WebGL在网页室内房型展示中的应用
2017-01-12陈勇张灿灿刘洲黄镇卞梦云
陈勇++张灿灿++刘洲++黄镇++卞梦云++陈琪++徐玲芳++黄兆祥



摘 要:文章旨在为B/S售楼系统中提供更全面、更具针对性的房型展示,我们在客户接待模块上添加了室内场景漫游功能,通过虚拟看房来加强客户对房型的了解,与一般的平面图或定点的360度环视相比,拥有无死角、采光变化等优势。采用WebGL进行网页3D的开发,以做到高效率且无插件的图形渲染,因而无需下载运行环境即可成功显示,不仅为普通客户提供了良好的体验,还减少了开发过程中系统功能设计上的技术阻碍。
关键词:售楼系统;虚拟看房;网页3D;图形渲染
中图分类号:TP311 文献标识码:A 文章编号:2095-1302(2016)11-00-02
0 引 言
近年来,虚拟现实的应用发展火热,Web3D的相关技术也在不断进步。从1996年W3C制订VRML建模语言开始,网页三维图形的运行机制得到了许多支持,包括SUN公司的Java3D接口,Unity3D的Web Player以及Flash产品等,网页3D的应用越来越广泛。结合互联网3D的发展趋势,在楼房销售的线上房型展示方面,我们运用WebGL技术开发并提供了虚拟看房功能,以此来减少客户看房选房的不确定与不便。客户通过在浏览器上进行房屋模型的场景漫游,可以提前感受目标房源的室内布局与各时段的采光效果,方便后续有针对性的订房购房。
1 WebGL工作原理及其特点
1.1 系统概述
本文研究的虚拟看房应用是售楼管理系统的部分功能,该系统主要通过人员权限的分配来执行客户、销售人员、管理员等不同对象的业务关系,并根据具体要求与逻辑操作对数据资料进行备份处理。售楼管理系统包括客户接待模块、业务处理模块、系统管理模块及数据库模块等,其中客户接待模块拥有公司新闻、楼盘走势、房型介绍与订购查询等业务功能。系统的线上接待子模块结构如图1所示。
1.2 WebGL工作原理
WebGL是一种脚本层面的Web3D绘图标准,无需任何浏览器插件,直接通过脚本编程在网页上进行空间建模并制作出交互式3D动画。WebGL可调用Three.js、GLGE、SpiderGL、X3DOM等多个函数库,简化了3D场景的分析与构造。WebGL工作原理图如图2所示,它通过JavaScript对OpenGL(统一的、跨平台的图形编程接口)的绑定,利用对HTML5 Canvas网页标准的支持来解析并绘制出服务器端传输的数据信息,借助系统显卡加速图形渲染以保证浏览器运行的图形帧率。
