零费用搭建网站触屏版
2015-12-03■
■
近几年来,移动通信技术和计算机网络技术的发展,逐渐改变了人们的工作方式,一天中使用移动终端上网的时间已经超过了使用电脑的时间。不过与之不相匹配的是,我们学校的网站还只能在电脑上访问,使用移动终端访问时,网页显示很不协调。通过咨询电脑公司,我了解了所谓的触屏版网站其实也是WebApp的一种展示形式,主要是依赖HTML+CSS+Javascript这三个关键因素来实现。从根本上来说,WebApp的本质就是一个网站而已,制作这样一个WebApp网站报价要一万元左右。
既然已经有了电脑版网站,为什么还要再重新建设一个WebApp手机版网站呢?能不能直接将电脑版网站的内容,在手机等移动终端上呈现呢?通过不断研究学习,我终于找到了解决方法,这就是“云建站”。

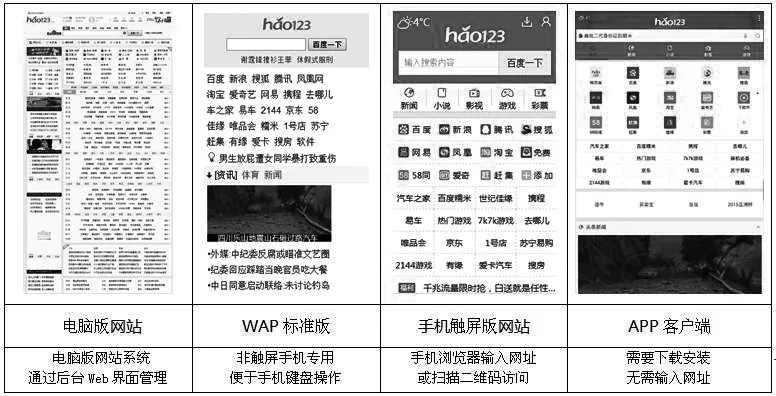
图1 电脑版、WAP标准版、手机触屏版、App客户端网站区别
云建站是由CNZZ数据专家(相信很多站长用过CNZZ流量统计)出品的“网站跨屏适配”移动化技术解决方案,我们只需要在PC站中嵌入一段JS代码,不需要单独开发手机版网站,即可实现PC向移动端的转化。
电脑版、标准版、触屏版及App客户端的区别
平时我们经常会听到“电脑版网站”、“WAP版网站”、“触屏版网站”、“手机App”这几种说法,那么它们的区别到底在哪儿呢?
1.电脑版网站
电脑版网站是指用户通过台式或者笔记本电脑浏览器打开的网站,也就是我们平时上网所访问的网站。
2.标准版网站
标准版网站,也称手机标准版网站、WAP网站,其特点是界面比较简洁和简单(图片少、文字多),适合使用手机键盘操作。
随着大屏幕智能手机的普及,手机WAP网站正在逐渐退出历史舞台,某些大型网站考虑到黑莓等传统智能手机用户需求,同时也建立了WAP版手机网站供用户在“标准版”和“触屏版”之间自由切换。
3.触屏版网站
手机触屏版网站主要针对高端智能手机(大屏幕触屏手机),通常采用HTML5+CSS3开发,支持各种苹果、安卓等所有操作系统、支持所有主流手机浏览器的访问,可以给用户呈现华丽的网页视觉效果。
4.App客户端
App客户端(手机App应用)是专门针对IOS(苹果)、Android(安卓)等系统的智能手机开发的应用软件,用户需要先下载安装该应用软件后才能使用,通常不需要浏览器支持和输入网址。
以hao123网站为例,我们来看看它们的区别(如图1)。
云建站的前期准备
访问网址http://zhan.cnzz.com/,我们就可以进入云建站。
1.云建站的网站要求
那是不是所有PC网站都能进行云建站呢?也不尽然,只有采用规范的DIV+CSS结构编写代码的站点,云建站才可以完美适配。如果你原来的PC站是Flash搭建的,目前云建站是无能为力的。
2.云建站的浏览器要求
因为云建站使用了最新的HTML5技术,我们在云建站后台操作时需要使用Chrome或Safari浏览器。如使用IE浏览器,有些功能将无法使用。
3.云建站的账号
如果已经有CNZZ账号,那我们可以直接登录云建站:http://zhan.cnzz.com/,如果还没有账号,需要进入网站先注册账号。
操作步骤
1.添加站点
登录进入云建站管理平台后,点击右上角“+添加站点”按钮,输入需要适配的PC网站域名或网站首页地址(注意区分是否带www,如www.gljy.com.cn)后点击“开始适配”。如果访问网址会自动跳转到二级目录(比如www.gljy.com.cn/web),那么云建站会自动添加此页面匹配首页规则,无需人工设置。
