基于捕获重放的Web应用跨浏览器兼容性检测
2017-04-07吴国全何妹妹
吴国全 何妹妹 魏 峻 钟 华 黄 涛,2
1(中国科学院软件研究所软件工程技术中心 北京 100190)2(计算机科学技术国家重点实验室(中国科学院软件研究所) 北京 100190)3 (中国科学院大学 北京 100049) (gqwu@otcaix.iscas.ac.cn)
基于捕获重放的Web应用跨浏览器兼容性检测
吴国全1,2,3何妹妹1,2,3魏 峻1,2,3钟 华1黄 涛1,2
1(中国科学院软件研究所软件工程技术中心 北京 100190)2(计算机科学技术国家重点实验室(中国科学院软件研究所) 北京 100190)3(中国科学院大学 北京 100049) (gqwu@otcaix.iscas.ac.cn)
由于浏览器实现技术的差异以及对标准支持程度的不同,Web应用的跨浏览器不兼容性(cross-browser incompatibilities, XBI)已成为Web应用开发者面临的严重问题.现有的兼容性检测工具仅考虑用户交互事件而忽略了浏览器内部事件,无法保证在不同的浏览器平台上有相同的执行,导致检测结果出现大量误报和漏报.提出了一种基于捕获重放技术的Web应用跨浏览器兼容性检测方法,在事件捕获阶段记录Web应用在参考浏览器平台运行时产生的各种非确定性事件,并在重放阶段在测试浏览器平台中进行远程重放.通过在重放过程中采集页面信息,保证了检测结果的准确性.为避免重复检测,设计了一种增量式的检测算法提高了检测效率.实验结果表明了所提出方法的有效性.
跨浏览器兼容性;Web应用;JavaScript;捕获重放;测试
随着互联网以及Web技术的快速发展,Web应用正在成为重要的信息获取和交流平台.应用开发者希望应用能在各种主流的浏览器平台上表现一致,但由于浏览器实现技术的差异以及对标准支持程度的不同,导致Web应用在不同的浏览器平台上运行时可能出现行为和页面展现方面的不一致,称为跨浏览器的不兼容问题(cross-browser incompa-tibilities, XBI).X-PERT[1]将XBI分为3类:行为不兼容(behavior XBI)、结构不兼容(structure XBI)和内容不兼容(content XBI).
1) 行为不一致.这类不一致指页面中元素的功能失效.例如点击链接页面无法跳转、点击按钮页面没有反应.
2) 结构不一致.这类不一致指页面中元素在结构布局方面的问题.例如:2个按钮在Chrome浏览器中横排且上下对齐,但是在IE中显示为竖排.
3) 内容不一致.这类不一致进一步分为文本内容不一致和可视内容不一致.文本不一致指的是元素内部的文本不同;可视内容不一致是指元素在可视化方面的不同,如同一个元素在不同浏览器上的渲染效果存在差异.
为自动检测跨浏览器不兼容问题,目前工业界和学术界已经提出了很多的方法和工具[2-4],但不足在于仅考虑了用户交互事件,而忽略了浏览器内部事件,如随机数、日期、定时器和XHR等,无法保证在不同的浏览器上有相同的执行,导致检测结果产生大量的误报或漏报.
2) 设计了一种增量式的XBI检测算法,仅检测事件重放后发生变化的元素节点,避免了重复的XBI检测,提高了检测效率;
3) 实验结果表明X-CHECK能够准确、高效地检测各种XBI,并为开发者诊断和定位XBI提供了支持.
1 相关工作
Web应用测试可分为功能测试和性能测试[5],在性能测试方面,文献[6]提出了一种基于建模的方法,跨浏览器兼容性检测属于功能测试.为自动检测跨浏览器兼容性问题,已有方法[1,7-9]可以分为页面抓取与页面比较(crawl and compare)2个阶段.页面抓取阶段,在不同的浏览器上对Web应用进行自动的探测,并抽取页面相关数据,包括DOM树信息、布局信息以及页面截图信息;页面比较阶段,通过对收集的页面数据进行比较,以发现各种跨浏览器的不一致问题.此外,工业界也提供了Web应用跨浏览器兼容性检测工具和服务,典型的包括:Browserbite[2],MogoTest[3],Browsera[4]等.已有这些方法和工具由于没有考虑浏览器内部的非确定性事件,导致检测结果出现漏报和误报.
Mugshot[10]是一套针对客户端JavaScript应用的调试工具,核心是用标准的JavaScript实现对非确定性事件的录制和重放.Jalangi[11]是一个针对JavaScript语言的选择性捕获重放框架,用户选择关注的代码片段后,工具可对该代码片段进行录制和重放,但方法开销较大,不适合对部署发布后的Web应用进行在线监测.JSBench[12]使用捕获重放技术创建JavaScript的基准测试,用以评估基于JavaScript的Web应用的性能.
不同于上述研究,Timelapse[13]受虚拟机捕获重放技术启发,通过对Webkit进行插装以支持捕获重放各种非确定性事件,目前已集成到Safari的调试工具中.WaRR[14]是一个高保真的Web应用捕获重放工具,事件捕获功能嵌入到Webkit中,支持捕捉各种DOM事件,如单击、按键等.由于Webkit禁止对JavaScript事件的特定属性进行更改,重放时需要在特定开发的浏览器上模拟用户交互.
2 总体方法
1) 事件序列收集.捕获Web应用在参考浏览器平台运行时产生的各种非确定性事件,包括用户事件,如点击、按键;浏览器内部事件,如定时器、随机数的产生.详见2.1节.
2) 远程重放.根据用户选择的被测浏览器平台,通过远程控制器在不同的浏览器平台重放事件序列,详见2.2节.
3) 页面数据收集.在重放事件时,收集当前页面的信息,包括变化的DOM节点信息、节点布局信息和页面截图信息,详见2.3节.
4) 兼容性检测和错误报告.采用增量式的检测算法对采集到的数据进行XBI检测,并生成兼容性问题报告,详见2.4节.

