Bootstrap在Web移动开发中的应用
2017-04-26余楷鑫



摘要:伴随着互联网的快速发展,各种互联网的应用已经越来越走进人们的生活之中。现阶段CSS3+HTML5的完美结合,使得前端的交互式应用更加的人性化。随着互联网+的推行,移动互联网更是飞速发展,但是传统的网页在移动互联网中的兼容性却大打折扣。Bootstrap是一个用于快速开发Web应用程序和网站的前端框架,它几乎包含了前端开发中你所需要的一切东西。本文将阐述如何利用Bootstrap快速、高效的开发出适应移动互联网的Web前端页面。
关键词:Bootstrap;移动互联网;Web开发;前端页面
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)06-0082-03
1 什么是Bootstrap
Bootstrap来自 Twitter,是目前很受欢迎的前端框架。Bootstrap是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。[1]Bootstrap是基于HTML5的前端开发组件,由Twitter的前端开发工程师Mark Otto和Jacob Thornton共同开发,致力于降低前端开发的难度,使前端开发更加简洁、高效。2011年8月Twitter公司开放了Bootstrap的源代码,目前Bootstrap已成为Github上比较流行的开源框架,受到广大前端开发人员的欢迎。
Bootstrap框架使用起来比较灵活,其提供的库文档可读性很强,易于掌握,开发人员可以基于Bootstrap可扩展库构建或扩展自己的项目。Bootstrap经过不断发展,对各大浏览器的兼容性做得比较好,支持响应与非响应式的WEB设计,包含了几十个组件,可以在多种设备上稳定运行。Bootstrap框架的出现,极大降低了开发成本,同时也能大幅度提高WEB前台开发的效率,现在已经有越来越多的编程开发人员使用Bootstrap框架进行WEB网页前端设计了。
2 为什么使用Bootstrap设计网页
Bootstrap框架兼容大部分jQuery插件,是基于jQuery进行个性化完善的一套框架,采用HTML5和CSS3标准进行规范,能够适应手机端的网页开发,具有自己独特的设计风格。
1) Bootstrap框架能够优先响应移动设备。自Bootstrap3.0起,Bootstrap就包含了贯穿于整个库的移动设备优先的样式。开发者不需要专门针对移动设备进行优化、识别,就能够自动地将网页站点展现在用户的移动设备上。
2)Bootstrap具有优越的兼容性,幾乎兼容所有主流的浏览器,并且对手机浏览器也具有良好的适应性。在前端开发过程中,浏览器兼容性是前端开发人员无法避免的问题,由于目前浏览器存在着很大的不同,各个浏览器对CSS的代码识别能力也不尽相同,这使得相同的CSS样式在不同的浏览器上显示出来的效果大不一样。作为前端开发人员,最头疼的莫过于浏览器的兼容性了,使用Bootstrap能够大大减轻这方面的烦恼,减少很多不必要的测试工作,提高开发的效率。
3)使用Bootstrap非常容易上手,只要具备HTML和CSS的基础知识,就可以轻松学会,利于教学与推广。
4)Bootstrap不仅开源,而且包含了功能强大的内置组件,非常容易定制使用。
