基于眼动分析的GUI设计探析
2016-03-01洪金鹏任宏刘雪婷高欣李思虹刘志
洪金鹏?任宏?刘雪婷?高欣?李思虹?刘志远


GUI在微机领域的应用极大的提高了工作效率,而如今,相较于发展更为迅猛的移动端APP,其GUI的设计显得尤为重要。我们应用客观定量性的眼动试验研究分析,提升APP的使用体验品质,同时所得出的结论也推广应用至更多界面设计当中,有效的将科学的研究方法有效应用于实际创新设计领域。
GUI的发展历程与现状
20世纪80年代苹果公司首先将图形用户界面(Graphical User Interface)引入微机领域,推出的Macintosh以其全鼠标、下拉菜单操作和直观的图形界面,引发了微机人机界面的历史性的变革。人们从此不再需要记忆和键入繁琐的命令,使得用户获取简单的消息比命令行花上更少的计算能力,不仅提高了工作效率也极大地方便了非专业用户的使用。而后微软公司推出了Windows系统,从Windows 3.0发展到Windows 10,使得GUI被应用于用户面更广的个人计算机平台。
如今这个大数据信息时代,APP的使用呈现出前所未有的热潮, APP的设计也带动了一个领域的发展。人们的生活、工作无不与此息息相关。GUI是APP的视觉呈现部分,其设计的优劣对于信息的传递效率、人们的情感与情绪体验直至用户是否会选择使用都起着至关重要的作用。国内外对于网页设计体验有一些相关研究,但对于当今应用更广泛,发展更迅速的移动端APP其客观定量性实验研究很少。在应用环境与支持技术发生变化的前提下,再移用早几年的网页布局、流程与审美已经满足不了APP的使用需要了。
GUI的眼动分析
1.GUI应用眼动分析的意义
眼动研究成果已经在心理研究,可用性测试、医疗器械设计和广告效果测试等众多领域发挥了重要作用,而对web设计的重要程度自然不言而喻。
我们的眼动实验可以测试网页或手机APP的布局是否符合预期;重点内容是否有效地被关注到;眼睛的视觉流以及页面跳转的过程是否与最优路径相等。通过眼动仪测试可以发现很多页面布局和逻辑问题,对测试后的路径图和热点图加以分析,对界面的交互设计更有益处。
使用先进的眼动实验手段对发展更为迅速的移动端GUI做客观定量性试验研究,具有视觉信息传递主观评价不可比拟的科学说服力。分析作为GUI的设计参考,对于提升APP的使用体验品质,指导APP的流程与GUI设计方向与细节具有重要意义。
2.基于眼动分析的GUI设计研究内容
研究用户在不同条件下对移动端界面设计的注意度以及界面本身的信息传递效率。
本研究通过设计眼动实验,并对实验得出的视线跟踪技术参数进行分析,测试用户对于移动端界面主题元素、图标、配色、导航工具的注意程度,对用户在界面上的各个注视点的空间和时间信息,以及用户的瞳孔尺寸变化信息等进行分析,对生成的眼动热点图(heatmap)、视线轨迹图(gazeplot)、集簇图(cluster)、蜂群回放(bee swarm)等等进行对比,研究出用户浏览的兴趣区以及使用习惯,在视觉布局、切换、图标等方面提出合理设计建议,从而更好的进行最后移动端的界面设计。
3.相关的设计要素与原则
简洁——突出重点,让用户能在移动端小屏幕上聚焦内容。
高效——避免键盘输入,有效的触动,更少的页面跳转能增加页面的连贯性,减少用户记忆负担。
