基于匹配核心元素的可视化网页的规划设计
2015-01-07高建芳
高建芳


摘 要:随着网络的不断发展,网站建设和网页制作也流行起来,网页的外观及它的信息量决定了它的客流量。本文主要从网页的版面布局、版面尺寸、色彩搭配几个网页制作时的核心元素出发,讲述了可视化网页的规划设计。
关键词:网页;版面布局;版面尺寸;色彩搭配
1.网页的版面布局
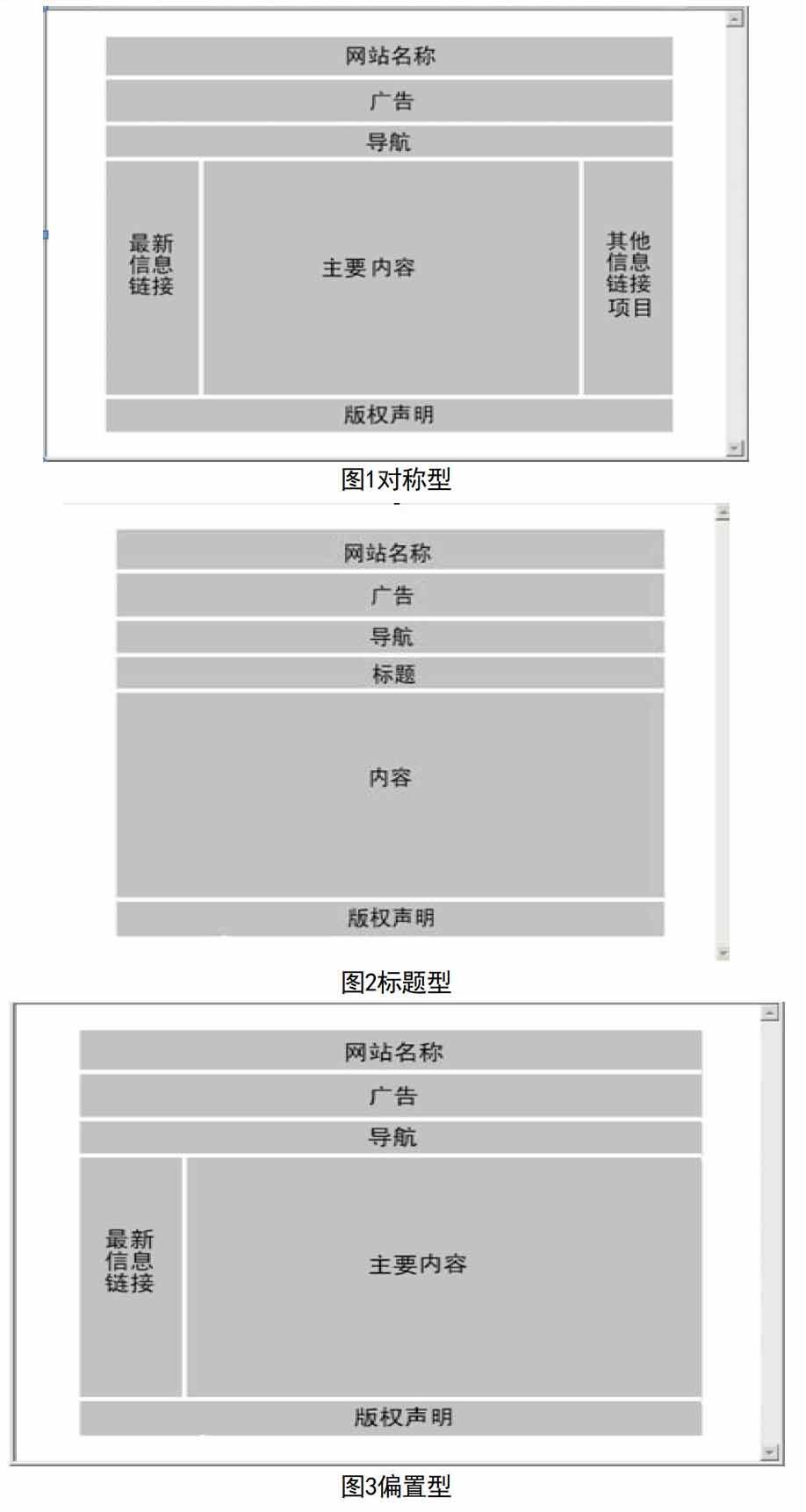
网页的版面布局很重要,它的版面风格与广告设计的版面风格是统一的,其目的都是为了产生美感、提高阅读兴趣、吸引人们的注意力。网页的制作首先要考虑版面风格的定位,任何网页都要根据主题的内容来决定其风格与形式,因为只有形式与内容的完美统一才能达到理想的效果。我们通常做网页时用到的几种比较典型的网页风格有:对称型、偏置型、标题型和混合型等,如下图所示。
2. 网页排版布局的常用技术
① 表格布局
表格是网页制作的一个重要组成部分。利用它可以实现网页的精确排版和定位,也可以美化网页。表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响,而且表格在定位图片和文本上比用CSS更加方便。表格布局惟一的缺点是,当设计者使用了过多的表格时,会影响页面的下载速度。利用表格布局时需要网页制作者掌握表格的插入方法、表格属性(背景色、边框色等)的设置、会对表格中的单元格进行拆分、合并操作,并能够按要求对表格和单元格的大小进行设置,会嵌套表格和单元格。
② 框架布局
在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架,每个框架可显示不同的文档内容,彼此之间互不干扰。框架网页最明显的特征就是当一个框架的内容固定不动时,另一个框架中的内容仍可以通过滚动条进行上下翻动。从布局上考虑,框架结构不失为一个好的布局方法。利用框架进行网页布局时,要求网页制作者要理解框架的结构,会对框架页进行保存,还要会编排框架,熟悉有关它的一些基本操作。
③ CSS(层叠样式表)+Div布局
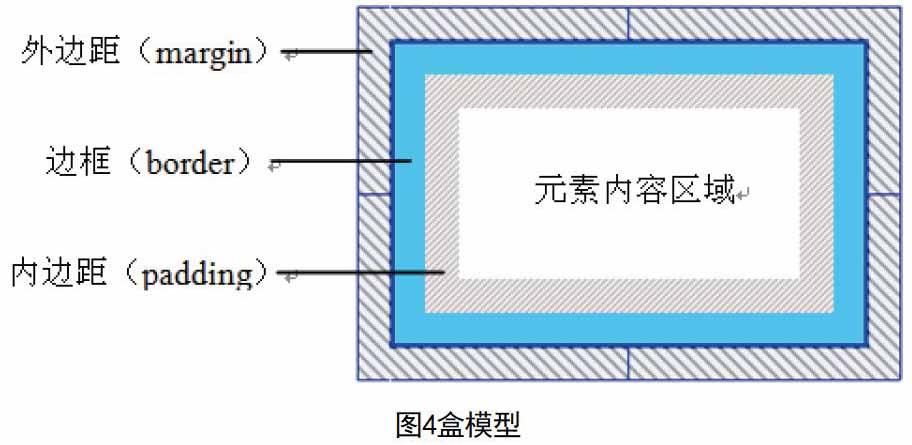