目前网页设计人员在设计网页时常用的主流结构是DIV+CSS,对于网页设计人员来说,编写CSS代码是相当繁冗的过程,不仅要求有一定的美术功底,还要有相当的编程能力。在网站项目开发中,网页开发人员需要编写大量的CSS代码,这对开发人员的要求比较高,需要有一定的编程经验,利用Boostrap框架,就能够避免DIV+CSS编码过程中的样式冗余问题,使代码更加规范。Bootstrap在使用上的简洁易用的特点,使得Bootstrap在一面世就获得了巨大的反响。Boostrap很好地适应了移动互联网的发展,其简洁、直观、移动设备兼容性强的优点,让web编程开发变得更加简单、高效。
3 如何在项目中应用Bootstrap
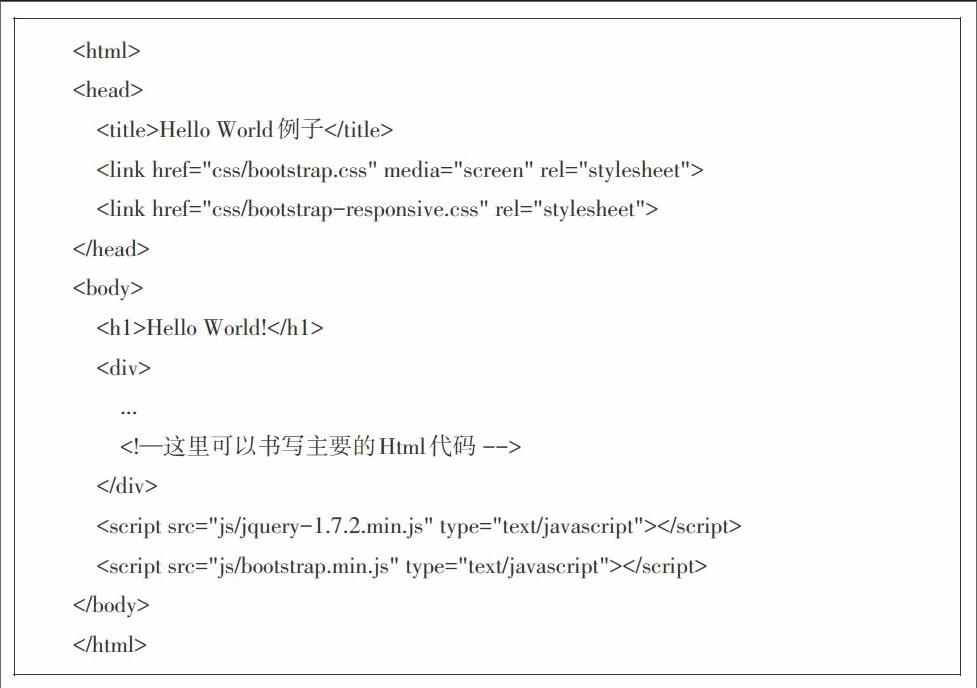
1)我们先来看一个简单的Hello World的例子,首先新建一个Html的页面HTMLPage1.html,在该页面中引入Bootstrap的几个文件:bootstrap.css、bootstrap-responsive.css、jquery-1.7.2.min.js、bootstrap.min.js。
应用Bootstrap框架需要下载引用文件,当页面进行引用时,每个CSS和JavaScript文件都有两个版本可用(例如bootstrap.js和bootstrap.min.js)。这两个版本的效果是一样的,只不过第一种版本是常规文件,第二种版本是经过压缩后的文件,采用第二种版本进行引用,可以使我们的网页加载速度更快,使得网页浏览的体验效果也变得更加优越。
代码如下所示:
[
Hello World!
...
<!—这里可以书写主要的Html代码 -->
![]()
]
上面代码中,标记里面的标签是Bootstrap CSS的链接。通常情况下,在网页的末尾,加载js代码,效果比较好,我们引用jQuery和Bootstrap 实用程序JavaScript时,把这些脚本放在网页的结尾处运行,能够使网页的性能得到一定程度的提高。在浏览器上显示效果如下图1所示:
2)要使用Bootstrap就要熟悉网格的应用。Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到12列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。网格系统通过一系列包含内容的行和列来创建页面布局。
下面列出了Bootstrap网格系统是如何工作的:
① 行必须放置在.container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
② 使用行来创建列的水平组。
③ 内容应该放置在列内,且唯有列可以是行的直接子元素。
④ 预定义的网格类,比如.row 和.col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
⑤ 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
⑥ 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个.col-xs-4。
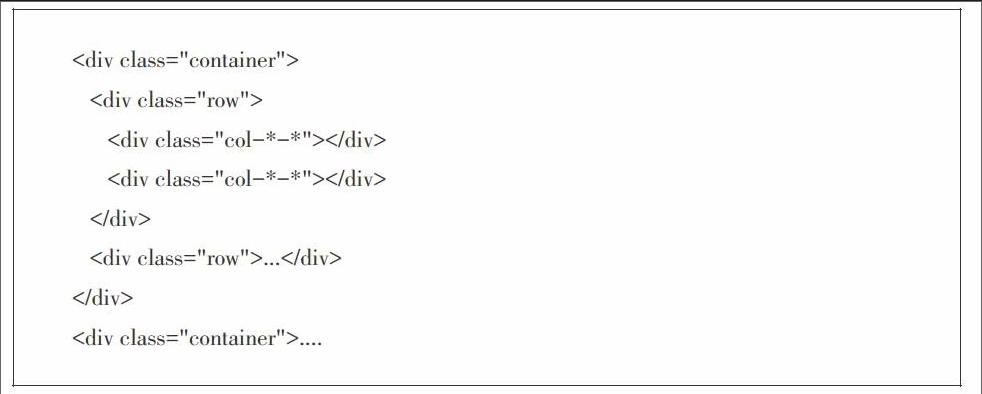
Bootstrap网格的基本结构如下:
[
3)Bootstrap框架的组件非常丰富,包括导航条、排版、缩略图、面包屑、分页、按钮下拉菜单、按钮组、下拉菜单、警告对话框、进度条等,编程人员可以应用这些组件,快速的设计一个具有简约风格而又有自身特色的网站。
