RTCWeb及其与IMS的融合研究
2013-10-08乐利锋段晓东
乐利锋,彭 晋,段晓东
(中国移动通信研究院 北京 100053)
1 引言
Web应用已成为互联网应用最成功的模式之一,其应用范畴已经渗透人类社会生活的各个领域。人们只要通过一款浏览器,就可以享受到无穷无尽的Web服务,如各种电子商务、网络游戏、社区服务及各种网络交友等。与此同时,Web技术所带来的优势(如统一的客户端和较好的可维护性),使一些传统应用纷纷转型到Web模式。Web应用开发的简单快速也受到开发者青睐,开发者只需要一次开发就可以在任何地方部署,代码片段很容易在开发者之间被复制和粘贴,越来越容易掌握的JavaScript库使开发更加快捷。
Web浏览器一直随着Web应用的需要持续加入新的Web 特性,W3C(world wide web consortium,万维网联盟)标准化组织追求的Open Web Platform[1]是所有Web技术的集合,不仅包括基础 Web技术,如 HTML(hypertext markup language,超文本标记语言)、CSS(cascading style sheet,级联样式表)和 JavaScript及 HTTP(hypertext transfer protocol,超文本传输协议)等;还包括新的Web技术,如HTML5[2],允许开发者免费使用它所发布的技术。可以预见,未来Web将逐渐成为一种准入门槛较低、推广成本可控的统一应用平台。
基于Web的实时通信应用可以吸引越来越多的用户。Facebook[3]推出了整合Skype的视频聊天服务,首次使用该功能的用户需要安装插件;GoogleTalk[4]网页版的正常使用需要安装Google话音和视频聊天插件,在浏览器中成功安装插件后,可以直接在Gmail[5]或iGoogle[6]中进行视频和话音通话。但这些插件对于不同浏览器需要不同的开发实现,且需要用户安装,具有一定的安全隐患。为了避免引入新插件,一些 Web 网络电话(如 Alicall[7]、FlashVoIP[8])采用普及程度比较高的flash player插件实现实时通信功能,可重用flash插件自有RTMP(real time messaging protocol,实时消息传送协议)[9]信令和媒体传输协议。但flash插件方式需要依托第三软件提供商的支持,大规模商用更需要支付相当可观的费用。
如果彻底不引入插件,Web实时通信客户端在执行效率方面想接近传统客户端或插件客户端的效果,需要浏览器提供更多新特性的支持。为了实现实时通信功能,浏览器至少需要具备会话管理、音视频编解码引擎和媒体传输等功能。会话管理功能允许开发者为上层应用实现呼叫建立和管理;音视频编解码引擎功能允许外设(如麦克风及摄像头)将采集的数据进行编码并发送给网络,或者将接收的媒体进行解码供外设(如音箱或者显示器)呈现;媒体传输功能实现对不同网络的NAT(network address translation,网络地址转换)或防火墙穿越,并实现对媒体内容的封装传输。
