嵌入式浏览器中JavaScript的设计与实现
2017-02-20鲁鹏禹
鲁鹏禹
辽宁省锦州市渤海大学信息科学与技术学院
嵌入式浏览器中JavaScript的设计与实现
鲁鹏禹
辽宁省锦州市渤海大学信息科学与技术学院
随着信息技术的飞速发展,移动终端发展轨迹发生了巨大的改变,从传统意义上单一模式转向多样化进行发展。未来信息领域的发展方向是围绕着通信以及因特网,这些技术是大势所趋。现今,国内许多的移动运营商都逐渐实现了移动互联网,该平台是一种开放式的服务型平台,并且主要的发展是围绕则会围着数据传输向3G时代进行改变。该背景下本文完成了嵌入式浏览器中JavaScript的设计与实现。
嵌入式 浏览器 JavaScript
随着WAP2.0规范的逐渐形成,实现因特网和移动网络之间的相互连通存在很大的的可能性。作为智能手机里面标准配置,嵌入式浏览器在Internet不断发展的前提下取得了很大的进步,并且与移动互联网相比,在数据资源方面有着很大的优势,因此目前的嵌入式浏览器可以访问更多的资源并且除了支持wap1.x网页以外,还可以实现更多的功能。在新版的WAP2.0规范中针对这个问题进行了重大的研究。为了在逐渐增强网页以及用户间的交互性、实用性以及动态性等,将大量的JavaScript代码嵌入到Internet网页中,这在一定的程度上大大减少了服务器与通信网络之间的负荷,同时还有很多的网页中的内容的实现是通过JS代码形成的。当嵌入式浏览器无法支持JavaScript的时候,将会在很大程度上降低浏览器访问的能力。因此现在的很多嵌入式浏览器需要嵌入JS从而完成浏览器的配置。另外能够将移动数据服务中所存在的的内容不足这个缺点得到解决。
1 嵌入式浏览器
在大多数人看来,研究浏览器不会有很大的发展,但是仍然存在很大的研究意义,Firefox存在很大的研究空间,Opera被Google收购表明了Google很快会走向浏览器的道路,然而IE所占有的比例有90%以上,现今的这个局面浏览器的研究已经得到了很大的发展。
所谓嵌入式浏览器,一般指能解析网页内容的程序,而又往往是别的程序的一部分,举个例子来说,QQ登录之后弹出的每日新闻,迅雷登录之后弹出的迅雷新闻,都可以归为这一类。嵌入式浏览器,一般指能解析网页内容程序,而又往往是别的程序一部分。
特点:①具有弱小的CPU能力,功能损耗比较低,而且很多的并非是X86架构,而是ARM核心,有的还是以DSP为主,这些处理器不如PC的处理器的能力,同时也有很多的种类。②可以使用的内存资源有限,大小范围是从5MB到32MB进行变化。③不需要具备WEB特性,只需要能支持HTML就可以。现在有些网页会使用JavaScript语言来辅助编辑,使到网页达到某种效果或者附带某些小程序,当然这些大部分都是安全的。当进入网页后显示不正常,这很可能是由于浏览器版本太低了,现在大多数浏览器都支持JavaScript脚本的。
2 JavaScript
JavaScript既是一种描述语言,也是一种基于对象和事件驱动,并且具有安全性能的脚本语言。脚本的基本结构:
是注释标记,浏览器不支持javascript时,标记将被忽略。
在浏览器中运行javascript脚本是以标记为起始点,接下来会继续逐步地继续执行。将信息显示出来是通过document.write()实现的。当有document.write()时,执行html文档,从而可以发现其中的代码出现了变化。在执行javascript脚本的时候要谨慎。具体的脚本的执行原理如下所示:
①浏览器接收用户的请求,用户在地址栏输入网址。②浏览器把请求消息发送到服务器。③服务器向浏览器发送响应消息,将heml页面发送给客户端浏览器解析html文档。如果需要实现进行类型的转换,例如将整型转为字符串用toString()函数实现,字符串向浮点型转变用函数parseFloat()。
当字符中不存在从0到9以及指数的时候,可以把这个字符以及字符之后忽略掉。无法转换返回NaN,非数字Not a Number。
接着获取表单中的数据:document.表单名.表单元素名.value。
函数的定义:函数的主要功能是把具有一定功能的代码执行。当函数可以经过多次调用的时候,可以将代码的重用率提高很多。
定义函数语法:function函数名(形式参数){ javascript语句;}。
函数的定义放在标签中间。当调用函数的时候,首先第一步是进函数的定义,接着函数才能够被调用。例如调用单击按钮事件的函数是可以写成onClick=“count()”;定义函数时声明了形式参数,调用函数时要传递实际参数。多个参数用“,”号隔开。
javascript采用传值调用。当调用函数的过程中实参需要和形参中的个数以及顺序保持一致。
形式参数:当函数定义的过程中,需要注意函数中的参数顺序以及个数。
实际参数:调用函数时传递给函数的参数值。函数的参数可有一个或多个,或者一个也没有。事件监听语法:
IE:
attachEvent(type,callback)
type:事件名 如:onclick、onsubmit、onchange等
callback:事件处理程序
基于W3C模型:
addEventListener(type,callback,capture)
Type:事件名 ,没有“on”前缀 如:click、submit、change
Callback:事件处理程序
Capture:事件模型 (冒泡模型、捕捉模型) true:捕捉模型
false:冒泡模型 (默认值)
3 javascript事件概述
IE和W3C事件监听的不同:
监听方法不同:IE attachEvent、W3C addEventListener。
监听参数不同:IE不具备模型参数。而W3C具备模型参数,其中当该参数是flase的时候,表示冒泡事件。触发顺序定义为:触发IE8及IE8以下浏览器的时候要提前绑定,接着W3C浏览器会被触发。先触发事件有不一样的名称:IE事件需要“on”前缀,W3C不需要“on”前缀。
3.1 事件模型
事件模型(事件的触发顺序)分为两种:Body嵌套div1,div1嵌套div2,div2嵌套div3。①冒泡模型;②捕捉模型。目前,IE只支持冒泡模型。
3.2 事件冒泡
事件冒泡从字面意思看是事件触发后元素会下升到顶端。也意味着。冒泡事件是从下面到上面的,触发DOM目标元素,并且执行该目标元素以后,元素会逐个上升到顶部。
3.3 捕获阶段
当触发DOM树节点时就会有相应的事件响应,事件就会在节点触发之后发射。该事件发出点是Window,通过多次经过下级节点最后再到目标节点。这个目标节点到达之前的整个过程称为捕获阶段,简称是Capture Phase。
在所有的节点都有经过的时候,事件就会被触发。捕获阶段的主要目的是确定该事件的传递路线,从而便于冒泡阶段会按照这个路线返回到Window。
该触发事件的监听过程是需要将监听事件函数的参数设置为true。
4 JS处理器插件的设计与实现
4.1 JS处理器插件的运行设计
在浏览器中分析语法部分中设计JS处理器插件,并且结合部分还有浏览器。同时所包括的模块还有另外的几个,处理网页中需要对网页进行同步处理,并且相互协作,最后和图形的用户接口实现交互,当图形接口的事件触发后就会调用相应的事件函数,从而完成操作,另外还需要将处理实现的结果发送到图形用户的接口中,而且还需要更新浏览器的内核数据。
因此需要高度重视JS插件的运行,其对JS插件实现高效运行以及插件设计都有重要的影响关系。模块初始化流程图如图1所示。

