基于移动终端的ERP财务管理模块数据分析及处理
2016-10-18唐华承闫明慧刘幺和
唐华承, 闫明慧, 刘幺和
(湖北工业大学机械工程学院, 湖北 武汉 430068)
基于移动终端的ERP财务管理模块数据分析及处理
唐华承, 闫明慧, 刘幺和
(湖北工业大学机械工程学院, 湖北 武汉 430068)
分析企业ERP财务管理系统数据及业务流程,讨论移动终端数据大小适配问题,利用jQuery EasyUI及jQuery mobile技术,并结合应用轻量级框架及轻量级数据交互模式,将数据迅速提取到前端界面,最终将Restful Web Service数据交换方法应用在移动终端平台上。
物联网; 移动终端; 轻量级; 企业资源计划; jQuery
ERP系统是一种中小型企业常用的信息化管理系统,主要用于整合企业资源、细化运营方式、提升业务水平,从而使企业得到更好的发展。而财务信息管理与企业的发展息息相关,它不仅能够改善传统财务工作,还能够精准反映企业的盈利状况,因此,在ERP管理系统中,财务管理模块有着相对重要的地位。由于ERP系统财务管理模块储存了企业人、财、物的资源信息,这些信息包括CM(Current Management,往来管理)、BOA(Books Of Accounts,账簿管理)、FAM(Fixed Asset Management,固定资产管理)等模块的数据采集及其处理分析。将ERP中的大量数据分类储存后有序抽取,并快速精准地呈现于终端界面上,是ERP数据处理的重要环节。本文从分析ERP系统财务管理模块前端及后端数据的储存和抽取出发,探讨如何使客户端上大量数据最终快速高效地呈现在移动终端界面上,提出运用物联网数据大小匹配的概念[1],在页面和移动端分别使用jQuery和JQuery Mobile的轻量级页面展示技术,最终结合Restful Web Service数据交换方法,在移动终端上实现ERP财务管理系统轻量级移动化办公。
1 ERP财务管理模块分析
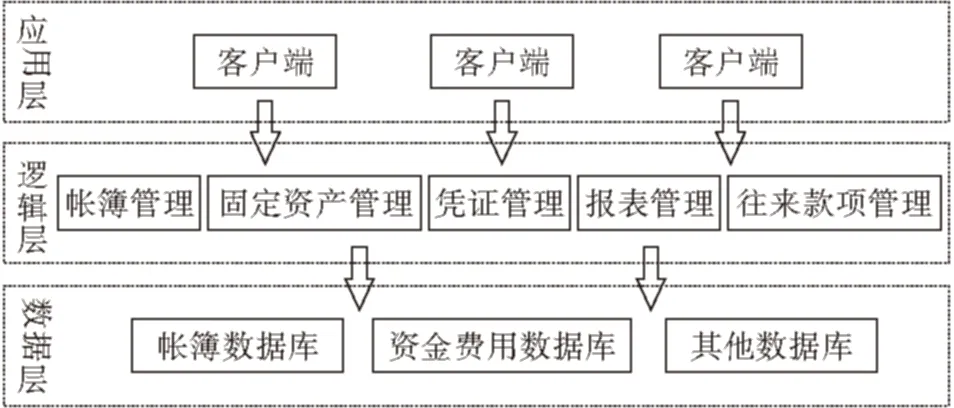
ERP财务管理模块采用的是B/S架构的三层架构模型(图1)。其中,用户表示层主要向用户展示系统界面,并将用户数据提供给下一层;业务逻辑层主要作用是接收并传输数据,起着承上启下的作用;数据访问层则是向前端提供数据,并管理后端所有数据。

图 1 系统的B/S的三层架构图
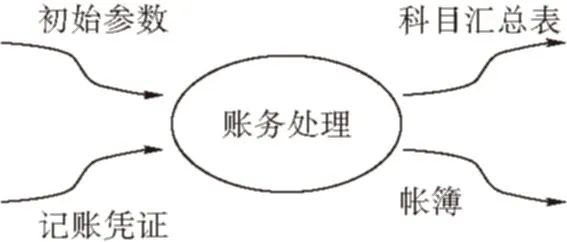
由于ERP管理系统结构庞大,因此需要将其进行进一步划分。本财务管理模块主要分为5个子模块:账簿管理模块、固定资产管理模块、凭证管理模块、来往管理模块以及报表管理模块,图2为子模块的顶层数据流图。

图 2 总账子模块顶层数据流图
5个子模块各有分工又紧密相连,其中账簿管理模块和固定资产模块的数据最终流向账簿数据库,凭证管理模块和报表管理模块的数据则由资金费用数据库收录,而往来款项管理模块数据归类于其他数据库。
ERP财务管理模块使用SQL数据库贮存数据。与传统的数据存储方式相比,这种数据分类模式能使用户更清晰地掌握数据资产的流向,便于信息的查找和增改,从根本上解决了企业对于财务的监管。
2 基于jQUERY技术和JSON格式的系统数据处理
ERP财务管理模块存储了大量的数据,这些庞大的数据需要快速地提取并显示到前端界面。笔者利用轻量级的jQuery EasyUI框架结合JSON数据格式来实现这一目标。与早期的ERP系统前端数据提取相比,采用jQuery EasyUI框架与JSON数据格式相结合这一模式来提取数据,不仅解决了数据提取速度慢的问题,还能提高数据传输和抽取的精确度。
2.1基于JSON格式的系统后端数据储存
JSON(JavaScript Object Notation)是一种理想的数据交换语言[2],它不仅能够提高网络传输效率,还更加贴合用户的使用模式和习惯。与REST相似,它也是一种轻量级的数据交换格式。
财务管理模块里的数据经常变化,而且数据量庞大,通过数据库的建立能够更高效地维护管理系统在各个模块中所产生的文档、附属产品文件以及各类信息。使用轻量级的JSON数据格式建立数据库,通过序列化和反序列化,可以把数据库的运行压力缓解到缓存上来,不需要设计复杂的数据库表,因为这类数据的结构可能经常变动,利用JSON数据格式在减少了数据库访问量的同时,也大大降低了维护系统后台数据所需要的工作量。通过引入JSONHelper类,将 JSON格式字符串和对象数据类型进行转换,它的代码结构清晰,容易理解,从而提高了数据间转换的效率。
通过JSONHelper类的代码向JSON对象中增加记录,即往数据库存储数据信息(图3)。

