基于AngularJS与Cult3D的车辆维修教学仿真系统设计与实现
2016-05-14方芸闫超
方芸 闫超

摘要:Cult3D是目前广泛使用的Web3D技术,AngularJS是一款优秀的JS框架。基于AngularJS与Cutl3D技术,结合车辆维修教学系统需求,对面向B/S架构的三维车辆维修仿真教学系统进行了设计与实现。
关键词关键词:Cult3D;AngularJS;三维仿真
DOIDOI:10.11907/rjdk.161412
中图分类号:TP319文献标识码:A文章编号文章编号:16727800(2016)007011302
0引言
车辆维修保养教学受设备和器材、教学场地以及教师数量等条件制约,直接影响了教学训练效果。借助Cult3D三维建模技术可以实现车辆维修保养教学过程仿真,从而有效提高教学质量。传统车辆维修教学仿真软件大都基于C/S架构开发,这种方法具有安装、维护升级困难且操作难度高等弊端。随着服务器性能的不断提升和各种前端框架的成熟应用,开发基于Web的车辆维修教学仿真软件成为可能。
当前主流Web3D技术包括Java3D、Fluid3D、SuperScape、Vecta3D、Cult3D等。Cult3D因其设计人性化,及其在交互性能、传输性能和渲染画质等方面的优势得到了广泛使用。考虑到车辆维修教学仿真过程中的需求,本文采用Cult3D技术实现三维建模及前端交互功能。
AngularJS是一款前端JS框架,其主要特性包括:MVVM、依赖注入、语义化标签以及自动化双向数据绑定等。AngularJS为Web应用提供了一种端对端的解决方案,并为开发者提供了一种更高层次的抽象模型以简化开发过程,目前已被应用于Google公司的多款产品开发中,并在业界得到了广泛使用。
本文拟基于车辆维修教学仿真的基本需求,在已有三维仿真模型的基础上,采用Cult3D交互技术和AngularJS框架,提出了面向B/S架构的车辆维修教学三维仿真系统设计与实现方法。该方法对于其它三维仿真教学系统设计也有一定的参考价值。
1系统架构
系统设计从总体上分为服务端设计和前端设计,二者均采用了分层架构。
1.1服务器端架构设计
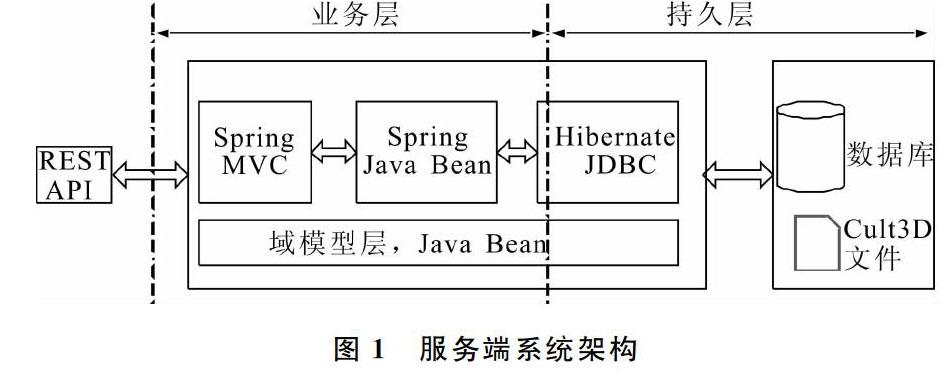
服务器端架构如图 1所示。服务器端架构可以分为持久层和业务层。持久层主要负责教学数据库以及Cult3D文件的维护与检索处理。数据库访问采用了目前广泛使用的ORM框架——Hibernate。业务层负责具体的业务处理,采用了Spring框架实现依赖注入、事务处理等业务,并采用SpringMVC实现了REST API的发布。前端对资源的任何操作均采用RESTful的方式加以实现。由于所有的操作都是无状态的,因此这种设计方式极大地提高了系统的可伸缩性,也在一定程度上节省了服务器的性能开销。
1.2前端架构设计
系统前端采用AngularJS框架,结合分层架构思想,将前端系统分为业务层和视图层,如图 2所示。业务层主要由Service和Conroller组成,其中Service主要负责与服务器端进行交互,主要通过REST API实现,并封装了Cult3D交互所需的一些通用操作。这种方式提高了js代码的可重用性,减少了视图层与Cult3D以及服务端的耦合。Controller由一个包含属性和方法的JavaScript对象组成。AngularJS应用主要依靠控制器来控制数据在应用程序中的流动。视图层则主要负责数据的显示,由HTML模板、专门负责Cult3D交互的ActiveX控件以及基于AngularJS的自定义标签组成。
2.1AngularJS与Cult3D的集成
Cult3D提供了IE浏览器的插件,通过JavaScript或VBScript脚本可以实现Cult3D对象与HTML页面的交互。Cult3D与HTML页面的交互主要以事件和消息的形式异步实现。Cult3D对象的事件处理必须在HTML页面里定义,但可以通过调用AngularJS控制器的方法来实现Cult3D与AngularJS的集成。
通常Cult3D对象加载完毕后,基本上所有的交互操作都通过OnSendMessage事件进行处理,相应地,AngularJS也就接管了所有的消息处理操作,进而实现了Cult3D与AngularJS的集成。
2.2Cult3D的业务封装实现
为了减少代码重复,减少代码与Cult3D对象具体操作的耦合,将Cult3D的业务处理均封装在一个Service中,并通过依赖注入的方式将其注入到相应的Controller中,对其进行调用。Cult3DService的定义代码如下:
2.3异步消息处理
系统与Cult3D的交互通过异步消息机制实现。本系统将每个车辆维修课程拆分成多个步骤,一个典型步骤的操作流程如图 3所示。
图3步骤操作流程 对应地,在一个步骤中,可能需要处理的异步消息包括:①异步从后台请求当前步骤信息成功的处理消息;②用户从浏览器点击了Cult3D对象中的某个部件后由Cult3D返回的事件消息;③用户点击了Cult3D对象的某个位置后由Cult3D返回的事件消息;④用户从工具对话框中点击了某个工具后返回的事件消息;⑤Cult3D返回的某个动作执行完成后的事件消息。
这些消息可以概括为3种类型:①Cult3D返回的消息;②Ajax请求成功的消息;③前端处理完成的消息。为了对这些消息进行统一处理,采用AngularJS的异步消息处理方式,将消息接收与消息处理相分离。根据消息类型的不同,在Service层进行接收,然后调用$rootScope.broadcast方法进行消息的广播,消息的处理则在Controller层集中完成。这种方式有效提高了代码的可复用性和可维护性。
