汽车仪表盘感性体验量化分析及应用设计
2015-05-30王舟洋
王舟洋



基于语义差异法的感性工学分析
1.感性工学因素分析
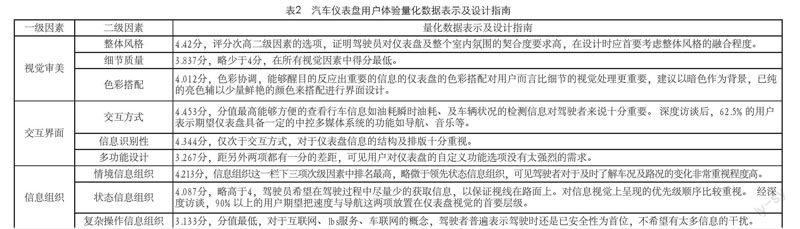
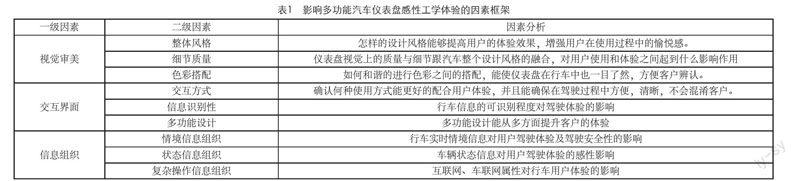
仪表盘的设计风格、信息框架十分多样,为了可以量化的衡量一款仪表盘的用户体验,本节运用感性工学(kansei engineering)的理论,对汽车仪表盘的视觉及人机交互的感性体验进行量化分析,综合仪表盘的设计及交互规则,总结出影响仪表盘设计的因素总体分为视觉审美、交互界面、信息组织三个维度作为一级制约因素,每个一级制约因素下都有若干二级制约因素如表1所示。
2.量化数据分析
确定好了因素框架图后,根据框架图制作调查问卷,问卷包含选择题与里克特表,量表中得区间为1-5分,1分表示“基本符合”,5分则表示“非常符合”,为保证调研内容得真实性,调研的人群年龄范围定在可以拥有驾照的的年龄起的18岁到65岁之前,不包含未成年人和超过65岁的老年人。
本小节的基于汽车仪表盘的感性量化体验研究采用感性工学理论中的“语义差异法”,以随机问卷形式对汽车的驾驶者进行了调查,得到了决定用户对于仪表盘的感性体验的量化数据,从而总结出如表X的设计指南,为仪表盘设计提供有效的参考意义。
仪表盘设计
1.仪表盘信息架构设计
仪表盘的首屏界面承载了仪表盘的基本信息及核心功能,是用户对仪表盘的基本心智认知。
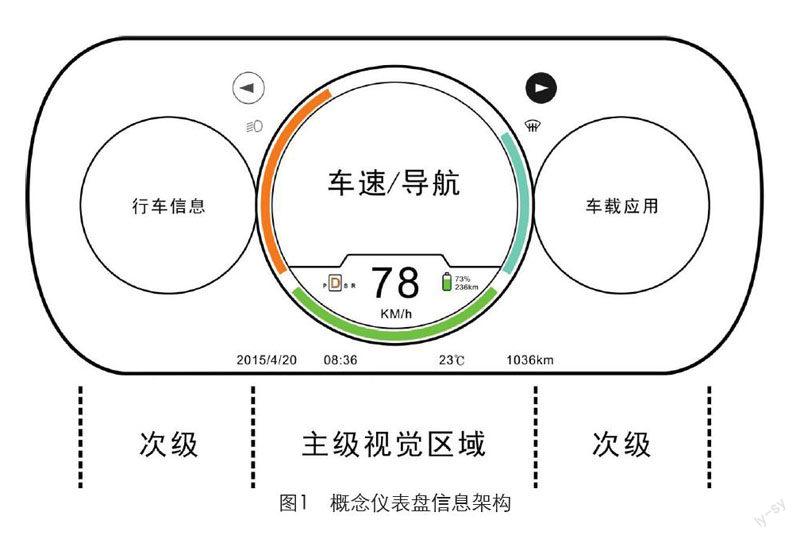
根据对用户体验概念及汽车仪表盘设计理论及第三章用户体验调研中对用户仪表盘感性体验与用户需求的总结,如图1所示,将仪表盘分为位于仪表盘中部是主级视觉区域,占据了屏幕中间的视觉中心的大部分位置,其次是两侧的次级视觉区域,在主级视觉区域设置了用户需求度最高的车速与导航两个选项,辅以图形环形的车速、瞬时功率、电池电量,及当前档位、电池电量显示,可以使驾驶员对重要的驾驶信息一目了然。左侧的次级视觉显示区域用于显示行车信息,可显示的行车信息大致有电池电量、电池温度、剩余电量及里程、充电、档位信息等。用户可根据需要通过多功能仪表盘进行切换。右侧的次级视觉显示区域用于车载应用的操作,其主要功能有音乐、信息、电话、空调等,用户在行驶过程可高自由度的进行切换。
界面信息逻辑清晰、操作简便、且符合用户的信息需求模型,可以达到良好的用户体验。
2.汽车仪表盘视觉设计
仪表盘的视觉因素由视觉元素、显示方式、色彩因素等构成,根据前文基于用户感性体验的调研及仪表盘信息架构的规划,将基于各个仪表盘视觉元素的视觉感性体验权重来进行设计。
仪表盘界面的主体的视觉设计采用3个圆型图形界面外框,主要的视觉信息被放在中间的大圆中,突出了主要信息视觉中心的位置,旁边的两个小圆与主圆略微相交,寓意信息的关联性,同时更加突出整体。
速度是行车信息中最重要的一个部分,再设计中采用图像刻度加数字显示组合的形式来设计,采用醒目的亮橙色,使信息简洁明了,在hud平视显示系统中作为配合导航功能的显示信息采用了同样的显示形式。
