HTML5自制网页视频播放器的实现
2017-06-02纪翠竹
数字技术与应用 2017年4期
纪翠竹

摘要:本文利用HTML5的
关键词:HTML5;富媒体;视频;播放器;JavaScript
中图分类号:TP393 文献标识码:A 文章编号:1007-9416(2017)04-0195-01
大数据时代,富媒体元素早已突破了传输的瓶颈,成为互联网的重要组成部分。本文从提升用户体验出发,兼顾各浏览器对视频文件的支持情况,介绍基于HTML5的自定义控制栏的视频播放器技术的应用。
1
2 HTML DOM Video对象
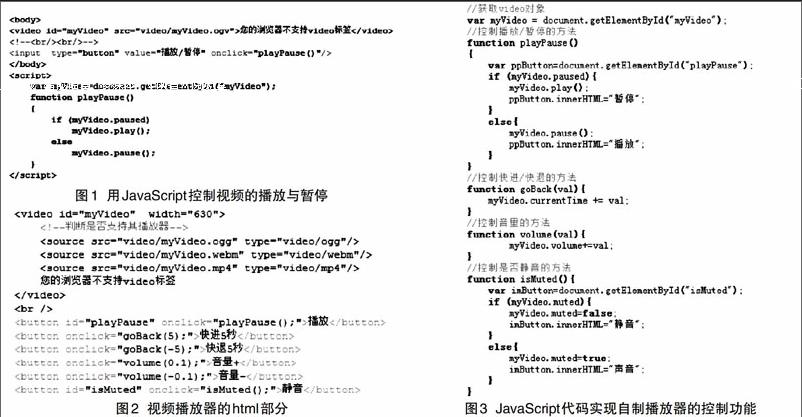
HTML5为Video对象提供了用于DOM操作的方法、属性和事件,下面,我们用一个简单的例子说明一下如何使用JavaScript代码操作Video对象。如图1所示,定义了一个用于控制播放或暂停的按钮,然后为该按钮的onclick事件定义方法playPause(),使用JavaScript的条件语句进行状态的判断,当该播放器的状态为暂停时调用play()方法,切换为播放,这个按钮是个反复键,在播放或暂停状态下进行切换。
3 网页的部分
该页面由一个
4 用JavaScript代码实现功能
控制视频播放或暂停:playPause(),在该方法中需要判断Video对象的状态,如果为paused状态,则调用play()方法,否则调用paused方法;控制视频快进、快退:goBack(val),在该方法中通过控制currentTime的值来实现效果;控制视频音量:volume(val),在该方法中通过控制volume的属性值来实现效果;控制是否静音:isMuted(),在该方法中需要判断Video对象的muted状态。代码如图3所示。