Fig. 1 Approach overview图1 方法总体流程图
2.1 事件序列收集
为了支持跨浏览器的事件捕获和重放,X-CHECK采用了Mugshot的方法,使用JavaScript语言实现事件的捕获和重放.
目前,X-CHECK支持3类非确定性事件,包括DOM事件(如load、键盘事件、鼠标事件、DOM-ContentLoaded、滚轮、resize)、XHR事件和定时器事件(如函数setTimeout,setInterval).除了这些事件,X-CHECK还捕获了非确定性的函数调用,如函数random和Date.此外,X-CHECK扩展了Mugshot,能够对多页面的Web应用进行事件捕获重放.下面介绍在X-CHECK中如何支持上述功能.
关于DOM事件,X-CHECK采用DOM level 2模型来捕获用户交互事件(目前大多数主流浏览器都支持该模型).该模型定义了一个3阶段的事件处理模型:捕获—目标—冒泡(capturing-target-bubbling).在捕获阶段,浏览器将事件交由window对象和document对象处理后,沿DOM树根节点一直向子节点传递,直到目标节点.在目标节点处理完事件后,进入冒泡阶段,事件反向由目标节点向祖先节点依次处理.X-CHECK通过在window对象上注册事件捕获处理程序,可以在该事件被其他节点处理之前记录各种DOM事件.
DOM事件主要是用户事件,这类事件的捕获方法如本节所述,仅需通过API注册感兴趣事件的捕获处理程序即可.对于浏览器内部事件,因为没有类似DOM事件的接口进行事件捕获,X-CHECK中重写了这类事件的注册接口和回调函数,以捕获浏览器内部事件.下面分别介绍了定时器内部事件和XHR内部事件的收集实现.
定时器事件使用函数setTimeout,setInterval注册回调事件,该事件在函数setTimeout中被触发1次,在函数setInterval中每隔一段时间被触发1次,直至该定时器被取消.为捕获定时器事件,X-CHECK重写函数setTimeout和setInterval.在重写后的函数里封装回调事件,封装后的回调事件在被触发时会先保存该事件的信息,然后再触发原始的事件.
XHR(XMLHttpRequest)对象可以在不向服务器提交整个页面的情况下,实现页面的局部更新.readyState属性记录了XHR的状态,该属性从0开始递增变化,直到接收到完整的响应时变为4.应用在函数onreadystatechange上注册1个回调函数以处理响应消息,该函数在每次readyState变化时都会被调用.捕获XHR事件的方法和定时器事件类似,X-CHECK封装了XHR的构造函数,通过为onreadystatechange注册事件捕获函数记录XHR对象的状态.X-CHECK还封装了XHR的函数sendopen,记录请求内容和函数sendopen的返回值.为缓存响应消息,X-CHECK重写了变量responseXML和responseText的setter及getter方法.
非确定性函数包括Date和random,通过调用Date的构造函数获得当前时间,调用函数Math.random生成1个随机数.为了捕获这2个非确定性函数的调用,X-CHECK封装了Date的构造函数和函数random,用来记录原始函数的返回值.
复杂的Web应用通常包括多个页面,为支持多页面Web应用的捕获和重放,当用户访问Web应用时,X-CHECK会自动生成1个唯一的会话id,在该应用的所有页面中都使用统一的会话id.此外,X-CHECK还为当前访问的页面生成1个页面id(初始化为0),当页面跳转时,利用函数beforeonunload,保存当前页面捕获的事件序列,并增加页面id的值以记录在新页面中捕获的事件.
2.2 远程重放
在远程重放步骤中,捕获的事件序列将在不同的浏览器环境中重放.为了实现远程重放,X-CHECK需要在被测浏览器平台上安装重放客户端,用以接收服务器的重放命令,给Web应用注入重放模块,并在浏览器中重放事件序列.
在重放事件序列前,X-CHECK重写了函数setIntervalsetTimeout,random,XHR,Date.重写的函数setIntervalsetTimeout会记录注册的回调函数,当重放定时器事件时,将会按顺序执行回调函数.对于XHR事件,X-CHECK将直接从捕获日志里获取函数sendopen的返回值和应答内容,而无需跟服务器进行交互.当Web应用调用函数random和Date时,X-CHECK将直接从日志中返回相应的值.
为支持多页面Web应用的重放,X-CHECK向函数beforeonunload中注册了回调函数用来在页面跳转时增加页面id.每到达1个新页面,注入的重放模块会向服务器请求新页面的录制日志.
2.3 页面数据收集
重放事件的过程中,X-CHECK同时收集当前的页面信息,包括DOM节点信息、节点布局信息和页面截图.目前主流的Web 2.0应用多采用Ajax技术与服务端进行通信,并且尽可能将计算在客户端完成,因此用户事件通常只会导致页面的局部信息发生更新.如果在每个事件发生时都采集所有的DOM节点和布局信息,就会收集到很多的冗余信息,这不仅会导致冗余的兼容性问题报告,还会消耗浏览器的内存资源.
算法1. 页面数据收集.
输入:事件序列L;
输出:页面数据列表C.
① 初始化C=∅;
② fore∈Ldo
③ 重放事件e;
④S=页面截图;
⑤ ife是load事件then
⑥D=所有节点信息;
⑦G(id,坐标)=D中节点坐标;
⑧ 将e,D,S加入C;
⑨ 启动Mutation Observer;