1.3 WebGL的特点
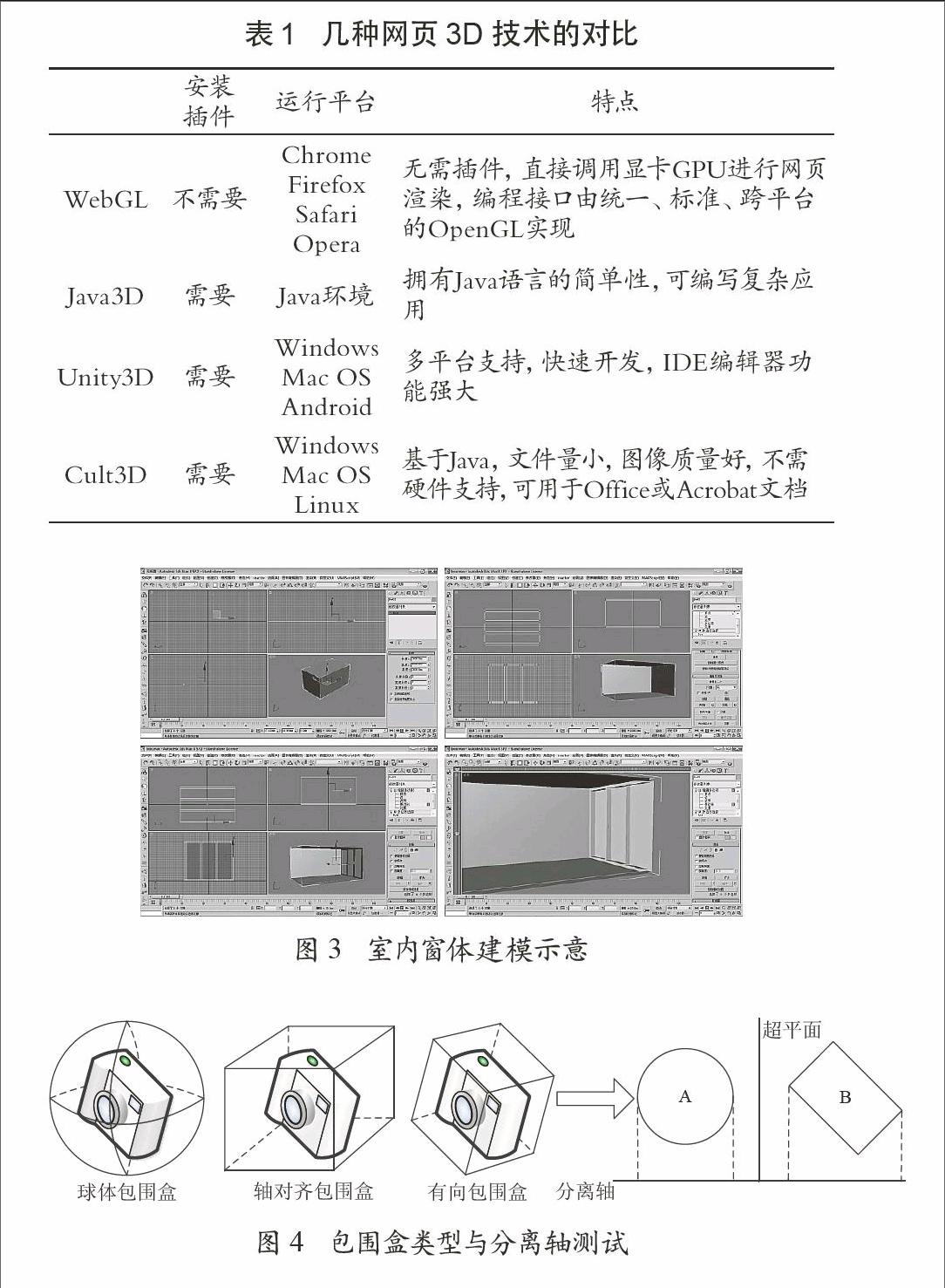
WebGL实际是HTML5新标准的一部分,将逐步取代插件安装与Flash等网页3D手段,弱化多平台、多机制的不统一性所造成的技术障碍。WebGL与几种网页3D技术的对比如表1所列。
2 应用实例及性能分析
2.1 模型的建立
WebGL支持对导入的模型进行解析,我们可使用3dsMAX工具来进行房屋模型的搭建。3dsMAX不仅免费且具有强大的功能,在制作成本上拥有较高的性价比,每一个功能几乎都可以找到多种途径完成,使用起来十分灵活。这里主要采取两种途径实施建模:
(1)多边形直接建模。首先需设计好抽象的场景,提取数据规格后用多边形构造初始模型,并添加光照、材质等元素,最后进行纹理贴图工作。这种方法几乎能完成任何模型的建立,尤其是类似室内建筑这样的简单场景。
(2)几何面片建模。在规定好模型底面边界与方位后,基于细分网格挤压出形状,可以用很少的细节实现光滑的轮廓形状。其中,为了减少工作量可以先导入由CAD等造型软件制作好的平面网格图,对其进行挤压与法线翻转等操作后,再处理好材质、纹理等细节方面的效果。室内窗体建模示意图如图3所示。
2.2 碰撞检测
室内房型漫游主要是将画面良好地展现在屏幕窗体中,我们所看到的场景即模型中“相机”的视野景象。场景漫游时必然会有相机移动并接触到目标物体,如果不加以触碰处理则会造成相机穿墙而过等结果,这与实际效果大相径庭。为了拥有更加真实的场景体验,必须对相机移动采用碰撞检测。
常见的碰撞检测中会给目标加上一层“包围盒”,在检测到包围盒有交集时再分析几何体的相交性,这样有利于性能上的低消耗。包围盒的形式除图4所示的三种之外,还有8-DOP以及凸壳两种对复杂形状进行处理的类型,它们对目标对象
的包裹程度更严密,碰撞质量更精确。
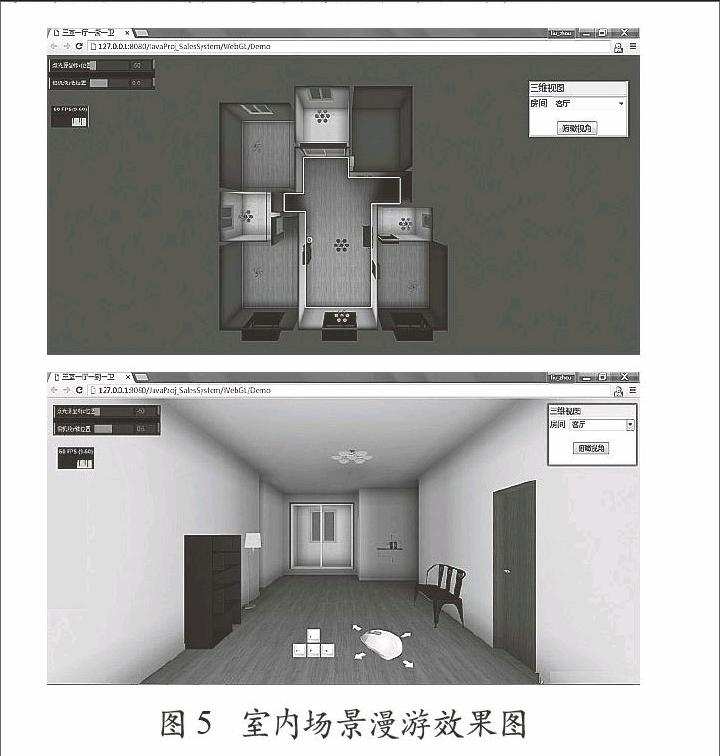
室内的漫游功能在碰撞精度上不需要较高的要求,考虑到内存使用与检测效率等方面的因素,选择“有向包围盒(OBB)”方式可以更好地满足需求。图中显示的二维平面中示意了包围盒的检测原理,可以在两个包围盒中间找到超平面,而垂直于超平面的分离轴上的AB映射不相交必为分离。对于三维场景中这种检测方法可能会将并非同侧的盒体视为相交,因此需要对每个盒体面做出分离轴判断。最后通过编程实现对检测到的碰撞做出响应事件,合理控制相机的运动范围。WebGL实现的室内场景漫游效果如图5所示。