对于无插件Web实时通信应用开发,开发者需要调用浏览器API(application programming interface,应用程序编程接口)才能使用其实时通信模块功能。如果缺少对实时通信模块API的统一使用规范,不同浏览器厂商对API的定义和使用可能出现很大的差异,开发者需要了解不同版本的API使用方法,从而可能会影响开发周期。所以,业界希望Web浏览器的实时通信能力被标准化的呼声越来越高。IETF(internet engineering task force,工程任务组)和W3C这两大标准化组织从2011年开始积极推进基于Web浏览器的实时通信 (real-time communication in web-browsers,RTCWeb)标准化工作[10,11],力图提出一个能够在Web浏览器上实现用户之间话音和视频等实时通信的标准化框架。IETF的主要工作在于标准化基于浏览器的实时通信的架构和协议;W3C的主要工作在于标准化浏览器与Web应用之间的API,即上层Web应用通过JavaScrip编程调用这些被标准化的API,实现对浏览器RTCWeb功能的使用,如捕获本地设备的媒体内容、呈现媒体内容、建立点对点媒体通信等。随着RTCWeb标准化的逐渐深入和影响力的逐步增强,各大浏览器厂商如 Chrome、Mozilla Firefox、Safari和Opera纷纷宣布支持或部分支持RTCWeb功能,RTCWeb浏览器逐渐步入舞台并占据相当的市场份额。
2 RTCWeb关键技术
2.1 RTCWeb通信模型
IETF RTCWeb工作组建议的典型架构[12]如图1所示。Web客户端是基于浏览器的融合JavaScript、HTML及CSS的技术客户端实现,对浏览器和Web服务器的会话信令面操作是通过JSEP控制实现的;通过JavaScript调用RTCWeb API,实现对浏览器能力的使用;Web客户端通过JavaScript与Web服务器传递基于Web Socket承载的RTCWeb信令消息。RTCWeb信令协议由Web应用定义,可以是标准的协议,如 SIP(session initiation protocol,会话初 始 协 议 )、XMPP (extensible messaging and presence protocol,可扩展消息处理现场协议)或私有协议,但媒体协商可参考基于Offer/Answer模型的ROAP(RTCWeb offer/answer protocol);Web服务器之间采用双方认同的协议,如 SIP或者 XMPP;浏览器之间采用RTP(real-time transport protocol,实时传输协议)或 SRTP(secure RTP,安全实时传输协议)用于媒体传输,同时采用ICE(interactive connectivity establishment,交互式连接建立)协议用于防火墙穿越。

图1 RTCWeb通信模型
2.2 RTCWeb浏览器API
W3C WebRTC工作组的关注重点在于浏览器端API的标准化[13],通过调用标准化API实现从本地设备(如摄像头、麦克风或网络摄像机)捕获并呈现本地音视频媒体内容、通过NAT穿越技术建立点对点连接、基于点对点连接交换媒体内容。这些功能的实现主要由Stream API和Peer Connection两大类API实现。
Stream抽象了对实际媒体流表示及操作的方法和属性,目前定义了若干重要的接口,主要是Media Stream。Media Stream对象可以表示从远端节点或者发送给远端节点的媒体流;从网络传输Media Stream角度看,每个Media Stream对象都有一个输入和输出,来自远端节点的Media Stream(由Peer Connection实例化产生)可以看作输入;本地设备产生的Media Stream(调用getUserMedia函数产生)传给远端节点便有一个输出;对于媒体流的呈现,需要专用URL来表示一个媒体流并在网页中表现出来 (调用createObjectURL函数生成)。