为了解决上述问题,X-CHECK在重放每个事件后,仅收集变化的DOM节点信息和布局信息.算法1描述了X-CHECK在重放时的页面数据收集方法.重放事件后(行③),先对当前页面进行截图(行④).如果是load事件,收集所有的节点信息(行⑥)并创建id,坐标映射表(行⑦),id是由X-CHECK为每个节点分配的,接着启动Mutation Observer(行⑨),用来观察DOM节点的变化.Mutation Observer是W3C的一个标准[15],通过调用该接口,当DOM树变动时,可以得到变动节点的集合(行),目前主流的浏览器均支持该接口.
然而,Mutation Observer只能捕获DOM树中变化的节点,不能捕获坐标变化的节点.在某些场景下,节点信息的变化可能导致其邻近节点的坐标变化,邻近节点包括父节点和兄弟节点.如图2所示,当1个新的课程添加到列表中,列表的高度会增加,即它的父节点坐标受到了影响,而Mutation Observer只能捕获到新加入的节点(1个tr元素,2个td元素).为了采集坐标变化的节点,算法1调用函数extractCoordNodes获取坐标变化的DOM节点(行).所有收集到的数据保存在列表C中(行⑧和),这些数据用于进行Web应用的跨浏览器兼容性检测.

Fig. 2 Selected courses图2 已选课程列表
算法2. 抽取坐标变化的节点.
输入:变动节点列表M和映射表G;
输出:坐标变化的节点列表N.
① 初始化P=∅,N=∅;
② forn∈Mdo
③ 更新n在G中的坐标;
④p=findNotAffectedParent(n,G);
⑤ 将p加入P;
⑥ end for
⑦Q=findCommonParent(P);
⑧ forq∈Qdo
⑨L=getCoordChangeChilds(q);
⑩ 将L加入N;

