S1000D规范下交互式IPC发布技术研究
2017-02-27赵洪利谢亚伟
赵洪利,陈 飞,谢亚伟,郭 庆
(1.中国民航大学 航空工程学院,天津 300300;2.北京飞机维修工程有限公司,北京 100621)
S1000D规范下交互式IPC发布技术研究
赵洪利1,陈 飞1,谢亚伟2,郭 庆1
(1.中国民航大学 航空工程学院,天津 300300;2.北京飞机维修工程有限公司,北京 100621)
基于S1000D规范编制电子技术手册是目前电子手册发展趋势;为促进S1000D规范在以信息化为中心的综合保障技术中的应用,提高技术资料的使用性和经济性,在研究了S1000D规范下IPC数据模块及交互性问题的基础上,采用VRML编写的3D模型作为IPC的技术插图,利用VRML自身优秀的交互性能并配合Javascript网页脚本,实现了3D下的IPC图文交互式发布功能,提升了IPC使用效率。
IPC; S1000D; VRML; 交互式发布
0 引言
在飞机发动机各类技术文档中,图解零部件目录(illustrated parts catalog: IPC)手册是其中之一,它把零件件号、构型标准、零件名称、零件数量、供应商等相关信息与零部件图形相对应,以方便维修人员进行部件查找、识别和定位部件位置。
基于S1000D规范编制IPC时,可以用VRML编写的3D图形替代以往的2D图或CGM(computer graphics metafile)图形作为IPC的技术插图,从而以立体的形式展示零部件,以增强可视化效果。为了实现IPC的交互功能,本文探讨了如何利用VRML语言本身所具备的交互能力,并结合Javascript网页脚本,来实现网页式IPC中的3D图形和文本之间的交互功能。
1 基于S1000D规范编写IPC数据模块
S1000D规范中,数据模块是最小的数据单元,采用XML语言进行编制。数据模块分为两部分,即标识状态段和内容段。S1000D根据技术信息的类别,将数据模块进行了分类,并且分别给出了各类数据模块所对应的XML Schema。编写IPC数据模块时,采用IPD(illustrated parts data) Schema即可。
依据具体项目的业务规则和S1000D对IPD数据模块中各元素的定义和元素属性取值的规定,将IPC中涉及技术资料信息填入IPD数据模块所对应的元素中,即可完成数据模块的编写。
2 3D模型与VRML交互功能
VRML(virtual reality modeling language)即虚拟现实建模语言,它具有平台独立性、可扩展性、实时图形渲染、基于事件交互等特点。本文制作IPC时之所以采用VRML编写3D模型,是因为一方面考虑到文件大小对页面加载速度的影响,另一方面是基于VRML本身良好的交互特性。VRML语言编辑而成的3D模型文件是以.wrl或者.wrz为扩展名,本身是不能被目前常用的浏览器直接解析的,需要安装专门的浏览器或者插件才能使用,本文采用的插件是Cortona 3D viewer。
2.1 VRML节点
VRML语言建立的3D模型是一个虚拟的三维空间,VRML空间采用的是卡式右手立体坐标系统(Cartesian right-handed dimensional system),由X、Y、Z 3个坐标方向构成,其方向可以用右手规则来确定。而在VRML空间中,空间单位统一使用VRML单位,与尺寸单位不具有可比性,实际应用时由开发者自主协调。
一个VRML文件通常由文件头、节点和路由3个部分组成。节点是VRML中构成虚拟场景的基本单元,是VRML对现实世界各种对象和概念的抽象描述。VRML 2.0版本提供了54种节点,可以分为七类:几何节点、属性节点、编组节点、传感器节点、插补器节点、脚本节点和其他节点。节点由域和事件组成。域的概念类似于其他计算机语言如C、C++中所说的“变量”、“数组”等,域的取值决定了虚拟场景的状态。事件是由操作者、节点、系统本身、程序代码产生的行为动作,节点通过事件来从外界接收信息及向外界发送信息。
