DIV+CSS技术在网页制作与设计中的应用研究
2016-05-28武海丽李彩玲
武海丽 李彩玲
摘 要:随着网络时代的来临,网页布局已经成为网页设计的关键点之一,DIV+CSS技术则成为众多网页布局方法中的主导技术,它在网页制作与设计中的地位也越来越高。文章对DIV+CSS技术进行了基本概述,并结合在教育资源网站平台的应用,介绍了DIV+CSS技术在网页格局上的设计。
关键词:DIV+CSS 技术;网页制作与设计;网页布局
现代化科学技术的不断进步发展,网络已经成为人类生产生活中不可或缺的一部分。而一个网站的主体即是网页,网页的内容与布局是否成功是吸引浏览者的关键。如今,DIV+CSS技术逐渐成熟,它可以实现在网页设计中的灵活使用,作为网页布局的新宠,它替代了传统的表格、图层、框架等布局方式,提高的网页制作与设计的工作效率,成为一种新型的功能性更强的网页布局设计方式。
1 WEB标准的概述
WEB标准是一系列标准的集合。网页分为3个部分。第一:结构,其用于对网页中信息的整理,常用技术有HTML和XML等。第二:表现,用于对已经结构化的信息进行修饰(例如颜色、版式),再显示信息,其主要技术是CSS。第三:行为,用于对整个内部模型的定义及相互行为的编写,主要使用JavaScript等脚本语言。传统的网页布局技术即是Table布局,它具有较容易控制和搭建速度快的特点,但如今,随着时代的发展,如何给用户带去便利才是当今网页设计考虑的关键,清晰的网络结构能方便使用者快速查找出所需信息,而精美的网页布局能给浏览者带来美的欣赏,所以DIV+CSS技术应运而生,它相比传统的网页布局方式更具优势,实现了网页内容与其表现形式的分离,更能合理地分析、整理复杂的网络信息,恰当地将信息放入网页中,是一种应用灵活的网页布局方式。
2 DIV+CSS技术概述
2.1 DIV+CSS技术的内容
DIV+CSS技术是网页的布局方法之一,也是一种新型的Web设计标准,它与传统的网页布局方式不同,在传统的表格、图层、框架等布局方式的基础上,它实现了网页内容与其表现形式的分离。DIV只是HTML众多标记中的一个块级元素,可以为其提供结构和背景,DIV是一个双标记,其中所包含的元素有DIV标记套用CSS来定义。CSS是格式设置规则,即层叠样式表的缩写,如在HTML文档中加入CSS样式表,即可实现在同一文档内使用嵌入式、外部、内联样式表3种方法,CSS技术可以控制网络页面的整体外观内容,调整字体间距和固定背景等HTML无法表现的效果,或对其他效果达到精确控制,CSS技术是定义HTML的显示形式,是应用于W3C中网页内容的标准技术,是网页设计者必须掌握的技术之一,为适应网络发展的需求,DIV+CSS具有强大的应用数据转换能力。
2.2 DIV+CSS技术的优势
2.2.1 精简页面代码
网页中的页面代码十分复杂,而加大对DIV+CSS技术的使用,能有效地精简页面代码。精简的网页代码不仅能提高网页制作的效率,还能降低网页维护的成本。代码精简后能使百度蜘蛛更具高效性,提高网页加载速度,提升了收录质量。有效使用DIV+CSS技术可以提高用户访问页面的速度,提升用户的体验感,一旦网页的加载速度提高,用户在点击页面时所需等待时间就越少,这样给使用者带来良好的用户体验性,也增加了用户再次访问的频率,有利于增强客户访问粘性,进而提高网站的排名。
2.2.2 统一页面元素格式
网页中经常出现页面元素格式不统一的现象,由于网络信息集成了种类多样媒体元素,逐一设置更改的工作量十分庞大,使用传统的网络页面布局方式未能有效的解决此问题,而使用DIV+CSS技术,可有效的将同一页面元素用统一的格式显示,例如,各类标题以相同的字体、或颜色显示,此技术繁琐重复性的工作简单化,恰当的使用DIV+CSS技术,不但能统一元素格式,还能降低网页制作的工作量,一举多得。
2.2.3 完善页面内容和形式
DIV+CSS技术相比传统的网页布局方式更具优势,它实现了网页内容与其表现形式的分离,它结构清晰,易被搜索引擎搜索到,适合优化和降低网页的大小,减小网页的体积。当在对网页进行更新维护时,即使用外部样式表,只要对一个CSS进行更新修改,使用外部格式表定义下的所有文档的格式都会自动更新,并且可供多个网页使用,或者重复使用一个CSS文件。DIV+CSS虽然结构精简,但是不代表它除
之上及之外,就全是3 DIV+CSS 技术的应用
