基于Web的网络试衣间系统
2015-05-30泮雯雯等
泮雯雯等



摘 要: 运用3D模型构造软件(MAKEHUMAN、BLENDER、MARVELOUS DESIGNER、POSER等)来实现用户3D虚拟模特的构造及不同材质服装的形态仿真,同时利用BLENDER4WEB组件将模特的试衣效果图嵌入网站中以网页形式展示,能让用户全方位地观察3D虚拟模特的试衣效果。该基于Web的3D虚拟网络试衣间系统能根据用户提供的形体参数匹配出最符合条件的3D虚拟模特并实现试衣展示功能,有效地帮助用户选购服装。
关键词: Web; 3D; 虚拟模特; 试衣系统
中图分类号:TP393 文献标志码:A 文章编号:1006-8228(2015)05-35-03
Abstract: The Web-based system of 3D virtual online fitting room is based on the web technology to show the 3D virtual models with garments according to the information provided by the users. The system is implemented using 3D modeling software, such as MAKEHUMAN, BLENDER, MARVELOUS DESIGNER and POSER. These software can build the users' virtual models and garments of different materials. Meanwhile, the system utilizes BLENDER4WEB to show the 3D virtual models in WebPages. In a word, the system provides the effective references to help users fitting and choosing clothes online.
Key words: Web; 3D; virtual model; fitting room
0 引言
随着计算机技术、网络虚拟系统的普及,网上购物逐渐成为人们购买日常生活用品的主要渠道之一。然而,在网络零售环境下,服装公司不仅需要克服时尚行业的短暂性,还要克服顾客的消费心理难题。作为四大基本需求之一,当今人们对服装有着更“苛刻”的要求,希望服装不仅要保暖,还要合身、美观和个性化。因此,人们更注重根据个人的体型特征挑选服饰[1]。
若在B2C的商务运作模式下,消费者能通过网络虚拟环境选购自己心仪的服饰,将节省大量的企业营销、运输、仓储成本,同时也提高了购买率。
目前,人们使用的网络服饰交易平台主要有阿里巴巴、淘宝网等,这些平台的服装效果是通过二维平面图来展示,服装的颜色、款式、材质面料、等难以通过二维平面图准确地体现。据调研资料显示,近50%的人不通过网络购买服饰,而大部分有过网上购买服饰经历的顾客都表示在购物过程中出现过尺码、款式或色彩不满意等问题[2],88%的调查者表示,对网上购买服装不能试穿存在顾虑。
综上所述,如果网络服装交易平台能够提供一种3D服装试穿系统,它能基于用户本人的形体参数生成相应的3D虚拟模型,此外还能够通过布料的材质、尺寸等信息模拟服装,并通过虚拟模型展现出来,用户便可以通过此平台观察衣服的试穿效果,从而减少人们网上购买服装的顾虑,促进服饰的网络销售。
