基于Flash AS3.0声音控制的设计与实现
2014-03-24张明霞
◆张明霞
作者:张明霞,盐城师范学院(224055)。
1 引言
在Flash多媒体课件制作过程中,为了增强教学效果,更好地表达教学内容,通常会加入声音文件,而这些声音文件播放时能否自如地控制,则是在设计过程中需要着重考虑的问题。另外,声音也可以作为课件的一个重要元素,而不仅仅是背景音乐,如音乐课件中的音画同步设计。
2 设计思路及实现过程
设计1:外部文件导入方法
1)设计思路:通过load方法,装载声音文件,并设计两个按钮,分别控制声音的播放与停止。
2)设计过程。
第一步:制作“发音喇叭”的影片剪辑。设计一个有动画效果的发音喇叭。
第二步:设计“发音喇叭按钮”。执行【插入】|【新建元件】命令,类型设置为“按钮”,名称为“发音喇叭按钮”。在“指针弹起”“指针经过”“按下”“点击”关键帧中插入“发音喇叭”影片剪辑。
第三步:设计“静音喇叭”图形。执行【插入】|【新建元件】命令,类型设置为“图形”,名称为“静音喇叭”。绘制一个静音喇叭的效果图。
第四步:设计“静音喇叭按钮”。执行【插入】|【新建元件】命令,类型设置为“按钮”,名称为“静音喇叭按钮”。在“指针弹起”“指针经过”“按下”“点击”关键帧中插入“静音喇叭”图形。
第五步:设计“声音控制”影片剪辑。执行【插入】|【新建元件】命令,类型设置为“影片剪辑”,名称为“声音控制”。将图层1重命名为“声音控制按钮”,并从库中拖入“发音喇叭按钮”和“静音喇叭按钮”。新建图层,命名为“action”,右击第一帧,设计如下动作:

此步骤需要注意的是,声音文件和Flash源文件位于同一根目录中。
第六步:将“声音控制”影片剪辑插入到场景。回到场景中,将“声音控制”影片剪辑从库拖入到场景中,并调整其位置。
设计2:影片剪辑控制法
1)设计思路:创建影片剪辑元件,在元件中导入声音文件,设计两个按钮,分别控制声音的播放与停止。并进一步探讨使用一个按钮控制声音的方法。
2)设计过程。
第一步:将声音文件导入到库中。执行【文件】|【导入】|【导入到库】命令,在弹出的对话框中找需要添加的声音文件然后打开。
第二步:创建“声音”影片剪辑。执行【插入】|【新建元件】命令,创建一个元件,名称为“声音”,类型为“影片剪辑”,单击“确定”按钮,进入“声音”影片剪辑编辑状态。打开库面板,将声音文件拖放在场景中,在时间轴上添加普通帧至音频结束。在属性面板上设置其【同步】为【数据流】。
第三步:回到主场景,将图层命名为声音。从库中拖出“声音”影片剪辑到场景中,在属性面板上设置其实例名为“mysound”。
第四步:用按钮来控制声音的播放和停止。再新建一层,取名按钮层,执行【窗口】|【其他面板】|【公用库】|【按钮】命令,从公用库中拖出两个按钮(播放按钮和停止按钮)放在场景中。两个按钮的实例名称分别设置为play_btn和stop_btn。
第五步:新建一图层,取名action,单击第一帧,打开动作面板,加语句:

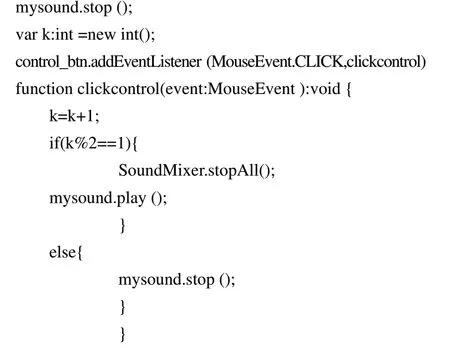
也可以用一个按钮来进行声音的控制,那么第四步则从公用库里拖一个按钮到按钮层,放在场景中的合适位置,并把按钮的实例名称改为control_btn。第五步则在动作面板加如下语句:

设计3:链接控制法
1)设计思路:在库中导入声音文件,并进行链接设置,设计两个按钮,分别控制声音的播放与停止。
2)设计过程。
第一步:将声音文件导入到“库”中。右击“库”中的声音对象,在弹出的快捷菜单中选择“属性”命令,选择“AcionScript”选项卡,勾选“为动作脚本导出”和“在第一帧导出”复选项,设置标识符中的类为“MyMP3”。
第二步:执行【窗口】|【其他面板】|【公用库】|【按钮】命令,从公用库中拖出两个按钮(播放按钮和停止按钮),放在场景中。两个按钮的实例名称分别设置为play_btn和stop_btn。
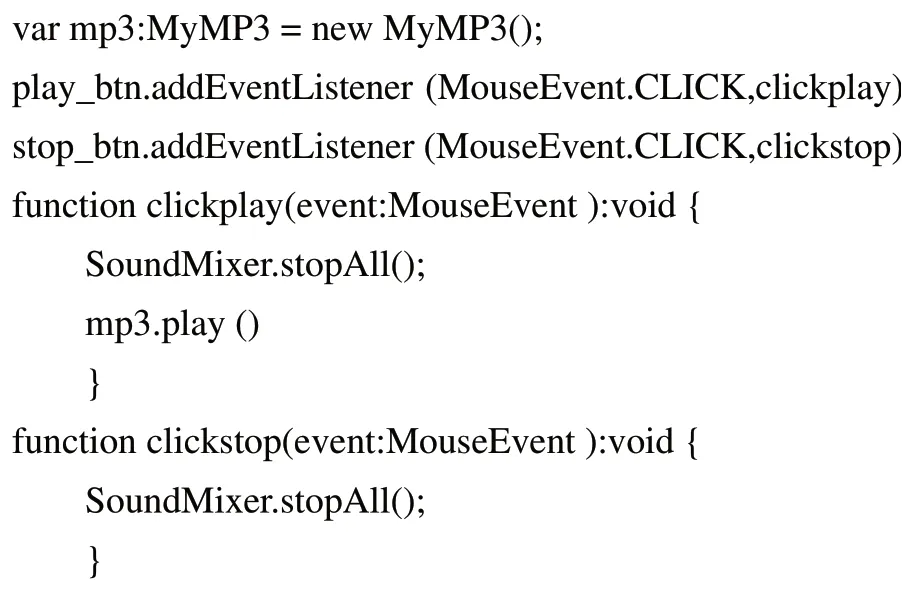
第三步:新建图层,命名为“action”,选择第一帧,打开动作面板,输入以下代码:

当然也可以用一个按钮控制声音的播放和停止,其按钮的相关设置和代码类似于设计2。
设计4:音画同步设计
1)设计思路。本设计中控制声音与画面同步,同时制作三个按钮“play_btn”“pause_btn”和“stop_btn”,用来控制声音的播放、暂停和停止。因此,本部分设计分两大部分进行:音画同步和按钮设计。
2)设计过程。
①音画同步的设计步骤。
第一步:将声音文件导入到“库”中。
第二步:打开库将音乐文件(如红星照我去战斗.mp3)从库中拖到场景中,这时在时间轴的第一帧上,音乐只是一条短直线。在时间轴的第一帧后的任意一帧处按F5键将帧延长,如果此时在帧上面的声波显示未结束,则继续向后延续帧,直至声音结束。选择第一帧,在属性面板中将“同步”属性设置为“数据流”。
第三步:新建图层,将图层命名为“歌词”。将时间轴的指针移动到第一帧处,按Enter键,听音乐,当音乐中的第一句歌词刚开始时,马上再按一次Enter键,这时音乐会停止。在音乐停止的这一帧处按F7键,插入一个空白关键帧,在属性面板中设置帧标签“start 01”;继续按Enter键,听音乐,当音乐中的第一句歌词结束时,按Enter键,按F7键标注帧标签“end 01”。反复上面的步骤,一直到整首音乐的歌词位置都标注完成。在该步骤中需多次听音乐,以便把每句歌词的位置标注准确。
第四步:以上的步骤完成之后,就可以在每句歌词的具体位置(如“start 01”和“end 01”之间)设计歌词。
由于下面的按钮设计过程中需要的音乐是通过URL地址链接的形式提供,所以将插入音乐的图层删除,保留“歌词”图层。
②声音的播放、暂停和停止按钮设计步骤。
第五步:新建图层,将图层命名为“按钮”。执行【窗口】|【其他面板】|【公用库】|【按钮】命令,从公用库中拖出三个按钮(播放、暂停和停止按钮)放在场景中。三个按钮的实例名称分别设置为“play_btn”“pause_btn”和“stop_btn”。依次选中各个按钮,在属性面板中调整按钮的位置和大小,可以设置“play_btn”“pause_btn”这两个按钮重合。
第六步:新建图层,将图层命名为“action”,右击第一帧,打开动作面板,加语句:


3 小结
在Flash多媒体课件或者其他动画形式中设计声音是常见的设计形式。本文所涉及的是外部文件导入、影片剪辑控制以及链接控制的方法。由于在控制过程中都用到按钮,在设计1中描述了设计个性化按钮的方法;在设计2和设计3中使用了公用库中的按钮方法,且在设计2和设计3中进一步探讨了使用两个按钮和一个按钮来控制声音的方法;设计4探讨了音画同步,并进一步拓展了按钮的控制“暂停”等功能。当然,关于Flash AS3.0中声音控制的技巧还有很多,需要进一步了解。
[1]陈钽.基于Flash AS3.0和FMS的林火监控演示软件设计与实现[J].信息通信,2013(9):56-57.
[2]程海生.Flash as3中实现动态图形的选中与编辑[J].电脑编程技巧与维护,2013(11):69-71.
[3]魏三强,罗莉华,张克柱.Flash MTV中歌词与声音精准同步方法研究[J].河北工程大学学报:自然科学版,2011(9):105-107.
[4]张树彬,黄丰龙,陈臣.Flash多媒体应用常用AS技术解析[J].电脑开发与应用,2012(25):64-66.
