移动终端App图标设计规范与技巧研究
2016-12-14谢往都张健陈正铭戴经国
谢往都,张健,陈正铭,戴经国
(韶关学院信息科学与工程学院,广东韶关512005)
移动终端App图标设计规范与技巧研究
谢往都,张健,陈正铭,戴经国
(韶关学院信息科学与工程学院,广东韶关512005)
以移动终端App图标为研究对象,探讨移动终端图形化用户界面的发展历史和ios、Android两大主流移动终端系统的常规图标设计标准,梳理了移动终端的不同的设计原则和视觉配色原理.根据当前扁平式和立体式的发展趋势,提出了图标设计过程中一些设计规范与技巧.通过对优秀实例的分析,总结出切实可行的设计方法与技巧.
智能手机;图标风格;图标设计;移动终端
随着互联网的飞速发展及平板电脑及智能手机等移动终端的大量普及,App应用程序作为移动终端系统的重要组成部分已经和用户的生活紧密结合在一起了.与此同时,越来越多的人开始重视App的UI界面与图标设计,但大量的App图标的视觉设计存在着识别性不高、表意性不强等问题,设计师们往往没有放开视野,只是局部的关注图标本身的设计方法,没有把图标设计当做一个体系来研究.本文采用从整体的角度研究移动终端App图标风格设计的规范并尝试挖掘出统一风格的图标制作技巧与方法.
1 概述
1.1研究背景
在2015年中国的智能手机普及率已经超过50%,而App作为新媒体的产物,在人机交互方式上做出了革命性的创新,同时也开创了智能机的新纪元.智能手机能够在当今有如此大的影响力必须归功于智能手机上各式各样App的出现.
1.2App图标的重要意义
图标体现的是App表达的核心内容和外在体现,是用户在使用前了解App的一个重要信息.让一个图标能够既具备美感富有创造性又具有明确的可识别性,能准确的表达出制作者的主旨,是研制App图标设计的关键之处.
2 App图标的设计规范
2.1图标的设计原则
图标应具备简单、美观的要求,在指引用户的同时达到修饰、美化整个App界面的作用.按当前App市场最多用户下载量的App的图标来看,在图标设计时通常需要遵循几个设计原则[1-4].
2.1.1表意明确原则
要求让用户看一眼图标就知道App大概具有哪些功能,表意明确的图标能够大大的减少用户适应App的时间,同时也能省去繁琐的使用向导.图1就是典型的纯文字式图标.

图1 纯文字式图标

图2 纯图形式图标

图3 图文并存式图标
但是纯文字式图标存在一个很严重的问题,因各国和地区的文字不同,那就需要在面对不同国家和地区采用不同的图标设计.纯文字式图标一般适用于面向单一国家或地区的App.
纯图形式相对纯文字式来说它所表达的是一种相对抽象的信息,没有文字那样直接明了,但是对于大众化的App来说,纯图形式图标更能使用户达到共鸣,且无需针对不同地区设计不同的图标,所以现在大部分的App的内部执行界面都是采用纯图形式图标(见图2).图文并存式要求图形与文字的完美结合,既能用文字表达出App明确的含义,又能通过图形使事物与文字之间形成良好的映射,图文并存式图标虽然也有助于不同地域的用户理解App,但是其效果远不如纯图形式图标,所以现在大部分的App的内部执行界面都是采用纯图形式图标,而图文并存式和纯文字式更倾向于作为APP的Icon(见图3)[5].
2.1.2风格统一原则
风格统一原则就是要求图标的设计要根据App界面的布局和配色来设计与之相搭配的图标.如果一个App的开始界面和功能界面形成很强烈的反差,会给人一种很突兀的感觉,将会使用户对该App的体验大打折扣.所以风格统一的目的就保证界面处于用户的掌控之中,让用户感受到主动权.如图4中的两个播放按钮取色就是界面第二栏音频的颜色,其他按钮的风格也是灰黑色ASB塑料感,具有非常强烈的真实感.图4中的酒瓶图标和cellar图标都完美的营造出了一种收藏库的感觉.

