HTML5技术在移动互联网中的应用
2014-05-18张欣宇冯一帆
李 正 张欣宇 冯一帆
1 中国联通研究院 北京 100032
2 北京中网华通设计咨询有限公司 北京 100070
1 移动互联网应用现状
近三年来,我国移动互联网用户规模呈迅猛增长态势,根据中国互联网络信息中心发布的统计数据[1],截至2013年6月底,我国网民规模达5.91亿,其中手机网民规模4.6亿,占比78.5%,相比较2009年12月的调查结果,使用手机上网用户规模增长98.7%。促成手机网民数量大规模增长的原因除了我国3G移动网络的普及、无线网络发展(包括公用和私有WiFi的发展)外,也得益于智能手机的大规模普及和手机应用的创新。
根据市场研究公司Gartner于2013年9月20日发布的数据,2013年全球移动应用下载量猛增至1 020亿次,并将持续增长至2017年,届时将达到2 690亿次。可见,移动互联网应为用户的工作和生活所带来的便利已深入人心。同时,对于移动互联网应用的开发者来说,想要让更多的用户使用自己的应用,面对市场中种类繁多的移动终端,如何更加快速、有效地开发、维护应用程序便是关键的一环。
目前,移动互联网应用的呈现形态主要分为移动Web应用和本地应用(Native App)两大类。本地应用是指数据的运算和存储均在本地(移动终端)操作系统上的应用,一般采用系统原生语言开发(如Android系统中使用Java,IOS系统中使用Object-C,Windows Phone中使用C#或C++等)。Web应用是指运行在Web引擎上的应用,一般采用网页编程语言开发。
1.1 本地应用
本地应用的特点是运行效率高、能够直接与终端硬件交互、实现丰富的人机交互方式。目前,在移动互联网应用市场中,绝大多数应用都是本地应用,但随着用户和智能移动终端平台种类的增加,本地应用发展所面临的问题也逐渐摆在应用开发商的面前。
1) 跨平台部署问题。当前主流移动智能终端系统有Android、IOS、BlackBerry OS、Windows Phone等,这些系统下的本地应用均无法运行在其它系统中,这意味着开发商要针对每一个移动平台招聘不同的开发、维护人员,将使得开发成本激增。
2) 快速更新与发布控制。上述主流操作系统中,除Android系统外,应用的发布都要受到系统厂商的管理,应用开发商必须通过特定的应用商店(比如Windows Phone Apps+Games Store、IOS下的App Store)才能让用户得到自家开发的应用,这对开发商在开发应用的功能上做了限制,也降低了应用的发布速度。
3) 碎片化问题。碎片化问题在Android系统中表现的尤为明显,由于其系统和硬件的开放性,市场中的Android设备屏幕尺寸、分辨率各异,再加上Android系统频繁更新,小的设备厂商没有实力快速加入新版本阵营中,使得碎片化日益严重。应用开发商要适配不同设备,使开发成本大幅增加,甚至导致了许多开发商放弃Android平台[2]。
这三个问题是制约本地应用发展的主要原因,相比较而言,移动Web应用在这些方面有着明显的优势。
1.2 传统移动Web应用
与本地应用相比,Web应用不直接依赖于终端系统的原生语言,而是直接在终端系统的Web引擎上运行,具有良好的跨平台特性,面对移动智能终端的“碎片化”问题相比本地应用也有更好的表现。这一特性也使Web应用的分享、传播变得极为方便,用户只需要知道应用的地址链接便可访问该应用,应用升级时开发商只需将升级后的应用部署到服务器上,用户再次访问时便可以使用最新的版本,因此,开发商可以自如地控制Web应用的发布可版本升级。
然而在HTML5技术出现之前,Web应用与本地应用之间有着不可逾越的障碍,从功能上可分为以下几类问题。
