基于Android系统的指尖订餐软件
2015-11-07李涵叶子
李 涵 叶 子
基于Android系统的指尖订餐软件
李 涵 叶 子
本系统借助移动互联网,构建一个C/S结构的订餐系统,为学生订餐提供便利,同时也方便学校食堂的经营管理工作。服务器端由Node.js实现,具有数据查询操作、Web管理界面、向Android客户端提供JSON API的功能;Android客户端通过此API与服务器进行数据交换,提供登录、查看菜单、购物车、下单、查看订单的功能。用户可在Android设备上通过客户端远程订餐,食堂可通过网页对后台订单信息进行管理,以在一定程度上缓解食堂在就餐高峰期的混乱问题,提升学生的食堂订餐体验。
概述
在当今社会,蓬勃发展的移动互联网已渗透到人们日常生活的方方面面,在不断为大家带来便利的同时也在渐渐地改变着人们的生活方式。餐饮业是有着悠久历史的传统行业,对于大学校园中的学生而言,一日三餐自然必不可少。本系统旨在借助移动互联网,为学生订餐提供便利,同时也方便学校食堂的经营管理工作。
本系统主要针对大学校园中的食堂点餐问题而设计,其目的在于构建一个软件系统,使学生可在Android设备上通过客户端远程订餐,而食堂可通过网页对后台订单信息进行管理,以在一定程度上缓解食堂在就餐高峰期的混乱问题,提升学生的食堂订餐体验。
本系统具备以下功能:
服务器端:
1)通过数据库管理用户信息、订单信息。
2)提供与客户端交互的应用程序接口。包括用户管理操作(注册、登录、个人信息管理),菜品查询操作,订单操作(提交、取消、修改、查看)。
3)提供后台管理功能,实现对菜品信息、用户信息、订单信息的相关操作。
客户端:
1)实现用户的注册、登录、个人信息管理。
2)实现校园餐厅餐点信息查询。
3)实现订餐订单的提交、修改、取消等管理工作。
技术手段
Node.js
Node.js致力于简化高速、可扩展网络应用的开发。Node.js的一大特色是使用事件驱动的非阻塞I/O模式,使运行在不同设备上的数据密集型实时应用更加轻量、高效。Node.js是运行在服务器端的JavaScript。要在服务器端运行JavaScript代码,需要编译、执行。而Node.js利用谷歌的V8虚拟机完成了这些工作。Node. js提供大量的实用模块,开发人员不必从最底层开始编写程序。因此,Node.js实际上由运行时和库这两部分组成。
后端框架Sails
Sails是使用Node.js技术的Web后端开发框架。为使开发过程更高效、更具可控性,Sails与其它 MVC Web应用程序框架有着相同的设计理念,并提供清晰合理的应用程序模板。
Waterline是预装在Sails中的功能强大的对象关系映射层,它与数据的存储方式无关,在很大程度上简化了对一个或多个数据库的操作。在底层的数据库之上,Waterline提供了一个抽象层,允许开发者统一地查询和操作数据,而无需对特定的数据库特定的代码。
为充分利用Waterline的抽象性,本系统在设计数据库时,不通过底层接口通过原生SQL语句手动实现外键与多表连接查询,而使用Waterline提供的关联(Association)来实现类似于外键的结构,使用populate( )实现类似于多表连接查询的查询操作。
模板引擎EJS
EJS是一个JavaScript模板库,常用于从JSON数据中构建HTML字符串。它致力于解决JavaScript动态生成HTML代码时的代码可读性与可维护性问题。传统的做法是在JavaScript中将HTML标签及动态数据连接成字符串后再处理,HTML代码与JavaScript代码混杂在一起,程序的编写及维护有所不便。而EJS通过使用运行于客户端的模板,能避免HTML标签夹杂在JavaScript代码中,使程序代码更简洁。同时,EJS封装了许多视图辅助函数,这些视图辅助函数使诸如创建链接、创建表格等视图展示代码更加便捷。
在本系统中,Sails在服务器端将标记语言模板编译成HTML页面,此即是Sails中的视图(View)。在多数情况下,它用于对传入的HTTP请求的响应。用户可通过Android客户端查看食品、下单、查看订单列表,食堂方可通过浏览器对用户、食品、订单进行管理。

