基于HTML5的视频字幕控制和数学在线互动平台的实现
2014-03-24王玉龙周群
◆王玉龙 周群
作者:王玉龙,国防科技大学电视台,研究方向为教育技术(410073);周群,湖南涉外经济学院信息科学与工程学院,研究方向为网络与多媒体技术(410205)。
1 引言
随着现代信息技术的发展,网络技术在教育中的应用日益广泛与深入。网络教育、网络课程、在线教学与学习环境的设计成为当前国际教育界的热门话题,在一定程度上有效地推动了网络教学的发展[1-2]。数学在线课程作为一门相对特殊的网络课程,既有一般网络课程建设的共同特点,也具有自己独特的特征。比如,由于数学思想、概念、定理与结论等之间的逻辑性与整体性,不能像一般MOOC课程简单地对教学视频进行片段化处理,并且学习过程可能需要有更多的重复性与可再现性,因此要求视频的回放控制具有更大的灵活性;数学素材的制作与交流对话平台的构建具有太多的数学化元素,因此在网络教学平台构建和选择的表现形式上更复杂。因此,如何借助最新的网络技术,优化与设计数学网络教学与学习环境,搭建方便、快捷的互动对话平台,真正发挥出网络教学平台的优势,成为广大数学教育工作者及平台设计人员普遍关注和不断探索的课题。
本文借助HTML5、MathML、Mathtype和最新的IE、Firefox网页浏览器等技术与工具,给出在线视频添加字幕、由字幕实现视频播放位置精准控制的实现方法,提出数学化的对话平台的构建模式与方法。
2 借助HTML5实现字幕导航控制视频播放位置
HTML(超文本标记语言)是网络应用中使用最为广泛的语言,也是构成网页文档的主要语言。为了适应网络的快速发展和推动Web应用的标准化,2012年12月,万维网联盟(W3C)正式宣布了宣传为“开放的Web网络平台的奠基石”的HTML5规范定稿,并在2014年4月发布了最新的修订版本[3]。在基于HTML5的Web应用平台上,视频、音频、图像、图形、动画以及交互式文档都被标准化,摒弃了原有的私有封闭技术,改变了“多版本开发、多终端适配”的传统开发模式,使得互联网/移动互联网应用的“一次开发、跨平台/跨终端运行”成为可能[4],并且已经得到很多跨平台的浏览器支持。
不管是一般的课程教学网站,还是目前热门的MOOC课程学习平台,教学视频是网络教学的主要数字资源。数学课程不同于其他文化课程,在授课视频中必定会包含大量的数学公式与推导、分析过程,同一视频片段中的内容相关性较高,学习者在听课过程中并不能一次性地体会与理解,经常需要非常精准地跳到不同位置重复授课内容;或者通过字幕了解后续内容后,跳过已经理解和掌握的内容,转到自己感兴趣的内容。要实现这些功能,就需要有非常好的精确定位导航控制。
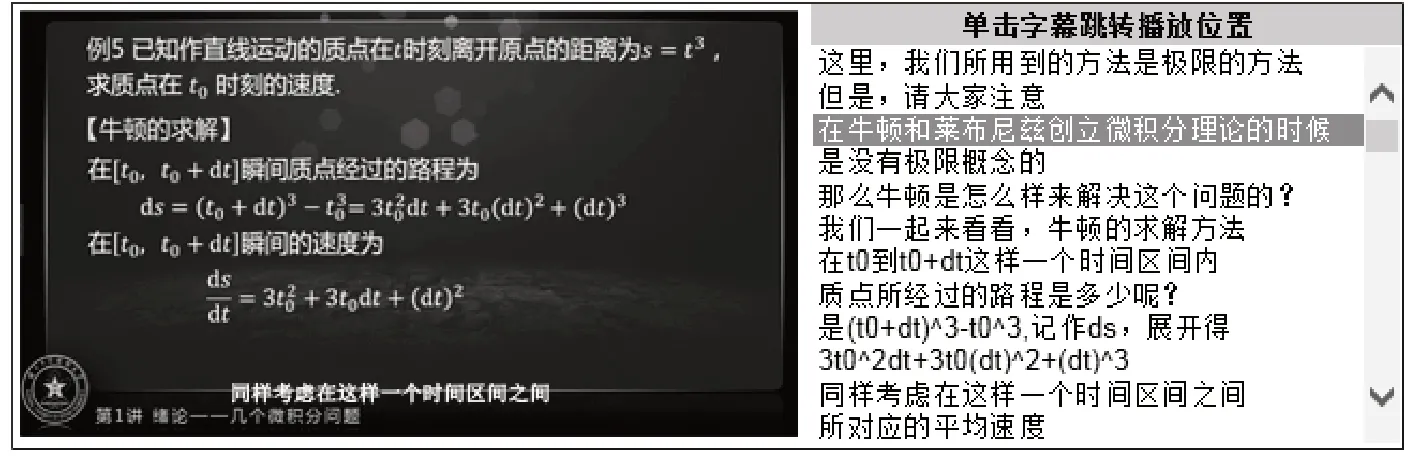
在网络上实现在线视频的精准控制具有一定难度,在Internet Explorer 10.0(IE10.0)及以上版本环境中,借助于HTML5技术,不仅可以实现给视频添加字幕,而且可以通过字幕实现对视频播放位置的精准导航控制。如图1所示,右侧列出整个视频的所有字幕,并给原来没有字幕的视频添加了字幕;单击右侧字幕列表项,视频会自动跳转到字幕出现的时间点并开始播放。

