基于.NET框架的企业网站设计与实现
2014-10-13黄艺婷
黄艺婷
(山西机电职业技术学院 信息与管理工程系,山西 长治 046011)
随着信息化的发展,企业拥有自己的网站已成为企业在网络时代生存的必备条件之一。企业可以通过网站缩短与客户之间的距离,宣传自身形象和展示自身实力,客户则可以通过网站方便和快捷地了解企业经营的业务等重要信息。文章以山西金色光华信息技术有限公司的网站开发为实例,基于.NET框架,采用C#编程语言,应用三层架构技术、B/S架构体系和jQueryEasyUI框架,结合Access后台数据库技术,阐述企业网站的开发和设计过程。
1 网站的关键技术分析
1.1 三层架构技术
网站的设计采用了三层架构技术,这种技术具有结构简单、易于实现、内聚性好等优点。其中,第一层是表示层(UI),第二层是业务逻辑层(BLL),第三层是数据访问层(DAL),这三层之间相互独立,可并行开发以提高开发效率,而且有利于系统的维护、部署和扩展。表示层,即用户使用的浏览器,用户界面可以由.ASPX文件构成;业务逻辑层,即WEB服务器,由.CS文件来实现;数据访问层,即数据库服务器,负责管理数据。数据访问层只能由业务逻辑层访问,业务逻辑层只能由表示层访问。当用户在访问网站时,通过表示层将请求传递给业务逻辑层,由业务逻辑层来完成相应的业务规则和逻辑。访问数据库的工作则交由数据访问层来完成,然后按相反方向将数据传递给表示层来显示。
1.2 B/S架构体系
网站的设计应用了B/S(Browser/Server)架构。它是Web兴起后流行的一种服务器/浏览器架构,是对C/S架构的一种改进。这种架构将系统核心部分的实现集中在服务器上,在整个处理过程中,主要的事物逻辑集中在服务器端(Server),只有极少数的事物逻辑在前端(Browser)显示。
1.3 C#与.NETFramework
网站的设计采用的编程语言和编程平台是C#与.NETFramework。.NETFramework(.NET框架,通常简称为.NET),是微软公司推出的全新编程平台,它不仅提供了完善的面向对象的编程环境,而且提供了良好的代码执行环境。
1.4 jQueryEasyUI框架
网站的设计使用了基于jQuery的jQuery EasyUI框架,jQueryEasyUI的基本的语法还是jQuery,它集成了各种用户界面的插件,功能非常强大,开发者不需要编写复杂的Javascript代码,也不需要对CSS样式深入了解,只需要了解一些简单的HTML标签来定义用户接口,就可以利用它开发出界面美观和具有功能丰富的UI界面,使得页面布局更加清晰。
1.5 数据库技术
网站的数据库选择应全面考虑系统的开发成本、可移植性、信息量、访问量、运行效率等因素。因此,该网站采用了Access数据库管理系统。Access不仅可以利用各种数据源,使得系统的开放方便简洁,而且在数据量小的情况下可以实现很好的数据管理功能,即使将来数据量增加,Access也可以很方便的升级到SQLServer等大型的数据库管理系统。
2 系统的设计
网站的功能规划应根据企业特点进行。该企业网站设计了前台和后台两个物理模块,这种设计方式有利于开发人员清晰地把握系统的逻辑关系,有利于保证系统的安全性和可维护性。前台就是展示给网站访问者的所有界面,主要是针对客户的一般业务需求,在功能上能满足客户对企业基本信息、产品信息、新闻信息等进行了解,以及客户与企业之间的进行相互交流(如提交留言)等。后台是用于管理网站前台的一系列操作,需要账号和密码的登录验证,验证成功后则可进入后台管理界面完成相关操作。后台在功能上能满足网站管理员对企业信息、产品信息等重要信息的增加、删除、查询和更新等操作,可以方便网站管理员管理网站的信息以供客户通过前台浏览企业网站。