1) 本地存储。首先,相对传统的应用,Web应用不需要安装,所占空间小的特性使其具备传统软件应用所不具备的优势,但由于缺少本地存储数据的能力,在没有网络信号覆盖的地方,Web应用也就无法正常使用;其次,每次访问同一个Web应用时,都需要下载一次应用数据,其中包含大量重复数据,这会消耗大量带宽和流量。
2) 设备硬件访问。由于当前网络标准的限制,使得Web应用很难访问设备上的各种硬件,比如各重力感应传感器、GPS、摄像头等硬件。无法利用这些元件的硬件特性会极大地阻碍Web应用的创新,这是制约Web应用发展的重要原因。
3) 图像绘制及渲染。想要直接在网页上进行绘图是不能轻易完成的,即使是几何图形也不可以。在浏览器当中只能对图片做出点击、保存等有限的交互操作。如果希望在网页中对图片做出更多操作或者画出图形,就需要借助 flash、silverlight这类插件来完成。
4) 多媒体播放。当前在Web应用中,大多数音视频是通过插件(比如 Flash)来播放的,这对含有此类功能的Web应用带来了跨平台方面的困难,因为并非所有浏览器都支持同样的插件(比如Safari浏览器就不支持flash插件)。
5) Web通信能力。当设计一个Web应用来展示实时的信息时(如股票信息、票务信息等),通常是使用轮询(Polling)、长轮询(Long-Polling)或流(Streaming)等实时交互方式,这些方法在交互时都会用到HTTP的请求头和响应头,包含很多不必要的额外信息以至于增加了延迟,在对流量比较敏感的移动互联网领域,这些包头消耗的流量也是一笔不可忽视的开销。
6) 脚本运行效率。众所周知,浏览器在处理HTML页面中的脚本时,当前页面处于不可响应的状态,如果页面嵌入的脚本较多或脚本执行时间较长时,用户是无法做其它操作的,因此,十分影响Web应用的用户体验。
2 HTML5技术
这些问题一直以来限制着移动Web应用的发展,使其完全无法和本地应用相抗衡,以至于出现了当前移动互联网市场中本地应用为王的局面。直到HTML5技术的出现,HTML5在这些问题上做出了令人兴奋的改进,促使Web应用急速发展,并受到越来越多开发者的关注。
2.1 HTML5概述
在HTML5推出之前,W3C推荐标准还是1999年发布的HTML4.01和2001年发布的XHTML1.1,十多年来,HTML一直没有进行真正的升级,随着互联网应用的迅速发展,HTML4.01和XHTML1.1标准已力不从心,它们以文档为中心的理念已无法满足现代互联网应用的需要,因此,开发人员要求升级的呼声越来越高。2008年1月22日,HTML5的第一份正式草案发布,其目标便是取代HTML 4.01和XHTML 1.1标准,使网络标准达到符合当代的网络需求。
广义论及HTML5时,实际指的是包括HTML5、CSS3和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富网络应用服务(plugin-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight和Oracle JavaFX的需求,并提供更多能有效增强网络应用的标准集。
具体来说,HTML5添加了许多新的语法特征,其中包括
2012年第四季度,HTML5被W3C作为“候选推荐规范”正式发布,这意味着HTML5技术标准此时已是稳定版本,此后只会对漏洞进行修正,并计划在2014年第四季度最终定稿。与其同时发布的还有HTML5.1的首份规范草案。
2.2 HTML5的新特性
HTML5一发布便受到开发者的关注,主要原因是其新特性将解决当前移动Web应用所遇到的众多问题,使移动Web应用可以与本地应用相抗衡甚至更具优势。针对传统Web应用遇到的问题,HTML5技术提供了以下新特性。
