基于HTML5的移动教育平台搭建
2016-08-08陈伟江
陈伟江
(作者单位:上海工艺美术职业学院)
基于HTML5的移动教育平台搭建
陈伟江
(作者单位:上海工艺美术职业学院)
随着网络和通信的快速发展和普遍应用,教育和学习形式逐渐多样化,传统的文字阅读学习方式逐渐弱化,以音频和视频形式为主的多媒体教育形式得到了广大师生的好评。HTML5的移动教育平台突破了音视频播放插件对传统浏览器的束缚,提供了视频交互的教学模式,并且提供了人性化的离线存储机制,便于课程不间断学习,对于学生辅助教育具有实际的应用价值。
HTML5;移动教育;视频交互教学;离线存储
1 HTML5的适应性分析
HTML5标准能与浏览器很好地结合,因此,自从其2010年面世以来,一直受到全球各大浏览器厂家的全力支持。
1.1 多媒体技术支持
HTML5区别于其他标准的一个重要特征是其能支持多媒体技术,大大降低了浏览器对某些插件的需求。HTML5通过将标签集成到浏览器中实现多媒体的技术功能,其中,最为重要的是视频标签video和音频标签audio,用于满足用户对于浏览器视频和音频的需求。HTML5不仅能够兼容网站自带的音、视频播放功能,还能识别摄像头和某些音、视频播放APP等。HTML5对于多媒体技术的支持,正是其受到广泛关注的重要原因。
1.2 离线存储
移动终端是一种十分方便的设备,因其便于携带,所以,经常伴随着人们的移动而移动,有时会在不同的局域网之间移动。其虽然开通了网络自动连接功能,但移动终端在不同局域网之间不断切换,难免会出现网络连接失败或者断开的情况。Application Cache离线存储机制能很好地解决这一问题:在网络断开时,采用MANIFEST文件记录应用数据的变化,并且定义和保存浏览器之前在本地网页上的文件;网络恢复正常之后,根据用户需求,迅速返回之前存储的数据和信息,以便与Web同步。
1.3 丰富的API接口
移动终端APP与浏览器应用之间最大的差别在于移动终端APP能够访问和调用终端设备摄像头、传感器等基本固件的能力,而浏览器则不具备这样的功能。HTML5标准问世之后,改变了这一现象,提供了丰富的API接口,使浏览器能够通过某些设备调用指令来现摄像头、传感器等的调用。除此之外,HTML5还提供了支持Web实时通信的WebSocket功能,通过实时通信功能和摄像头功能的调用,还可以实现视频通话,这极大地丰富了浏览器的功能。
2 教育平台设计
随着教育形式的多样化,移动教育由于其不局限于学习地点和学习时间的特点,受到了广大师生和家长的欢迎。欧美等国家移动教育起步较早,主要将移动教育作为辅助教学活动进行研究,其对于教学质量和学习效率的提高起到了积极的作用。我国移动教育刚刚起步,各种教育平台主要集中在文字和图片形式的可见教学,采用多媒体技术的教育平台还比较少见。本文基于这一发展趋势,构建了一个基于HTML5标准的移动教育平台。
2.1 功能架构
本文从学生和老师当前的主流交互方式出发,发现学生们更加希望通过听或者看的形式辅助学习,对于传统的阅读形式的学习方式,学生们普遍反映学习效率不高,因此,本文构建了一款基于HTML5标准的教育平台。平台改变了传统阅读为主的辅助学习方式,采用师生视频交互形式,除此之外,教师还可以录制视频上传到平台,方便学生在线观看学习或者下载保存,使学生的学习时间更加自由。平台功能架构如图1所示。

图1 平台功能架构
平台主要模块说明如下。
第一,注册登录。教育平台上的课程分为公开课程和非公开课程两类,公开课程对所有用户和网站游客开放,而非公开课程只对平台用户开放。学生在提交注册信息之后,系统管理员会对注册信息进行核实,如果确定注册者为教育机构的学生,注册完成;注册成功后,学生登录平台就可以观看和下载非公开课程。
第二,讨论区。学生可以在讨论区向老师提出相关问题,也可以与其他同学讨论学习进度等,教师和同学都可以在讨论区回复与课程相关的问题。
第三,学生视频交互。学生在登录移动教育平台后,可以在线观看视频课程,还可以下载课程,方便随时观看;除此之外,学生在课程学习中遇到了问题,或对课程内容不理解,可以通过视频或音频的形式向老师提问。
第四,教师视频交互。教师可以直接利用平台的视频功能录制课程视频或者将事先录制好的课程视频通过资料上传功能上传到教育平台;如果收到学生发来的有关课程的问题,教师可以通过视频或者音频的形式进行回复。
2.2 流程设计
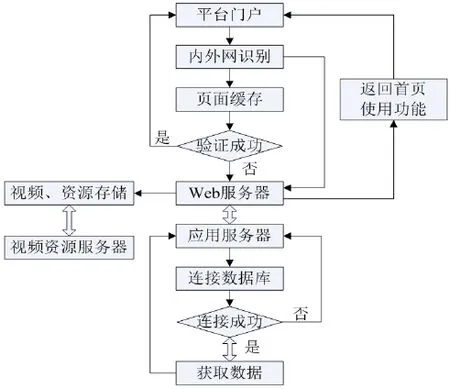
平台的工作流程如图2所示。
第一,平台用户按照用户类型(教师、学生、管理员)登录教育平台,登陆过程中,系统识别用户登录的IP地址,外网情况下,允许学生和教师登录,内网情况下,只允许教师和管理员登录和操作。