Peer Connection抽象了浏览器之间信令交互及媒体通道建立的方法和属性,通过开通媒体通道,Media Stream对象表示的媒体流可被送到对端。一个Peer Connection对象实现3类功能,即ICE代理 (利用ICE方式实现NAT穿越,如依赖STUN或者TURN服务器)、Peer Connection状态(标识当前连接状态,如“new”、“opening”、“active”等)和ICE 状态(标识穿越状态,如“new”“waiting”“connected”等)。此外,Peer Connection提供创建媒体协商的方法和属性,如Offer/Answer消息构建方法(createOffer/createAnswer)及SDP属性设置(setLocal Description/setRemote Description)等。
2.3 RTCWeb基于HTML5呈现方式
W3C WebRTC工作组对于媒体流的访问和呈现使用HTML5 video和audio标签[2],这两个新标签提供了在浏览器中不使用插件播放视频和音频的特性,这正是HTML5区别于先前版本的显著特征。非HTML5的浏览器一般安装flash插件播放媒体,正确播放媒体需要使用
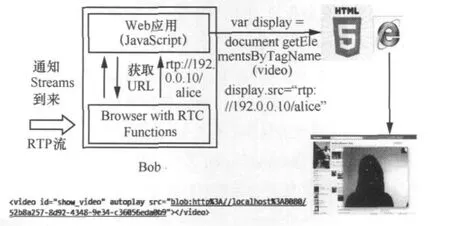
RTCWeb通信在HTML5浏览器中呈现音视频的播放需要通过JavaScript实现。如图2所示,Alice和Bob进行视频通话,Alice的视频通过RTP流到达Bob的浏览器,浏览器通知上层Web应用;上层Web应用向浏览器获取Alice视频流的Bob URL;上层Web应用获取video标签,并将URL赋值给这个video标签,更新video标签代码,实现媒体播放。

图2 RTCWeb基于HTML5标签呈现
2.4 RTCWeb媒体协商模型
IETF RTCWeb工作组建议RTCWeb终端间实现媒体建立所需信息协商的协议ROAP[14]。ROAP遵循Offer/Answer模型实现浏览器终端之间对SDP(session description protocol)消息的交换。ROAP消息内容只是实际传输的RTCWeb信令包含的子内容,并不定义实际线上传输的RTCWeb信令消息。如图 3 所示,ROAP 目前主要定义了“offer”、“answer”及 “OK”等消息,这些消息的产生由上层应用通过JavaScript调用Peer Connection的若干API实现。

图3 ROAP消息展示
2.5 RTCWeb会话建立方式
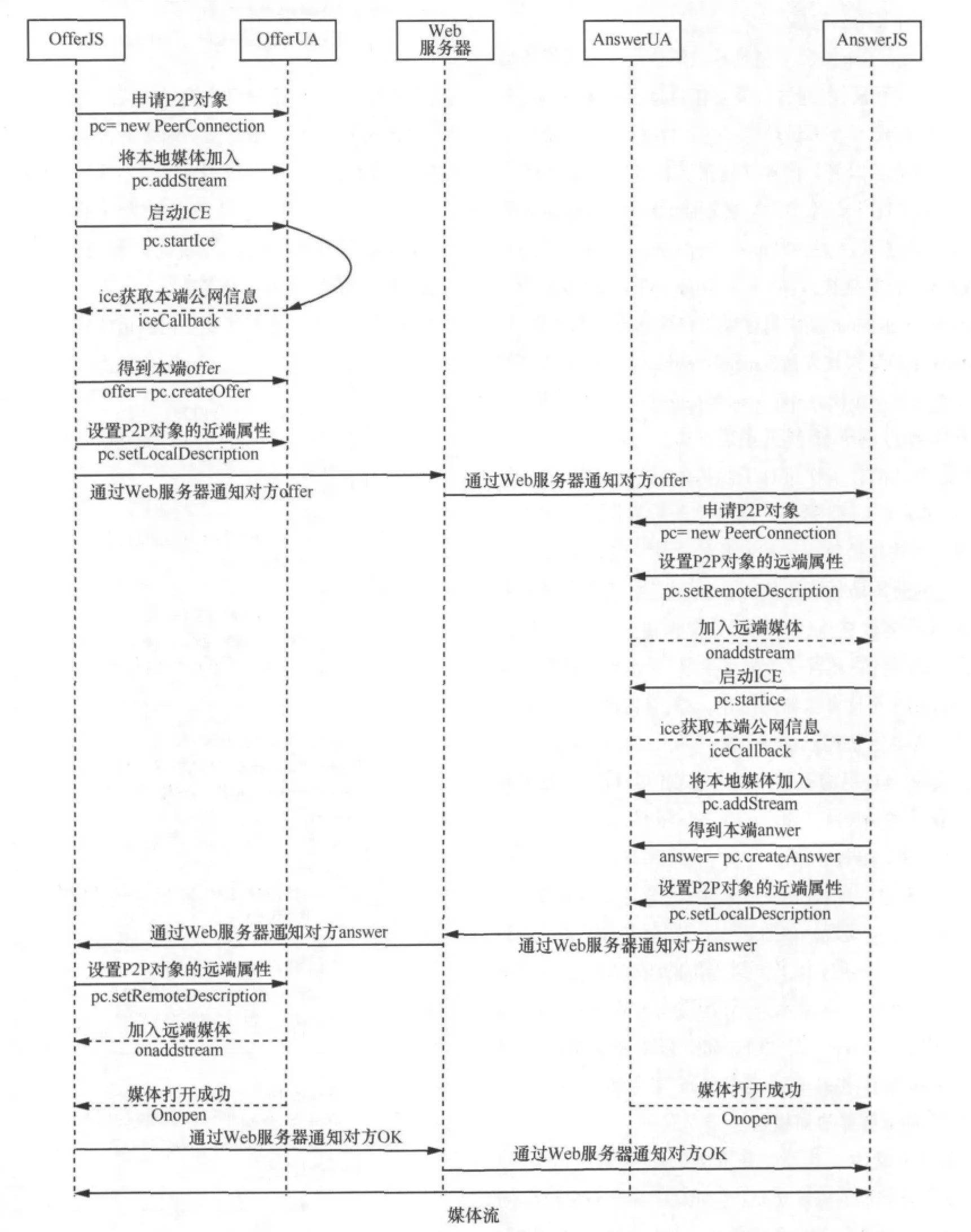
RTCWeb通信系统需要专门的信令状态机实现对多媒体会话信令面的控制,IETF RTCWeb工作组建议采用一种基于JavaScript实现会话建立的协议 (JavaScript session establishment protocol,JSEP)[15]。JSEP 使得信令状态机从浏览器中解放出来,通过JavaScript使控制状态、状态机升级、会话描述修改等操作变得更加灵活和容易。JSEP能够灵活、简单地处理Offer/Answer模型的交互,如图4所示。
