面向iOS的移动端全景地图构建方法
2016-05-25赵鹏程,胡庆武,刘仙雄,姚远
赵 鹏 程,胡 庆 武,刘 仙 雄,姚 远
(武汉大学遥感信息工程学院, 湖北 武汉 430079)
面向iOS的移动端全景地图构建方法
赵 鹏 程,胡 庆 武,刘 仙 雄,姚 远
(武汉大学遥感信息工程学院, 湖北 武汉 430079)
随着移动互联网和街景地图的发展,基于360°全景影像的街景地图服务将成为移动互联网时代位置服务的主流趋势。该文提出了一种面向iOS移动端的全景地图应用构建方法。首先,提出基于球面模型的移动端全景场景构建、纹理贴图和渲染优化的技术方法;其次,针对移动终端应用模式,设计了面向移动终端的全景地图数据服务的技术框架;最后,采用移动端全景地图模型和数据服务框架,实现了iOS下移动端全景地图的开发。实验结果表明移动端全景浏览流畅,可以广泛应用在增强现实位置服务,具有很好的应用前景。
全景地图;移动端;球面模型;数据服务框架;iOS
0 引言
近年来互联网地图市场发展迅速,各大IT商家都争相进入互联网地图市场,百度地图、高德地图和SOSO地图等纷纷加大了对互联网地图市场的拓展[1],目前提供的地图服务类型有平面地图、影像地图、三维地图和全景地图等。全景地图使用新的地图技术,营造新的产品体验,真正实现了“人视角”的地图浏览体验,为用户提供更加真实准确、更富画面细节的地图服务[2]。近年来街景技术发展迅速,通过街景,只要坐在屏幕前就可以真实地看到街道上的高清景象,是前所未有的以人类生活中心(街道)为视角的三维世界描述,是旅游、开车的好工具[3]。此外,街景地图在其他专业领域内也有应用,如使用街景地图对建筑环境进行审核等[4]。
随着移动互联网大规模进入3G、4G时代,手机CPU、RAM和图形渲染能力快速提高,移动地图服务渐渐深入到人们的日常生活中。根据“2014年中国移动地图用户行为研究报告”,用户经常使用移动地图来查找出行路线、路线导航、搜索未知地点。这三项功能的用户占比均过半,它们也是移动地图最实用的、与出行相关的功能[5]。其中在对未知地点的查询和浏览的功能上,全景地图服务具有其他类型地图服务不可比拟的优势。虽然已有部分厂家提供了移动端的全景地图服务,但是当前全景地图服务主要方式仍是B/S(浏览器/服务器)模式,移动全景地图服务技术还不够成熟。
针对移动互联网全景地图服务与应用,本文提出了一种面向iOS移动端的全景地图服务模型与数据发布方法。针对移动终端应用模式,设计了移动终端全景地图数据服务的技术框架,提出了基于球面模型的移动端全景场景构建、纹理贴图和渲染优化方法,实现了基于iOS的移动端全景地图服务,可以广泛应用在增强现实位置服务。
1 移动端全景地图的场景模型
移动端全景地图场景模型主要涉及全景场景的构建和优化渲染,需在六面体模型和球面模型的基础上根据全景数据特点进行纹理映射,并对整个渲染过程进行有效优化,保证模型的高精度和高效率。
1.1 全景场景构建
场景浏览是目前应用广泛的一种计算机虚拟现实方法,在游戏、仿真等领域起重要作用,当前主流的底层三维图像渲染库有OpenGL、DirectX等,由于OpenGL的跨平台性使其使用范围更广。OpenGL ES是为满足嵌入式系统及移动平台的低功耗要求,在OpenGL的基础上进行裁剪而形成的三维图形API的子集,它经过专门设计,与硬件的加速能力结合最为紧密,性能最好,所以非常适用于编写游戏和其他图形密集的、复杂的程序。目前主流手机操作系统如Android、iOS、WP都提供了相应的OpenGL ES开发工具包。本文基于iOS系统进行移动端全景服务开发,街景客户端在OpenGL ES图像处理平台之上,同时借助iPhone手机强大的图像硬件加速功能实现场景对画面效果及性能的要求[6]。
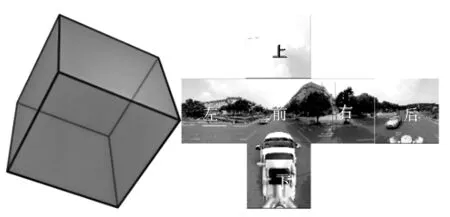
当前主流使用的街景站点渲染方式有六面体场景和球面场景[7]。六面体场景实现简单且渲染速度快,但其变形较大,球面场景大大地改善了变形问题,但渲染比较复杂。六面体场景的构建方式是把同一地点朝上下左右前后六个方向上同时曝光所获的六幅图片分别贴于六面体模型的对应面上形成全景场景。六面体场景原理如图1所示。球面场景的构建方式是把某一时刻该站点的一幅360°全景图片适应性地贴于球体模型表面形成全景场景。球面场景原理如图2所示。

