新一代网络技术及应用科普网站的设计
2016-01-15姜颖刘明
姜颖 刘明

摘要:通过分析我国科普网站建设中存在的问题,该文提出了开发科普网站的功能需求目标,介绍了一个以新一代网络技术为宣传主题的科普网站的设计过程,并阐述了该网站的实现技术和特点。
关键词:科普网站;功能需求;结构设计;Web前端技术
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2015)18-0021-02
目前,我国科普网站建设正在不断地发展和完善,已经形成了较好的科普氛围。但不可否认,我国网络科普的发展还处于起步阶段,在网站建设中仍然存在着一些问题,比如:网站内容多为一般性知识,欠缺深入的专题分析,网站内容原创性不足;对重大科技事件缺乏及时关注,时效性较差;网络技术和多媒体技术未能得到充分利用,网络媒介的优势没有得到充分发挥;网站的服务功能不完善,有待加强等。
本项目设计一个集科学性、趣味性、互动性、开放性于一体的专业性科普网站,以新一代网络技术及应用为宣传主题,以全国青少年、城镇居民、网络技术爱好者为受众对象开展科普宣传和教育,最大限度地发挥网络在大众传媒中的科普功能。
1.系统功能需求
网站力求做到定位准确、特色鲜明、结构清晰、布局合理、操作方便、安全可靠、运行稳定,同时可处理大规模并发访问,具有良好的跨平台运行能力。就网站功能而言,具体应从以下几个方面着手建设:
1)系统应能够体现内容上的科学性、系统性、权威性与表现形式上的通俗性、趣味性相结合,在确保对科学知识做出准确解释的基础上,充分运用多种网络技术和数字媒体技术,力求以受众喜闻乐见的形式表现抽象的科学概念,从而激发受众的学习兴趣,取得较好的传播效果。
2)注重受众参与。通过设置相关栏目,鼓励公众发表自己的科学观点,就自己感兴趣的话题展开讨论,并与科研人员与专家进行互动。同时,激励受众制作自己的原创科普作品,增强用户体验。
3)密切关注和报导与网络技术相关的科技政策、科普活动、重大科技事件,并做到对相关内容及时更新。
4)建立完善的网站服务功能。建立与用户沟通的有效渠道,了解公众需求,形成良好的沟通、反馈、用户参与建设的机制;同时提供站内搜索、网站地图、优秀科普网站导航链接等服务功能,实现网站资源的采集、添加、删除、修改、审核、发布等管理功能。
2.系统功能结构设计
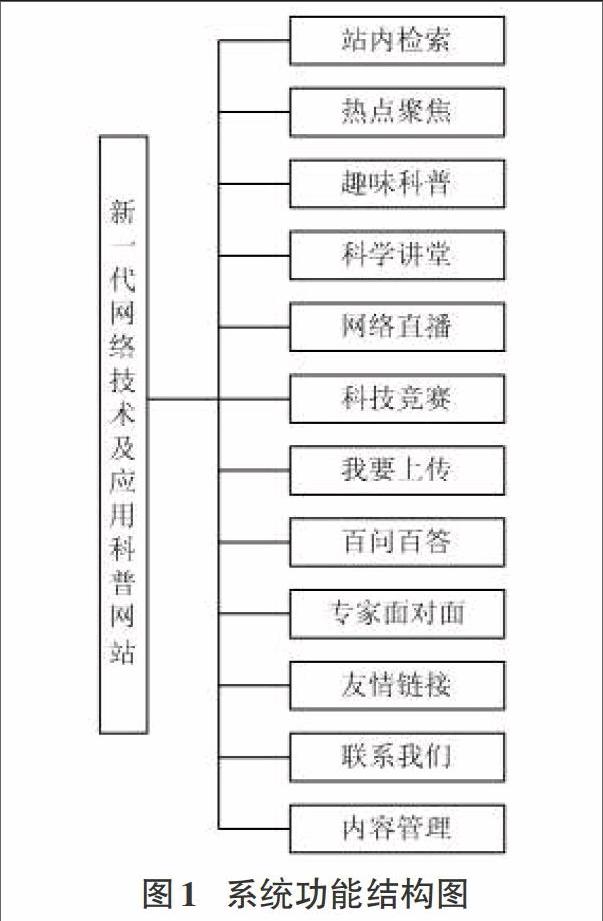
通过对目标系统的分析和研究,对系统的总体功能结构进行规划设计。网站的功能结构如图l所示,其中主要模块的功能描述如下。
1)站内检索:提供站内资源的查询功能,可以根据关键字、栏目类别等条件对站内发布的信息进行搜索,实现资源的快速定位。
2)热点聚焦:及时报道与网络技术相关的科技政策、科普活动,以及网络科技领域的新发明、新创造、新进展等,并对国内外发生的重大网络科技事件做深入跟踪、报导,进行专题评论。
3)趣味科普:就当前正在或将要对人们的工作、生活产生重要影响的网络新概念、新技术、新方法,以文字、图片、声音、视频、动画等多媒体方式进行阐述和展示,并按技术领域做分类组织。
4)科学讲堂与网络直播:以解读科学精神为主线,以当前网络科技热点为话题,充分利用高校网络技术领域的知名学者专家的讲座和访谈资源,提供视频资源展播和在线实时直播的功能,以提高知识传播的力度和质量。在直播栏目中,受众可以与线上专家进行实时地问答交流。
5)科技竞赛:为增强网站的用户参与性,提高受众的学习兴趣和创作意识,组织与网络技术及应用相关的科技竞赛,实现有关竞赛规则通知、报名、评奖、优秀成果展示等环节的过程管理,并提供对以往承办的竞赛优秀成果进行列表展播功能。
6)我要上传:为培养受众的参与和创新意识,为网友提供原创科普作品的上传功能。系统通过审核、甄选,可将其中的优秀原创作品在网站中发布。
7)百问百答与专家面对面:“百问百答”模块是一个论坛子系统,为受众之间的讨论和交流提供非实时的交互平台;“专家面对面”模块是一个聊天子系统,以在线实时的方式在网友与技术专家之间搭建沟通交流的桥梁。
