基于工学结合的UI设计与实操课程实践模式探究
2014-03-16广州市轻工职业学校梁瑞龄
广州市轻工职业学校 梁瑞龄
一、引言
工学结合课程的内涵是以工作过程系统化课程为基本,突出以学生为主体,工作(学习)过程符合人的职业成长规律,源自于职业岗位,内容、要求和环境具有真实性、全面性和学习性,结构完整遵循系统化原则。其基本特征是:工作中学习,工学一体化,实现学习者综合职业能力的培养。本文以《UI设计与实操》课程实践模式,探讨基于工学结合的校内课程实施方式方法。
二、开展UI课程的前期准备
工学结合课程具备以下两个特征:(1)工学结合课程的载体是综合性的“典型工作任务”;(2)工学结合课程的实施,要让学生亲自经历结构完整的工作过程。目前广州市中职学校计算机专业普遍开设了图像制作、网页设计的课程,大部分以单个案例教学法教学法为主,学习任务随意性较大,有时为了一些简单的知识点,设计出一个项目。学生缺失了在一个职业活动情境中,参与具有结构完整的工作过程,包括计划、实施以及工作成果检查评价等步骤。笔者在参加发改委推行的双师型培训过程中,得到去企业实习和交流的机会,参与了2010年亚运会O/S内部系统界面设计,与及南沙区黄阁镇政府OA办公系统UI设计的工作,意识到以往网页设计、图像制作课程单个知识点的案例教学法,不利于学生全面了解企业的工作模式,缺乏和用户的有效沟通,造成参加工作后学校的知识点与工作岗位要求脱节,于是笔者编写了《UI设计与实操》的校内教程,并向学校申请增设该课程,从用户需求分析开始,到书写UI(用户界面)规范,建立用户界面执行准则、设计准则,最后具体实现应用实例,使学生在课堂中亲自经历结构完整的工作过程。
三、基于工学结合的课程标准
课程标准需要根据专业培养目标,期望学生达到的知识、能力的基本要求而制定,是编写教材、进行教学任务、评价的依据。笔者根据当前企业的岗位情况,将理论知识、素质培训、实际操作技能进行整合。
与UI课程相关的工作岗位有UI设计师、网页制作WEB前端开发、手机应用程序美工、游戏界面设计、淘宝美工等等,本课程面向的是中等职业学校二年级学生,他们已经在前期学习过《图像制作》、《网页设计》的课程,同时在学习《FLASH二维动画设计》。UI设计课程主要介绍有关网站、手机等操作系统用户界面的设计,通过色彩、构图等各种技巧,培养学生对图标、logo、菜单、banner的设计能力,提高学生对素材的原创能力,笔者结合自己社会专业的社会实践把教学环节设计为几个典型的工作任务:大运会住宿安排系统界面设计、汽车网站主页面设计,家居网站主页面设计等。再在里面划分为客户需求分析,UI规范文档制定,UI界面具体构造等几个子任务,使学生参与从客户需求,订单生产出发,到整个项目完成的完整工作过程,具有较强的操作性和时效性。

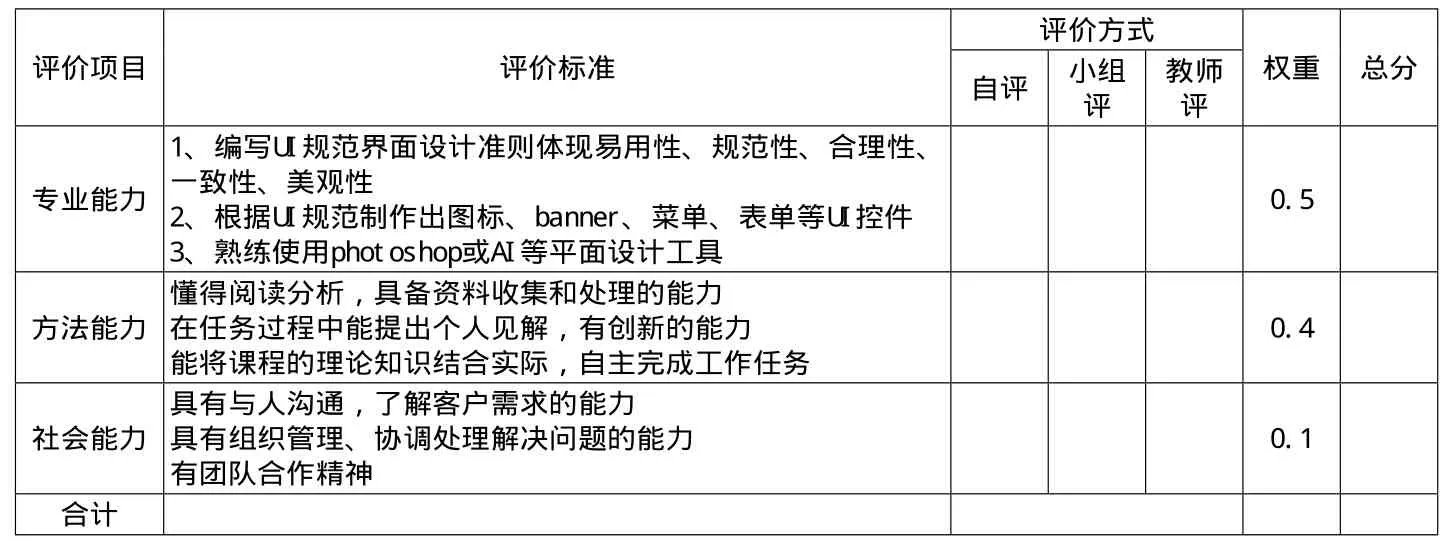
表1 工作项目综合评价表
四、基于工学结合的UI课程的典型工作任务
(一)企业调研