算法2描述了如何计算得到坐标变化的节点.X-CHECK为每个节点添加唯一id,并维护1个全局的映射表G=(id,坐标).对于每个变化的节点,先在G中更新它们的坐标(行③),然后调用函数findNotAffectedParent从该节点沿DOM树向上找到1个坐标没有变化的祖先节点p,并保存在P中(行④~⑤).处理完M中每个节点,调用函数findCommonParent对P中的节点进行合并保存在Q中(行⑦),合并条件为当1个节点为另一个节点的祖先节点时,保存祖先节点.对Q中的每个节点再调用函数getCoordChangeChilds得到所有坐标变化的子节点L,加入到N中(行⑨~⑩),在遍历子节点时,更新G中已遍历的节点坐标.该算法先向上查找父节点,再向下查找变化的子节点,是为了不仅能收集到坐标变化的父节点,也能收集到由于某一节点信息变动而影响了坐标的兄弟节点和子节点.
2.4 增量式兼容性检测算法
基于采集到的数据,X-CHECK提出了一种增量式的检测算法(见算法3),该算法只检测变化的节点,算法输入是在2个不同浏览器中收集到的数据C1和C2,输出是一系列的XBI.C1,C2的结构是{t0,t1,…,tm},m代表页面的编号.每个ti包含1个事件列表e0,e1,…,em,m代表事件的序号.如果ej是load事件,则ej中含有所有的DOM节点D以及截图S;否则ej包含变化的节点M,坐标改变的节点N和截图S;如果M=∅,则N=∅,S=∅.
算法3. 增量式检测算法.
输入:2个浏览器的页面数据C1,C2;
输出:兼容性问题列表X.




⑤ end if













2.4.1 行为XBI检测
为了检测行为的兼容性问题,对于重放的事件序列考虑3种情况:
1) 重放的页面数不同(行③).例如某个页面的最后一个事件失效,没有让应用跳转到下个页面,就会导致最终重放得到的页面数不同.
2.4.2 结构XBI检测
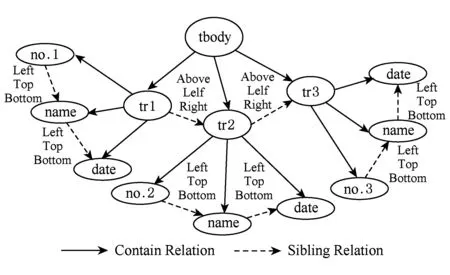
X-CHECK的结构XBI检测算法是基于X-PERT提出的AG(alignment graph),AG用来描述页面元素间的2种结构关系,分别是父子的包含关系和同一父节点的兄弟关系.图3是table元素的AG示例,实线表示包含关系,虚线表示兄弟关系.

Fig. 3 An example of AG图3 AG的例子
算法4.diffStructure.
输入:不同的浏览器同一事件e1,e2;
输出:结构XBI列表S.
① ife1和e2是load事件then
②D1=e1的所有节点;
③D2=e2的所有节点;
④A1=buildAG(D1);
⑤A2=buildAG(D2);
⑥Lm=matchDom(D1,D2);
⑦S=compareAG(A1,A2,Lm);
⑧ else
⑨N1=e1坐标变化的节点;
⑩N2=e2坐标变化的节点;








算法4详细地描述了增量式检测算法中的结构XBI检测函数diffStructure的实现,该算法比较了2个AG的差异.对于load事件,首先得到页面DOM树D1和D2,接着调用函数buildAG为DOM树构造AG图A1和A2(行②~⑤).在比较2个AG图(A1,A2)前,首先调用函数matchDom对D1和D2进行匹配,匹配结果存储在匹配表Lm里(行⑥),再调用函数compareAG对相匹配节点的结构进行比较,得到结构XBI存在S中(行⑦).

2.4.3 内容XBI检测

3 工具实现
基于上述方法实现了Web应用跨浏览器兼容性检测工具——X-CHECK.采用代理服务器WebScarab[16]拦截Web应用的HTTP请求和应答,当返回消息的类型是html时插入捕获重放库.此外,代理服务器还将缓存所有应答,保证在重放时访问相同的内容.
远程重放客户端接收服务器的指令,重放服务器指定的事件序列.重放客户端可以作为浏览器的扩展也可以作为一个守护进程.在重放过程中,不仅要收集变化的节点数据,包括坐标变化的节点,还要在每次页面变化时对页面进行截图,我们选择Selenium[17]在重放过程中对页面进行截图.Selenium支持大多数主流的浏览器,如IE,Firefox,Chrome,Safari.X-CHECK基于Selenium实现了重放客户端,由重放客户端调用重放库中的方法重放事件,并根据重放结果确定页面是否发生变化,如果页面改变则调用函数getScreenshotAs获得页面截图.
X-CHECK采用OpenCV[18]来比较2个元素的图片的相似性,首先根据元素坐标从页面截图中得到元素的图片,然后转换为直方图,最后采用相关系数的方法比较2个元素的图片相似性.
4 实验评估
为了评估所提出的跨浏览器兼容性测试方法的有效性,我们进行了一系列实验,实验主要关注2个问题:
1) 增量式兼容性检测算法的效率;
2) X-CHECK的检测结果与已有方法的比较.
本节将介绍实验案例、所采用的实验方法和实验结果.
4.1 实验案例
表1列出了实验中用到的6个Web应用,前3个是使用HTML5,JavaScript,CSS3开发的单页面游戏.其中,Annex是2个玩家对抗的围棋游戏,CountBeads是提高小孩数数能力的游戏,Rabbit是类似于扫雷的游戏;另外3个为多页面应用.其中,Organizer是一个开源的个人任务管理的应用,Roundcube是一个基于浏览器的IMAP客户端,ISCAS是中国科学院软件研究所的官网.表1显示了每个页面DOM节点数的最小值、最大值和平均值,这些数值表明单个页面的复杂程度,节点数越大表明页面越复杂.