图1 模块初始化流程图
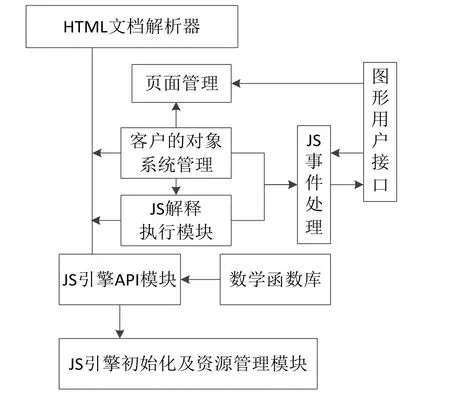
4.2 JavaScript处理器插件的系统组成
JS处理器插件的组成部分包括了JS资源管理模块、JS代码段解释执行模块、同时实现JS浏览器对象的事件处理模块和管理模块的新建等,其次还附加数学函数库的支持。体系结构如图2所示。

图2 系统总体结构图
4.3 Javascript处理器插件的事件处理器
Javascript语言的运行要借用事件的驱动实现。网页和用户之间的相互交流是通过javascript实现的,从而最终完成网页动态显示的效果。在解析网页的过程中实现了JS客户端对象的创建以及标签的解释和执行等,程序的执行是通过事件进行触发的,事件函数的处理也是通过事件处理实现的,JS处理器插件中的一个重要的组成部分就是事件的处理。因此,为了保证事件可以正常的运行就需要保证JS处理器插件的实现。JS处理器插件的在很多的移动终端中都有广泛的应用,mobile pritile的事件模型中都借用到了js处理器插件。
5 运行结果图
通过访问大量的网站,特别是访问电子邮箱。由于通过浏览器访问电子邮箱的时候要解释执行大量的JS代码,当电子邮箱访问成功的时候,能够说明对JavaScript支持情况是比较全面的。浏览器访问mail.163.com的结果提图3所示。

图 3-1 密码错误

图 3-3 邮件列表
结语:随着互联网技术的飞速发展,基于JavaScript技术的网页开发在网站设计中占据很重要的角色。为了迎合市场的需要,增强浏览器的访问能力,将javascript应用到嵌入式浏览器中具有重要的作用。

图 3-2 进入邮箱
[1]林长征,郑浩然,熊军,等.嵌入式浏览器中CSS技术的研究与实现[J].计算机工程与应用,2006,42(23):92-94
[2]刘海雄,阳富民,胡贯荣.嵌入式浏览器中Cookie技术的实现[J].计算机工程与设计,2003,24(6):39-41
[3]刘志斌,谢长生.MiniGUI在嵌入式浏览器中的应用[J].信息安全与通信保密,2004(7):25-27
[4]陈卉.数字电视机顶盒嵌入式浏览器中间件设计[J].电视技术,2009,33(s1):84-85