JSEP可以和任何会话控制协议相结合,如JSEP控制ROAP呼叫、JSEP控制XMPP呼叫、JSEP控制SIP呼叫。目前已经出现了JSEP控制SIP呼叫的雏形 (如sipML5)[16],sipML5信令面采用SIP over Web Socket,外接专用RTCWeb服务器将SIP消息从Web Socket中解放出来,并发送给SIP或IMS核心网。

图4 JSEP实现流程
2.6 RTCWeb信令承载方式
传统上,Web双向通信是通过Web客户端采用 HTTP轮询方式从Web服务器获取消息,这是一种对HTTP的畸形使用。基于HTTP作为RTCWeb信令的传输协议并不合适,主要体现在3个方面:第一,Web服务器采用HTTP轮询方式会造成Web服务器资源的浪费;第二,HTTP轮询方式实现实时通信依赖于轮询周期,周期太长会影响实时性,周期太短会耗费资源;第三,Web客户端和Web服务器之间的数据传输需要使用HTTP头,这对于实时通信来说是一个比较大的开销。希望Web实时通信能够通过一个TCP连接实现双向通信。基于这个想法,IETF提出了Web Socket[17]协议用于实现双向通信。Web Socket是一个基于TCP及80/443端口传输的协议,包含握手和数据传输两部分,握手协议通过带有Upgrade字段的HTTP请求和101的响应交互完成,握手成功后就进入双向长连接的数据传输阶段。如图 5所示,采用 Web Socket协议承载 RTCWeb信令可以提高消息的交互效率,相对HTTP轮询而言,实现了真正的双工通信,一个TCP长连接相比若干HTTP短连接占用资源少,同时数据传输效率更高(Web Socket数据帧头只有几个字节,而HTTP头需要几十个字节)。

图5 Web Socket与HTTP实现实时通信流程对比
3 RTCWeb与IMS融合构想
3.1 IMS中引入RTCWeb客户端的优势
IMS是一种全新的多媒体业务形式,能够满足用户对更新颖、更多样化多媒体业务的需求。随着IMS应用的增加和丰富,IMS客户端的功能和特性需要不停地变化与演进,客户端软件变得越来越复杂,对IMS终端的要求也会更高。目前IMS客户端主要包含硬终端和软终端。如果采用RTCWeb技术实现IMS的免插件的RTCWeb客户端,可以进一步丰富IMS的终端形态。RTCWeb客户端和传统的客户端在实现上存在本质区别,如图6所示。在传统客户端中,应用与终端平台相关,信令面和媒体面功能是通过调用操作系统API实现的,信令面与媒体面在逻辑上分离并通过内部接口通信;在RTCWeb客户端中,应用与终端平台无关,信令面和媒体面在逻辑和物理上均分离,信令面由上层应用实现,媒体面由浏览器实现,信令面调用浏览器API实现实时通信。

图6 传统客户端和RTCWeb客户端的比较
相比传统IMS客户端或插件客户端,RTCWeb客户端具备更多优势:操作便捷性,基于浏览器环境,实现客户端的免安装(输入网址即可下载Web客户端)和免用户干预的升级;开发灵活性,浏览器为上层Web应用提供了开发实时通信应用的API,基于脚本开发客户端应用,周期较短,成本较低;平台无关性,在浏览器中运行,实现了业务与终端平台或操作系统的无关性,有利于跨平台移植,适应于不同终端。
3.2 RTCWeb与IMS融合构想