Bootstrap还配备了一组jQuery的交互插件,应用这些插件,可以很容易的实现滚动条、弹出框、标签页、模式对话框等,这些插件不仅仅可以实现网页功能,而且被设计得很精致,许多jQuery项目都一定程度上借鉴了这些插件的设计标准。模块化的组件在项目应用中,修改起来会比较方便,只需要稍微修改一下变量就可以改变网页的风格与设计。下面我们用实际应用中的一个例子来展示Bootstrap的应用,该例子为实现成绩查询功能的前台代码,应用Bootstrap的css+div的方式来实现输入框和按钮。代码如下所示:
- 数据库与信息管理
- 浅谈分布式数据库系统的设计与优化
- 基于云计算的高校大学生信息平台的研究
- 基于数字化教学信息资源建设与服务的研究
- 国内非物质文化遗产数字化研究现状及研究内容分析
- 基于Java的企业人事管理系统的研究与分析
- 基于分布式数据库的故障恢复研究
- 物流基础数据的功能实现
- 基于Clang的AST提取结构体数据库插件的实现
- 网络通讯及安全
- 基于ZigBee网络的AODV路由改进算法
- 基于PLC的计算机通讯监控系统的研究与应用
- 大数据平台数据加密方法研究
- 基于POE技术的物联网终端电源接口模块设计
- 移动互联网时代高校迎新系统的建设与实践
- 面向物联网的信息处理技术研究
- 动态可重构穿戴计算机软件平台开发路径及网络通信实现分析
- TL市土地和房屋征收信息平台
- Ad Hoc网络监控与管理软件开发
- 井下无线传感器网络的RSSI比例差分定位算法
- WiFi网络安全现状与攻防策略研究
- Web Socket在远程视频监控中的应用探析
- 党校网上考试系统的设计与实现
- 计算机搜索引擎中潜藏的隐私安全问题研究
- 浅议计算机网络技术在电子信息工程中的应用措施
- 苏北人民医院信息安全等级保护之数据中心安全规划设计
- 基于DBTMA协议的动态感知忙音协议研究
- 移动互联网技术在图书馆管理中的应用
- 虚拟化技术在云服务中的应用前景
- 双机并口双工通信的设计与实现
- 车联网安全保护研究
- 基于互联网时代下计算机信息安全的探析
- 如何提升计算机网络的相对安全性
- 计算机档案管理与安全保护对策分析
- Bootstrap在Web移动开发中的应用
- 缓冲区溢出攻击原理及ShellCode的构造
- 浅议四种移动APP的开发模式
- NB—IoT的技术背景及面临的挑战
- 计算机局域网优化改进措施
- 软件设计开发
- 计算机软件开发设计的难点和对策研究
- Nginx结合memcached实现远程教育培训系统的负载均衡
- 基于Java技术的林分空间结构指标系统设计
- 开放式实验室预约系统的功能设计
- 非参数化模型的优化参数定义方法
- 高校校内本科专业评估信息系统的研究与实现
- 大学生约伴平台的研究与实现
- 一道程序设计习题的数学原理
- 基于安卓的美术类评分系统开发
- 基于微信企业号的实验室预约系统设计与实现
- 基于Android大学生社交软件的设计与实现
- 计算机网上测评系统的分析
国家图书馆 整刊文本版-> 电脑知识与技术 2017年6期Bootstrap在Web移动开发中的应用
字数:2419
来源:电脑知识与技术 ISSN号:1009-3044B 2017年6期 字体:大 中 小 打印当页正文

]
上面代码中,标记里面的标签是Bootstrap CSS的链接。通常情况下,在网页的末尾,加载js代码,效果比较好,我们引用jQuery和Bootstrap 实用程序JavaScript时,把这些脚本放在网页的结尾处运行,能够使网页的性能得到一定程度的提高。在浏览器上显示效果如下图1所示:
2)要使用Bootstrap就要熟悉网格的应用。Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到12列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。网格系统通过一系列包含内容的行和列来创建页面布局。