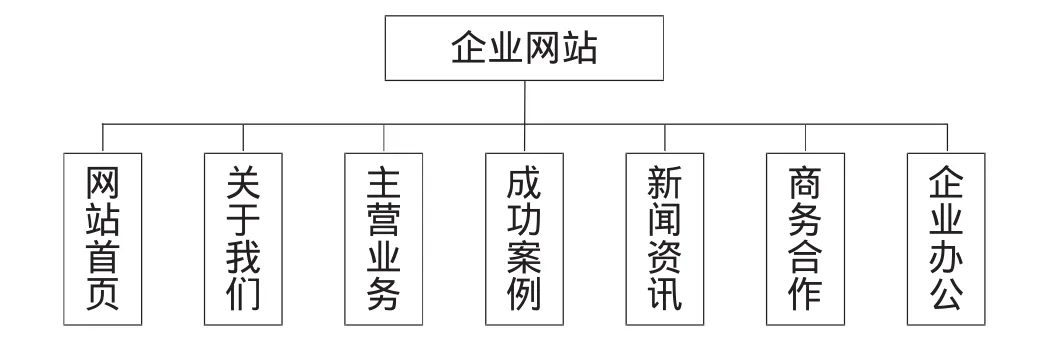
图1 网站前台组织结构图
网站采用了多种动态模块,使企业能够独立、自主地完成企业网站所有内容的更新,所有页面的图片和文字内容都可以通过网站后台进行操作。图1所示为企业网站前台组织结构图,其内容包括网站首页、关于我们、主营业务、成功案例、新闻资讯、商务合作、企业办公。
(1)网站首页:该页面展示了企业形象、文化理念和最新信息。页面采用上下布局,上侧显示企业LOGO、导航栏和图片切换区,下侧包括主营业务、最新动态和客服中心三个栏目。
(2)关于我们:该页面包括企业简介、诚聘英才和联系方式三个子页面。三个子页面均采用左右布局。
(3)主营业务:该页面包括软件开发、网络工程和系统集成三个子页面。这三个子页面都采用左右布局。
(4)成功案例:该页面包括软件开发、网络工程和系统集成三个子页面,页面设计展示了企业曾经承揽和已经完成的重要项目。三个子页面的布局和采用的控件与主营业务页面相同。
(5)新闻资讯:该页面展示了企业的新闻信息。页面采用左右布局,利用Repeater控件展示企业的新闻标题,用户可以通过点击新闻标题跳转到新闻页面阅读详细新闻。
(6)商务合作:该页面包括招商中心、项目合作两个子页面。项目合作子页面的布局采用左右布局,以留言板的形式,使客户与企业进行交流互动。
(7)企业办公:该页面采用了办公自动化OA系统的形式,将计算机网络与现代化办公有机结合。企业内部员工可通过页面的用户登录模块进行登录,验证成功后进入企业办公主界面,进行个人信息设置、个人工作日志编写、企业办公和招商合作等操作,从办公系统退出后可直接跳转到登录界面。
后台主要围绕管理功能进行设计,后台的用户就是系统的管理员。不同等级的管理员可根据自己拥有的权限完成日常的业务管理,图2所示为网站后台的组织结构图。