1 系统分析与设计
“基于Web的网络试衣间系统”的设计遵循软件系统的生命周期的原则,系统设计应该遵循的重要原则有:实用性、可靠性、先进性、可扩充性、安全性;用户界面友好、健壮性、可自适应性[3]。
1.1 系统需求分析
“基于Web的网络试衣间系统”应具有以下功能。
⑴ 建立人体模型。系统能根据用户输入的形体参数,匹配相对应的人体模型,模拟用户实际体型。
⑵ 选择服装。系统能展示一系列服装,用户可用鼠标在服装展示区进行挑选,供试衣所用。
⑶ 试穿功能。系统允许用户通过操作将选中的服装移动至模拟客户的虚拟模特身上进行试穿,并在此模特身上展示。
⑷ 展示功能。系统允许客户在虚拟试衣完成后,通过鼠标自由旋转模特,全方位观察试穿效果。
1.2 系统框架设计
本文设计的系统架构为Browser/Server/Database Server的B/S架构,客户可通过浏览器访问该3D虚拟试衣间系统,服务器端采用Web方式进行应用系统开发,并使用应用逻辑服务和数据库服务,它们与客户端形成三级系统结构。这样的三级系统结构具有结构清晰、易于维护、运行速度快等优势[4]。
2 系统功能设计
本文3D虚拟试衣系统主要功能包括客户端处理和服务端处理。客户端处理为客户提供进入该系统后的各项服务,有用户试体验、用户身份验证、服装展示、服装试穿四个功能模块。系统提供服装展示平台,并为初次登陆该系统的用户提供虚拟模特构建的服务,用户选中所需的服装后,可在虚拟模特身上试穿,并且多角度观察试穿效果。服务端功能解决系统内部的处理问题:服装管理、模特管理、客户信息管理等。系统前台和后台功能分别如图1和图2所示。
2.1 客户端处理模块
⑴ 用户试体验模块。在该模块中用户无需注册便可体验系统的一些基本功能。当用户进入系统后点击Go to try按钮便可进入该区域,选择服装展示区的服装便可进行试穿并观察试衣效果。此模块旨在消除用户对网站需先注册后体验的反感,提升用户对系统的信任度。
⑵ 用户身份验证。用户身份验证包括用户注册和用户登录两个模快。
用户注册:首先验证客户是否已经在该系统中注册,若无,则进入用户注册窗口,输入用户信息进行注册。信息提交后,系统将检查这些信息,若合法,则将用户信息存入数据库;反之,将提示用户进行修改。
用户登录:用户合法注册后,能登陆并完全使用试衣系统。也可以修改帐号和密码等个人信息。
⑶ 服装展示功能。服装展示功能提供浏览服装的功能,包括服装的展示和查询[5]。
服装展示:从数据库中取出服装图片并在页面上进行展示。
服装查询:提供方便快捷的服装查询功能。通过输入服装的种类、品牌等关键词进行分类查询。
⑷ 试衣间。主要分为构建3D人体模特和选择服装。
构建模特:输入用户的形体参数,包括性别、身高和三围。系统根据后台的匹配算法找出相应的3D模特。
选择服装:用户可点击需要试穿的服装,系统会生成试穿成功后的虚拟模特。同时用户可通过拖曳鼠标对虚拟模特进行旋转、缩放并观察试穿效果。
2.2 服务端模块
管理人员只有通过系统身份验证进入系统。
⑴ 用户管理。用户在进入试衣间时,如果已向系统提供了合法的形体参数,则管理人员会在服务端构建相应的虚拟模特,并且存储在数据库,以供用户调用。
⑵ 虚拟模特构建。在管理端,管理人员根据用户提交的个人体型参数记录,通过使用相应服务端软件构建相应虚拟模特,并及时存入数据库中。