使用CSS+Div布局技术能完全精确地定位文本图片,具有结构与表现相分离、代码简洁、利于搜索、方便后期维护和修改等诸多优势。CSS+Div布局可以理解为将许多大小不同的盒子摆放在网页上,浏览者看到的页面中的内容是一堆盒子,不是文字,也不是图像。通过各种定位方式将盒子排列成最合理的显示效果就是CSS+Div的基本布局思想。在这种网页布局中,所有页面中的元素都可以看成是占据着一定页面空间的盒子,利用这些“盒子”可以进行精确的排版和布局,我们通常称之为“盒模型”。一般来说这些被占据的空间往往都要比单纯的内容要大,因为盒子可以有边框,盒子内外都可以有边距,可以通过调整盒子的边框和边距等参数,来调节盒子的位置。一个盒子模型由content(内容)、border(边框)、padding(填充也叫内边距)和margin(外边距)这四部分组成。元素框的最内部是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素,如图4所示。
CSS+Div布局对于初学者来说显得有点复杂,但它的确是一种好的布局方法。
3. 版面尺寸规范化
网页页面尺寸与显示器的大小及分辨率有关,目前有两种常用的尺寸:一是分辨率在800600的情况下,页面的显示尺寸为778像素435像素;二是分辨率在1024768的情况下,页面的显示尺寸为1003像素600像素。以上的尺寸主要是考虑到了滚动条及浏览器的工具栏,可以看出分辨率越高,页面的显示尺寸就越大。
4.网页的色彩搭配
网页的色彩是网站形象的关键因素之一,色彩的搭配、运用是网页制作中很重要的一个环节,如何将不同的色彩组合、搭配构成美丽的页面,是需要网页制作者对色彩搭配技巧和原则进行深一步研究的。不同的主色调有着不同的象征意义,主色调的选择,根据建设的网站主题来确定。同时,在网页设计制作过程中,我们也需要根据和谐、均衡和重点突出的原则,根据色彩对人们心理的影响,合理地加以运用。在色彩搭配环节,注意避免以下几种情況出现:
(1)背景与文字内容对比不强烈,这样看上去不舒服,会给人的视觉带来疲劳感。
(2)避免使用太强烈的纯色,显的缺乏内涵。
(3)配色的搭配脱离了整体。
(4)没有一种主色贯穿其中,网页很花。主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色。
(5)颜色太浅,对比过弱,显得苍白无力。
除了以上几种情况外,还需要大家注意蓝色忌纯,绿色忌黄,红色忌艳的原则。
5.结束语
网页设计与制作是计算机专业的常规课程,也是大多数学生比较感兴趣的一门课程。如何学好或者做好网页,网页的版面布局、尺寸的规范、颜色的选择、搭配都是很重要,我们在制作网页时要对这几点进行认真的考虑和精心的设计。当然,一切的设计都要以用户的需求为导向。
