手机游戏按钮交互实现
2015-06-24李姝博

摘要:手机是当今使用率很高的移动设备,开发手机游戏离不开交互响应。针对按钮的交互介绍了两种事件响应以及它们的区别,对如何实现按钮的交互响应、如何实现表单按钮的交互响应、不同的案例应采用何种交互方式进行了研究。
关键词:手机游戏;事件响应;交互;绑定;接口
DOIDOI:10.11907/rjdk.151153
中图分类号:TP302
文献标识码:A 文章编号:16727800(2015)006005902
作者简介作者简介:李姝博(1981-),女,辽宁阜新人,硕士,阜新高等专科学校计算机信息技术系讲师,研究方向为游戏软件、计算机多媒体技术。
1 按钮的事件响应
通过实例来说明按钮事件响应的实现方法:制作输入短信的界面,实现编辑短信的功能,并设有删除按钮,即单击删除按钮实现删除的功能。
首先制作界面,在界面上添加对象,应该注意的是按钮不能直接放到界面上,要先将其放到TextBox的对象tb上,然后通过tb放到界面上,这时单击按钮没有任何作用。此时按钮还不能做事情,也就是说不能响应事件,只有具有一定事件响应功能的命令按钮才有实际作用。
1.1 实现事件监听机制
所谓实现事件监听机制就是让按钮所在的类实现事件响应[1],也就是在该类上添加一个“耳朵”,能监听到有人单击按钮。这个“耳朵”就是按钮的事件响应接口,即CommandListener。具体做法:编写一个类去实现这个监听接口,即在这个类上加一个“耳朵”:
public class 类名 implements CommandListener{}
实现事件响应接口还有一个简单的做法:众所周知,Java支持一个类单重继承并实现多个接口,所以不必重新编写类,只要在原来类的基础上实现接口就可以了,即在原来类头后面直接加上 implements CommandListener即可。
1.2 接口功能设计
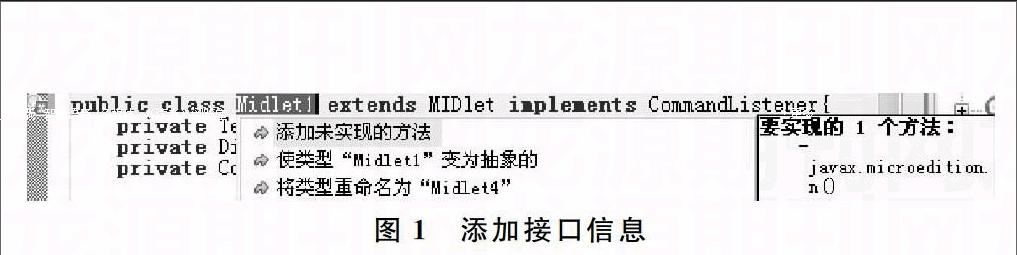
接口是抽象的,要想实现接口功能,还得仰仗接口中的方法,因此需要将接口中的方法重写,也就是要把接口中所有的函数都重新写到接口的类里。CommandListener接口中有一个CommandAction(Command c ,Displayable d)函数,需要将这个函数写到上面的类中,实际操作中不需要我们去写,当完成上一步添加完接口之后,在类头会出现错误信息,单击错误信息之后会显示“添加未实现的方法”,单击即可把CommandAction添加到类中,如图1所示。
在这个函数中有两个参数,第一个参数表示发出事件的Command按钮,就是用户按了哪个按钮,第二个参数表示发出事件的Displayable对象。Command是依附于Displayable的,因此,在事件处理类中,不但可以处理事件,还可以知道事件是由哪个Command按钮发出,以及该Command按钮所在的Displayable对象。
1.3 将事件源和事件响应对象绑定
事件编写完后,只是能够处理事件,并不能保证Command按钮单击后会触发事件,因此还需要将Command按钮和事件处理类(CommandListener)进行绑定。由于Command是依附于Displayable的,因此,绑定工作可由Displayable的对象tb来完成,即tb.setCommandListener(this)。
1.4 具体事件编写
前3步都完成之后,该程序应该可以和用户进行交互了。但是交互的具体内容是什么,用户具体要让程序实现什么功能,去完成什么任务,是本步骤要实现的。单击删除按钮实现删除功能,完成这个功能的语句写到哪里?前面已经提到,需要写到CommandAction(Command c ,Displayable d)函数中,具体代码如下[2]:
这就是按钮事件响应的全过程,只要是单击按钮实现功能就需要完成以上4个步骤。对于不同案例,前3个步骤基本不变,变化的只是具体事件。
2 表单元素事件响应
