基于DWZ、NHibernate和ASP.NETMVC3架构的Web开发应用
2014-12-27吕浩志
吕浩志
(西南林业大学 林学院,云南 昆明655024)
0 引言
软件开发过程中,为了减少基础代码,提高开发效率,就需要一个好的开发框架。
Mvc(model-view-controller)是目前软件开发中广泛采用的一种设计模式。它把一个Web应用分离为模型、视图和控制器三个部分,使得系统结构清晰,利于维护和扩展。
DWZ实现了CSS和JS代码彻底分离,修改样式方便,与ASP.NET MVC整合实现Web应用程序的快速开发。
NHibernate不仅仅管理.NET类到数据库表的映射(包括.NET数据类型到SQL数据类型的映射),还提供数据查询和获取数据的方法,大幅度减少我们开发时人工使用SQL和ADO.NET处理数据的时间。
1 软件开发总体架构
软件开发总体架构对应的Web请求处理流程如图1所示,大致步骤如下:

图1 Web请求流程
(1)用户提交Web请求
(2)路由模块将请求信息发送给相应的控制器,由控制器决定如何处理请求;
(3)控制器根据请求处理逻辑,调用持久化类中相应的操作;
(4)根据实际需求,完成数据的查询或存储、更新;
(5)返回查询的结果表或视图;
(6)NHibernate将表或视图映射成相应的对象并赋值给Modle;
(7)Model将业务请求的结果返回给控制器;
(8)控制器组织处理信息,调用视图解析从模型返回的数据;
(9)DWZ完成页面渲染,返还数据给浏览器。
2 实际应用
下面以一个项目的实例片断详细介绍DWZ、NHibernate与ASP.NET MVC 3框架的整合。
2.1 搭建项目框架
打开Microsoft Visual Studio 2010,新建一个MVC项目。在新建的MVC项目中添加DWZ初始化文件(dwz.frag.xml)、Content文件夹中添加DWZ样式和Scripts文件夹中添加DWZ脚本库。
在新建的MVC项目中添加以下引用:Castle.Core.dll,Iesi.Collections.dll,log4net.dll,LinFu.DynamicProxy.dll,NHibernate.ByteCode.Castle.dll,NHibernate.ByteCode.LinFu.dll,NHibernate.dll,并添加数据库映射配置信息文件h.cfg.xml,如下所示:

2.2 DWZ与MVC整合
2.2.1 navTab中的局部分页
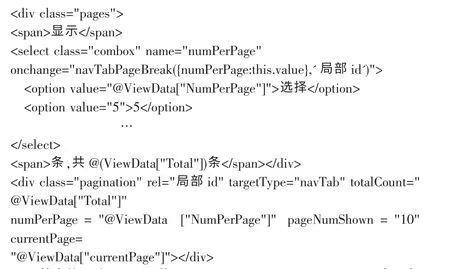
视图中的分页控制代码如下:

其中第一个fflt;optionffgt;的value="@ViewData["NumPerPage"]"表示每页显示的条数,@ViewData["Total"]表示总共多少条,@ViewData["currentPage"]表示当前的页码,这些都是通过ViewBag将控制器中的参数传递给视图。以下是控制中的代码:
var pageIndex=pageNum.HasValue?pageNum.Value-1:0;
var pageSize=numPerPage.HasValueffamp;ffamp;numPerPage.Valueffgt;0?numPerPage.Value:5;
int allCount=vrecordlistDao.count(whereString);
int pageNo=pageIndex+1;
CalPage calPage=new CalPage(allCount,pageSize,pageNo);
IListfflt;Vrecordlistffgt; list= vrecordlistDao.findByPage(calPage,whereString);
ViewBag.Total=allCount;
ViewBag.NumPerPage=pageSize;
ViewBag.currentPage=pageNo;
其中count(whereString)是获取总条数,findByPage(calPage,whereString)返回分页数据,calPage分页的参数。

图2 分页效果图
2.2.2 局部Div刷新
以下是主页面中的表单:fflt;form method="post"action=""onsubmit="return
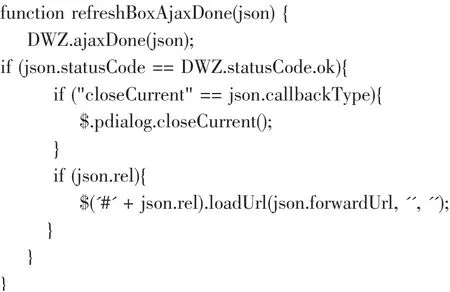
validateCallback(this,refreshBoxAjaxDone);"ffgt;fflt;/formffgt;表单提交后根据Json传递的参数,执行refreshBoxAjaxDone()进行局部刷新。自定义的JavaScript局部刷新函数如下:

后台返回的Json如下:Json({statusCode="200",message="保存成功",navTabId="",rel="rel",forwardUrl=url,callbackType=""},JsonRequestBehavior.AllowGet);其中$('#'+json.rel)是用Jquery找到局部Div在主页面中的位置,然后重新加载forwardUrl达到刷新的目的。
2.3 NHibernate持久化的实现
2.3.1 数据库映射配置信息文件
在Global.asax中初始化数据库映射配置信息文件NHibernateUtils.SessionFactory.init
(Server.MapPath("~/h.cfg.xml"));以下是SessionFactory.cs类中的对象和方法:

//初始化配置文件

2.3.2 数据库的添加操作

}
2.3.3 数据库的更新操作





2.3.4 数据库的删除操作

3 结语

应用DWZ、NHibernate和ASP.NET MVC 3架构来进行Web应用的开发,不仅降低了程序开发难度,而且利于程序的维护和扩展。本文通过总结实际项目开发中的部分经验,希望通过上文介绍能让读者对DWZ、NHibernate和ASP.NET MVC 3架构的应用有所了解。
[1]DWZ富客户端框架使用手册[S].
[2]赵广利.基于NHibernate的数据持久化方案[J].计算机工程,2009,35(20).
[3]姚渝涛.开源框架DWZ与ASP.NET MVC3的整合应用[J].电脑编程技巧与维护,2012(17)