浅谈网页制作的技术因素
2016-03-04马溪源
马溪源

摘要:随着社会的进步与发展,网页制作既是我们教学的重点,对于学生而言,更是一项必要的实际应用型技能。然而,网页制作过程当中所包含的各项技术要素,则是课程教学的关键。与此同时,作为教师能够基于自身专业知识及教学总结,从教学角度来对网页制作当中的技术要素进行系统有效地总结和分析,对于提高教学成效和提高自身对教学的理解与认识,都是非常关键的。本文基于自身专业知识及教学经验,对网页制作的技术要素这一问题分别从网页设计原则、进行了有效分析。
关键词:网页制作;技术;因素
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2015)36-0114-02
随着Internet的兴起和以网页为载体的网络信息的广泛传播,使得网站建设及网页制作得到空前的发展,大至大型企业的产品推销、售后服务、解决方案,小至个人Web页面开发,形形色色,五彩缤纷。另外来讲,网络应用已逐步渗透到人类社会的各行各业,作为网络世界支撑点的网站,更是人们关注的热点。网站建设及网页制作也成为计算机网络领域最热门的话题[1]。随着社会的进步与发展,网页制作既是我们教学的重点,对于学生而言,更是一项必要的实际应用型技能。然而,网页制作过程当中所包含的各项技术要素,则是课程教学的关键。与此同时,作为教师能够基于自身专业知识及教学总结,从教学角度来对网页制作当中的技术要素进行系统有效地总结和分析,对于提高教学成效和提高自身对教学的理解与认识,都是非常关键的。
1 网页制作一般原则
1.1网页设计一般原则
1.1.1目录结构
在根目录设计当中,我们需要基于首页的栏目结构来对每一个栏目设立一个目录。另外,可以根据具体要求和情况来对每个目录设立一个images子目录,这样一来可以使该栏目所包含或专有的图片得以有效、合理放置。当然,如果这个栏目包含着众多内容,以此类推,对于所分出来的各级栏目可以相对应地设计其他目录。
另外来讲,在目录结构设计过程中,有几点原则性概念要明白,第一,在一般情况下,当我们在设计目录以及文件的名称时,不能够使用汉字或者是其他特殊符号,对此我们需要通过英文字母、下划线及数字的组合形式来设计;第二,当我们在对目录进行命题过程中,尽量不要以拼音来命题,这样一来时间一长,比较容易混淆,根本无法有效分辨,对此我们应该尽量以英文为指导来进行。
1.1.2脚本风格
首先,在进行网页设计之初,我们应该对整体脚本风格有一个确切和一致的概念。这样做的目的一方面是为了在网页更新过程中,可以获得更好的快捷性;另一方面对于今后大大减少改版网站工作工作量。
再者,需要确保网页在不同浏览器打开后所显示的字号能够保证同样大小和一致。对此,我们可以借助像素px及点数pt来进行定义。具体来讲,就像素px来讲,其在一般情况下,主要使用中文宋体当中的12px和14.7px;就点数pt而言,其主要使用中文宋体当中的9pt与11pt。
最后,在允许进行全文搜索的页面当中,将Keyword与Description元标记加入到频道首页的html中的之间,能够保证Internet上的搜索引擎进行有效检索。
1.1.3排版原则
就网页设计当中的排版原则而言,选取几点主要方面论述如下:
1)设计网页过程中应该尽量不要用一整张比较大的表格,容易导致表格部分无法正常有效地显示。如果遇到特殊情况,必须这样做,那么我们可以使用标记来使大表格进行分块显示处理。
2)就表格的嵌套而言,应该将其控制在三层以内。另外,基于经验和不断论证表明,
3)在排版过程中,在样式表当中,定义p{text-indent;2em;}是相对较为规范的做法。然而在其中的每一段用
标记,在结尾的结束标记不要忘记。
4)页面当中禁止出现标记,我们应该用样式表来实现所有字号。
5)当出现中英文混排的情况下,我们应该尽量将数字与英文设置为arial和verdana这两种字体。
6)网站内路径应采用相对路径,具体来讲,链接到某一目录下的缺省文件的链接路径不一定非要写全名,比如而不必要为。
7)在定义中建议用百分比,常用的两个行距值为120%和150%的line-height。
8)网页当中尽量不要连续出现一个及以上的空格,同时也应该减少全角空格的使用,对此应该通过text-indent,magin,vspace以及透明的gif图片来实现空白。
1.2命名原则
1)文件名称统一由小写英文字母、数字及下划线组合而成。
2)在每个目录当中都应该包括一个asp文件或者是缺省文件,文件名称统一为default.asp或者是default.htm。
3)对于图片的命名,分为头尾两部分(头部分说明了图片的大体性质、尾部分说明了图片的具体含义),并且需要用下划线分隔开。
2 静态网页制作的技术因素
静态网页制作是一门实践性和应用性很强的专业课程。信息化教学设计是通过充分地、恰当地利用现代信息技术和信息资源,科学地安排教学过程的各个环节和要素,以实现教学过程的优化[2]。
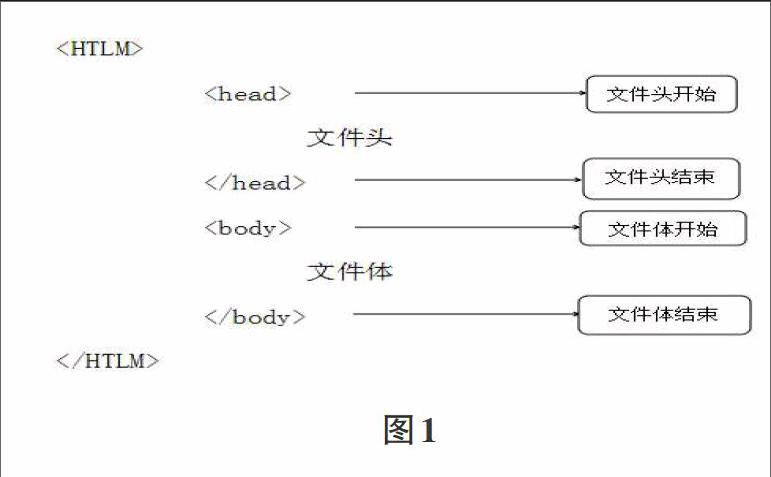
2.1用HTML制作
2.2.1 HTML语言概述
HTML是一种将文本进行有效地格式化的标注语言,基于HTML语言,能够允许用户产生文本和图像以及指向到其他页面的超链接等等。