表单的事件响应有两种:表单元素按钮事件响应,即ItemCommand事件;表单元素状态改变事件响应,即ItemState事件。
2.1 ItemCommand事件响应
同样,本文通过实例来说明ItemCommand事件响应实现方法。
制作一个QQ登陆界面,QQ号文本框被激活后,选择左下角的“清除内容”按钮,就能在QQ号框中清除光标前的字符;密码文本框被激活之后,同样选择右下角的“清除内容”按钮,就能在密码框中清除光标前的字符。同样是按钮的交互,该案例能不能用上面的按钮事件响应方法去实现呢?答案是否定的,因为本例中,虽然有一个命令按钮“清除内容”,但是该命令按钮所作的事情和具体的文本框有关,通过CommandListener虽然可以知道是哪一个命令按钮被选择,却无法知道当前光标在哪个文本框内,也就无法确定到底要清除谁的内容。
由此可见,该实例可以使用表单元素的事件响应,通过它可以进行此处的事件响应处理。具体实现和按钮的事件响应很类似,也要经过四步,这里做简要叙述,重点介绍两者的区别。
2.1.1 写事件处理类
实现Javax.microedition.lcdui. ItemCommandListener;(简单的方法是直接在类头的后面加上两个单词:Implements ItemCOmmandListener)。
2.1.2 重写ItemCommandListener中的CommandAction方法
CommandAction(Command c ,item i),特别地,前面分析的按钮事件响应中该函数的第二个参数是Displayable,而在此是item,这就是主要的区别,也就是通过这个函数能解决前面所说的按钮事件响应不能解决的问题,即:“通过CommandListener虽然可以知道是哪一个命令按钮被选择,却无法知道当前光标在哪个文本框内,也就无法确定到底要清除谁的内容”,所以该案例必须用表单的事件响应去解决。
2.1.3 将事件源和事件响应对象绑定
在本例中即为TextField和ItemCommandListener绑定。具体做法:
tf1. setItemCommandListener(this)
tf2. setItemCommandListener(this)
因为这里有两个文本框,所以绑定时要注意一定是两个TextField的对象分别和该类绑定。
2.1.4 具体事件的实现
值得注意的是,CommandAction(Command cmd ,item item)方法中的两个参数是做了修改的,即变为CommandAction(Command c ,item i)。
这就是表单按钮的事件响应实现方法,与按钮的事件响应的主要区别在于第二步,也正是因为第二步中函数的参数不同,实现功能也就不同。
2.2 ItemState事件
ItemState事件相当于在Item的状态发生改变时发出命令。例如,制作一个短信发送界面,在界面中,首先出现的是短信编辑界面,界面左下方有一个“返回”按钮,点击后能够返回到欢迎界面;当在文本框中输入短信后,左下方的按钮自动变为“清除文本”,可以将光标左边的文本清除。这里的“返回”按钮变为“清除文本”按钮就是应用ItemState事件来实现的。简单做法如下。
2.2.1 写事件处理类
3 结语
无论是怎样的事件响应,都应该先制作界面,然后按步骤去实现按钮的交互。制作界面应注意的是:按钮事件响应中的按钮是放在Displayable类上的,而表单按钮的事件响应按钮一定要放到表单(Item)上[3],绑定也是有所区别的。用户在应用这两种事件响应时应多加注意,以免达不到理想效果。
参考文献:
[1] 高宇航,王琨,袁世雄.注重用户体验的触屏手机交互设计研究[J].黑龙江科学,2014(4):261262.
[2] 郭克华.Java ME 移动开发实例精讲[M].北京:清华大学出版社,2011.
[3] 陈燕.基于Android平台的UX手机交互主题的设计与实现[J].电脑开发与应用,2014(5):6063.
责任编辑(责任编辑:杜能钢)