通过笔者在广州智联公司实习期间,了解到企业基于互联网B/S模式以及基于客户端C/S模式的UI设计流程,大概分为需求分析、项目细化、项目构建三个阶段,其中项目构建阶段分为:(1)UI设计人员与界面制作人员共同合作,制作出前端界面并规范UI 文档;(2)界面制作人员与技术人员共同合作,完成前端界面制作与及后台技术实现。对于UI课程教学而言,主要关注需求分析阶段、项目细化阶段与及构建阶段中的与界面设计人员合作部分(部分小型公司UI设计人员兼任界面制作)。
(二)工作任务
下文以“深圳大运会住宿安排管理系统”的界面提练为典型工作任务,作为工学结合的教材并实施教学,工作流程如图1所示。
(三)工作任务分析
大运会住宿安排管理系统是基于WEB B/S模式下使用的内部系统,界面设计功能区包括住宿规则管理、住宿计划安排管理、入住退房跟踪管理、访客通行管理。同时要求能与交通计划管理、基本信息管理、系统管理几个大功能模块进行访问对接。要求UI设计遵循易用性、规范性、合理性、一致性、美观性的几个原则。
(四)教学分析
在整个教学实施过程中,学生是学习过程的主体,教师是学习的引导者。教师在学生编写需求分析文档、建立界面交互模型,以及编写《UI规范文档》的时候进行指导,重点对以下几方面进行把关:
1.易用性:(1)用户获取信息的链接深度不易过深,应提供合理的快捷入口按钮或快捷搜索功能;(2)完成同一功能或任务的表单元素,按钮等放在集中位置,减少鼠标移动的距离。(3)复选框和选项框要有默认选项,按选择机率的高低而先后排列,并支持Tab选择。
2.合理性:(1)网页标准色原则上不超过两种,如果有两种,其中一种为标准色,另一种为标准辅助色。(2)页面导航条清晰明了、突出,层级分明。
3.一致性:如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致,要求所有页面要在普屏(1024*768),宽屏1280*800,高分屏(1600x1200)等几种分辨率下运行通过。
4.独特性:WEB应用软件界面设计应能体现出软件所属行业,用户群等特征。在框架符合规范的情况下,设计具有自己独特风格的界面尤为重要。
(五)工作过程设计
1.启动阶段
学生了解产品整体需求;了解用户UI需求,整理UI规范;参考产品需求以及UI规范来整理《UI需求分析文档》。
2.细化阶段
学生根据《UI需求分析文档》做交互模型,让用户能直观的了解界面间的逻辑关系,来确认设计的可行性(即界面层次的交互演示)。
使用性测试阶段可把学生按4-5人分组设置为多角色,依照交互演示来进行体验测试,如普通目标用户角色、研究角色、需求角色和开发人员角色来评审逻辑关系的合理性,包括使用合理性和设计合理性,教师审定并检查界面规范方案并总结。
3.构造阶段
学生根据交互演示设计效果图,皮肤,界面布局,图标元素并与界面制作人员完善并确立UI规范文档等。教师对学生制定的UI规范进行讲评并修正。
以下为构造阶段的几个步骤实例:
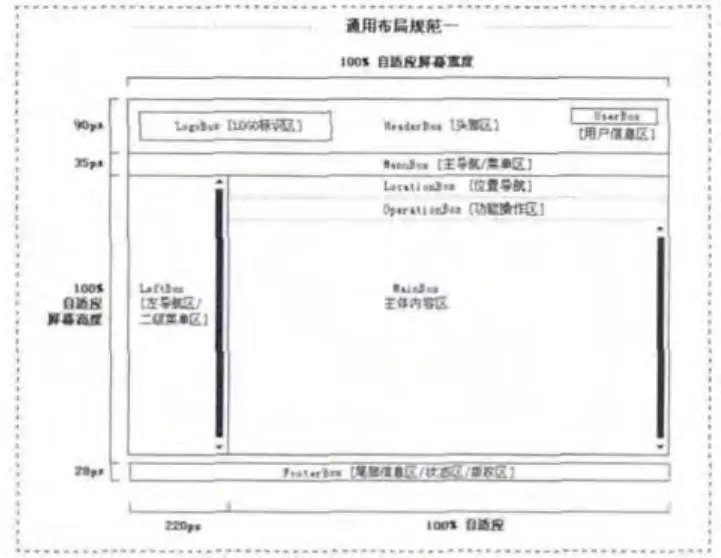