图2 网站后台组织结构图
①系统管理:系统管理包括部门管理、用户管理、基础管理三个功能。部门管理可以对部门信息进行编辑或删除;用户管理不仅可以对用户信息进行编辑或删除,还可对用户的密码进行恢复设置;基础管理中包括字典管理,主要用于对业务进行分类。
②企业管理:企业管理可以对主营业务、成功案例、新闻资讯、关于我们、友情链接中的内容进行编辑和删除,也可在留言管理中对客户留言进行查看和删除。
③日常维护:日常维护包括数据维护和文件清理。数据维护可以对数据进行备份和压缩,文件清理可以清理日志附件和图片。
3 数据库设计
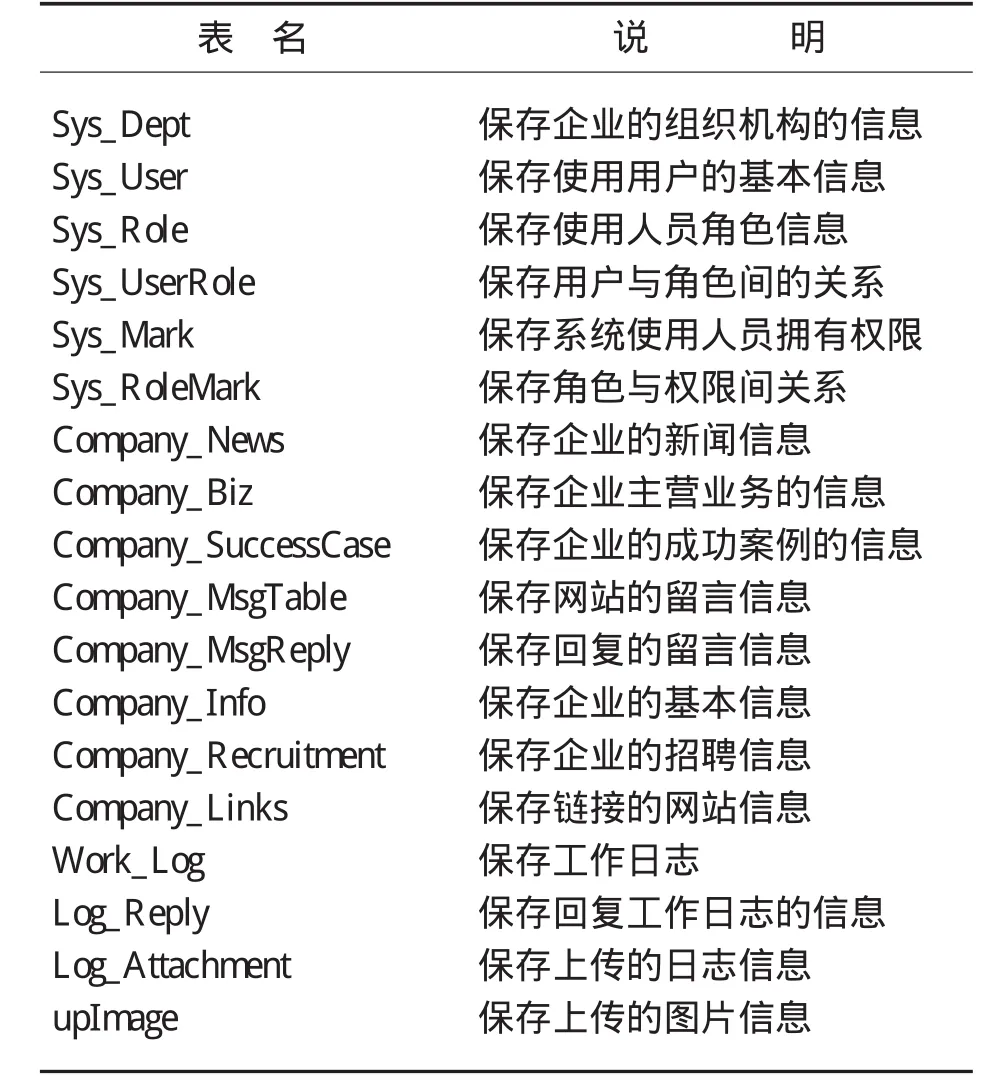
企业内部管理网站一般由不同的模块组成,每个模块之间的关联性较弱,所以网站数据库中的数据表独立性较强[2]。为便于日后对网站进行维护,最好将尽可能多的信息反应在数据库表中,而不是设计在页面中。在建立数据表时,同一功能模块的表在创建时可以加相同的前缀,表中记录相同信息的字段要有相同的字段名,字段数据类型的选择在满足需要的情况下使用字节最小的数据类型[3]。该企业网站的数据库中包含的数据表如表1所示。

表1 网站的数据库表
以其中的企业信息表为例,它的表结构如表2所示,如果网站还需要扩展其它功能,如下订单、网上市场调查等,可以根据需要扩展相应的数据库表,或在相关数据表中增加必要的字段进行进一步的设计。

表2 企业信息表结构

图3 网站的首页

图4 网站的后台登录界面

图5 网站的后台管理界面
4 系统的实现与测试
4.1 系统的实现
网站的前台设计在内容、版式和色彩方面突出了该企业独特的风格,后台设计满足了简单易用、扩展性好、稳定性好和安全性高的特性。图3所示为网站的首页,图4所示为网站的后台登录界面,图5所示为网站的后台管理界面。
4.2 系统的测试
对该系统的测试分为内部测试和用户测试。内部测试中首先对网站的各项功能进行测试,如链接测试、表单测试、导航测试和数据库测试;然后对网站的正确性进行测试,如对网站中的用户进行更新、删除和添加操作,并查看数据库中的内容是否已做了正确的修改;最后对网站的性能进行测试,如检查数据操作的反馈时间,检查翻页滚屏操作的等待时间。用户测试中邀请该企业的内部员工或者客户进行随机测试并给出建议。
5 结束语
该企业网站的设计应用了当前的流行技术,实现了对企业信息的动态管理。页面设计风格独特,后台管理高效安全,体现了企业特色。通过企业网站这种新型的经营模式,为企业与客户之间搭建了方便快捷的交流平台,实现了双向互动,既有助于展示企业形象和实力,也有助于掌握客户需求和提高服务质量。
[1]胡学钢.C#应用开发与实践[M].北京:人民邮电出版社,2012.
[2]Abraham Silberschatz,Henry EKorth,S.Su darsshan.数据库系统概念3版[M].北京:机械工业出版社,2000.
[3]王洪涛.浅析企业中小网站数据库的设计[J].信息系统工程,2011,(5):45.