图4 Cross DJ应用

图5 Awesom e Note应用(每个瓶子都是图标)
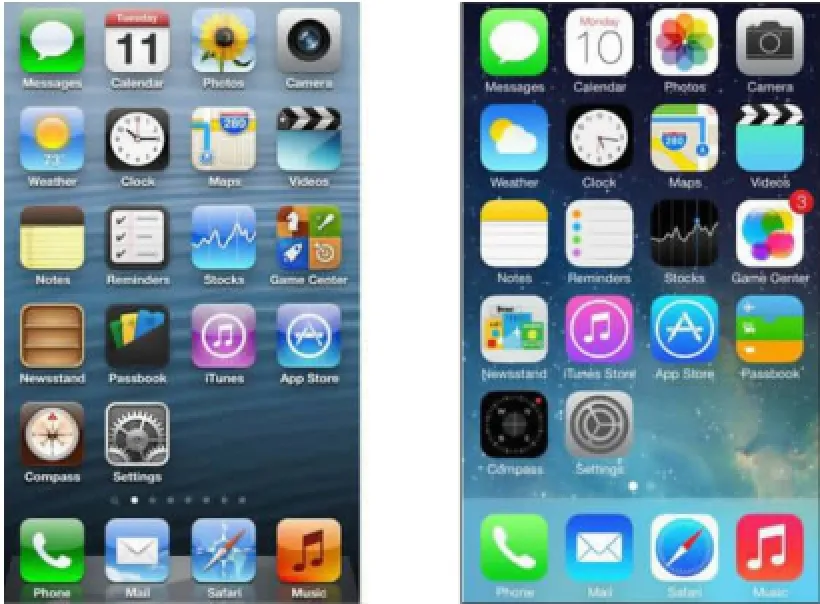
对于功能复杂且多的App来说,因无法在图标设计中体现全部功能信息,当前设计中更倾向于使用简约的图标,来减少用户的视觉盲目感,减缓眼睛的疲劳感.例如各种购物App.继iPhone5之后的苹果ios系统图标都开始采用扁平的设计风格,即抛弃部分艺术修饰,如阴影、透视、纹理、渐变等能做出3D效果的元素一概不用(见图6).

图6 ios图标风格的变化
2.1.3艺术修饰原则
艺术修饰原则就对原有的图形进行加工美化,典型的就是Rich Design(丰富设计风格).即通过添加各种设计装饰,比如下落阴影、梯度等,让整体设计显得很丰富.
艺术修饰还有一种比较特殊的方式,那就是才用动态图来作为图标,动态图相对于以往的静态图来说可以更加容易吸引用户的注意力,但如果大量使用动态图则会照成一种非常混乱的场景,同时也会导致手机的负载过大,从而影响App的运行效率.因此一般只在加载、等待、刷新等界面中使用动态图标.采用动态图能让页面在保持加载的过程中充满了趣味性,牢牢的吸引住用户的注意力.
2.2图标设计的视觉色彩搭配原理
色彩搭配是统一界面风格的重要部分,不顾风格要求和用户感受的配色只会给App带来负面影响.
白色是所有颜色中最简单的色彩,是百搭色,它没有强烈的个性,不会对人感官造成强烈的刺激,所以在很多UI中都会使用白色作为填充色,图标也同样如此.
黑色与其他的颜色搭配会形成一种强烈的反差感,更能突出其他的颜色.黑色适合搭配的颜色是红色、蓝色、白色、紫色.
红色在可见光谱中光波最长,所以是最为醒目的颜色,给人视觉上一种迫近感和扩张感,容易引发兴奋、激动、紧张的情绪.在大多数情况下红色图标都作为一种警告作用,提示用户这样做有一定的风险.红色适合搭配的颜色是白色、黑色、蓝灰色、米色、灰色.
蓝色有镇静的效果,可以使人的情绪平静下来.蓝色还是后退色,蓝色物体看上去比实际距离远,蓝色还可以使人感觉时间过得很快.蓝色适合搭配的颜色是白色、粉蓝色、酱红色、金色、银色、橄榄绿、橙色、黄色.
黄色的波长适中,是所有色相中最能发光的色,能起到醒目和放大的作用.虽然黄色过于明亮,但是稍添加别的色彩就容易失去本来的面貌,所以黄色一般都是作为辅色起到提醒和修饰的作用.黄色适合搭配紫色、蓝色、白色、咖啡色、黑色.
黑白和三大原色是图标设计的最基本的颜色,从UI设计到图标设计都离不开这五种色彩,熟悉它们的色彩特性和搭配原则能够使图标设计更突出App所表达的主题.
2.3艺术修饰与视觉色彩搭配设计案例
炫丽的背景是该UI的一个特点,为了突出背景各个按钮都是以最简单的形式展现出来,所有按钮的文字都选择了百搭色白色,目的是为了在能够让用户方便识别各个按钮为前提最最大程度不影响UI的美观.图7中的WiFi连接提示图标采用了和背景一样的色彩渐变,力求整个UI界面能够还原背景图,使背景与功能界面完美结合.

