基于HTML5的手机端记事本设计
2017-01-12威海职业学院张淑红
威海职业学院 张淑红
基于HTML5的手机端记事本设计
威海职业学院 张淑红
本文介绍了一款基于HTML5的手机端记事本的设计,主要采用了HTML5的Web SQL Databases和jQuery技术完成记事本的新建、记事、删除等功能。
html5;jQuery;JavaScript;记事本
1 HTML5本地数据库概述
HTML5引入Web SQLDatabase概念,它使用SQL来操纵客户端数据库的API,所以可以使用SQL语句可以实现本地数据库、表的创建,数据的增删改查等功能,主要有以下三个核心方法。
(1)创建并打开数据库:openDatabase。
(2)控制事务提交或回滚:transaction。
(3)执行SQL查询:executeSql。
因此,在HTML5发展迅速的今天,无论是PC还是移动设备,HTML5是未来的趋势。为了更好地体现HTML5的优势,本文实现了使用HTML5 Web SQL数据库结合jQuery设计制作网页版记事本。
2 记事本界面设计
根据实际需要,记事本的界面共包含记事列表、新增记事、记事详细信息三个部分,其中“新增记事”和“记事详细信息”两部分属于弹出框,根据时间的触发而弹出,记事本页面显示如图1所示。

图1
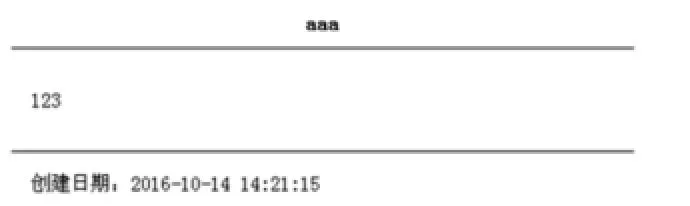
新增记事和记事详细信息页面,如图2、3所示。

图2 新增记事信息图和详细记事信息图

图3 新增记事信息图和详细记事信息图
另外,为了控制布局,需要引入用于mobile布局的css文件“jquery.mobile.structure-1.4.2.min.css”;同时,还需要引入“jquery-1. 9.1.min.js”和“jquery.mobile-1.4.0.min.js”两个js文件。
3 记事本功能实现
界面设计完成后,使用本地数据库和jQuery实现记事本的各种功能。
(1)数据库的创建和打开,并创建note表,存放记事信息,关键代码如下:

(2)记事本列表项的实现
通过查询数据库,将查询到的结果追加到<li>标签中。

(3)新增功能实现
通过SQL语句将新增数据添加到数据库,并重新调用列表函数,最后关闭新增“对话框”,关键代码如下:

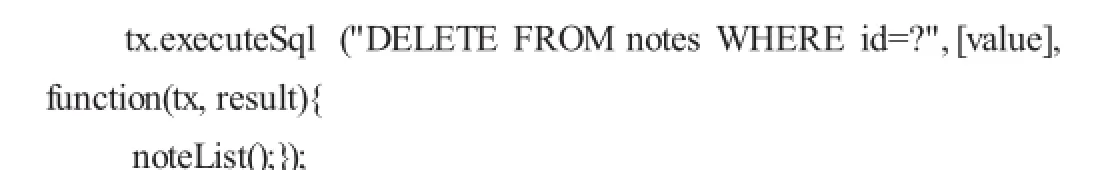
(4)删除功能实现
通过sql语句删除对应的信息,并重新调用列表函数,关键代码如下:

4 结束语
HTML5本地数据库的使用,使得HTML成为Web开发者的强力工具,将会改变现有的数据存储方式,最终将Web带入一个更加成熟的应用平台。
[1]明日科技.HTML5从入门到精通[M].北京:清华大学出版社,2014.
[2]陈婉凌.HTML5+CSS3+jQuery Mobile轻松构建APP与移动网站[M].北京:清华大学出版社,2010.
[3]马新强,孙兆.Web标准与HTML5的核心技术研究.重庆文理学院学报 (自然科学版),2010年12月第29卷第6期:61-64.