VRML中的几何图形是通过造型节点来构造的。造型(Shape)节点定义了几何图形的尺寸和外观,其节点的语法如下:
Shape{
exposedField SFNode appearance NULL
exposedField SFNode geometry NULL
}
Shape节点通过appearance 域定义了物体造型的外观,如颜色和纹理等,通过geometry域设定几何造型节点。VRML中几何造型节点分为五类:原始几何造型节点(Box、Cone、Cylinder、Sphere),点、线、面集节点(PointSet、IndexedLineSet、IndexedFaceSet、Coordinate),高度节点(ElevationGrid),突出节点(Extrusion)和文本造型节点(Text)。一般来讲,对于形状较为复杂的几何图形的建立,采用的多为面集结点,通过设定连接坐标并将坐标编号,然后按照坐标索引号设定点的连接顺序,按此顺序连接形成平面封闭的边界线,再将平面填充,构成完整的平面造型,由此可以看出采用此方法制作的图形相当于是中空的,但由于图形都是封闭的,IPC图解所展现的也并不涉及质量等物理性参数,所以并不影响几何图形的视觉表现。
2.2 VRML交互
交互过程实际相当于一个动画,因此动画过程的描述和动画时间控制的描述是必不可少的,对于VRML语言,前者使用插补器节点和脚本节点实现,后者则需要借助传感器节点。
插补器节点是为制作线性关键帧动画而设计的,每个插补器节点都使用一个关键时刻和关键值的列表来描述动画,关键时刻列表作为插补器key域值给出,关键值列表作为插补器keyValue域值给出。脚本Script节点是一个与VRML场景外的程序相结合的节点,它是事件处理的核心部分。Script节点内包含一个可被浏览器理解并执行的脚本程序。Script节点接收入事件,通过脚本程序产生结果,然后以出事件进行输出。
传感器节点用来感知用户行为和目的,接收输入信息。VRML 2.0中传感器分为三类:时间传感器、触动传感器和感知传感器。时间传感器的作用就是创建一个虚拟时钟,并对其他节点发送时间值。触动传感器通过感知浏览者对于鼠标的操作,触发并输出事件。感知传感器通过感知浏览者在虚拟场景中的观察位置,触发并输出事件。
节点间的输入、输出事件传递路线即为路由。一般节点都有两种事件即:入事件和出事件。通过路由可以从一个节点A发往另一个节点B一个值,将A节点出事件值赋予B节点入事件,从而B改变节点中某些域的域值。
2.3 视图转换功能集成
传统IPC插图,往往将一个组件主结构中各部件单独剥离,然后标定各部分所包含的零件,如图1所示,这种方法虽然能够显示组件中所有零件的信息,但也使得插图页面排版复杂,给使用带来一定阻碍,这是2D平面图本身所带有的缺陷。而使用VRML语言编写的3D模型则没有这方面的顾虑,对于一个组件模型,可以在其VRML文件内部创建视图转换按钮,结合插补器节点实现组件整体主视图和爆炸视图之间的切换。

图1 传统IPC插图
利用Cortona提供的Transform2D和Layer3D这两个扩展原型节点,可以实现创建一个独立于3D几何图形的VRML场景的造型,它不会随着场景的动作(如旋转、缩放等)而变化位置,通过为这两个节点添加传感器和插补器即可完成与3D图形的交互,实现视角切换。两个原型节点的定义如下:
EXTERNPROTO Transform2D [
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField SFVec2f center 0,0
exposedField MFNode children []
exposedField SFFloat rotationAngle 0.0
exposedField SFVec2f scale 1,1
exposedField SFFloat scaleOrientation 0.0
exposedField SFVec2f translation 0,0
]
[
"urn:inet:parallelgraphics.com:cortona:Transform2D"
