浅析响应式布局Bootstrap 框架
2017-04-07李俊影


摘要:现如今移动互联网发展迅速,移动终端设备在生活中占的比重逐渐加大,响应式网格设计应时出现。Bootstrap作为目前流行的前端开发框架,其优势则是移动终端设备优先。本文基于响应式web前端框架的基础上,将对Bootstrap的功能、安装环境及优缺点进行简要分析。
关键词:响应式布局;前端开发;Bootstrap
现如今移动互联网飞速发展,科学技术日新月日,随着不同种类的台式机、笔记本、平板电脑、智能手机等设备不断更新,网站在大小迥异的屏幕上会有不一样的视觉效果,为了避免用户用不同的设备访问相同的网站时带来差异性,在2010年5月Ethan Marcotte提出了新的概念“响应式web设计”,新概念的诞生解决了网站在多个终端的兼容问题。
一、响应式web设计
响应式web设计即响应式布局。Ethan Marcotte曾在《Responsive Web Design ·An A List Apart Article》中写道“响应式真正的设计方法不仅是要根据可视区域大小而改变网页的布局,并且还要从整体上颠覆当下的网页设计方法,它是针对多种终端设备的网页内容进行完美布局的一种显示机制。” 随着各种终端设备的快速发展,网站需适应不同分辨率、不同平台显得尤为重要,响应式布局可以做到为不同的终端用户提供更加舒适的洁面以及更好的用户体验。
响应式布局的实现我们可以通过CSS3中的Media Query,即媒介查询。媒体查询可以使CSS更精确的实现于不同的媒体类型或者同一媒体的不同条件(如下图所示),或者我们可以借助各种的前端框架来实现响应式布局如:Bootstrap、Less Framework、Flurid等。
二、Bootstrap框架
来自Twitter的设计师Mark Otto和Jacob Thornton为了提高内部的管理和分析能力,合作开发一套灵活易用、可扩展的前端框架名为Bootstrap。Bootstrap是一套由动态CSS语言Less写成的前端框架,它为设计师提供了优雅的CSS和HTML规范。Bootstrap推出以后一直是GitHub上的热门开源项目,许多设计师积极为此项目编写代码,Bootstrap代码版本进化迅速,官方文档质量优雅,同时期Internet中涌出基于Bootstrap建设的网站数不胜数,其界面简洁清新,核心排版利落大方。NASA的MSNBC(微软全国广播公司)的Breaking News以及WeX5前端开源框架等,都是基于Bootstrap源码进行网站性能优化改编而来。
三、Bootstrap框架功能简述
(一)跨浏览器和设备
Bootstrap的最初设想是只实现跨浏览器,但是从Bootstrap2开始,通过CSS媒体查询(Media Query)能够提供对所有主流浏览器、对各种移动终端设备如平板电脑、智能手机等的支持,实现完整响应式特性,并且所有组件都可以根据不同的分辨率和设备灵活缩放,从而达到网站一致性的用户体验的目的。
(二)Less构建
Bootstrap的源码是基于CSS预处理脚本Less和Sass开发,以前的CSS样式表传统枯燥,Less的出现使书写CSS更快更灵活。
(三)Bootstrap样式表
Bootstrap中涵盖了CSS基本样式,用于网站的字体、按钮、表格、表单、图片等,这些预定义样式表可以对其字体大小、有无边框、颜色样式等进行更改,设计师可以通过多种多样的组合达到不一样的视觉效果。
(四)响应式12列柵格布局
Bootstrap为用户设计了一套响应式、移动终端设备优先的流式柵格系统,跟随不同分辨率的屏幕尺寸变化,系统会自动分为12列,在小屏幕手机设备(<768px)、下小屏幕平板设备(≥768px)、中等屏幕电脑(≥992px)、大屏幕电脑(≥1200px)四种情况下,其样式为xs、sm、md、lg。设计师可以用这些样式在自定义样式或者不同插件中设置。
(五)jQuery插件
出色的组件设计匹配的必定有易于扩展的人机界面。Bootstrap为设计师提供了丰富的jQuery内置插件,其组件可以重复使用在页面中,适用于各种技术水平的从业者简单快捷的操作附加导航栏、过渡效果、折叠、提示工具、滚动监听、弹出框、警告框等。Bootstrap可以幫助设计师更为高效快捷地构建产品。
四、Bootstrap安装环境
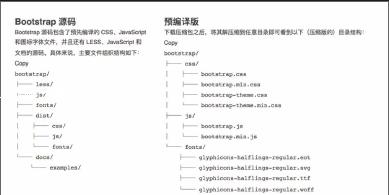
网站中若想使用Bootstrap框架需到相关网站下载最新版的Bootstrap包,Bootstrap 提供两种不同形式的压缩包(如下图所示)。
预编译版为基础的Bootstrap 文件组织形式,也是较为常用的Bootstrap包,本文以预编译版为例简述Bootstrap安装环境。
1.为使Bootstrap兼容更多浏览器如IE9以下,需在HTML文件中添加代码如下:
<!--[if lt IE 9]>
<![endif]-->
2.载入解压过后的Bootstrap CSS文件,代码如下:
3.为Bootstrap实现更加完美需引入jQuery插件,代码如下:
五、Bootstrap框架的利与弊
Bootstrap框架的优点在于学习周期短,只需设计师具备 HTML和CSS的基础知识即可,并且Bootstrap框架包含了功能强大的内置组件,易于定制,移动设备优先,所有主流浏览器都支持可以实现。
Bootstrap框架因为是外国人开发的,所以不足之处在于对中文的兼容性以及IE浏览器的支持有些缺陷,但是现在也开发有BootstrapEd中文优化。
【参考文献】
[1]贾英霞.浅谈Bootstrap制作响应式网站布局[J].福建电脑,2015,(08):122-123.
[2]张聪聪.基于响应式Web设计中用户界面的分析与探究[D].中南民族大学,2015.
[3]RUNOOB.COM[EB/OL].http://www.runoob.com/.
作者简介:李俊影,(1992.11~),吉林艺术学院2015级艺术硕士,研究方向:视觉传达应用研究。