1) 本地存储。①Web storage。HTML5的Web storage API 采用了离线缓存,缓存后会生成一个清单文件(manifest file),这个清单文件实质就是一系列的URL列表文件,这些URL分别指向页面当中的HTML、CSS、Javascrpit、图片等相关内容。当使用离线应用时,应用会引入这一清单文件,浏览器会读取这一文件,下载相应的文件,并将其缓存到本地。使得这些Web应用能够脱离网络使用,而用户在离线时的更改也同样会映射到清单文件中,并在重新连线之后将更改返回应用。②Indexed DB。它是HTML5的另外一种数据存储方式,目的是帮助Web应用在本地存储比较复杂的数据。每个域名可以创建多个“数据库”,每个“数据库”可以存放多个“表”,每个表中可以存放多个不同类型的Json对象。
2) 设备硬件访问。①Geolocation API。移动Web应用可以灵活使用移动智能终端上的GPS、Wi-Fi等定位方式,快速获取终端的精确位置。②Device Orientation API。该API可以让Web应用访问终端上的陀螺仪,收集设备的方向和移动信息,配合Geolocation API可以让开发人员实现丰富的地图、导航等类型的应用。③Media Capture API。HTML5的Media Capture API提供了对移动终端摄像头的可编程访问,比如用户可以直接调用getUserMedia方法获得摄像头提供的视频流。
3) 图像绘制及渲染。①Canvas。Canvas的应用编程接口提供了数十个方法以实现Web应用的绘图功能,用户可以在使用了Canvas标签的Web应用中动态地生成各种图形图像以及动画。②WebGL。开发人员可以通过WebGL提供的技术方案直接在网页上展示3D物体形象,其绘图性能可以直接使用终端设备的图形处理器能力。Canvas和WebGL的出现使Web应用可以不借助其它插件实现出色的绘图和渲染能力[5]。
4) 多媒体播放。①在HTML5中,增加了
5) Web通信能力。①Web Socket。Web Socket基于浏览器原生Socket,实现了全双工通信,使Web应用能实现真正的实时通信[6]。与Ajax相比,Ajax技术需要客户端发起请求,XHR收到域的限制,而WebSocket使服务器和客户端之间彼此互推信息,并允许跨域通信。②Web Notification。过去浏览器采用严格的沙盒机制将浏览器与桌面环境隔离,Web Notification提供了一种可以跨越沙盒的API,当浏览器运行在后台时,用户也可以收到来自Web应用的通知。
6) 脚本运行效率。①Web Worker。HTML5提出了线程的概念,通过Web Worker可以为Web应用提供多线程支持[7]。Web Worker的主要特征是:能够长时间运行(响应)、理想的启动性能、理想的内存消耗。Web Worker允许开发人员将需要长时间运行的计算放在后台进行,并保证页面对用户的及时响应。
HTML5带来的这些新特性,迅速缩小了移动Web应用和本地应用在功能和性能上的差距,并凭借其跨平台、节省本地存储资源、更易于版本控制等优势,Web应用极有可能改变当前移动互联网本地应用为王的局面,成为未来的主流应用形态。
2.3 HTML5在移动互联网中的应用
随着HTML5标准的正式发布,基于HTML5技术的移动Web应用也大量出现在人们的视线中,其中一类应用是桌面Web应用的移动化,例如百度和谷歌的地图应用移动版使用了地理定位API;Gmail移动Web版使用了本地存储,使用户可以离线阅读邮件;优酷、爱奇艺、Youtube等视频网站也在其移动版中放弃了Flash插件,用HTML5的新特性实现音视频的播放。另一类应用是纯移动Web应用,天气应用Sun、阅读应用美阅等等,它们和本地应用非常相似,在性能和体验上都有很好的表现[8]。