图1 六面体场景原理
Fig.1 The principle of hexahedral scene

图2 球面场景原理
Fig.2 The principle of spherical scene
由于球面场景过渡自然、顺畅、无痕迹,不会出现类似六面体场景中的拼接折线,并且随着手机硬件功能的不断升级,大多数手机能够满足球面场景的计算和渲染。在手机硬件较差的条件下可以考虑用较粗格网点建立球面模型,或采用六面体模型。
1.2 球面场景纹理映射
使用OpenGL ES进行二维纹理贴图时需要先创建一个存储模型点的三维数组,然后创建一个纹理对象和一个存储纹理数据的二维数组,最后使用绘制三角形的方法绘制出模型点和对应生成面的纹理。在OpenGL中对于任何纹理,无论纹理的真正大小如何,其左上角的纹理坐标恒为(0,0),右下角的纹理坐标恒为(1,1)。
根据全景图片生产原理,1∶2的全景图片长宽正好可以线性等差地映射到经度(-180°,180°)、纬度(-90°,90°)的球面上。所以单幅全景纹理的贴图实现较为简单,只需简单地把单幅纹理线性等差地映射到整个球面模型上。全景场景的构建往往需要多幅纹理组合渲染生成精细的场景,相应的多幅纹理由全景影像金字塔中某一层图片组成,由于影像切片之间依次排列,尺寸相等,没有重叠和空隙,所以针对全景场景的多切片贴图有两种方案:1)将所有切片拼接成一副完整纹理,使用单幅纹理贴图方法进行场景贴图。2)计算不同切片的左上角和右下角对应球面模型的坐标,从而将该切片映射到模型的某一区域。在场景渲染时,使用OpenGL的glBind函数实时的更换纹理图像,完成全场景的贴图渲染。
由于同一级别的切片可能达到数十数百幅,拼接图像需要大量内存,而且大幅面的纹理绘制会消耗大量CPU资源,渲染速率低下,所以在实践中方案一不具有可行性,方案二具有较好的灵活性。
1.3 球面场景多级贴图
使用上节提到的方案二的贴图方法,针对多等级切片的全景浏览需求,本文提供如下方法完成多级切片贴图。
(1)在程序初始化时生成不同等级的模型坐标数据和纹理坐标数据:1)根据切片级别和场景精度要求,对切片进行0到1的等距分割,并记录为该等级的纹理坐标数据。2)对该级别所有图片,根据切片下标,计算切片左上角和右下角分别对应球面模型的经纬度坐标,并计算该切片所有纹理坐标对应的球面模型的经纬度坐标。3)将球面经纬度坐标转换为三维坐标,并按照绘制三角形条带所要求的点位顺序重新排列纹理坐标和每组模型点坐标。
(2)在程序工作过程中:每次对全景站点的加载绘制只需加载必要的切片,生成对应纹理对象,并根据当前切片的等级找到对应的纹理坐标数组,根据当前切片的等级和下标找到对应的模型点坐标数组进行绘制。以2级切片为例,在程序初始化时生成图3右侧的坐标数组,每次加载图片时只需根据图片的级别和下标找到对应的数据进行绘制即可。