(1)通用布局规范,如图2所示,此种布局结构特点是功能模块划分清晰,主次分明,适合目录式数据结构的展现与操作,同时也是行业内最常用的一种布局结构,也符合大众一般的操作习惯。但是需要注意的是,这种结构布局会因各模块内大量数据信息展示,由于屏幕分析率和浏览器的不确定性,使得网页可视长度会撑得很长,而出现多处滚动条,这种界面会降低对用户浏览操作的体验。基于此,在这里规定整个BODY区统一自适应屏幕宽/高度,固定一些静态的操作模块区,其它区数据内容过多可处理成出现局部滚动条即可。

图2 通用布局规范
(2)色彩规范。软件系统整体色调选择,参考大运会会徽的标准色彩使用规范以及网页配色原则,通过对会徽五基色的延展应用,搭配出符合大运会信息化系列软件系统一致性的视觉感。
本规范提供三套配色方案,橙,蓝,绿供设计师选择;色彩的具体应用可根据各WEB应用软件系统需求,应用范围,用户群等相关因素也可由UI设计师根据配色方案思路自由发挥,创意。
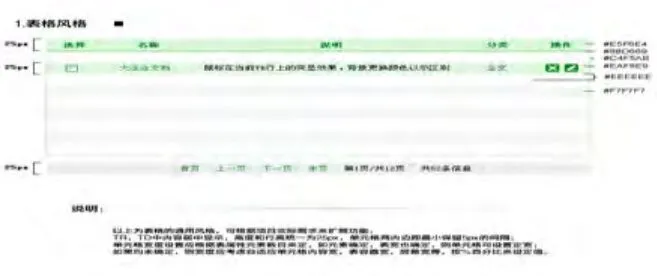
(3)表格数据展示区规范
表格适用于表单数据的展现,视觉效果设计应该以为数据展现服务的原则。分表table,表头thead,表主体tbody,表尾tfoot。设计效果应以深色浅色来区分各表区域的属性与权重。边框线,背景颜色应符合主体色调一致,同时区别于不同类别数据的显示,以及利于用户阅读表数据可以采用隔行换色来提高数据可读性,增加用户体验度。
表格风格如图3所示:

图3
基于UI规范,制作出具体化的控件和页面。UI系统应用实例示范如图4所示。

图4
(六)工作任务总结与评价
针对学生的成果和学习过程进行评价和总结,可以安排以下几个环节:(1)学生成果展示;(2)学生自我评价和总结;(3)教师根据本项工作任务的完成情况进行评估与总结,评价方式见表1所示。
五、教学反思与改进
《UI设计与实操》课程是一个较新的课程尝试,目前市面上未有适合中职类教学的教材,故此,笔者结合本专业的情况,编写适合中职学生的教材。本课程的特色是:(1)本课程以工学结合课程的要求进行开发,结合中职学生的实际设计能力,把企业中的实际工作项目,提练成典型工作任务,并以理论实践一体化的教学模式加以实施。(2)提倡学生注重用户感受,分析不同客户对使用界面的习惯不同,引入企业的界面规范手册,把以往的完成一项界面设计项目,转换为完成一份客户订制的合同,让学生体验整个从订单到完成项目的完整的过程。(3)作为前端网页设计课程的延伸,为学生以后在从事界面设计的职业生涯打下较好基础。
在教学过程中,笔者在制定课程评价方案时遇到了较多困难,因为该课程的作品评价主观性较强,同时应以客户满意度为最大权重的评价标准,虽然制定了“表1工作项目综合评价表”,仍然感到不能准确评价这次工学结合的教学效果,还需要学校加强企业的合作,把更多的企业订单带到课堂教学中来,同时聘请专家、企业工程师研究该课程的评价体系,做到更高效促进工学结合在中职教育中的发展。
[1]赵志群.职业教育工学结合课程的两个基本特征[J].教育与职业,2007,10下(30).
[2]孟源北.广州市中等职业教育“工学结合课程”剖析[J].中国职业技术教育,2011(08).
[3]汝宇林.基于工作过程的“工学结合课程”课程解读与实践[J].兰州石化职业技术学院学报,2009,3.