Table 1 Web Application
4.2 实验方法
针对问题1,我们将X-CHECK与X-PERT比较以评估增量式检测算法的效率,实验主要关注检测结构XBI.X-PERT方法的核心思想是在每个事件后采集完整的DOM树和坐标信息,接着构造AG并进行结构XBI检测.为了公平比较,我们修改X-CHECK实现了X-PERT的结构XBI检测方法,在每个引起DOM节点变化的事件重放后采集完整的DOM树和坐标信息,并直接构造AG.结构XBI检测所花费的时间包括节点匹配、AG生成和匹配节点结构比较3部分.针对问题2,由于X-PERT代表目前最新的兼容性检测技术,我们将X-CHECK与其进行比较以评估X-CHECK的检测能力,该实验的环境配置如表2所示:

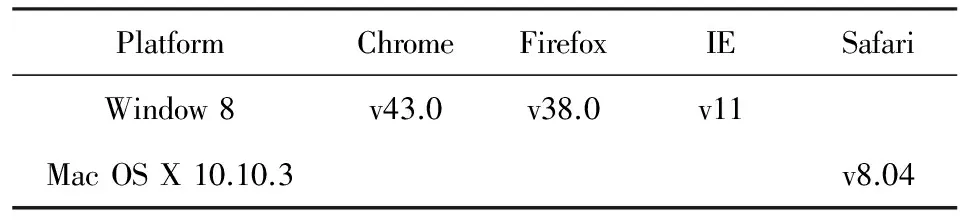
Table 2 Platform Configuration
此外,为得到重放用的事件序列,我们招募了2名没有参与该项目的学生使用参考浏览器平台访问6个Web应用,并在此过程中由事件捕获模块记录各种非确定性事件.
4.3 实验结果
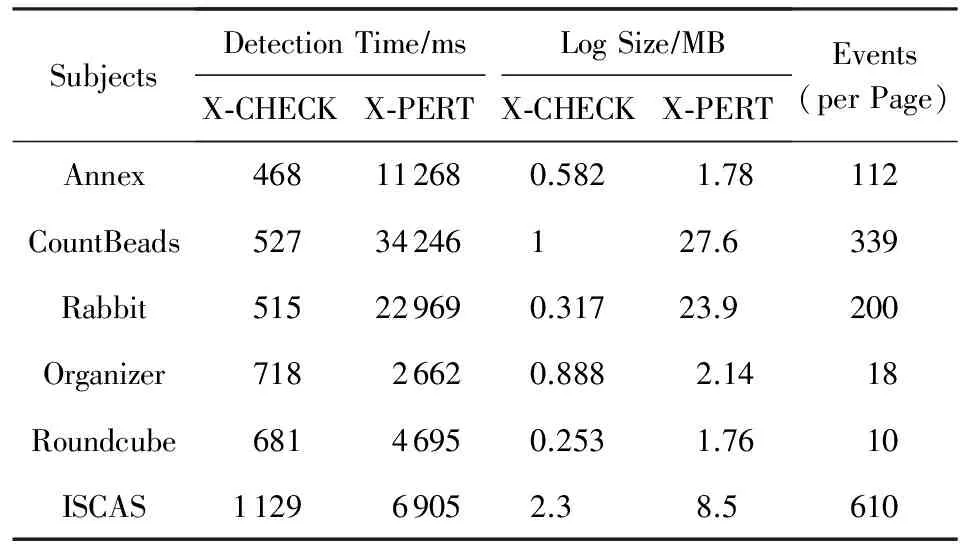