3.1 DIV+CSS技术在教学资源网站中的应用
如图1所示,DIV+CSS技术在教学资源网站中的应用,根据教学资源网站需要的网页页面设计制作分析,教学资源网站的首页页面设计风格需简洁大方,一目了然,方便使用者快速找到需要进入的主页面,应用Photoshop设计网站首页,其中页面设计的主要内容包括网站的logo、网站介绍、教学新闻、导航条等。
3.2 DIV+CSS技术在网站首页的框架设计
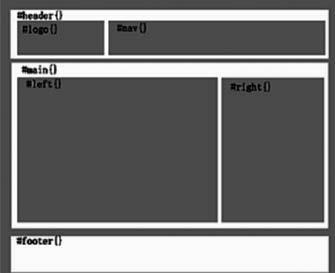
应用DIV+CSS技术设计网站首页的框架,需分析网页的界面结构,有效地将Photoshop设计图转化为网站平台首页图,此教学资源网站的首页采用了上下框架型结构,对平台页面进行了分区块的划分,其主要内容包括网站logo、主导航、主内容板块、页面版权信息区。如图2所示,根据框架图网站首页面HTML的主体,应用DIV技术划分教学资源网站首页的网页区块,分成“header”“main”“footer”上中下3个部分,3个区块的页面样式由CSS控制。
3.3 DIV+CSS 技术在导航条下拉菜单的实现
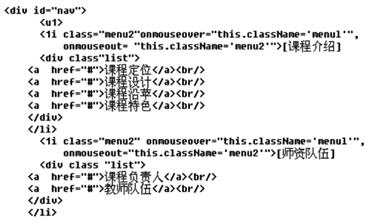
由于教学资源库网站的内容繁多,应用DIV+CSS技术仅完成首页的页面制作与设计,即完成一级导航是不够的,简单、清晰地显示课程的各项资源需要由多级菜单来完成,而使用CSS制作的菜单能给予教学资源网站最清晰的导航支持。需要基于CSS技术制作了一个两级下拉菜单,达到当鼠标经过主菜单项时显示相应的二级菜单,鼠标离开时则隐藏的效果,该制作过程需首先定义菜单的HTML结构,后设置样式。其部分代码如图3所示。

基于CSS技术制作出来的下拉菜单,实现了当鼠标经过主菜单项时显示相应的二级菜单,鼠标离开时隐藏二级菜单的效果,整个网页的显示效果样式美观,这样有利于提高用户的浏览速度。
4 结语
在网页制作与设计中应用DIV+CSS 技术,可以实现统一的设计管理,通过修改一个样式表达到整体网站的修改,统一了网站的风格,由于DIV+CSS 技术具有结构和表现的相分离性,又可实现一个网页面单独做一个样式表,精简了代码,提高了用户访问页面的速度,增强了用户的体验感。
[参考文献]
[1]刘海霞.DIV+CSS网页布局技巧研究[J].计算机时代,2015(3):14-17.
[2]闻立鸥.以DIV+CSS为核心技术的《网页制作》教学设计与实践[J].教育教学论坛,2015(30):67-69.
[3]丁海燕,袁国武,张泽华,等.用CSS+DIV开发技术实现网页布局[J].实验科学与技术,2012(4):39-41.
Research on the Application of DIV+CSS Technology in Web Page Making and Design
Wu Haili, Li Cailing
(Computer Department, Linfen Vocational and Technical College, Linfen 041000, China)
Abstract: With the advent of the Internet era, the web page layout has become one of the key points of web design, the DIV+CSS technology has become the dominant technology in many web page layout method the web and its position in the design is also more and more high, this paper gives a basic overview of the DIVCSS technology, combined with the application of education resources in the teaching website platform, introduces the design of DIVCSS technology in" pattern.
Key words: DIV+CSS; web technology and web page; layout design