下面列出了Bootstrap网格系统是如何工作的:
① 行必须放置在.container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
② 使用行来创建列的水平组。
③ 内容应该放置在列内,且唯有列可以是行的直接子元素。
④ 预定义的网格类,比如.row 和.col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
⑤ 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
⑥ 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个.col-xs-4。
Bootstrap网格的基本结构如下:
[
....... ]3)Bootstrap框架的组件非常丰富,包括导航条、排版、缩略图、面包屑、分页、按钮下拉菜单、按钮组、下拉菜单、警告对话框、进度条等,编程人员可以应用这些组件,快速的设计一个具有简约风格而又有自身特色的网站。
Bootstrap还配备了一组jQuery的交互插件,应用这些插件,可以很容易的实现滚动条、弹出框、标签页、模式对话框等,这些插件不仅仅可以实现网页功能,而且被设计得很精致,许多jQuery项目都一定程度上借鉴了这些插件的设计标准。模块化的组件在项目应用中,修改起来会比较方便,只需要稍微修改一下变量就可以改变网页的风格与设计。下面我们用实际应用中的一个例子来展示Bootstrap的应用,该例子为实现成绩查询功能的前台代码,应用Bootstrap的css+div的方式来实现输入框和按钮。代码如下所示:
成绩查询 - 数据库与信息管理
- 浅谈分布式数据库系统的设计与优化
- 基于云计算的高校大学生信息平台的研究
- 基于数字化教学信息资源建设与服务的研究
- 国内非物质文化遗产数字化研究现状及研究内容分析
- 基于Java的企业人事管理系统的研究与分析
- 基于分布式数据库的故障恢复研究
- 物流基础数据的功能实现
- 基于Clang的AST提取结构体数据库插件的实现
- 网络通讯及安全
- 基于ZigBee网络的AODV路由改进算法
- 基于PLC的计算机通讯监控系统的研究与应用
- 大数据平台数据加密方法研究
- 基于POE技术的物联网终端电源接口模块设计
- 移动互联网时代高校迎新系统的建设与实践
- 面向物联网的信息处理技术研究
- 动态可重构穿戴计算机软件平台开发路径及网络通信实现分析
- TL市土地和房屋征收信息平台
- Ad Hoc网络监控与管理软件开发
- 井下无线传感器网络的RSSI比例差分定位算法
- WiFi网络安全现状与攻防策略研究
- Web Socket在远程视频监控中的应用探析
- 党校网上考试系统的设计与实现
- 计算机搜索引擎中潜藏的隐私安全问题研究
- 浅议计算机网络技术在电子信息工程中的应用措施
- 苏北人民医院信息安全等级保护之数据中心安全规划设计
- 基于DBTMA协议的动态感知忙音协议研究
- 移动互联网技术在图书馆管理中的应用
- 虚拟化技术在云服务中的应用前景
- 双机并口双工通信的设计与实现
- 车联网安全保护研究
- 基于互联网时代下计算机信息安全的探析
- 如何提升计算机网络的相对安全性
- 计算机档案管理与安全保护对策分析
- Bootstrap在Web移动开发中的应用
- 缓冲区溢出攻击原理及ShellCode的构造
- 浅议四种移动APP的开发模式