针对问题1,表3列出了X-CHECK和X-PERT进行结构XBI检测时所花费的时间、收集的日志文件大小以及平均每个页面捕获到的事件数.根据实验结果可知,X-CHECK在检测效率方面远远好于X-PERT,并且采集的页面数据小于X-PERT.例如对于CountBeads,X-PERT收集到的页面数据有27.6 MB,检测结构XBI需要花费34 s,而X-CHECK收集到的数据只有1 MB,所提出的增量式检测算法检测结构XBI只需0.5 s.
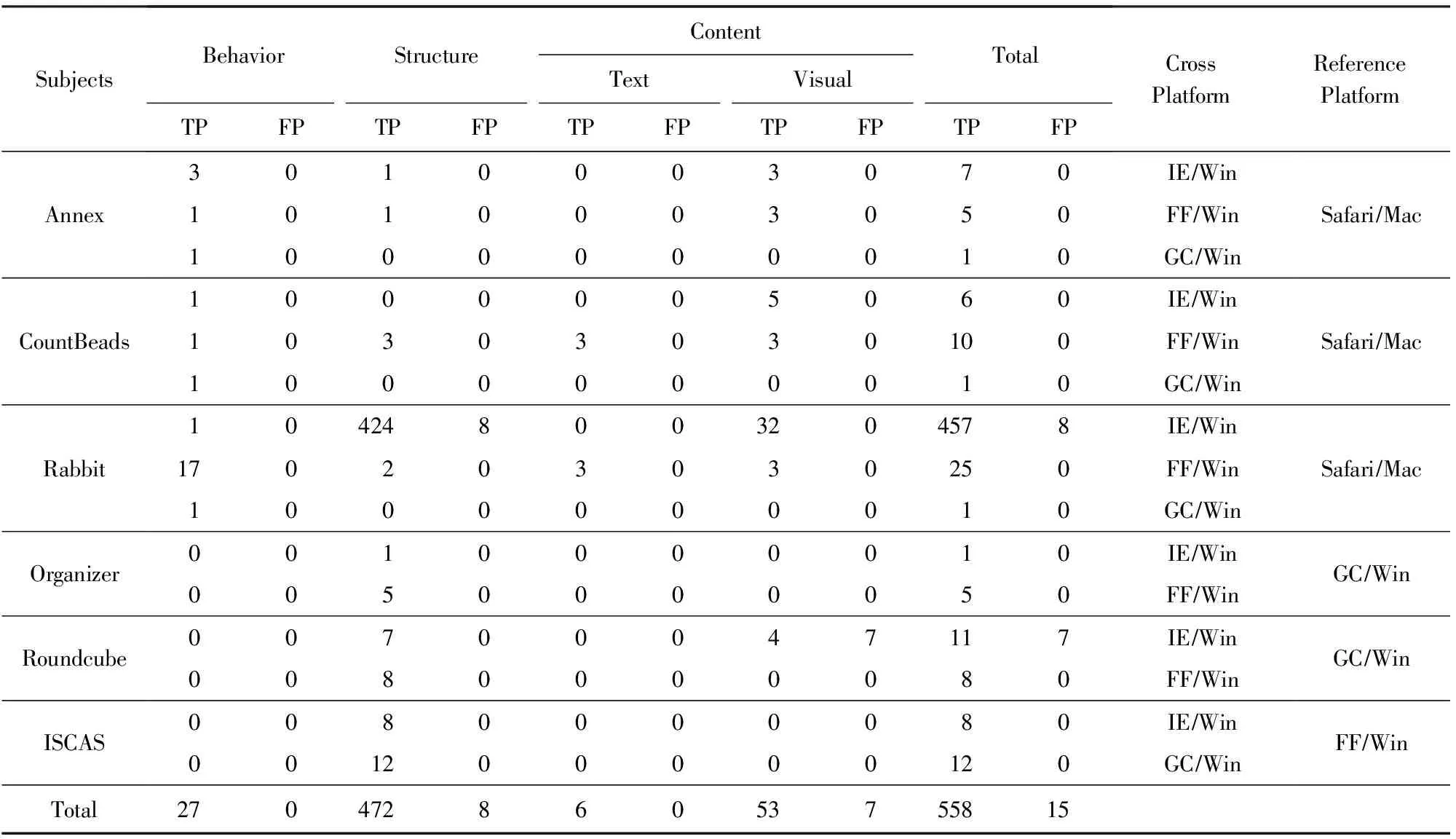
表4、表5分别列出了 X-CHECK和X-PERT详细的检测结果,表格各项分别表示应用名称、行为XBI、结构XBI、内容XBI、总的XBI、测试平台和参考平台,其中内容XBI又分为文本XBI和可视XBI,各类XBI有TP和FP两个数值,TP表示工具检测到的XBI与人为观察到的XBI一致的数目,FP表示工具检测到的但人为观察不到的XBI数目.Annex,CountBeads,Rabbit能够在Safari正常地呈现和使用,所以选择该浏览器为参考浏览器平台;Organizer和Roundcube在Chrome和Safari上都能正常地呈现和使用,实验中选取Chrome作为参考浏览器平台,并且没有将Safari作为待测浏览器平台;ISCAS在Firefox中能正常地呈现,实验中选择Firefox作为参考浏览器平台.