2.3 性能分析
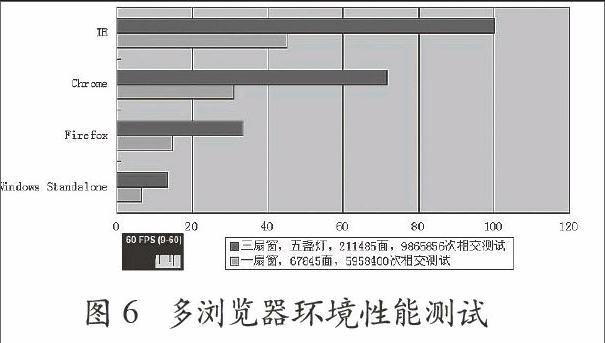
WebGL不仅拥有免插件的优势,其在JS的执行效率与场景烘焙上也表现良好。我们在不同浏览器的内核支持情况下,对复杂场景操作分别进行性能测试,最终得到动态场景的快速烘焙效率(单位:s)对比如图6所示。可以看出,FireFox与Chrome的运行效率综合较好,而IE浏览器仍需要针对JS进行优化。尽管如此,它们的图形帧率都达到60 FPS左右,基本不会表现出卡顿延迟等现象。
3 结 语
HTML5标准对三维图形的支持为网络虚拟现实应用提供了方便,随着不同的浏览器对WebGL的开放与统一,其应用范围也会更加广泛。我们可以在移动端实现更为便捷的浏览操作,在模型中添加数据点来提示信息概要,并设计出更优化的加载引擎来完成更加复杂的图形数据。
参考文献
[1]Kouichi Matsuda, Rodger Lea. WebGL Programming Guide: Interactive 3D Graphics Programming with WebGL[M]. New Jersey: Addison-Wesley, 2013: 93-105.
[2]梁建军.基于网页三维技术的网上博览会研究[D].上海:复旦大学, 2011.
[3]宁静.基于WebGL实物交互技术及其实现的研究[D].武汉:华中科技大学,2014.
[4]朱丽萍,李洪奇,杜萌萌,等.基于WebGL的三维WebGIS场景实现[J].计算机工程与设计,2014,12(10):3645-3650.
[5]Andreas Anyuru.Professional WebGL Programming: Developing 3D Graphics for the Web[M]. New York: Wrox, 2012 : 303-360.
[6]刘.基于Web的三维立体可视化房地产销售管理信息系统[D].天津:天津大学, 2014.
[7]孙茂华,缪淮扣,高洪皓.Web应用中数据库交互行为验证[J].计算机工程,2012,38(16): 52-56.
[8]Christer Ericson. Real-Time Collision Detection[M]. Florida: CRC Press, 2005 : 553-575.