2.适配设置
云建站后台主要分成6个部分,从上到下、从左到右依次为:
(1)页面管理区:添加、删除需要适配的页面,如首页、列表页、正文页、专题页等。
(2)组件工具区:组件是构建移动页面的功能元素,如标题、幻灯图片、图文列表、图集等。
(3)全局设置:即页面的风格设置,包括LOGO、主色调、导航及页面头部、底部等。
(4)内容编辑区:用于编辑在手机端网站显示的内容,可从左右两侧通过拖拽的方式,生成移动页面。
(5)组件样式自定义:针对不同的组件功能,可以自定义不同的样式,如更改标题字体大小、颜色、展示方式(如:图集2排展示、3排展示或瀑布流展示)。
(6)PC数据提取区:读取PC页面内容,为移动适配的数据源。
添加站点后默认配置的页面是首页,在手机端显示的内容肯定不能像在电脑端显示的那么多,我们可以将最需要在手机上显示的内容对应的组件(如标题、幻灯图片、图文列表、图集等)拖动到内容编辑区,接着在PC数据提取区选择需要显示的内容拖放到内容编辑区的对应组件上即可,所见即所得,非常方便。
注意:所选的PC数据提取区内容与组件类型要相匹配,否则会出现错误提示。这时我们可以点击“查看匹配规则”,了解匹配规则后再进行匹配。
首页适配完成后,我们还需要将首页上链接的一些网页(比如列表页、内容页等)也进行适配,不然用户在手机端访问首页正常,点击其中的链接后就会回到电脑版网站了。
在页面管理区点击“+”按钮,添加其他需要适配的页面,输入页面名称及网址。如果还有其他相同结构的页面,可以将此页面作为页面模板(如图2)。
分析了电脑版网站的源码结构,我分别适配了首页、列表页、正文页三个页面,大家可根据网站的具体情况进行适配。
手机端页面都适配好后,还要在全局设置区点击“全局设置”按钮对触屏版网站的头尾部及导航进行适当的修改。
3.部署发布
全局设置完成后,点击右上角“保存”,然后在云建站后台首页点击所建站点右侧的“获取代码”链接。
将获取到的形如“”的适配代码部署在PC版网站源码页面中。
代码部署后,在云建站后台中点击“立即发布”就完成了网站的手机版开发了。

图4 扫码看界面效果
打开手机浏览器,输入网址 :www.gljy.com.cn,网 站会自动判断你的访问设备,如果是手机或平板访问,就会自动转到手机版网站。图3是我对广陵教育在线的首页、列表页、正文页的适配效果,是不是有一种“高大上”的感觉?
云建站的扩展功能
1.手机App客户端
云建站除了能让我们轻松拥有触屏版网站外,还可以免费生成手机App客户端。
在云建站后台操作栏中点击“App”,输入应用名称,选择App的应用图标及应用启动图,确定应用打开时的入口页面(还可以增加移动统计功能),点击“生成Android APP”按钮,就能为所建站点生成专用的手机App应用程序,是不是很简单?
2.扫码看功能
我们在电脑上逛淘宝时,经常看到二维码提示,扫码就能在手机上浏览对应的手机网页。我们也可以开启电脑页面“扫码看”功能,点击“扫码看”就可以自动为PC页面生成二维码。开启后用户访问电脑版网站时,就会有如图4所示的效果,只需扫一扫,移动阅读和分享更加方便。
云建站的使用心得
云建站,让我们无需更改网址域名,只需简单拖拽,无需编程,只需在PC站源码中部署一行JS代码,真正零门槛,轻松开启移动站点。还有丰富的组件,支持样式自定义,可以满足不同类型网站的建站需求。最关键的是,不需要为移动版单独搭建前台,单独进行后台管理,而是与PC直接同步更新,节省了网站管理人员大量的时间和精力。
添加站点、适配设置、部署发布,就这么简单,三步实现PC向移动的转化。