Table 3 Structure XBI Detection Time of X-CHECK and X-PERT

Table 4 X-CHECK’s Results

Table 5 X-PERT+’s Resuls
表6列出了X-CHECK和X-PERT的XBI检测结果比较,表格各项分别表示应用名称、人工找到的XBI以及2个工具检测得到的结果.从实验结果可以看出,X-CHECK在检测结果的准确性和召回率方面都要高于X-PERT.例如对于Roundcube,X-CHECK只有非常少的可视内容检测的误报,而X-PERT误报数大于1 000,这是因为用户在使用该应用时改变了Roundcube的样式模板,而X-PERT没有缓存录制过程中的各个页面,所以当再次访问该应用时样式模板是不同的,导致误报了大量的结构XBI.CountBeads和Rabbit应用都使用了大量的函数random和定时器,由于X-PERT没有捕获函数random的返回值以及定时器事件,每次访问应用时的行为和外观都不同,导致检测结果出现大量误报.综上所述,我们能够得到这样的结论:对于上述这些应用,与目前最新的跨浏览器兼容性检测技术相比,X-CHECK提高了XBI检测结果的准确性,避免产生大量的误报.

Table 6 X-CHECK’s Results Comparison with X-PERT+
5 结束语
由于浏览器平台的多样性和实现的差异性,Web应用的跨浏览器兼容性已经成为一个突出问题.本文提出了一种基于捕获重放技术的跨浏览器兼容性检测方法,保证了Web应用在不同的浏览器环境中有相同的执行,提高了检测结果的准确性.
为提高检测效率,X-CHECK使用了目前主流浏览器都支持Mutation Observer接口采集每个事件后变化的DOM节点.为兼容不支持Mutation Observer的浏览器(如低版本的IE),可在重放事件后,收集所有DOM节点的数据,并比较事件重放前后收集的DOM节点数据,计算每个事件引起的变化的DOM节点,再采用增量式检测算法进行检测.我们将在今后的工作中进一步完善该方法,并考虑与Web应用探测工具相结合,在页面探测过程中捕获各种非确定性事件以提高工具的自动化程度.
[1]Choudhary S R, Prasad M R, Orso A. X-PERT: Accurate identification of cross-browser issues in Web applications[C]Proc of the 35th Int Conf on Software Engineering. Piscataway, NJ: IEEE, 2013: 702-711
[2]Semenenko N, Dumas M, Saar T. Browserbite: Accurate cross-browser testing via machine learning over image features[C]Proc of the 29th Int Conf on Software Maintenance. Piscataway, NJ: IEEE, 2013: 528-531
[3]Mogoterra INC. Mogotest[CPOL]. 2009(2014-09-15) [2016-03-17]. https:bitbucket.orgmogotest
[4]Browsera. Browsera[CPOL]. 2009(2016-03-16) [2016-03-17]. http:www.browsera.com
[5]Deng Xiaopeng, Xing Chunxiao, Cai Lianhong. Progress in testing for Web applications[J]. Journal of Computer Research and Development, 2007, 44(8): 1273-1283 (in Chinese)(邓小鹏, 邢春晓, 蔡莲红. Web应用测试技术进展[J]. 计算机研究与发展, 2007, 44(8): 1273-1283)
[6]Ming Zhong, Yin Jianfei, Yang Wei, et al. A Web performance testing framework and its mixed performance modeling process[J]. Journal of Computer Research and Development, 2010, 47(7): 1192-1200 (in Chinese)(明仲, 尹剑飞, 杨巍, 等. 一种Web系统性能测试框架及其混合建模过程[J]. 计算机研究与发展, 2010, 47(7): 1192-1200)
[7]Choudhary S R, Prasad M R, Orso A. Crosscheck: Combining crawling and differencing to better detect cross-browser incompatibilities in Web applications[C]Proc of the 5th Int Conf on Verification and Validation. Piscataway, NJ: IEEE, 2012: 171-180
[8]Choudhary S R, Versee H, Orso A. WEBDIFF: Automated identification of cross-browser issues in Web applications[C]Proc of the 26th Int Conf on Software Maintenance. Piscataway, NJ: IEEE, 2010: 1-10 [2016-12-01]. http:dl.acm.orgcitation.cfm?id=1913287
[9]Mesbah A, Prasad M R. Automated cross-browser compatibility testing[C]Proc of the 33rd Int Conf on Software Engineering. New York: ACM, 2011: 561-570
[10]Mickens J W, Elson J, Howell J. Mugshot: Deterministic capture and replay for JavaScript applications[C]Proc of the 7th USENIX Conf on Networked Systems Design and Implementation. Berkeley, CA: USENIX Association, 2010: 159-174
[11]Sen K, Kalasapur S, Brutch T, et al. Jalangi: A selective record-replay and dynamic analysis framework for JavaScript[C]Proc of the 9th Joint Meeting on Foundations of Software Engineering. New York: ACM, 2013: 488-498
[12]Richards G, Gal A, Eich B, et al. Automated construction of JavaScript benchmarks[J]. ACM SIGPLAN Notices, 2011, 46(10): 677-694
[13]Burg B, Bailey R, Ko A J, et al. Interactive recordreplay for Web application debugging[C]Proc of the 26th Annual ACM Symp on User Interface Software and Technology. New York: ACM, 2013: 473-484
[14]Andrica S, Candea G. WaRR: A tool for high-fidelity Web application record and replay[C]Proc of the 41st Int Conf on Dependable Systems & Networks. Piscataway, NJ: IEEE, 2011: 403-410
[15]W3C. DOM4 specification-working draft[OL]. [2016-03-17]. https:dom.spec.whatwg.org.
[16]OWASP. WebScarab[OL]. [2016-03-17]. https:github.comOWASPOWASP-WebScarab
[17]ThoughtWorks. SeleniumHQ[OL].[2016-03-17]. http:www.seleniumhq.org.
[18]Garage W. OpenCV[OL]. [2016-03-17]. http:opencv.org