图1 IE10+HTML5实现字幕对视频播放位置的精确控制
图1的播放与控制效果需要有IE10.0以上浏览器的支持,并通过HTML5的视频播放与控制功能来实现。字幕内容保存为专门的轨道文件,如Web视频文本轨道文件(WebVTT)或文本时间标记语言文件(TTML)。其中WebVTT(后缀名为vtt)的文件结构相对简单,第一行为文本“WEBVTT”,后面空一行,接着是字幕出现的时间段,另起一行输入字幕内容;如果输入多行字幕,则可以实现双语或者多语言字幕功能,各不同时间点的字幕之间空行输入。
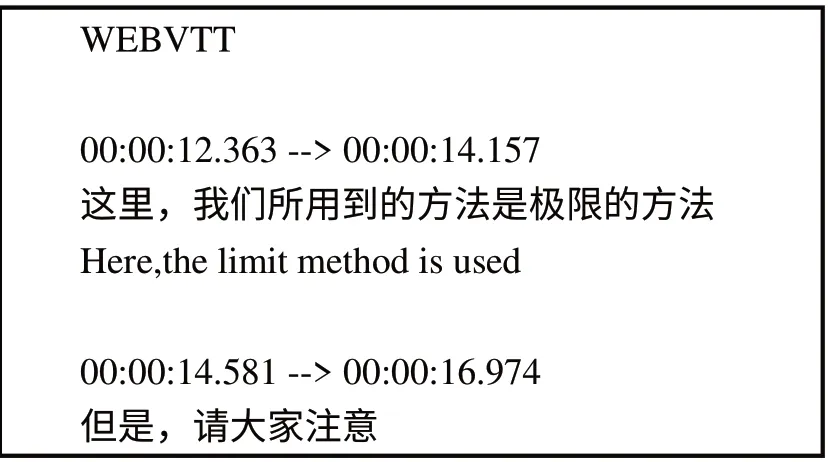
图2给出的字幕示例文件内容包含两段字幕,并且第一段字幕在视频上显示为双语字幕,上面为中文,下面为对应的英文字幕。将字幕文件(cn_track.vtt)与网页文件(HTML文件)、视频文件(movie.mp4)保存在同一文件夹下,通过如下代码即可实现浏览器中视频的自动循环播放,并附带视频控制条和附加显示字幕内容:

值得注意的是,如果使用“记事本”编辑字幕文件和网页文件,在保存时最好设置其“编码”为“UTF-8”,并将网页文件的字符集(charset)设置为“UTF-8”,否则中文字幕可能显示为乱码。

图2 WebVTT字幕文件内容结构
上面的操作还只是为视频添加字幕,字幕不会在视频画面外显示,同时也无法直接实现通过单击字幕控制视频播放位置的功能,具体的实现方法可以参考微软的浏览器开发中心网站[5]。在文献[5]的页面中,只要将其中的“获取所有对白”(Get all the cues)标题下的示例代码保存为HTML文件,然后修改视频与字幕文件为自己所需的内容,就可以直接得到字幕控制视频精准导航的效果,参考其他链接内容可以实现更灵活的控制功能。图1的界面是经过字幕列表位置调整以后的效果。
3 借助MathML和MathType构建数学互动平台
数学公式在网页上显示的方法主要有三种:图片显示,数学标记语言(MathML)和文档排版系统(LaTeX)[6]。为了让公式显示得清晰、完美,目前网络上也提供了一些浏览器插件或者一些专门用于数学公式编辑、转换和解析的工具或平台,但是其展示效果一直不很理想;或者对开发的在线学习平台,尤其是不能连接到互联网的内网数学交互平台中,不能达到满意的效果。
为了解决这个问题,提出使用MathML[7](数学标记语言)和支持该语言的火狐浏览器,借助HTML5技术和本机MathType数学公式输入工具构建数学在线交互平台的思路与方法。图3是交互平台的实现效果,上面显示的是数据库中保存的包含数学公式的试题或者主题信息;中间为文本输入窗口,用来输入包含MathML语言的交互式文本内容;下面是实时预览编辑文本框中输入内容的最终显示效果,以便检验是否符合输入要求,单击“保存”按钮可以将满意后的输入或回复内容存入后台数据库。
下面给出图3实现的功能与显示效果的具体实现步骤与方法。
1)页面布局设置。创建一包含三行一列的表格,第一行单元格用于显示上次通过中间文本框输入的主题信息;第二行单元格为包含提交表单的交互式输入文本框,文本框的HTML编码如下:
fflt;textarea id=”textname” cols=”60” rows=”10” onkeyup=”changetext()”ffgt;fflt;/textareaffgt;
第三行单元格用于显示包含预览输入文本框内容的层对象,层对象的HTML编码为:

图3 网页中数学公式的显示、输入与预览
fflt;div id="textShow"ffgt;预览输入窗口fflt;/divffgt;
2)数据的读取与保存。创建一包含用于保存主题信息字段表的数据库,如ACCESS数据库;编写读取最后一条记录中该字段内容的代码,并将内容显示在第一行的单元格内;编写单击“提交”按钮用于新增数据库表记录、保存输入文本框内容的代码。
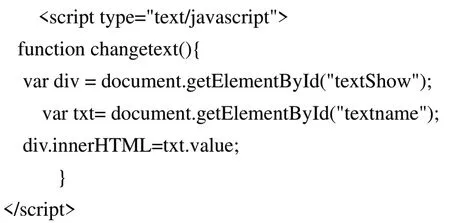
3)实现包含数学公式的文本框内容实时预览。用JavaScript编写文本框“onkeyup”事件调用“changetext()”的代码:

4)输入数学公式的MathML语言描述形式。对于普通文字可以在文本框中直接输入,对于一般用户而言,要用MathML语言描述数学公式相对比较困难。因此通过对MathType的适当设置,可以通过MathType直接将输入的公式对应的MathML语言描述粘贴到文本框中完成输入。打开MathType,单击“参数”(Preferences)菜单项,选择“剪切/复制参数设置”(Cut and Copy Preferences),打开“剪切/复制参数设置”对话框,在“MathML or Tex”列表中选择“MathML 2.0(no namespace)”选项,单击“确定”(OK)按钮完成设置。这样通过“复制”“粘贴”Mathtype公式即为公式或符号的MathML描述形式。把公式的MathML代码粘贴到文本区域指定位置,按一下空格或者任意键,在下面的预览单元格中即可看到公式的实际显示效果。
值得注意的是,有时候粘贴的MathML代码的第一个标记fflt;mathffgt;中可能包含选项“display=' block' ”,这时公式会另起一行显示;如果不希望另起一行,只要将该参数删除即可。如果预览效果满意,单击“提交”则可以将预览窗口的内容保存到数据库,并在第一行中显示出来。
4 结束语
虽然通过在线数学交互平台可以拓广教学与学习的时空维度,构建师生平等的互动交流氛围,但是与其他文化课程不同,要保证数学课程的教学质量和学习效率,仍离不开线下的课堂教学和师生的面对面互动交流,所以数学的在线教育更多地是被看作对课堂教学与线下学习的辅助和补充。它为进一步丰富和完善课堂教学过程,拓广教学与学习时间和空间维度,提高教学和学习效率及质量提供一个相对有效的途径。
本文仅仅研究了构建数学有效互动在线平台的部分技术,针对构建平台中存在的视频控制和输入与显示数学公式及符号不理想的问题,给出解决问题的方法。要想充分发挥在线平台的功能,除了进一步丰富平台内容和功能之外,还需要进一步加强在互动平台支撑下的教学模式与学习模式的研究,这样才能真正实现搭建平台,服务与促进教学与学习效率与质量提升的目标。
[1]谢幼如,尹睿.网络教学设计与评价[M].北京:北京师范大学出版社,2010.
[2]艾碧.网络教育:教学与认知发展新视角[M].丁兴富,等,译.北京:中国轻工业出版社,2003.
[3]HTML5[EB/OL].http://www.w3.org/TR/2014/CR-html5-2014 0429.
[4]陆钢,李慧云.HTML5技术应用现状与发展趋势研究[J].广东通信技术,2013(5):2-5.
[5]Timed text tracks[EB/OL].http://msdn.microsoft.com/en-us/library/ie/bg123962(v=vs.85).aspx.
[6]顾勤.数学公式在Web中的显示方案[EB/OL].http://express.ruanko.com/ruanko-express_62/tech-overnight3.html.
[7]Mathematical Markup Language (MathML) Version 3.0 2nd Edition[EB/OL].http://www.w3.org/TR/2014/REC-MathML3-20140410/.