- NB—IoT的技术背景及面临的挑战
- 计算机局域网优化改进措施
- 软件设计开发
- 计算机软件开发设计的难点和对策研究
- Nginx结合memcached实现远程教育培训系统的负载均衡
- 基于Java技术的林分空间结构指标系统设计
- 开放式实验室预约系统的功能设计
- 非参数化模型的优化参数定义方法
- 高校校内本科专业评估信息系统的研究与实现
- 大学生约伴平台的研究与实现
- 一道程序设计习题的数学原理
- 基于安卓的美术类评分系统开发
- 基于微信企业号的实验室预约系统设计与实现
- 基于Android大学生社交软件的设计与实现
- 计算机网上测评系统的分析
- 核电厂仪控系统软件质量评价管理系统
- 基于AHP的老人健康评价模型研究
- 基于DWZ富框架和Ajax异步处理技术的人才推荐系统设计与实现
- 一种改进的DBSCAN算法
- 某弹载计算机软件中断时间引发的目标捕获异常问题分析
- 高校科研成果转化与技术服务平台的构建
- 一种针对面向对象动态多态性的测试方法
- Web应用系统中多重角色访问控制的实现
- 基于ORM技术的面向对象数据与关系型数据交互问题的研究
- 网络技术应用下计算机软硬件资源共享的实现
- 计算机教学与教育信息化
- 增强现实技术在在线教育中的应用研究
- 探究云存储下的微课教学资源整合
- 新疆地区基础教育信息化现状调查与分析
- 基于OBE的C语言程序教学改革
- FLASH与网络广告制作课程翻转课堂教学模式研究与实践
- 基于学习平台日志的学生学习行为分析
- 基于虚拟化下的实验室设计与建设
- “探究式教学法”在戴维宁定理教学中的应用
- 装饰设计教学体制改革的创新
- 一种运算器验证实验的设计
- 工科城乡规划专业地理类课程的微信号教学平台构建研究
- 嵌入式课程设计模式探索
- 计算机及数码产品维修专业教学团队网络教学资源库的建设
- 基于访问控制列表应用的教学探究
- 多元智能理论对深度学习设计的启示
- 应用型本科学生创新实践能力培养体系构建
- 基于仿真实验平台的网络技术专业实践教学改革
- 计算机二级VFP常用函数使用技巧探讨
- C语言程序设计案例教学法研究
- 基于探究式的程序设计实验教学模式的构建
- 校际联动模式下高职物联网应用技术专业资源共享机制建设的研究
- CDIO教育模式在技师院校软件工程教学中的应用
- 人工智能及识别技术
- 改进K—Means算法的探讨与分析
- 基于SIFT和SURF的岩石铸体薄片图像特征匹配
- 基于马尔科夫随机场模型的图像融合
- 一种智能环卫垃圾桶的设计及其应用
- 基于支持向量机的消极性文本识别研究
- 基于大数据和机器学习的微博用户行为分析系统
- 基于Sobel和hough变换的车道线识别算法研究
- 多媒体技术及其应用
- 微信公众平台在高职院校教务处的应用
- MPEG—2转H.264高效转码器的实现
- 基于IOS开发的手机旅游客户端
- “合肥记忆”旅游纪念品的设计思考
- 在PowerPoint 2010中SmartArt图形的制作及技巧
- 大视频文件在MOODLE平台中的使用
- 浅析中国单机游戏产业的现状与发展
- 浅析网络多媒体教室管理的存在问题和改进措施
公司地址: 北京市西城区德外大街83号德胜国际中心B-11客服热线:400-656-5456 客服专线:010-56265043 电子邮箱:longyuankf@126.com
电信与信息服务业务经营许可证:京icp证060024号
Dragonsource.com Inc. All Rights Reserved

姓名
身份证号
查询