Wu Guoquan, born in 1979. PhD and associate professor of the Institute of Software, Chinese Academy of Sciences. Member of CCF. His main research interests include network distributed computing and software engineering.

He Meimei, born in 1990. Master. Her main research interests include network distributed computing and software engineering(hemeimei13@otcaix.iscas.ac.cn).

Wei Jun, born in 1970. PhD, professor and PhD supervisor of the Institute of Software, Chinese Academy of Sciences. Senior member of CCF. His main research interests include network distributed computing and software engineering.

Zhong Hua, born in 1971. PhD, professor and PhD supervisor of the Institute of Software, Chinese Academy of Sciences. Senior member of CCF. His main research interests include network distributed computing and software engineering.

Huang Tao, born in 1965. PhD, professor and PhD supervisor of the Institute of Software, Chinese Academy of Sciences. Senior member of CCF. His main research interests include network distributed computing and software engineering.
Cross-Browser Issues Detection in JavaScript-Based Web Applications Based on RecordReplay
Wu Guoquan1,2,3, He Meimei1,2,3, Wei Jun1,2,3, Zhong Hua1, and Huang Tao1,2
1(TechnologyCenterofSoftwareEngineering,InstituteofSoftware,ChineseAcademyofSciences,Beijing100190)2(StateKeyLaboratoryofComputerScience(InstituteofSoftware,ChineseAcademyofSciences),Beijing100190)3(UniversityofChineseAcademyofSciences,Beijing100049)
With the advent of Web 2.0 application, and the increasing number of browsers and platforms on which the Web applications can be executed, XBI (cross browser incompatibilities) is becoming a serious problem for organizations to develop Web based software with good user experience. Although some techniques and tools have been proposed to identify XBI, they cannot assure the same execution when Web application is rendered in different platforms as only user interactions events are considered, which may result in generating both false positives and false negatives. To address this limitation, by leveraging existing recordreplay technique, this paper develops X-CHECK, a novel cross browser incompatibilities testing approach and tool, which can faithfully reproduce a previous execution and facilitate XBI detection by directly replaying the captured event trace in different platforms. The same execution in different platforms improves the accuracy in detecting XBI. By observing DOM mutations during the replay, X-CHECK also designs an incremental cross-browser detection algorithm, which only detects mutational content of Web page. This algorithm improves the performance in detecting XBI. The empirical evaluation shows that X-CHECK is effective, efficient and improves on the state of the art, and can provide useful support to developers for diagnosis and (eventually) elimination of XBI.
cross browser compatibility; Web application; JavaScript; recordreplay; testing
2016-12-09;
2016-04-06
国家自然科学基金项目(61472407);国家“九七三”重点基础研究发展计划基金项目(2015CB352201);国家“八六三”高技术研究发展计划基金项目(2013AA041301);国家科技支撑计划基金项目(2015BAH55F02,2015BAF05B01) This work was supported by the National Natural Science Foundation of China (61472407), the National Basic Research Program of China (973 Program) (2015CB352201), the National High Technology Research and Development Program of China (863 Program) (2013AA041301), and the National Key Technology Research and Development Program of China (2015BAH55F02, 2015BAF05B01).
魏峻(wj@otcaix.iscas.ac.cn)
TP311.5