图7 星空UI 01

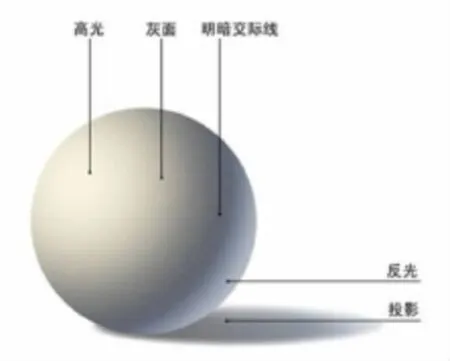
图8 3D图形的阴影效果
3 App图标设计的常用效果实现技巧
为了配合App UI的整体风格,图标设计过程中往往需要用到很多的效果来修饰图标.无论是纯图形式图标、纯文字式图标还是图文并存式图标,都可以使用以下图标修饰效果来进一步提升图标的美感.
3.1阴影效果
阴影效果的作用是突显一个元素,大多数图标都会拥有这种修饰效果,即便是扁平化的设计也有相当一部分图标采用了长阴影效果.长阴影的制作通常都是使用黑白渐变的矢量矩形来叠加在图片上来实现这种效果.使用多次复杂图层然后将这些图层填充为黑色,并使用图层蒙蔽调整大小与轮廓.而3D图形则需要根据图形的受光面来添加局部阴影,如图8中“投影”的实现就采用了上述提到的方法来实现.
3.2质感效果
质感效果主要是用于一些按钮图标上,给按钮赋予了一种有质量的可视感觉,主要应用于纯图形式图标、和图文并存式图标.质感效果的制作是通过对图标的局部板块使用斜面和浮雕效果与阴影效果配合制作出一种图层轻微凸起的效果,然后使用抛光效果对质感进一步打磨加工.抛光效果的制作通常是用Photoshop中“钢笔”或者“矩形”工具这类绘画手段制作需要抛光的部分,然后填充为白色,对其进行模糊和透明化的设置即可达到理想的抛光效果.
3.33D效果
3D效果和质感效果有很多共同点,但是质感效果只需要对图标的一小部分图层进行打磨和加工,而3D效果则把工程量扩大了整个图层.3D效果的整体立体感不是通过斜面和浮雕效果来实现,而是先对底层图层进行复制和填充,然后根据整个图形的规格对底层和顶层进行勾勒,再对勾勒出来的部分补充色彩,整体层次划分完成后需要对边缘进行细化抛光,最后再根据受光面添加阴影效果(见图9).

图9 3D效果制作过程
3.4点翠修饰处理
图标的点翠修饰就是在单一的图标中添加一些次要的元素来修饰图标.单一的图标有时并不能吸引用户,这就需要通过其他元素的点翠,使整个图标变得更加生动形象,这种点翠方法一般只适用于App的图标和界面中的装饰类图标,对于应用中的其他图标最好是使用扁平化设计风格.
图10首先就是一个没有经过任何点翠修饰过的图标,经过房屋三色彩虹和绿色树木的点翠修饰后(见图11),该图标不但突出了主要内容房屋,而且对以前单一的元素进行了扩充,营造了一种意境之美,更能博得用户的眼球.