图3 2级全景切片球面贴图
Fig.3 Spherical mapping of the second level panoramic slice
以上的设计方法可以实现在程序初始化时通过一次计算,生成所有可能的纹理坐标,在程序工作时重复选择使用对应坐标数据,可大大减少纹理坐标计算所带来的计算量。
1.4 球面场景渲染优化
针对有限的硬件资源、网络质量和复杂的场景模型,本文考虑采用一些场景渲染优化策略。在数据组织上采用LOD(多细节层次)方法[8],为使场景能够快速切换且不出现空白,需要使用场景缩略图;标准级别的切片采用异步加载的方式,按照先加载离视点近的切片的顺序,提供标准清晰度的街景浏览;只有在需要对局部进行放大查看的情况下,才会加载相应位置的各精细级别切片。在渲染上采用视景体裁剪的思想[6],对精细级别切片的加载保持“可视域内加载绘制”的原则,不仅减小数据下载量也减轻了图片渲染的复杂度。同时在OpenGL中对场景绘制时采用单面绘制方式可减少一半的渲染工作量。在模型精度上,球面模型的格网点密度直接影响着绘制场景的精度和效率,格网点密,场景精致,效率较低。所以在软件开发时要对场景渲染效果和渲染速率进行权衡。
如图4展示,左图为球面模型采用20×40分割精度下的场景,街景中楼房出现明显的扭曲;右图为球面模型采用60×120分割精度下的场景,街景中楼房没有可视的变形。经实验发现当球面模型的分割精度达到35×70时可以满足视觉上没有变形,球面模型的分割精度达到160×320时,使用iPhone5手机渲染该场景会出现明显的卡顿。

图4 模型精度效果
Fig.4 Effect of model accuracy
2 移动全景地图的数据服务
移动全景地图服务采用C/S(客户端/服务器)模式,在服务器上提供站点信息查询、全景图片获取等服务接口,在客户端实现全景站点信息的获取和显示等功能。
2.1 移动全景地图C/S服务模式分工
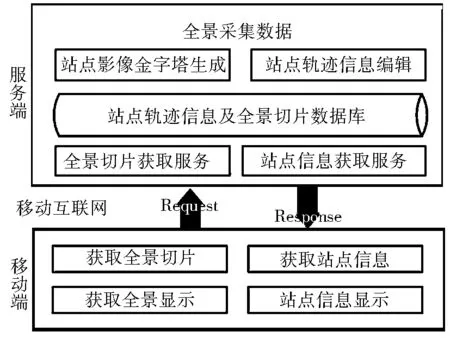
由于手机处理能力和移动互联网速度的限制,对于C/S的任务分配变得十分重要,只有合理的任务分配才能保障流畅的服务体验[9]。本文提出的移动全景地图C/S服务模式分工如图5。C/S模式下,移动全景地图服务的主要数据任务有各全景站点的全景图片数据和采集时刻的时空轨迹数据。所以服务器负责站点全景图片数据处理、存储及获取接口提供,同时负责站点时空采集信息数据的编辑、存储及获取接口提供等工作。客户端主要负责站点全景图片的加载显示和交互的站点选择等工作。