一致性——它可以让产品更加易用,降低用户的认知成本,从而带来整体体验的提升。
反馈——即时、有效、清晰的反馈能让用户知道自己的行为正在被后台程序响应和处理。
情感化——情感化设计能带给用户愉悦舒心的感受。
移动化——做移动端产品就要从PC的思维逻辑中跳出来。
研究过程与设计建议
1.实验设备及材料
题目:针对手机、Pad、车载等移动端的GUI作为研究对象,圈选合适兴趣区,利用热点图、轨迹图等指标,在视觉布局、配色、图标等方面提出对于GUI的合理设计建议。
被试者:从沈阳航空航天大学随机选取5名男生、5名女生,所有被试视力正常,裸眼视力0.8以上,均无色盲、色弱,且为自愿参加。在人机实验室排除其他物理因素干扰条件下进行实验。
仪器:美国ASL Results + GM眼动仪一台、微机两台(一台呈现实验材料,一台执行控制命令和处理数据)。
实验方法:待测试的被试不能与已经完成的被试交流。被试依次进入实验室佩戴眼动仪,实验组人员对其进行眼校准。被试保持正确舒适的坐姿,根据提示语完成实验。同类多组材料应用控制变量法,实验结果使用平均值法。
实验材料:1.沈航官网首页再设计界面2.沈航设艺官网首页再设计界面3.智能家居easy life主页界面4.即刻健身App返回页面(由沈阳航空航天大学设计艺术学院2012届UI工作室提供)。
2.实验过程
被试进行调整。(2)呈现提示语。(3)被试清楚要求后自己按键开始测试。 (4)阅读完毕后按键结束,实验组人员记录被试眼动信息。
实验结果:
(1)视线轨迹图(视觉布局)
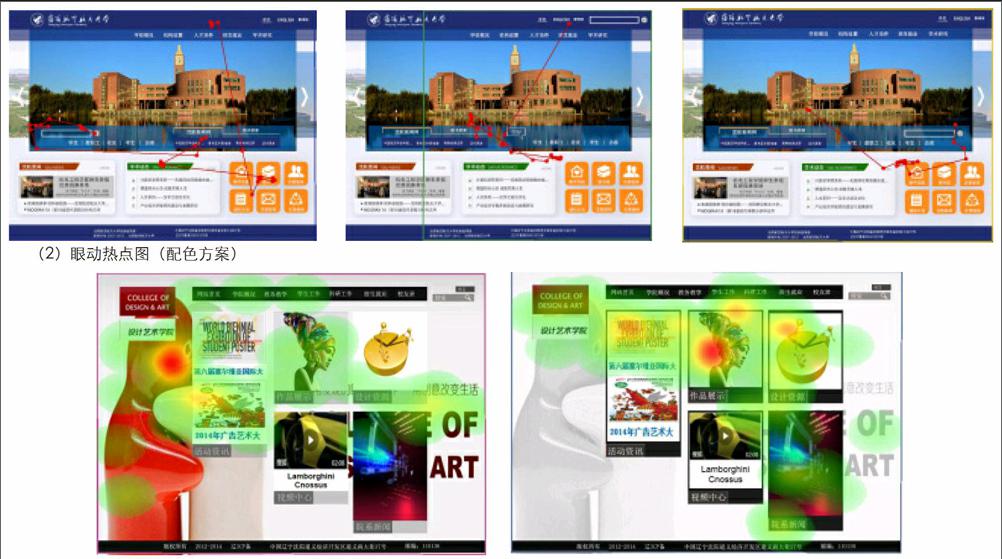
(2)眼动热点图(配色方案)
(3)眼动热点图(配色方案)
(4)眼动热点图(图标设计)
3.实验结果分析及设计建议
(1)根据对被试浏览三组仅有搜索框位置不同的界面时的视线轨迹追踪,可以看出当搜索框位于界面右方时,被试能更快速地找到,而且视觉流畅。
(2)根据眼动热点图可以看出,在第一组材料中被试注视点停留在次要内容(背景)的时间较长,在第二组材料中被试注视点停留在主要内容的时间较长。
(3)根据眼动热点图可以看出,对于三组不同配色方案的同一产品,被试注视点集中停留在浅色系配色方案上。
根据实验结果给出设计建议
(1)充分考量平台环境的一致性,避免用户在使用上的不习惯。
(2)在浏览过程中适时的弱化一些干扰项,做到内容优先,让内容最大化。
(3)出色的视觉效果(配色方案)是产品令人愉悦的基础。
结论
将眼动分析应用在GUI设计中,不仅可以弥补视觉信息传递主观评价对用户认知过程中不足,同时能够通过大量眼动分析数据,发现好的GUI在眼动分析方面更符合使用需求和拥有更高的使用效率,并且运用数据可以发现用户在使用APP过程中的习惯、特征以及兴趣点等。在实验中,我们更深地了解到GUI使用图形或图标来表达信息对象,建立了一种基于心理学的识别功能。通过这些结论来优化人机关系,为人与界面之间建立交流互动的桥梁。以此提升APP的使用体验品质,并指导APP的流程与GUI设计方向与细节,设计出更为出色的和更为人所接受的GUI产品。同时我们实验所得出的结论也会推广应用至更多界面设计当中,有效的将科学的研究方法有效应用于实际创新设计领域。
(作者单位:沈阳航空航天大学 设计艺术学院 UI工作室)