图10 没有点翠过的图标

图11 点翠过的图标
除了添加一些其他元素对图标进行修饰外,还可将图标风格化的方法来对图标进行点翠修饰.这类方法比较复杂,并且形式多变,但是制作出来的视觉效果非常棒,能够体现出一种艺术加工的效果.常用的风格化制作方法有将图标金属化、水墨化、拟物化、写实化等.图12就采用了将图标毛线化的方法点翠修饰,将图标变得更可爱动人.

图12 毛线编织图标

图13质感旋转按钮图标
图13就为上述的设计案例,该图标参考了汽车仪表盘,抛弃了仪表中的数字,改用不同深度的颜色来体现数值,适合用于音乐播放器、速度检测器等功能的APP中.
4 结语
当前移动终端,特别是智能手机正处于高速发展时期,界面设计也成为App开发过程中的一个重要事项,图标作为界面中的灵魂,在界面中起着提纲挈领的作用.图标设计的用意在于使App能够有效的展示出它的功能,并通过统一的风格来提升App整体美感.上文通过介绍移动终端图形化用户界面的发展历史和移动终端系统的常规图标设计标准,梳理了移动终端的不同的设计原则和视觉配色原理,提出了图标设计过程中一些设计规范与技巧,并在所承担的App项目开发图标设计工作中应用了上述规范和技巧,如下图即为设计成果之一.
该图标由左边字母“F”变形成的一个椅子,右边是由“W”和“I”两个字母组合成一张桌子构成的,背景色采用青蓝色调,起到一种醒脑提神的作用进而增加用户的食欲以及保持一份恬雅淡然的心去品尝美食,富有寓意又不失艺术修饰的美感.
图标的风格设计业内的研究者都从不同角度进行了比较深刻的研究,但关于图标设计技巧方面系统化研究的比较少,笔者所在团队从所承担的项目开发中,归纳并整理了一些切实可行的规范和提出了一些实用技巧,以期能为APP图标设计提供借鉴.
[1]罗晓萌.智能手机App图标的设计研究及实践[D].济南:山东师范大学,2015:24-30.
[2]毛珊珊.手机图形界面的图标设计风格研究[D].北京:北京服装学院,2012:65.
[3]周陟.UI进化论—移动设备人机交互界面设计[M].北京:清华大学出版社,2010:152-175.
[4]王歌.智能手机交互界面中的图标设计研究[D].长春:长春工业大学,2014:10-18.
[5]百度.百度搜索引擎[EB/OL].[2015-12-15].http://f.hiphotos.baidu.com/image/pic/item/d4628535e5dde7112d44b2b9afefce1b9c1661e f.jpg[EB/OL].
Research on Design Specification and Technique of M obile Term inal App Icon
XIE Wang-du,ZHANG Jian,CHEN Zheng-ming,DAI Jing-guo
(School of Information Science and Engineering;Shaoguan University,Shaoguan 512005,Guangdong,China)
Using mobile terminal app icon as the research object,the paper probed intomobile graphics terminal of user interface development history and IOS,and the twomain Android mobile terminal system of conventional icon design standard,clearing themobile terminal of the different design principles and visual color matching principle. According to the current development trend of flat type and three-dimensional style,some design rules and techniquesare put forward.Through theanalysisofexcellentexamples,the practical designmethodsand techniques are summarized.
smartphone;icon style;icon design;mobile terminals
TP302.4
A
1007-5348(2016)08-0017-05
2016-07-08
广东大学生科技创新培育专项资金项目(pdjh2016b0453);韶关学院第十六批教育教学改革研究一般项目(SYJY20151623).
谢往都(1995-),男,湖南资兴人,韶关学院信息科学与工程学院学生;研究方向:UI设计与Java开发.
(责任编辑:欧恺)