图5 全景系统框架
Fig.5 The framework of panorama system
2.2 移动全景地图数据服务接口
为了提供基本的全景地图服务,服务器必须至少提供站点信息查询接口和全景切片获取接口。本文设计的移动全景地图服务接口如图6。在服务器提供了通过全景图片ID获取全景图片的接口以及通过站点ID、站点坐标及站点经纬度等多种方式的站点信息查询接口。客户端使用上述服务接口可以灵活地获取站点信息并进行功能拓展。此外,为了确保客户端工作的流畅性,服务器必须满足相应的请求反应速度,即所提供的接口速度足够快,对应数据库索引效率足够高。一般情况须满足:服务各接口的响应时间小于1 s且支持多用户的并发访问[10]。

图6 全景服务接口
Fig.6 The interface of panoramic image service
3 iOS移动全景地图的设计与实现
3.1 开发环境与实验数据
本文的全景地图客户端在装有OS X 10.10操作系统的Mac电脑上使用Xcode6工具进行编译开发,能够适用于iPhone5、iPad2等iOS设备。
本文的实验数据来自一体化三维激光全景扫描移动测量系统获取的昆明市五华区连续的全景数据。每个站点的原始全景图像为一幅8 192×4 096像素大小的360°全景影像,首先生成一幅256×512像素大小的站点缩略图,然后生成2(n-1)×2n幅512×512像素大小的第n级切片,其中n可为1、2、3、4。本系统服务器端使用特定软件编辑生成的全景站点信息数据,包括当前站点的经纬度、大地坐标、相机外方位元素、当前站点全景影像编号以及相邻站点的站点编号等信息。所有数据都以表格形式统一存放于服务器的SQL Server数据库中,由全景服务程序统一提供访问接口以供移动端程序使用。
3.2 iOS移动全景地图的核心流程
iOS移动端进行全景站点数据加载和显示的主要工作流程如图7。首先,根据站点ID、大地坐标XYZ或经纬度BL向服务器发送获取站点信息的请求,通过解析返回的JSON数据获得当前站点信息,由当前站点信息中获得对应全景图片ID。然后,通过获得的全景图片ID获取该全景站点的缩略图,并加载显示。随后,根据站点信息中的邻接站点信息,得到当前站点内可跳转的下一站的方位信息,在所有可跳转的位置上绘制对应跳转箭头。最后,异步有序地加载其他等级切片。

图7 软件技术流程
Fig.7 The technology process of panoramic application
3.3 iOS移动全景地图的功能设计
在地图服务形式方面,移动全景地图提供了两种地图服务模式,即在线浏览模式和离线浏览模式。网络在线地图可以实时动态加载相关数据,同时允许终端用户定制使用其他可视化的LBS(基于位置的服务)。为了增强在线全景服务的可用性,本应用为在线浏览过程添加数据缓存功能,保证在线全景浏览更快速、更节约流量。离线地图可以为用户提供在不使用移动数据流量的情况下浏览地图信息的功能。针对全景地图服务,本系统在服务器上设计提供了包含全景图片数据和全景站点信息数据的SQLite数据库文件,移动端应用可通过下载离线数据包实现离线街景浏览[11]。在用户交互方面,本文移动全景地图应用提供了多样的场景浏览方式、自动或手动的站点切换功能、2D地图与全景地图交互切换功能以及自主的服务配置和自定义设置等功能,以满足用户方便快捷的交互。在单个场景中使用陀螺仪、指南针等技术实现了基于手机姿势和地理位置的场景浏览。此外,iOS客户端还提供了全景服务配置功能、浏览历史记录功能,能对全景显示进行自定义设置。本文系统的主要功能设计如图8所示。