8)内容管理:主要实现对网站各栏目所发布的内容(包括文件、表格、图片、视频等)进行添加、删除、编辑、权限审核、发布等功能。
3.系统实现技术特点
为使系统具有良好的跨平台运行能力和优越的安全性能,系统采用PHP作为主要开发语言,以MySQL作为数据库支撑进行开发。网站部署在Windows Server 2008操作系统上,采用IIS发布,可处理大规模并发访问,为网站的稳定运行提供基本保障。本系统通过使用先进的Web前端技术实现网站的动态交互功能,并结合服务器端开发技术完成了基于CMS框架的动态网站的开发全过程,致力于提供界面生动、操作便捷、交互良好的用户体验。
1)HTML5技术
网站的整体设计采用了最新的HTML5技术。HTML5是HTML标准的最新演进版本,它是Web开发世界的一次重大改变,具有强大的跨平台性,代表着未来的发展趋势。HTML5表现为两个不同的概念:它是一个新的HTML版本,增加了许多新的元素、属性和行为,同时增加了一系列功能更为强大的新技术,这些技术被用来开发Web站点,使其应用更加多样化。在本网站的设计中,使用了
2)CSS3+DIV技术
网站的页面样式和整体布局采用了当前流行的CSS3+DIV技术来实现。该技术将页面表示与内容相分离,使得页面布局灵活、方便,定位准确,结构清晰,便于搜索引擎的优化;其一次设计、随处发布的特点,提高了网站的更新效率,大大缩减了页面代码,从而降低了带宽成本,提高了页面的浏览速度。本网站采用了Grid布局方式,在页面中大量应用了半透明、圆角矩形等效果,而在动作方面运用了旋转rotate、缩放scale、移动translate扭曲skew、矩阵变形matrix等效果,这些特效的合理运用使得页面美观,赏心悦目,大大增强了网站的感染力。
3)JavaScript
网站在实现与用户的动态交互过程中大量采用了JavaS-cript技术。JavaScript是一种直译式网络脚本语言。在Web应用开发中,通常将JavaScript作为客户端脚本语言嵌人到HTML中运行,以增强网页的动态功能,获得更加流畅美观的页面浏览效果。比如,在本网站的前端开发中,应用JavaScript技术,通过引用iQuery库,响应鼠标事件,实现了iQuery对象的渐入淡出的动态效果,改善了用户体验;通过AJAX技术,JavaScript向服务器发送请求,可以在不重新加载整个页面的情况下,完成与Web服务器之间少量数据的交换,从而实现了页面的部分更新,提高了页面的浏览速度,减轻了服务器的压力等。
4)流媒体直播技术
在实现网络直播环节时,系统采用了Windows Media Setvices流媒体服务器技术。它是Windows多媒体技术应用于Internet与Intranet分发数字媒体内容的服务器端组件。使用该技术搭建视频直播应用时,会将多路音视频信号进行实时编码处理并发送给流媒体服务器,继而再由流媒体服务器提供直播点播服务。应用该技术,不仅可以以嵌入网页的方式在提供“网络直播”的页面中实现流媒体的直播服务,还可以为用户提供使用操作系统中的Windows MediaPlayer软件直接观看直播的服务方式。其中,前一种方式无需借助flash技术,客户端也无需下载专用播放器。
5)CMS系统
CMS是ContentManagement System的缩写,即“内容管理系统”,是当前一种较新的快速建站的技术。内容管理系统以信息共享为核心目的,集信息数字化、分布式储存、管理、传播和查询于一体,可模块化实现网站信息内容的创建和获取、存取和管理、权限管理、访问查询以及信息发布等一系列功能。本网站在实现“内容管理”模块时,采用了DedeCMS织梦网站内容管理系统作为框架进行搭建,既满足了网站功能完整、安全稳定、易用便捷的需求,又缩短了开发周期。
4.结束语
系统注重Web前端开发技术的应用,具有界面美观、易操作、低成本、跨平台、运行稳定、浏览速度快、实用性强、用户体验好等优点,满足了科普网站的开发需求。但在系统扩展性方面还存在不足,有待改善和提高。此外,科普网站的建设还依赖于网站资源的原创性以及系统运行过程中的维护和及时更新。