图1 系统模块示意图
系统设计
本系统分前后台两部分,前台是Android客户端,后台利用Web页面进行管理。
Web管理模块:实现对管理员的身份认证,以及对用户信息、食品信息、订单信息的查看与修改。
客户端模块:实现新用户注册、用户登录、食品信息查看、订单的下达及查看操作。
本系统各模块的示意如图1所示。
后端设计
后端的主要作用是为其它的模块提供数据存储、执行访问权限控制策略、提供API。
数据存储:使用Waterline ORM对数据库的抽象,建立模型及模型间的关联,以实现不同表之间的联合查询操作。使用数据模型的生命周期回调自动完成数据维护操作。例如创建用户时,在写入数据库存前对明文密码进行散列;添加订单时,计算订单的金额并更新数据库存中相应的字段等。
控制器:完成对请求的接收、整理,根据请求对数据库进行相应操作,整理并返回操作结果。
访问权限控制:对Web管理界面及API执行访问权限控制。对于Web管理界面采用会话认证,在用户登录后,将该用户的身份信息存储在会话中,在请求页面时检查会话中的用户身份信息,实现对不同权限用户的访问控制。对于API的访问采用Token认证,每当API被访问时,将请求中的Token信息与数据库中的用户Token进行比对,若某次请求中的Token与某用户的Token对应,则服务器视该请求为该用户所发出,并使得该用户可以且仅能访问与自己相关的操作,如下单、查询历史订单等。
(1)用户表
本系统使用Passport.js实现基于本地用户名/密码的身份验证,需要一个额外的模型来在存储用户的身份认证信息,故用户信息实际上存储在两个相关联的模型中,即User模型和Passport模型。它们的定义分别位于api/models/User.js和api/models/Passport.js中。
User模型只保存了用户名、订单等基本系统。
Passport模型用于处理用户的身份验证,预留了本地验证或第三方平台验证的方法。本系统中只使用了本地验证。由于在每一次会话中,应用程序只需要验证一个用户,故把身份验证相关的数据封装到一个模型中,程序就只用对会话中的不包含用户身份验证信息的基本信息进行处理,由此使会话本身尽可能地轻量。
(2)食品表
食品表中存有各种食品的基本信息。api/models/ Food.js中的内容如下:

(3)订单表
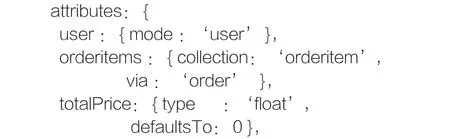
订单模型Order中只包含了订单的编号、下单的用户编号,并与存储有订单明细的OrderItem建立关联,来描述一份订单的完整信息。api/models/Order.js中对数据的定义如下:

(4)订单明细表
一个订单对应的商品种类、数量是灵活的,使得在一个模型中存储订单中的所有物品比较困难。于是单独设立一个订单明细模型OrderItem,记录订单中的商品种类、数量信息,并使每个Order模型与OrderItem模型建立一对多的关系,便于订单明细的查询。
api/models/OrderItem.js中对数据的定义如下

Web管理
管理员可通过Web浏览器访问管理界面,对系统中的用户数据、食品数据、订单数据进行操作。界面顶部的导航条可在不同管理项目之前切换。主要包括登录界面、用户管理界面、食品管理界面,以及订单管理界面的设计。
Sails应用程序的目录结构如图2所示。
下对其中重要的目录、文件作简要说明。

