Ajax和PHP技术在网络摄影大赛系统中的应用
2016-04-18赵晶晶
赵晶晶
中国气象局公共气象服务中心,北京 100081
Ajax和PHP技术在网络摄影大赛系统中的应用
赵晶晶
中国气象局公共气象服务中心,北京 100081
摘 要针对中国天气网春、夏、秋、冬四季摄影大赛网络专题活动的需求,提出基于Ajax和PHP技术的互联网摄影大赛专题设计思路,在此基础上搭建了网络摄影大赛系统,满足了用户上传图片、管理员后台图片管理、网络在线投票等功能,该系统具有运行高效、操作简单的特点。
关键词摄影大赛;Ajax和PHP技术;网络在线投票
中国天气网四季摄影大赛是由中国天气网、《气象知识》杂志主办,全国专业报新闻摄影学会、腾讯图片、中国网图片中国共同协办,活动内容为面向公众征集天气新闻和天气风光两大类优秀摄影作品并开展评选,每年举办四期。据中国互联网络信息中心(CNNIC)发布的《第35次中国互联网络发展状况统计报告》显示,截至2015年6月,我国网民规模达6.68亿,较2013年年底增加1 442万人,呈现出逐年增长的态势,因此,设计和开发网络摄影大赛系统不但能够大大地扩大投票的人群范围,又能让公众了解此项活动,提升公众参与的积极性,充分满足了摄影作品评选的公开性、公平性、高效性需求。
1 技术背景
1.1 Ajax技术
Ajax全称为“Asynchronous JavaScript and XML”,是一种创建交互式网页应用的网页开发技术。Ajax应用与传统的Web应用的区别主要在三个方面:1)不刷新整个页面,在页面内与服务器通信;2)使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力;3)应用仅由少量页面组成。
1.2 PHP技术
PHP是一种服务器端解释的脚本语言,其代码一般嵌入在HTML页面中,服务器端通过执行PHP解释程序,将其运行结果放入到HTML页面中,传送给客户的浏览器中。PHP是跨平台的脚本语言,功能强大,支持面向对类编程,可完成复杂的服务器端脚本运算,并且支持与Oracle、SQL-SERVER、MySQL等数据库的连接。
2 需求分析
在摄影大赛期间通过网络征集摄影作品,征集结束后,由工作人员对作品进行初选审核,之后针对摄影大赛期间网络上传的通过审核的作品,在网站上以专题的形式进行展示,作品投票系统将分为天气新闻和天气生活两类。网友可为自己喜欢的摄影作品投票。每一个参赛作品可以是多张也可以是单张图片,上传时必须具有参赛人姓名、邮箱地址、电话、地址、邮编、作品名称、作品介绍、上传日期、参赛类别等属性。
用户角色划分为管理员和参赛用户两类。管理员可进行图片管理系统后台操作,参赛用户可通过本人姓名和联系电话登录指定页面查看个人参赛作品是否审核通过等信息。
3 系统设计与实现
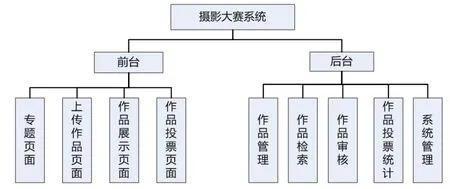
3.1 系统功能设计

前台主要包括专题页面、上传作品页面、作品展示页面、作品投票页面。其中专题页面包括摄影大赛参赛举办情况和参赛说明等信息,并分别设置按钮链接到其他前台页面。上传作品页面包括上传作者个人信息填写和上传作品模块,同一作者可同时上传一张或者多张图片。作品展示页面主要对通过审核的摄影作品进行展示。作品投票页面是在同一个页面上展示不同类别的图片信息,可实现对图片的检索和投票。
后台主要包括作品管理、作品检索、作品审核、作品投票统计和系统管理等功能。其中作品管理包括对作品的审核流程和图片存储的管理。作品检索主要是通过作者信息、作品说明信息对图片进行检索。作品审核是对已上传的作品进行初步审核,审核通过的作品将会展示到网站前台的作品展示页面。作品投票统计是对作品的公众投票数实时统计更新并排序。系统管理是对作者信息、作品信息、用户信息进行的综合管理。