图 3 使用JSONHelper类建立数据结构
其部分代码如下:
function Add() {
obj.序号= "1";
obj.摘要= "OK";
obj.总账科目= "sale";
obj.明细科目= "HBUT";
obj.借方= "0";
obj.贷方= "3000";
obj.凭证时间= "20160411";
est.Table_1.AddObject(u);
est.SaveChanges();
} //增加一条记录
2.2基于jQuery技术的ERP财务管理系统前端数据提取
ERP财务管理模块后台庞大的数据,经过序列化成为JSON字符串,而要想快速地提取这些数据并展示到前端页面,就需要一个载体。在使用JSON格式的前提下,可以使用JQuery EasyUI这个轻量级的界面设计框架来提高效率。
JQuery EasyUI[3]由于重视性能的提升,因而大大减少了开发时间所带来的不良体验,并在创建界面速度和编写代码数量方面有着极大的优势。与此同时,在开发UI页面方面,它还可以使用户用最简单的方法开发出更美观的页面,带来良好的感受和体验。
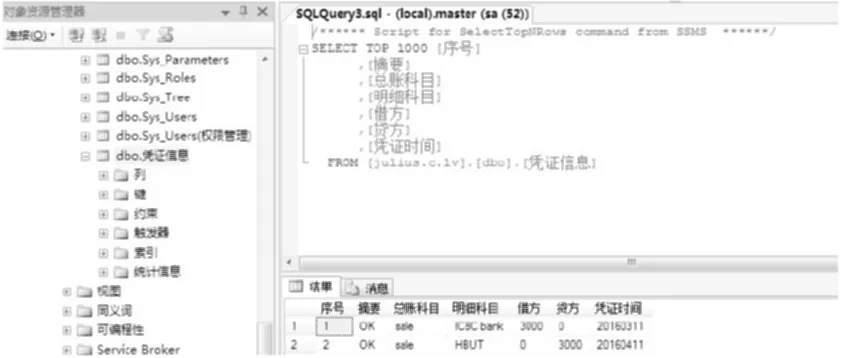
JQuery EasyUI轻量级框架保证了数据能够从服务器端快速提取,该特点在ERP财务系统管理模块实际应用中的体现最为淋漓尽致,不仅代码条理简明易懂,还极大地提高了开发网站的效率,同时也降低了后期维护网站所需的成本。JQuery EasyUI与JSON格式在ERP财务系统上主要工作流程为:客户端用户通过JQuery EasyUI界面访问数据库,先通过REST协议发送数据请求给后台服务器,应用服务器根据请求,生成相应的语句访问数据库,并把读取的数据库内容封装成JSON格式,通过REST协议回传给客户端,客户端再对JSON进行解析,并显示数据到相应的界面上去,图4是利用jQuery EasyUI提取的ERP账簿管理的凭证信息后台的数据界面。

图 4 使用jQuery技术的ERP系统财务管理模块数据显示界面
可以看出,应用jQuery EasyUI显示数据表格,适合网站开发,可提高网站开发效率。使用jQuery EasyUI能方便读取并显示大量信息,后期维护更加容易,尤其适合数据提取量大的财务管理系统,其主要代码如下:
3 基于jQuery mobile的移动端数据展示
在物联网的移动终端设计过程中,移动终端的前后端之间存在着数据大小适配的问题。数据大小适配就是指物联网前后端数据的适配[4],硬件必须依赖后端软件交互模型适配[5]。然而,移动终端设计系统大而复杂,软硬件设计不易平衡。同时,移动搜索和传统互联网搜索差异很大,传统互联网的数据很难直接在智能移动终端上很好地展现,数据容量的转化成为一个问题。因此,笔者利用了jQuery mobile结合REST数据交互模式显示移动端的数据。
手机ERP界面数据展示采用与jQuery一脉相承的jQuery Mobile。JQuery Mobile技术的代码简单易读,结构清晰,并且能够根据不同型号的手机终端进行界面应用的自动适应,解决了不同设备兼容问题。
有了良好的移动端轻量级的数据显示界面,便可采用Restful Web Service方法,用最简单的请求从服务器发送读取需求[6]。RESTful Web Service是一种具有REST架构风格的Web服务[7],在构建过程中,每一种资源在RESTful Web Service中都会用URI标示出来,并使用URI的统一接口进行操作。REST基于HTTP协议,其传输速度快,效率高,由于直接从云端抽取数据,因而可以用于除电脑客户端之外的移动客户端上,从这一点上来看,对于轻量级界面设计来说,REST是不错的选择。所以,JQuery Mobile结合REST对于移动终端数据传输大小适配有着很优秀的承载性。
其主要代码如下:

