微信图文编辑网站设计
2016-03-12辽宁对外经贸学院徐雪楠
辽宁对外经贸学院 徐雪楠
微信图文编辑网站设计
辽宁对外经贸学院 徐雪楠
随着微信公众号的迅速发展,简单图文已经无法满足大众的观赏要求,在此情况下,微信图文编辑网站应运而生,公众平台运营人员可利用此类网站对图文进行编辑、美化等操作。本文阐述了图文编辑网站的功能,并对数据库设计,各个功能模块的功能要点、设计思路进行了详细的论述。
图文编辑;网站;SQL Server
1 引言
近年来,新媒体迅速发展为新一代信息传递的媒介,微信公众平台作为新媒体的代表热度高涨,如何在微信中写出一篇吸引眼球的文章尤为重要。对于设计一个可以帮助公众平台运营人员写出高质量文章的图文编辑网站,本网站包括个人中心模块、用户社区模块、管理模块、图文编辑模块、效果预览模块和图文精选模块。运用了HTML+Java语言进行网站设计,采用B/S开发模式,Java EE架构,利用SQL Server数据库进行站内数据设计与管理。
2 概述
2.1 网站的现状
根据对现有的多个微信图文编辑网站的调查和对比发现,各个图文编辑网站虽然均有各自特色吸引用户,但网站功能不够完善,仅仅实现了微信图文编辑美化的基础功能,未能利用先进的计算机和网络技术处理图文编辑器的其它功能,公众平台运营人员有时需要使用多个同类网站才能完成一篇精美图文的制作,极大的降低了运营人员的工作效率,并且站内用户间的互动几乎为零,降低了用户活跃度。
2.2 网站的意义
微信图文编辑网站是一个便于用户对微信图文进行编辑、排版、美化的在线编辑工具,具有丰富的素材,实用性强且互动性强的功能模块和简单易操作的界面,是“白板”用户入门图文排版的“桥梁”,专业运营人员的进阶工具。
3 相关技术
3.1 开发工具及环境
网站使用HTML+Java语言进行程序编写,开发工具采用Java语言的开发平台MyEclipse。操作系统是64位的Windows 7,开发环境为JDK 1.6.0+MyEclipse 8.5+Tomcat 6.0,数据库采用SQL server 2008,浏览器使用IE10版本。
3.2 开发技术
使用Servlet在其内部调用其他的Java资源并与多种数据库进行交互,替代传统CGI,动态的生成Web界面。采用JDBC实现网站与数据库的通信。使用可重复利用的JavaBean,可视化的JavaBean实现控制逻辑、业务逻辑、表示层之间的分离;非可视化的JavaBean用于后台数据处理和连接数据库。
4 功能需求分析
个人中心:用户管理个人信息及自定义素材的功能模块。
用户社区:用户与用户之间良性互动的交流平台。
管理模块:网站管理员对用户的网络行为进行管理及审核的功能模块。
图文编辑功能:用户可通过此功能对所需排版的图文进行编辑美化。
效果预览功能:在页面中插入第三方工具,查看正在被编辑的图文在手机上的预览效果。
图文精选:为用户提供优秀图文的实例作为参考范本。
5 网站规划设计
5.1 模块设计
整个网站可以划分为6个模块:个人中心模块、用户社区模块、管理模块、图文编辑模块、效果预览模块和图文精选模块。网站模块划分图如图1所示。
5.2 数据库物理结构设计
表是数据库核心,表的设计至关重要。根据前面对网站功能模块的分析,可以得出网站中所用到的数据信息表基本包括:用户信息表、文件存储表、默认素材表、自定义素材表、精选图文表和用户评论表。
用户信息表(User_info),用于存储用户所注册的个人信息。
文件存储表(User_file),用于存储用户上传保存的图文文件信息。
默认素材表(Fodder_default),用于存储网站所提供的素材信息,如表1所示。

图1 网站模块划分

表1 默认素材表
自定义素材表(User_fodder),用于存储用户上传的自定义素材信息,如表2所示。

表2 自定义素材表
精选图文表(image-text),用于存储图文精选模块所需显示的图文信息。
用户评论表(User_comment),用于存储用户在用户社区内提交的评论信息。
5.3 主要功能模块设计
5.3.1 首页设计
为使首页从视觉角度更加简洁舒适,首页采用星空色为主色调,搭配以红色(图文编辑)、深蓝色(个人中心)、橘黄色(用户向导)为背景的功能模块及简约的辅助信息条,并采用黄金分割比例布局页面中各个组件位置,由于背景颜色较深,页面内字体颜色大体选用白色,给予用户最佳的视觉效果。功能模块通过超链接可跳转至相应子页面,并设置鼠标经过图像及点击音效,使得模块按钮跳脱死板,灵动起来。
5.3.2 个人中心
此功能模块专为网站注册用户建立,普通用户可在注册页面填写用户个人信息完成注册,使用所注册的用户名及密码进行站内登录。此模块通过JDBC连接数据库,访问用户信息表验证用户信息。登录成功后,将用户名保存到Session中,并在文件存储表中查询显示此用户已保存的图文信息(单页可显示15条结果,当用户保存文件多于15条时分页显示),用户可打开文件对其内容进行编辑,修改等操作,或将已保存的图文上传至图文精选模块。
此模块中还具备消息通知功能,用户可通过此功能获取网站管理员发布的消息,以及用户社区中的互动消息提醒等。此外,用户可点击页面右上角用户名进入个人信息界面,查看或修改个人信息,当用户修改登录密码成功后(新密码与旧密码不同),需重新登陆后才可继续访问此模块及站内其他内容。
此功能模块新增现有图文编辑网站所不具备的自定义素材功能,用户可根据自身喜好上传个人素材至自定义素材库,但所上传的素材必须符合站内规定,且素材需在网站管理员的审核通过后才可使用,审核时间一般为10-50分钟,如果用户上传的素材不符合要求,不予以审核通过,并以消息形式将审核结果发送至用户个人中心。用户也可以下载用户社区中其他用户的分享素材,下载完成后即可保存至自定义素材库。用户可进入自定义素材管理栏目中对已上传的素材进行重命名、删除操作,用户已删除素材不可找回。
5.3.3 用户社区
用户社区是便于用户与用户之间良性互动,交流共享的信息交流平台,可将资源,用户和信息流整合到一起,也保证了网站与用户之间的互动性。采用左侧可隐藏式的框架设计,尽量减少对页面的占用。导航栏中当前访问的栏目突出显示,给予用户良好的“位置”感。功能模块内设置了关键词搜索、话题推荐、信息发布及用户评论四个子模块。其主要功能如下:
关键词搜索:用户可在搜索栏内输入关键词点击“搜索”按钮后查询阅览相关信息。话题推荐:根据用户浏览习惯智能筛选出用户可能感兴趣的话题。信息发布:用户编写话题信息,或者将自己已通过审核的个人素材发布到用户社区。
用户评论:用户可在搜索或话题推荐功能筛选出的话题中提交个人评论参与话题讨论。
5.3.4 管理模块
此功能模块仅限网站管理员使用,网站管理员可通过对用户站内行为的监听,及时发现具有不正当网络行为嫌疑的用户,获取其个人信息,经停号审查后,如果发现用户确有抄袭、不恰当言论、恶意引导等不良行为,情节较轻者处以警告处理,停号三天后可恢复使用,如果情节严重,管理员可对其站内账号进行永久封号处理。
网站管理员可对用户所上传的自定义素材进行审核,如果素材无任何违规行为,则上传成功,素材的相对路径及素材信息保存至自定义素材表中,否则上传失败,管理员以消息通知的形式将审核结果返回到用户个人中心。用户所发布或评论的信息中如果含有敏感词汇,网站管理员可对此条评论进行删除处理,并发送警告信息至此用户的个人中心。
5.3.5 图文编辑功能
此功能模块是本网站最核心的功能,分为菜单栏和工具栏、编辑栏三个部分,菜单栏位于页面左侧,用户可点击相应栏目名称,显示可使用的默认素材以及用户的自定义素材(单页可显示15条结果,如果当前素材多于15条时,采用滚动条,用户可拖动滚动条查看全部素材)。工具栏位于页面右端偏上位置,工具栏中工具布局及组件参照office2010中word标准工具栏,增添超链接按钮,用户可点击此按钮,在弹出的窗体内输入链接网络图片、动画、音频或视频的地址,便可将地址所指向的多媒体文件插入到图文的当前位置。编辑栏是用户编辑图文的显示层,其主要作用为将用户在站内的文章撰写和排版等可视化,呈现出图文的初步预览效果。