⑶ 服装管理。当系统载入新的服装后,管理人员将服装的图片和相关信息填入数据库中。
2.3 效果图展示
2.3.1 网页首页效果图
用户在首页里可找到网站的基本信息介绍、使用方法以及用户登录注册功能导航等内容(见图3)。
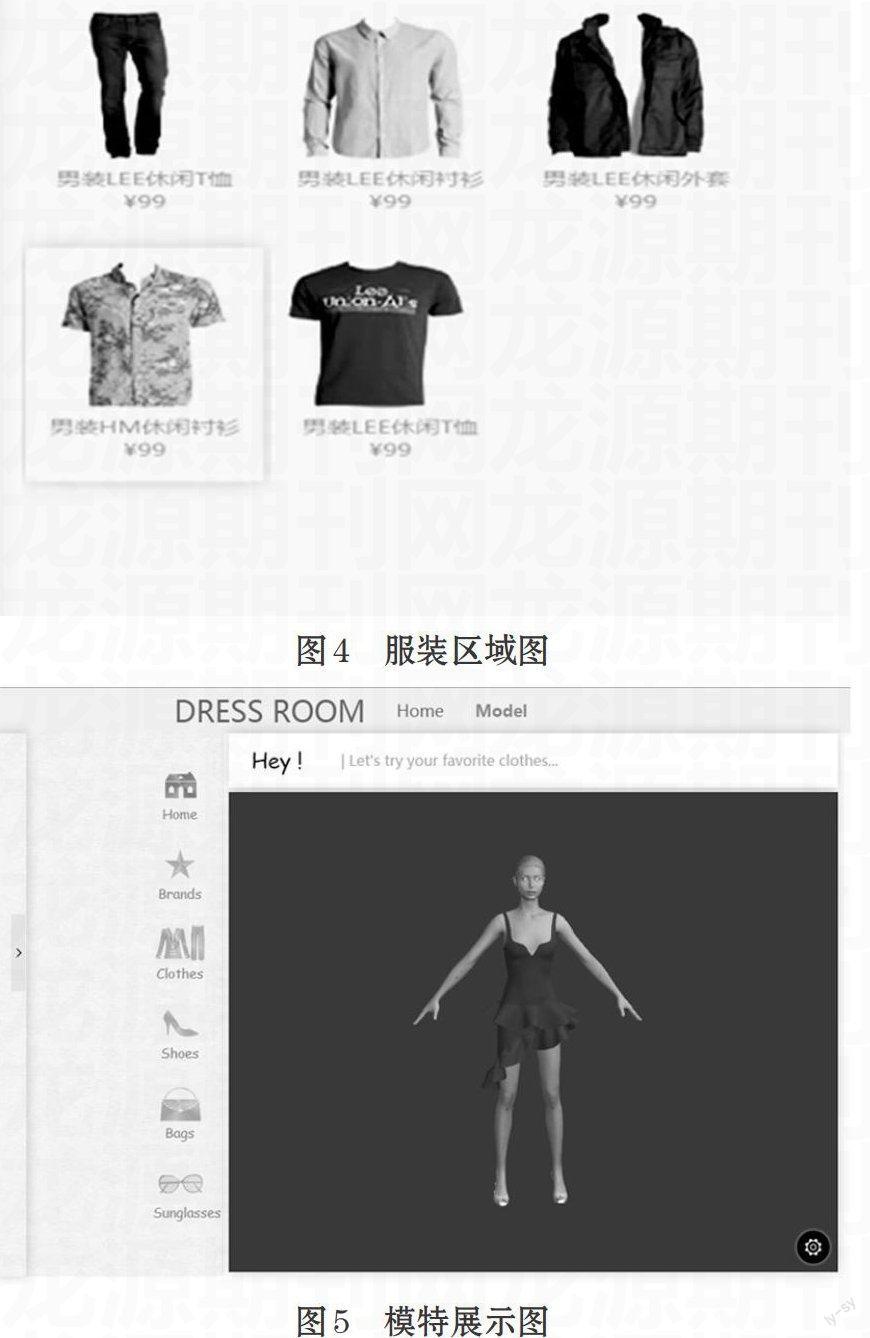
2.3.2服装区域展示图
用户在此区域可随意挑选服装,同时也可根据页面左侧的分类框里分类显示服装类型,便于用户选择(见图4)。
2.3.3 3D模式展示图
用户在此区域可以任意拖拉模特的位置,缩放其大小并从任意角度观察穿衣效果(见图5)。
3 系统的关键技术
3.1 基于Blender4web的3D显示技术
3.1.1 Blender4web技术介绍
Bledner4web是一Triumph公司为实现在浏览器上显示3D图形、音频交互等功能开发的一个开源框架。Blender4web密切结合了Blender里的3D建模和动画工具。它结合了WEBGL和浏览器的显示技术,可以不用插件就能在浏览器上显示3D动画。从技术上来说,Blender4web是网页的一个3D库,也是Blender进行调试优化的组件[6]。
3.1.2 Blender4web 在本系统中的应用
在3D虚拟试衣间中,根据用户输入的形体数据匹配得到一个3D的人体模特显示在试衣区域。用户通过鼠标的拖拉可以360度观看试衣效果,同时通过滚轮滑动自由缩放,可操作性强。以下描述3D人体模型及试衣场景的设计。
⑴ 首先使用Poser、Makehuman、Marvelous Desginer等人体模型软件和成衣制作软件,制作出人体模型和服装,然后从这些软件中导出.dae、.obj、.mhx等格式的文件。值得一提的是,导出的模型只需满足能导入进Blender的基本要求即可,另外,Blender有丰富的可扩展插件,用户可选择自己需要的Import-Export插件添加进Blender。
⑵ 将制作好的人体模型文件导入Blender中。利用Blender对模型进行雕刻、渲染使模型更逼真。在渲染时可通过调节颜色、纹理参数实现。服装的渲染可直接在Blender里通过雕刻渲染来做,也可从外部导入UV图。在此基础上为模型穿上服装,用户可以通过鼠标和键盘自由地观察人体模型[7]。
⑶ 将制作好的模型用Blender4web技术导出,直接形成.html文件。Blender里不包括Blender4web的导出模式,我们必须自己添加:先在bledner4web的官网上下载与Blender版本相对应的add-on,然后在Blender里点击File->User Preferences->Addons->Install From File(bledner4web插件的压缩包)->导入后打钩->Save User Settings。之后可以在File->Export里找到.html格式的导出类型。
3.2 基于three.js的3D显示技术
3.2.1 three.js技术介绍
Three.js是一个开源WebGL库,WebGL允许JavaScript操作GPU,在浏览器端实现真正意义的3D,它封装了底层的图形接口,使得程序员能够用简单的代码实现3D场景的渲染。此外,Three.js有很好的灵活性。几乎不会有WebGL支持而Three.js实现不了的情况,当然,除了WebGL之外,Three.js还提供了基于Canvas、SVG标签的渲染器[9]。
3.2.2 three.js在本系统中的应用