图2 Sails应用程序的目录结构
api/controllers目录:此目录中含有应用程序的控制器。在Sails中,控制器是包含用于与模型交互、向客户端渲染对应的视图的逻辑的JavaScript文件。
api/models目录:此目录中含有应用程序使用的模型。在Sails中,模型是对应用程序中数据的存储结构的定义。在此可配置记录在数据库中如何定义。
api/policies目录:这是保存认证策略文件的目录。认证策略实质上是用于对应用访问进行身份验证的Express中间件。
api/services目录:此目录中包含有服务。服务的作用类似于控制器,但服务与请求和响应无关。为了保持控制器的简洁,任何与请求、响应无关的逻辑都可以写成服务。
assets目录:此目录用于存储静态资源文件。例如,在assets/someFolder/ someFile.txt创建一个文件,当Sails应用程序启动后,可通过http://localhost:1337/someFolder/ someFile.txt来访问到它。
config/env/development.js:运行于开发模式时,Sails会加载此文件。本系统在此文件中指定数据模型默认的数据库连接。不指定运行模式相关的配置时,Sails默认运行于开发模式。
config/local.js:本文件用于Sails应用程序的本地环境配置,可指定监听的端口号以及Sails的运行模式。
config/http.js:本文件常用于配置Sails的HTTP服务器所使用的中间件,以及中间件的顺序。
config/connections.js:配置数据库适配器。如连接数据库的参数、使用的数据库名称等。
config/policies.js:配置默认的认证策略。
config/routes.js:此文件配置用户的URL与控制器的映射关系。
views目录:此目录中含有所有自定义的视图。要创建新的自定义视图,可在此文件夹中建立一个新的文件夹,并在这个新文件夹中建立新的.ejs文件。若要向客户端渲染这个视图 ,可在config/routes.js中为它配置一个路由,或在控制器的动作中使用res.view()方法。
Android客户端设计
Android客户端包括如下模块:
(1)注册/登录模块:实现用户的登录过程,登录后取得用户的Token用于身份认证。
(2)食品查看模块:实现食品列表的展示,并能将食品添加进购物车。
(3)订单操作模块:实现购物车查看、订单提交、历史订单查看功能。

图3 登录界面

图4 食品管理界面

图5 订单管理界面

图6 查看订单详情
系统测试
Web管理
在本机启动服务器:进入服务器项目所在目录,在命令行中执行sails lift即可开启服务器。在默认配置下,服务器将监听本机的1337端口。
可进入管理系统的登录页面。登录界面如图3所示。
在Web界面,管理员成功登陆后可以管理用户信息。在食品管理界面,显示了食品ID、名称、单价、图片等信息,并可对食品信息进行添加、编辑、删除操作。在订单管理中,订单详情界面显示了订单的下单用户、下单时间,订单中食品的图片、名称、数量、价格,以及订单的总价格。图4至图6显示了Web页面的管理信息。

图7 登录界面

图8 登录页面加载动画

图9 食品列表界面

图10 加入购物车提示

图11 添加购物车成功

图12 删除购物车中的项目

图13 购物车下单

图14 历史订单
Android客户端测试
Android客户端的登录界面如图7和图8所示。登录成功后,将会显示食品列表界面。
食品列表界面如图9和图10所示所示。
点击界面右下方的“订单”标签将进入图11所示的购物车页面,此页面可进行下订单前的确认,并可以删除不想要的项目。长按购物车中的某一项,会提示用户是否要删除,如图12所示。确认无误后可点击“立即下单”按钮,向服务器提交订单,如图13所示。
从订单界面左滑,或点击上方的“订单”可进入历史订单界面。下拉会向服务器请求登录用户的订单信息。订单按照时间升序,如图14所示。
总结
本系统主要针对大学校园中的食堂点餐问题而设计,其目的在于构建一个系统,使学生可在Android设备上通过客户端远程订餐,而食堂可通过网页对后台订单信息进行管理。服务器端由Node.js实现,具有数据查询操作、Web管理界面、向Android客户端提供JSON API的功能;Android客户端通过此API与服务器进行数据交换,提供登录、查看菜单、购物车、下单、查看订单的功能。用户可在Android设备上通过客户端远程订餐,食堂可通过网页对后台订单信息进行管理,以在一定程度上缓解食堂在就餐高峰期的混乱问题,提升学生的食堂订餐体验。
10.3969/j.issn.1001-8972.2015.21.016