除基础编辑功能外,在此模块中增加图文保存功能,解决现有图文编辑网站不具备记忆功能的问题,用户可在图文编辑中或者编辑完成后对其进行保存操作。当用户点击“保存”按钮时,后台获取编辑栏中的图文信息将其保存为.doc格式的word文档,同时获取用户登录信息,并弹出“文件命名”对话框,用户输入符合命名要求的文件名后,可点击“确定”完成文件保存,所保存文件的相对路径及信息将保存至文件存储表中,用户可在个人中心内查看文件。
5.3.6 效果预览功能
此功能模块的实现需要绑定第三方平台工具。具体功能为获取用户正在编辑的图文内容,模拟手机预览效果,解决图文可能因电脑与手机屏幕大小及分辨率不同等原因导致的预览效果不同,出现排版错乱的问题(注:不同品牌、型号的手机预览效果存在差异,预览效果仅供参考使用)。
5.3.7 图文精选
图文精选模块的主要功能是为用户提供图文排版的参考范本实例,网站管理员选取现有公众号所发布的优秀图文,经原作者授权后上传至精选图文库,或者网站用户将自己保存至个人中心的原创图文上传,经网站管理员审核并且通过后上传至精选图文库。所有精选图文分页显示,用户可自由选择每个版面可显示图文信息数量的分页值,每条信息包括封面图片、图文标题、图文作者、图文摘要以及阅览次数,更加清晰直观的将每一篇图文的主要内容呈现给用户,便于用户快速获取所需信息。模块内设有用户评论功能,用户可在每篇图文的文末评论区处,点赞或写下自己对于文章的看法和建议。
6 结语
本文阐述了一个基于Java Web技术的微信图文编辑网站设计过程,网站适用于微信图文的编辑和排版。以图文编辑功能为核心,设计了可根据个人喜好自由上传素材并共享的自定义素材功能,以及可在网站绑定的第三方工具上查看图文排版效果的效果预览功能,摆脱素材少而单调和图文排版错乱的问题。并且增加了图文精选和用户社区两大模块,便于用户之间的互动交流,提升用户活跃度。
[1]杨军.基于JAVA平台的网站内容管理系统设计与实现[J].科技创新与应用,2016,22:100.
[2]赵钢.基于java Web技术的网站系统设计与实现[J].信息与电脑(理论版),2013,06:73-74.
[3]邓丽主编.数据库原理与技术简明教程[M].大连:东软电子出版社,2012:28-29.

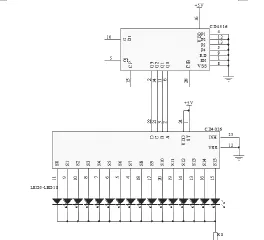
图5 计数、译码和显示电路原理图
2.4 计数、译码和显示电路
计数由二进制可逆计数器CD4516芯片完成,译码采用四—十六线译码器CD4514完成,显示电路由发光二极管和电阻组成,原理图如图5所示。
译码器CD4514的功能表如表2所示,当CD4516为加计数时,即外接直流电源的方向为上正下负时,译码器能够从左向右依次驱动发光二极管发光。
显示电路如图5所示,由发光二极管和电阻组成。当发光二极管的阳极加高电平时,二极管发光;相反,发光二极管的阳极加低电平时,发光二极管不发光。
3.结论
本文介绍的直流电源方向显示器的设计,可以巩固数字电路的基础知识及增强理论知识的应用能力,控制发光二极管依次发光的速度也可以用非门和电阻组成的闸门电路完成。计数和译码也可以采用其它的可逆计数器和译码器实现。
参考文献
[1]卿太全,李萧,郭明琼.常用数字集成电路原理与应用[M].北京:人民邮电出版社,2006.
[2]秦曾煌.电工学(第六版)下册电子技术[M].北京:高等教育出版社,2004.
[3]刘丽华,刘明辉,方超.电网频率显示器的设计[J].电子制作,2016(Z1): 5-7.
徐雪楠(1995—),女,辽宁锦州人,大学本科,现就读于辽宁对外经贸学院,研究方向:网站设计。
