交互式课件巧制作
2015-09-10马震安
马震安
一位同事请求帮忙用Flash制作一个滑动变阻器的课件。考虑到用Flash制作要用代码甚至编程,比较高深,于是寻求更为简单可行的制作方法——改用Articulate Storyline 2软件来完成滑动变阻器交互式课件的制作。
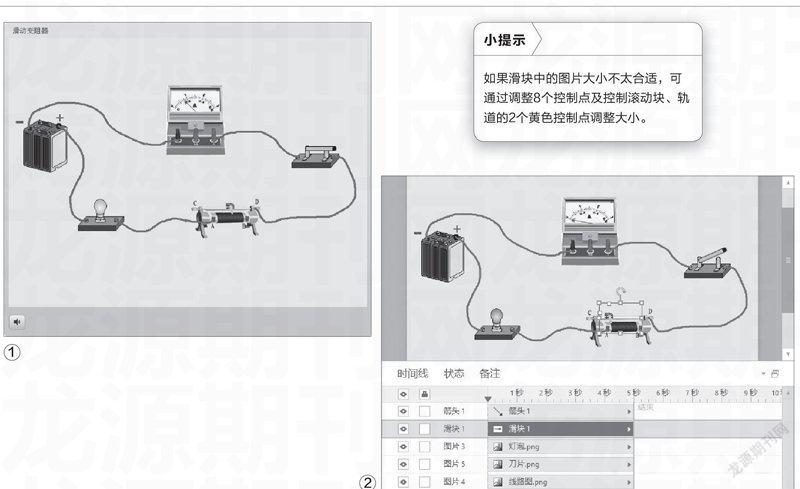
实例描述:课件中的线路图有电源、安培表、开关、滑动变阻器、电灯。当开关闭合时,电灯根据滑动变阻器的滑块位置达到一定亮度,安培表指针也指到一定数值,且左、右拖动滑动变阻器的滑块时,电灯的亮度及安培表的指针都发生相应变化。当开关断开时,电灯灭掉,安培表指针恢复到0(图1)。
1. 素材准备好
准备好课件中所要用到的图片素材。灯泡、滑块、滑杆、开关的刀片都需要单独的图片,安培表中的指针可在幻灯片中利用自选图形画出,而线路图可在画图软件中组装完成,生成新的图片。最好将这些图片的背景设置为透明,可通过图像处理软件或在线服务去除图片背景。
2. 配件巧组装

打开Articulate Storyline 2,新建一个项目,双击无标题场景幻灯片进入编辑窗口,右击设置好它的背景。在幻灯片中插入线路图、刀片、灯泡等图片,插入控件按钮中的一个滑块并选中它,在格式选项卡的滚动块样式处,单击“滚动块填充”下的“图片”,选择“滑块儿.png”文件,在轨道样式处单击“轨道填充”下的“图片”,选择“滑杆儿.png”文件,这样就将插入的滑块变成了滑动变阻器中的滑块样式。选择“设计”选项卡,设置滑块的开始为1,结束为10。再插入“箭头”形状作为安培表的指针。最后,调整好各个图片及控件的位置,并在时间线上上下拖动调整好各个元素间的层次关系(图2)。

3. 更改素材状态
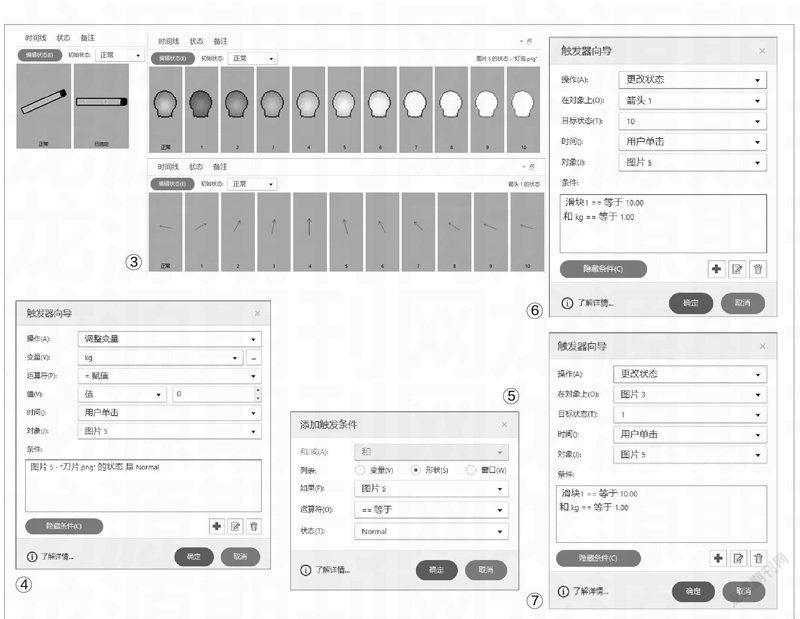
由于开关有打开和闭合两种状态,灯泡的亮度、安培表的指针也要进行变化,所以就需要设置它们的不同状态。选择刀片图片,由时间线切换到状态,点击“编辑状态”按钮,新增状态,状态名称处选择“已选定”,选择“正常”状态,调整好图片的角度。同理,选择灯泡图片,新增10个状态,命名从1到10,利用格式选项卡中的亮度、对比度来调整灯泡的颜色。选择箭头(安培表指针),新增10个状态,命名从1到10,调整好指针的角度(图3)。
4. 设置素材动作
点击窗口右边的“管理项目变量”按钮新增一个变量,名称为kg,类型为编号,默认值为0。选择开关(即刀片图片),新增触发器,设置各项参数(图4)。新增条件,按如图所示进行设置(图5),这样表示当开关处于正常状态(开关打开)时变量kg的值为0。同样道理,再新增触发器,当图片5的状态处于“Selected”(已选定,开关闭合)时,变量kg的值为1。
新增触发器,按如图所示设置(图6),表示当滑块的值为10(在最右侧)且开关闭合时,指针指向状态10。再新增9个触发器,目标状态分别为9、8……条件分别为“滑块1==等于9和kg==等于1”、“滑块1==等于8和kg==等于1”……直到目标状态为1。同理,新增10个触发器,按如图所示设置(图7),表示当滑块的值为10(在最右侧)且开关闭合时,灯泡状态为1。
和上述操作类似,增加10个触发器用于控制灯泡根据滑块的调整来更改相应亮度,“时间:滑块移动”,“对象:滑块1”,条件和上述类似。再增加10个触发器,用于控制指针根据滑块的调整来指向不同刻度,“时间:滑块移动”,“对象:滑块1”,条件和上述类似。
新增2个触发器,设置“操作:更改状态”,“在对象上”分别为“箭头1”和“图片3”(灯泡),“目标状态:正常”,“时间:变量更改”,“变量:kg”,“条件:kg==等于0”,这样就实现了当开关打开时,指针和灯泡都恢复成正常。
5. 合理优化发布
最后,为了有一个简洁的操作界面,需要切换到视图状态,点击相应的幻灯片,在幻灯片导航处去掉一些不必要的按钮;在播放器功能处选择“自定义选定幻灯片”,去掉一些不必要的按钮。点击“发布”按钮,在弹出窗口选择Web选项卡,输入标题,设置好发布文件夹,最后发布就可以了。