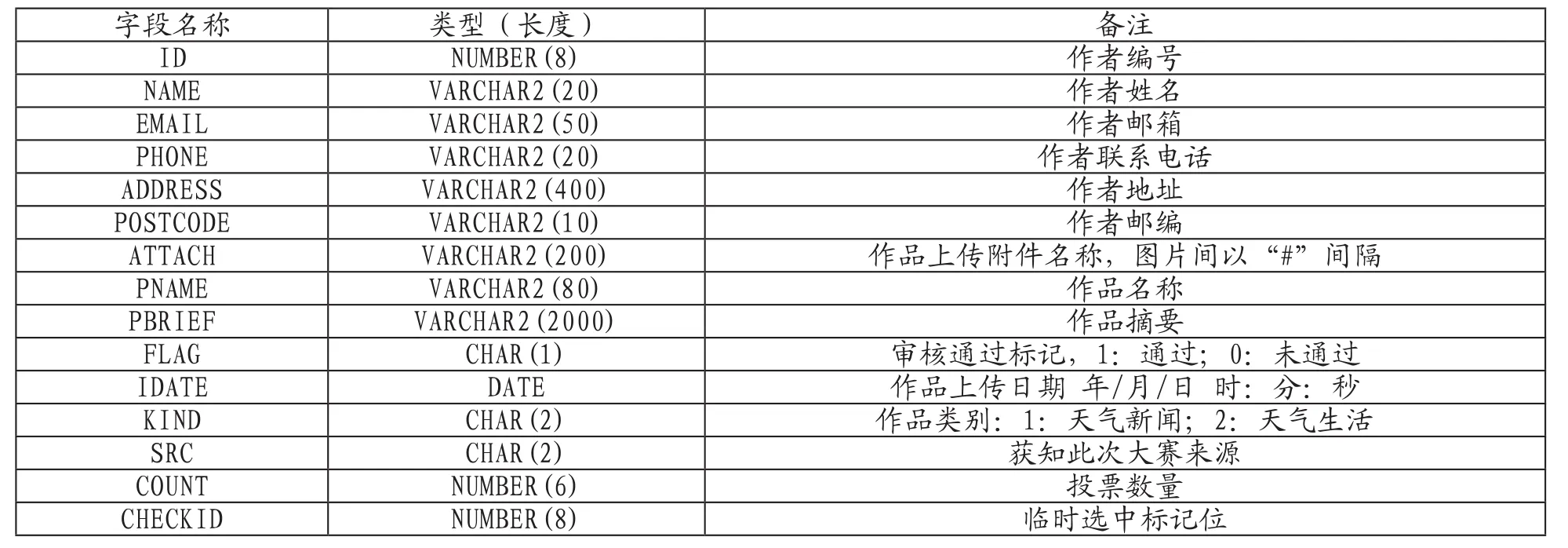
表1
3.2 数据库设计
本系统采用Oracle数据库,建立摄影大赛数据库,负责记录作者信息、上传图片信息、每张图片投票信息。具体结构如表1所示。
3.3 关键技术
系统采用Windows+Apache+PHP+Oracle的配置方案,需要安装和配置PHPSmarty模板,运用Smarty模板技术实现了分离业务逻辑和表现逻辑,用户能够访问到的所有页面全部采用SMARTY 模板引擎实现。当专题需要修改时,程序设计人员和页面设计人员可同时独立工作,提高开发效率。
运用Ajax技术,在不提交整个页面的情况下,就能很快地和远程服务器进行数据交互,采用Ajax无刷新翻页技术实现翻页勾选效果。
在html文件里每张参赛图片下面设置check复选框
〈input type=”checkbox”;name=“pic”;value=“1”;id=“201501101131453”〉
〈input type=“checkbox”;name=“pic”;value=“2”;id=“201503231300349”〉
通过数组参数的方式传递多个checkbox选中值,选中值包括选框编号和图片编号两部分,中间用“-”连接,每一项之间使用“,”分隔,后台使用Request[“info[]”]方式得到选中多选框“1-201501101131453,2-201503231300349,……”的值,使用Split(‘,’)分隔后,遍历得到的数组,再用Split(‘-’)分隔处理即可。
var pic={‘info’:[]};
$.ajax({
type:“POST”,
url:”your_url”,
data:$msg,
success:function(msg){
$(“input[name=’pic’]:checked”).each(function(I,n))
{pic[‘info’].push(n.value+’-’+$(n).atrr(‘id’));}});
4 结束语
本文基于对网络摄影大赛的实际需求,提出了基于Ajax+PHP的技术通过网页专题的形式建立了天气摄影大赛系统,实现了网络在线摄影作品征集、作品上传、作品投票和作品评选等功能,为摄影大赛活动的开展提供了平台。
参考文献
[1]中国互联网络信息中心.第35次中国互联网络发展状况统计报告[EB/OL].(2015-02-03)http://www.cnnic.net.cn/hlwfzyj/hlwxzbg/201502/P020150203551802054 676.pdf.
[2]曹红.基于Ajax和Servlet实现无刷新动态Web应用[J].福建电脑,2007(8):86-87.
[3]扎卡斯,姆克皮克.Ajax高级程序设计[M].徐锋,译.北京:人民邮电出版社,2008.
[4]袁群峰,邵永年.Ajax技术在PHP开发中的应用[J].计算机光盘软件与应用,2012(3):205,214.
[5]郭红霞,陈斌,潘斌,等.基于Smarty的学科信息管理平台构建[J].成都大学学报:自然科学版,2012,34 (4):408-410.
[6]费冬冬.挑战Javascript&Ajax应用开发[M].北京:机械工业出版社,2008.
[7]伍孝金.基于PHP的新闻发布系统的研究与实现[J].计算机应用与软件,2006,23(10):88,90.
[8]黄华勤.基于AJax与ASP在线投票系统的设计与实现[J].民营科技,2011(8):33.
作者简介:赵晶晶,工程师。
中图分类号TP3
文献标识码A
文章编号2096-0360(2016)04-0027-02