⑴ 首先使用Poser、Makehuman、Marvelous Desginer等人体模型软件和成衣制作软件制作出人体模型和服装,然后从这些软件中导出.dae格式的文件。必须得带有UV贴图。
⑵ 编写html文件,导入three.js的JavaScrript的库。加入three.min.js、ColladaLoader.js、Detector.js、stats.min.js、OrbitControls.js用来构建场景灯光、添加渲染效果等[10]。同时使得用户可以通过鼠标和键盘的操作,在场景自由地旋转和移动来实现视角的变换。最后将html文件嵌入在主程序中。
3.3 两种3D显示技术的比较
Blender4web技术专门是针对于Blender开发的,对于在Blender里的3D模型具有良好的适应性,导出的html文件可以在Web里完美展现。而且操作简单,无需编写3D显示程序。
利用Three.js库就如同使用Jquery库来编写JavaScript一样,编写起来很方便。程序员可在程序里对场景、模型、服装做近一步的修饰。
本文所介绍的系统中使用了这两种方法,做出的模型试衣效果都能满足要求,惟一不同的是用three.js需自带UV贴图,而Blender4web不需要。
4 结束语
该3D试衣系统实现了3D模特试衣及试衣效果全方位展示等功能,为用户在进行虚拟试衣时提供有效依据,减少用户在网上购买服装时的顾虑。该3D试衣系统具有广阔的应用前景。对企业来说,改变了传统行业的销售模式,降低了成本;对用户来说,该系统不仅让用户体验服装试穿的乐趣,还能成为个人形象设计的平台。该3D试衣系统是服装网络销售的革命性创新,在不久的将来它定会成为一种新型的创意产业。当然,该系统还可以做进一步优化。例如通过减小3D人体模型数据量来进一步加快人体模型的打开速度[11];将Blender 建模技术内嵌于试衣系统中使系统自动地完善3D人体模型库等。
参考文献:
[1] 牛霞.虚拟现实在展示设计中的应用研究[D].西北大学,2014.
[2] 梁佳晨.动态实时虚拟试衣及图像驱动的三维模型变形[D].厦门大学,2013.
[3] 孙珊珊,黎国进,顾治华.基于虚拟现实的三维网上试衣间的研究[J].湖北工业大学学报,2011.26(4).
[4] 张闯,徐婷,黄骏霆.浅析三维立体试衣系统在电子商务中的应用[J].商场现代化,2014.24:42-43
[5] 张婷婷,裘建新,朱梦豪等.网上试衣间的构造[J].上海工程技术大学学报,2013.27(4).
[6] https://www.blend4web.com/en/about/
[7] 杨漾,姚杭飞,杨琛,许淑华.基于Unity 3D的虚拟家具商城的设计与实现[J].计算机时代,2014.6.
[8] 刘民,万江平.基于Flash 3D的在线虚拟漫游系统设计与实现[J].计算机时代,2014.5.
[9] 曾云,陈盈盈,张岳.基于人体识别的在线虚拟试衣系统[J].电视技术,2014.11.
[10] JingFeng Ma, JiaJun Bu, Kai Hou et al.. An energy conductionmodel for cell image segmentation[J].Chinese Science Bulletin,2011.56(10).
[11] 徐康熙,郝泳涛.基于物理引擎PhysX的3D试衣系统的设计与实现[J].电脑知识与技术,2014.10(8).