众多大公司也纷纷推出了各自的HTML5开发工具,例如Adobe已感到移动互联网中Flash大势已去,在2011年放弃了移动设备的Flash支持,并发布了HTML5动画制作工具Adobe Edge Animate等HTML5开发工具;Opera公司发布了全球首款GPU加速的HTML5处理引擎,随后EPIC Games公司发布的新一代虚幻4游戏引擎也支持了基于HTML5的跨平台3D游戏开发;百度也上线了Site App平台,帮助开发者建立、推广移动Web应用。可以看出,HTML5技术正在移动互联网中进一步普及。
然而,完全使用HTML5技术(HTML5+JS+CSS3)开发的移动应用在调用终端硬件功能时,是通过终端系统中的浏览器调用Device API来实现的,因此,需要浏览器对HTML5标准支持良好。但目前市面上众多浏览器对HTML5的各项新特性的支持参差不齐[9],这造成了一些HTML5应用无法在某些浏览器上正常运行。
为了解决这一问题,同时利用本地应用和HTML5 Web应用的特性,混合型应用应运而生。
3 混合型应用
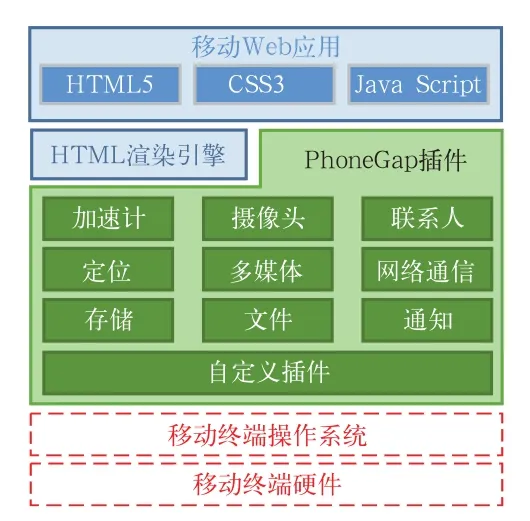
混合型应用(Hybrid APP)是介于本地应用和移动Web应用之间的折中方案,它继承了两种应用形态的长处。结合移动Web应用的需求和HTML5的特性, 现阶段出现了多种混合型应用的开发框架,如PhoneGap、AppCan、AppMobi、Titanium等。图1为PhoneGap应用架构图。

图1 PhoneGap应用架构图
开发者可以用HTML5技术完成移动应用主要功能的编程来解决本地应用的跨平台、“碎片化”等问题;使用JavaScript调用混合应用框架提供的插件库,能解决移动浏览器对Device API的支持不全面的情况,让HTML5充分发挥其特性。
虽然混合应用与移动Web应用相比增加了一定的开发复杂度,但面对移动浏览器对HTML5兼容性不一致的现状,在现阶段使用混合型应用更具优势,它可以获得比本地应用更好的跨平台特性,减少开发成本,同时可以在将来浏览器对HTML5的兼容性统一时能更快更好的过渡到移动Web应用。
4 结束语
从目前的发展趋势来看,移动互联网依旧是IT产业的未来,谷歌和Mozilla基金会都已推出了完全基于浏览器的操作系统Chrome OS和Firefox OS,这些都是推动本地应用Web化的风向标。随着移动通信技术的快速发展以及HTML5技术的逐步完善,我们可以肯定HTML5技术将在未来有着更广泛的应用和发展,我们现在所见的即是未来!
参考文献
[1]中国互联网络信息中心(CNNIC),第32次中国互联网络发展状况统计报告[R].2013.7
[2]Appcelerator-IDC.2012年Q3移动开发者调查报告[R].2012.9.25
[3]van Kesteren A,Pieters S.HTML5 Differences from HTML4[EB/OL].[2014-08-10].http://dev.w3.org/html5/html4-differences/
[4]W3C.Syntax Errors[EB/OL].[2014-08-10].http://www.w3.org/html/ig/zh/wiki/HTML5/introduction#.E8.AA.9E.E6.B3.95.E9.8C.AF.E8.AA.A4
[5]李慧云,何震苇,李丽,等.HTML5技术与应用模式研究[J].电信科学,2012(5):24-29
[6]李代立,陈榕.WebSocket在Web实时通信领域的研究[J].电脑知识与技术,2010,6(28):7923-7925
[7]刘华星,杨庚.HTML5——下一代Web开发标准研究[J].计算机技术与发展,2011(8):54-58
[8]蒋宇捷.从HTML5移动应用现状谈发展趋势[J].程序员,2013(5):88-91
[9]崔康.浏览器对HTML5的兼容性分析[J].程序员,2011(4):44-47