第二,用户访问过的页面信息会自动保存到本地,为了提高浏览器的工作效率和节省流量,用户下次访问时,平台会首先将目标信息与已经保存的本地信息进行核对,如果一致(验证成功),则直接返回目标信息,如果不一致(验证不成功),那么需要向下发送请求,并将新信息保存到本地。
第三,请求接收后,需要验证用户是否具有访问权限,还可以直接返回首页。
第四,通过验证之后,服务器与数据库之间进行连接,连接成功则返回用户所需的信息,如果不成功,那么查询文件的访问路径,并重新进行数据库的连接。

图2 系统工作流程
3 功能实现
3.1 视频交互教学
将移动终端的便携摄录和HTML5的标签技术相结合,充分利用两者的优势,在师生之间建立新的视频交互模式,丰富教学,增强互动性:教师可以直接利用平台的视频功能录制课程视频或者将事先录制好的课程视频根据内容和科目的不同,相应上传到平台课件中心,为学生的学习提供良好的资源;学生用户在登录平台之后,可以在线观看或者下载保存,做到随时随地跟随老师的思路进行学习;学生在完成作业后,可以选择自己喜欢且具有指导意义的内容,通过移动终端录制视频,将视频上传到讨论区,与教师和学生进行互动。
这种新的模式,改变了单调的灌输式教学,更是对现有教学资源单向呈现的颠覆,在学习者和教学者之间建立了更好的沟通方式,不仅拉近了师生之间的关系,也加强了学习伙伴之间的互动。从技术上来说,双向视频交互教学模式,首先需要浏览器对摄像头的调用,其次,需要网络和平台的支持。相比较来说,摄像设备支持和网络宽带支持较容易实现,平台支持则通过
Your browser does not support the video tag.
其中,视频的宽度和高度通过width 和height两个标签来定义,播放控制则通过controls来定义,实现播放、暂停和音量控制;视频文件格式则通过source标签定义的,其中,比较主流的移动终端视频格式有mp4和ogg两种。目前支持标签的浏览器有Chrome、Opera、IE9及以上版本等。
3.2 离线存储学习支持
移动教育平台的人性化设计还表现在能在离线情况下记录学习进度,使学生的学习不再受网络断开的困扰,等网络接通后,及时恢复进度。学生在计算机和移动终端切换平台学习时,平台自动同步学习进度。移动教育平台加入离线缓存功能后,在网络断开的情况下,学生可以重复观看之前缓存过的视频信息;网络恢复连接之后,不需要重新加载,只需要加载尚未缓存的信息即可继续学习,这样大大提高了学生的网络学习效率。
离线缓存功能采用了Application Cache离线缓存机制,在网络断开时,通过MANIFEST文件记录应用数据变化,并且定义和保存浏览器之前在本地网页上的文件。
CACHE MANIFEST#
/theme.css
/logo.gif
/main.js
NETWORK∶ login.asp
FALLBACK∶
/html5//404.html
MANIFEST文件能够离线缓存三类资源:CSS文件、GIF图像和Java Script文件。在网络断开连接的情况下,加载MANIFEST文件后,这三类资源仍然可以被使用,实现了学习资料的离线存储。待网络恢复,服务器自动更新移动端的资源。
4 结语
网络以及多媒体的不断发展,推动了移动教育平台的变革,这有助于学生的辅助学习,也加强了师生之间的互动,学习时间和学习地点没有限制,突破了传统学习的束缚。本文通过对在线教育的运行状况进行调研,分析了当前需求者对移动教育平台的实际需求,结合HTML5技术,构建了满足一定需求的移动教育平台。利用该平台,学生能够通过手机终端或者计算机等与教师进行交互,可以在线观看课程视频,还可以下载视频和离线观看。除此之外,当学生遇到问题或者想发表自己对课程的理解时,可以通过发布视频的形式在讨论区与教师、同学进行讨论,极大地丰富了师生之间的交互方式,使课程学习的辅助活动具有实际的应用意义。
[1]陈楠楠.基于HTML5的移动学习资源设计及应用研究[D].西安:西安电子科技大学,2013.
[2]李海峰.基于HTML5+jQueryMobile的移动学习平台WebApp研究与实现[J].信息通信,2014(5).
[3]郭文斌,俞树文.我国远程教育研究热点知识图谱[J].电化教育研究,2014(2).
[4]顾春莲.HTML5中的音频及视频元素对互联网的影响[J].河北省科学院学报,2011(3).
[5]吕伟.基于Android的移动学习平台的设计与实现[D].南京:南京师范大学,2013.
[6]陶国荣.HTML5实战[J].机械工业出版社.2011(9).
[7]方琦.中小学网络学习平台个性化推送系统的研究与设计[D].杭州:浙江工业大学,2013.