"http://www.parallelgraphics.com/vrml/proto/Cortona/extensions.wrl Transform2D"
]
EXTERNPROTO Layer3D [
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField MFNode children NULL
exposedField SFVec2f size -1, -1
exposedField SFNode background NULL
exposedField SFNode fog NULL
exposedField SFNode navigationInfo NULL
exposedField SFNode viewpoint NULL
]
[
"urn:inet:parallelgraphics.com:cortona:Layer3D"
"http://www.parallelgraphics.com/vrml/proto/Cortona/extensions.wrl
Layer3D"
]
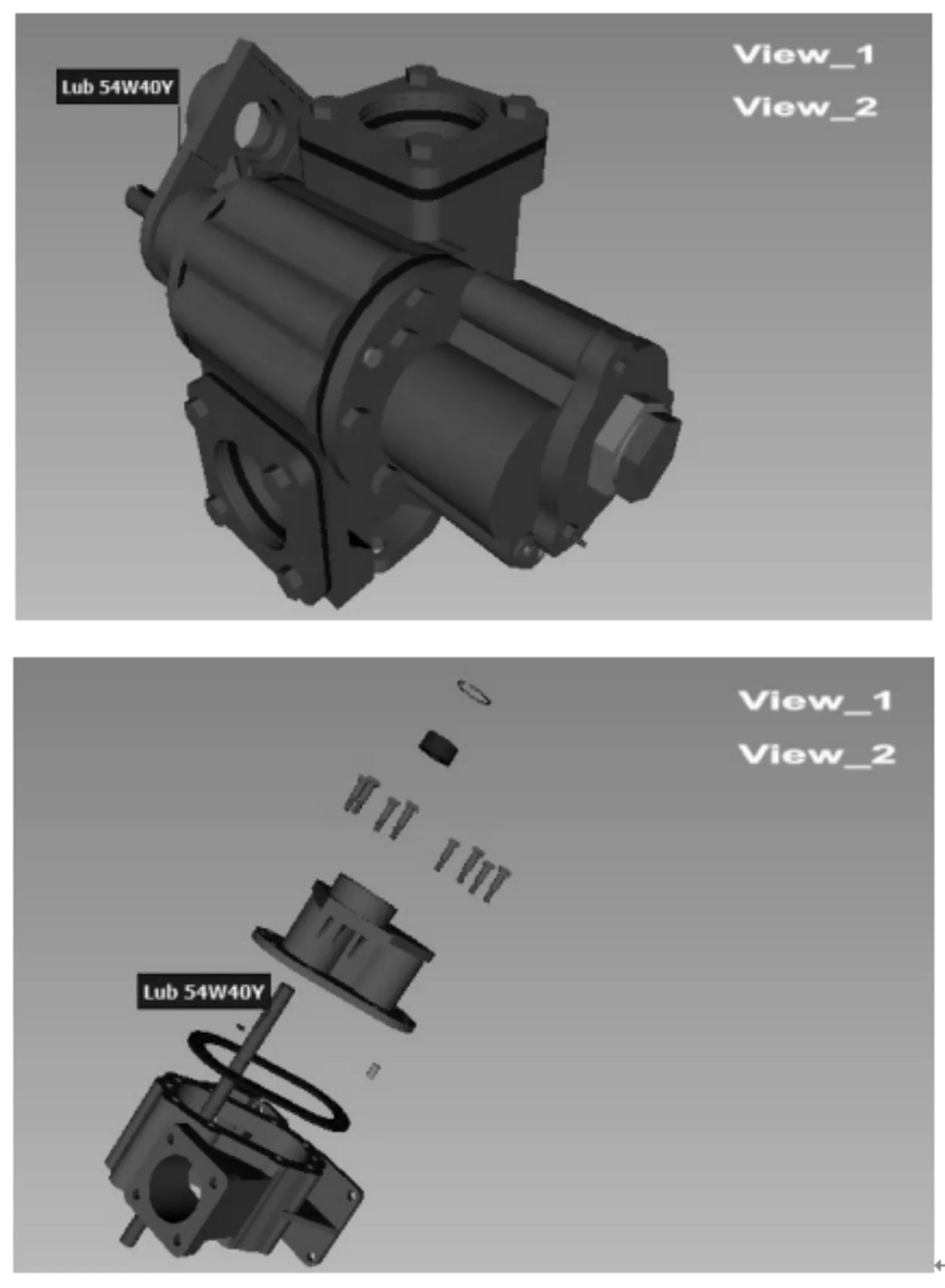
图2是利用Transform2D节点和Layer3D节点为某泵体模型创建的view1和view2两个视图切换按钮,view1是泵体的主视图,view2是部分拆解视图。

图2 view1(上)和view2(下)
3 图文交互
借助VRML语言本身的优秀交互性,可以实现部分交互功能,而IPC发布形式为HTML网页,VRML文件作为网页的一部分嵌入其中,网页的另一部分内容是IPC零件目录表格。本文实现的IPC交互功能是图文交互,即实现3D模型中的零件和零件信息之间的一一对应,为此需要用到VRML与网页间的交互技术。
3.1 交互理论基础
最初的交互技术中,VRML与网页的交互功能实现主要通过两种方式:一种是Java脚本创作接口(Java Script Authoring Interface, JSAI),另一种是外部创作接口(External Authoring Interface, EAI)。
JSAI使用Java和VRML相结合来实现VRML脚本。应用Java编写脚本来读取场景中的节点、向虚拟场景中的其他节点发送事件、在场景中创建新节点等等,实现脚本驱动场景动画和场景交互的行为逻辑。
EAI的主要目的是增强VRML场景与外部环境通信联系和整合能力,使得一个外部程序使用VRML事件模型就可以访问和控制VRML场景中的节点。EAI的实质是同HTML页面内的Java Applet与VRML场景间通过EAI进行交互。
然而随着技术的发展,Java的功能不断增强,若继续采用JSAI和EAI进行交互编码的话会导致无法正常交互,为了解决这个问题,新的交互机制应运而生,这种机制以Javascript脚本语言为桥梁来连接起VRML与Java Applet之间的通信,Javascript既可以访问VRML虚拟场景又可以访问Java Applet程序,因此通过Javascript编写的函数,采用VRML-Javascript-Java Applet的通信机制就可以实现VRML与Java Applet间的通信,从而实现复杂交互功能。
Java Applet程序能够实现较为复杂的交互功能,如VRML场景节点的域值参数修改、动画的参数控制等等。本文所要实现的IPC交互功能不涉及这些参数的变动,所有参数设置、动画路径等等都集成在了VRML文件本身,交互所要控制的内容主要在于事件的触发,因此单纯通过嵌入网页的Javascript脚本即可实现事件触发功能。
3.2 图文交互功能实现
采用Javascript脚本来实现简单交互,在VRML文件已嵌入网页的基础上,首先要定义VRML虚拟场景的引擎,获得对于虚拟场景的引用:
MyEngine=Scene.Engine
Scene.Engine中的Scene对应于嵌入代码中的
建立虚拟场景引擎后,就可以借助引擎对象来访问场景节点,引用场景节点的一般语法形式如下:
MySceneEngine.Nodes(”NodeName”).Fields(”fieldName”);
NodeName为VRML虚拟场景中的节点名称,fieldName为该节点的域名。
建立好虚拟场景引擎,采用正确的语法引用虚拟场景的节点之后,其余交互功能的代码编写则要依靠根据所需功能编写适当的Javascript函数。
要在浏览器上正常加载VRML文件需要安装相应的插件,本文选用了Cortona 3D viewer插件,同时利用Cortona公司的SDK文件进行代码解析能够有效理解IPC API文件。以下是根据API文件中的函数编写的具有交互功能的部分主程序代码:
function initialize_api(data) {
if(with3D){
ipcApi = new IPCApi(cortona);
if(!isMSIE)ipcApi.ATP=1;
workTable = new IPCTable(document.getElementById("mainTable"));
if(ipcApi.checkCortonaComponent()){
var verC3D = 7;
if(!isMSIE){
try{verC3D= parseInt(cortona.Version);}catch(err){}
}
if(!("Version" in cortona) || verC3D<7){
alertx(iWarningCortonaOldVersion);
}
workTable.on_selection_changed= on_3D_selection;
ipcApi.SKIP_TRANSPARENCY_THRESHOLD_LEVEL=0;
ipcApi.on_part_over = new Function('n', 'if (!isCalloutsMode) workTable.onOver3D(n);');
ipcApi.on_part_click = new Function('part', 'button', 'shift', 'X', 'Y','if(!isCalloutsMode)workTable.onClick3D(part, button, shift, X, Y);');
ipcApi.on_mouse_up = _onCortonaMouseUp;
ipcApi.on_mouse_down = _onCortonaMouseDown;
ipcApi.on_mouse_move = _onCortonaMouseMove;
ipcApi.on_reset = new Function('workTable.clearHighlight(); navControl.checkMode();');
ipcApi.on_simulation_load = on_simulation_load;
ipcApi.on_view_changed = on_view_changed;
ipcApi.loadMetadate(data);
on_set_properties(data);
}else{
…
}
}
这段代码主要功能就是设置鼠标在悬停、点击、移出等操作时所需要的交互函数设置,具体各个函数的完整定义的程序代码这里不作详细解释。在Javascript脚本中定义的函数想要起到作用需要在网页代码中进行函数的调用,调用函数如下:
这几个调用函数大体结构式非常相似,其意义为,对于嵌入VRML文件的名称为”cortonaControl”的
4 发布成果展示
IPC数据模块是存储信息的载体,要想看到信息内容,需要发布引擎根据发布样式表,把XML数据模块转换成希望的展现样式。本文采用HTML网页形式展现信息内容的,从XML到HTML的转换是通过XSL样式表进行的。实现的交互式功能包括:1)部件主视图和爆炸视图的切换;2)当鼠标悬停于IPC表格某一行上方(或3D几何图形某一零件上)
时,相对应的3D图上的零件(或IPC表格中对应的零部件描述行)的颜色显示会产生变化,参见图3。3)当进行鼠标点击操作时,则产生更加明显的颜色变化。场景视图的切换不会影响图形与文本的交互功能。这些效果简化了IPC查询操作,同时3D模型的使用也使得零件位置信息和外观信息更为立体直观,更好识别。

图3 鼠标悬停(左)与点击(右)交互效果
5 结束语
本文基于S1000D规范创建IPC数据模块,采用VRML语言编制的3D模型代替以往的2D图形作为IPC技术插图,基于VRML交互技术实现视图切换功能,结合VRML自身优秀的交互性能和Javascript脚本程序,实现了交互式IPC发布,优化了IPC的使用方式和使用效率。
[1] 薛庆文,辛允东.虚拟现实VRML程序设计与实例[M].北京:清华大学出版社,2012.
[2] 周 伟.基于S1000D标准交互式电子技术手册的研究[D].青岛:青岛科技大学.2012.
[3] 王 哲.基于VRML的三维交互式网页的设计[J].吉林省经济管理干部学院学报,2010,10(5):69-71.
[4] Nicholas C.Zakes著,李松峰,曹力 译. Javascript高级程序设计[M].北京:人民邮电出版社,2012.
[5] 张金钊,张金锐,等. VRML编程实训教程[M].北京:北京交通大学出版社,2008
[6] Micheal Moncur. JavaScript入门经典[M].王 军译.北京:人民邮电出版社,2012.
Study on Publishing Technology of Interactive IPC ased on S1000D Specification
Zhao Hongli1, Chen Fei1, Xie Yawei2, Guo Qing1
(1.College of Aeronautical Engineering, Civil Aviation University of China, Tianjin 300300, China; 2.Aircraft Maintenance and Engineering Corporation, Beijing 100621, China)
It is the tendency of electronic manual publishing by adopting S1000D specification to generate electronic technical manual. In order to promote the application of S1000D standard in the integrated logistics support with information as the center, and improve the operation and economy of technical materials, the problem of IPC data module and the interaction based on S1000D is studied. Using VRML 3D models as IPC technical illustrations,benefited from VRML convenient interactive characters, 3D IPC graphical interactive publishing features were programmed in Javascript web scripts and serviced, which improves IPC performance.
IPC; S1000D; VRML; interactive publishing
2016-07-17;
2016-09-06。
赵洪利(1964-),天津人,副教授,硕士研究生导师,主要从事发动机维修与维修管理方向的研究。
1671-4598(2017)01-0152-04
10.16526/j.cnki.11-4762/tp.2017.01.043
TP311
A