图8 软件功能设计
Fig.8 The function design of the application
3.4 原型系统开发与总结
本文客户端使用球面模型,并以较细的格网生成全景场景,实现了上述功能设计中提及的功能。原型系统工作界面如图9。在iOS移动端程序设计的过程中需要注意以下问题:1)由于网络数据请求采用异步网络传输方式会产生多个线程,而客户端的程序界面不适合使用多线程并发操作,所以要留心因使用多线程渲染场景而产生的程序异常。2)由于全景数据的数据量较大,且Objective-C语言不支持自动内存管理,所以在iOS全景程序设计的过程中一定要遵守Objective-C语言内存管理法则,并及时清理内存中的冗余数据和历史数据。3)使用仅在场景发生变化时刷新场景的方法相对定时刷新场景的方法刷新次数较少,能在一定程度上减轻CPU的压力[12]。
4 结论
随着各种全景地图的发展,移动端的全景地图服务将成为移动互联网时代位置服务的主流趋势,未来街景地图将成为地图标配,引领整个行业的发展,它的普及将改变人们看地图的方式,甚至影响人们的生活方式。本文设计了移动全景地图服务框架,提出了移动端全景地图服务模型,实现了基于iOS的移动端全景地图,并结合基于iOS移动端所具有的特性提出一些优化方法和注意事项,全面阐述了移动街景服务生产的全过程。在未来的工作中,将逐步研究如何加入标注、POI(兴趣点)、热点链接等功能,进一步拓宽移动街景地图的应用面,使移动街景地图成为人们日常生活的得力助手。

图9 iOS全景地图应用
Fig.9 The panoramic map application on iOS
[1] 街景地图掀开地理信息服务新时代[N].经济日报,2013-06-05.
[2] 街景地图.http://baike.baidu.com/view/2423560.htm.2014-12-31.
[3] 艾瑞咨询集团.2014年中国移动地图用户行为研究报告[R].2014.1-15.
[4] ANGUELOV D,DULONG C,FILIP D,et al.Google street view:Capturing the world at street level[J].Computer,2010(6):32-38.
[5] KELLY C M,WILSON J S,BAKER E A,et al.Using Google Street View to audit the built environment:Inter-rater reliability results[J].Annals of Behavioral Medicine,2013,45(1):108-112.
[6] 丁晶,秦亮军.移动环境下三维场景的实时渲染技术研究[J].城市勘测,2011,12(6):1-3.
[7] 邹鹤敏.基于OpenGL ES的3D游戏技术的研究与实现[D].成都:西南交通大学,2014.1-4.
[8] 高剑,龚斌,孟祥旭,等.基于图像映射的全景室内浏览算法[J].系统仿真学报,2001(13):1-3.
[9] 张志勋,王娟.基于Android的校园移动信息平台设计[J].自动化与仪器仪表,2013(4):1-3.
[10] 白轶多,于江佩,郑运松.移动栅格地图查阅系统研究与实现[J].测绘通报,2014(11):2-3.
[11] 王柯,张文诗,马宏斌.基于Android平台的移动地图服务模式研究[J].地理信息世界,2014,10:1-2.
[12] BUCK E M.OpenGL ES应用开发实践指南:iOS卷[M].北京:机械工业出版社,2013.178-192.
Research on Panorama Image Map Service on iOS Mobile Device
ZHAO Peng-cheng,HU Qing-wu,LIU Xian-xiong,YAO Yuan
(School of Remote Sensing and Information Engineering,Wuhan University,Wuhan 430079,China)
With the development of mobile Internet and Street View technology,it′s highly possible that Street View Service based on 360° panorama image becomes the main stream of Location Based Service.In this paper,a construction method of iOS-oriented panorama image map service is presented.Firstly,panorama image scene construction,texturing mapping and rendering optimization based on spherical panorama model in mobile device is presented.Secondly,a data service technology framework of panorama image map is designed.Finally,an iOS based panorama image map application prototype is implemented using the spherical panorama model and the aforementioned data service.The experiment result shows that the panorama image can be viewed fluently which can guarantee a promising prospect in enhanced reality LBS(Location Based Service).
panorama image map;mobile device;spherical model;data service framework;iOS
2015-08-29;
2015-10-13
赵鹏程(1993-),男,硕士研究生,从事地理信息系统、3S集成等方面的研究工作。E-mail:pengcheng.zhao@qq.com
10.3969/j.issn.1672-0504.2016.01.018
P208
A
1672-0504(2016)01-0095-05