IMS增加Web客户端形态,使其应用最终能脱离终端平台或操作系统的限制。由于受浏览器支持能力和普及程度的影响,IMS客户端Web化是一个逐步落实的过程。如图7所示,第一步,通过对传统客户端软件进行二次开发并向浏览器平台移植,实现基于浏览器的插件客户端,这种客户端借用了浏览器的呈现方式,但逻辑上自成体系,可和IMS直接对接;普通插件对于不同浏览器需要不同的开发实现,且需要用户安装,具有一定的安全隐患。第二步,为了避免引入新插件,可以考虑使用普及程度比较高的flash插件做客户端,但需要一个接入网关实现RTMP协议流的解析和与IMS协议的适配。第三步,采用RTCWeb技术引入无插件的Web客户端,开发者通过JavaScrip编程实现Web应用信令面功能,RTCWeb信令可以由Web应用定义,所以需要一个接入网关实现RTCWeb信令和IMS协议的适配。
随着终端Web化的逐渐深入,承担RTCWeb客户端接入功能的网关(RTC-GW)的作用越来越重要。RTC-GW除了可以接入RTCWeb客户端,也可以提供对其他Web客户端 (如flash客户端)的接入,实现客户端通信协议 (如RTCWeb或者RTMP)到电信核心网IMS协议的适配和转换及媒体转码等操作(为了简化,后文将主要考虑RTC-GW提供RTC客户端接入功能)。随着RTCWeb客户端数量的增长,单个RTC-GW无法应对高并发呼叫和媒体处理问题,可以通过多个RTC-GW组成协同群组(RTC-GW cluster),实现资源共享。

图7 RTCWeb客户端接入IMS构想
4 RTCWeb接入IMS的解决方案
RTCWeb技术有力推动了IMS终端形态向无插件Web客户端的转型,将来IMS用户手持任何终端下载RTC客户端即可使用IMS业务。本节将重点介绍RTCWeb客户端接入IMS解决方案及典型业务的实现流程。
4.1 总体结构
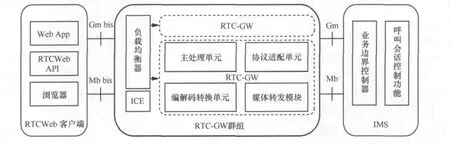
如图8所示,RTCWeb系统由RTC-GW及RTCWeb客户端组成,其中RTCWeb客户端由支持RTCWeb API的浏览器及相应的Web App组成。RTCWeb客户端可以通过DNS获取RTC-GW群组的入口地址,入口点一般具有负载均衡器(load balancer)的功能;RTCWeb客户端向负载均衡器请求可服务的RTC-GW,负载均衡器采用轮询或者IP散列的方式确定一个RTC-GW,并向RTCWeb客户端返回IP地址或者域名信息。如果RTCWeb客户端位于NAT之后,无法与其他客户端建立直连,RTC-GW可以向RTCWeb客户端提供ICE,帮助客户端实现不同类型的NAT穿越。RTCWeb客户端通过RTC-GW实现与IMS核心网的通信,其中,RTCWeb客户端和RTC-GW之间形成客户端/服务器方式的通信,包括RTCWeb信令和RTP媒体交互;RTC-GW实现了背对背的用户代理(B2BUA),转化RTCWeb信令及媒体编解码适配IMS信令及媒体编解码,最终接入为IMS业务边界控制器(service border controller,SBC)设备,完成RTCWeb客户端和IMS的互通。

图8 基于IMS的RTCWeb系统结构
RTCWeb信令处理/适配及媒体面交换主要涉及了RTC-GW以下基本功能。
·主处理单元 (master processing unit,MPU)主要完成RTCWeb信令及业务流程控制,如对于Chrome浏览器,MPU处理基于Web Socket承载的RTCWeb信令。
·协议适配(protocol adapter,PA)单元主要完成RTCWeb信令与SIP的协议转换及SIP用户代理的信令面相关工作。
·编解码转换(codec transcoding,CT)单元主要完成媒体格式的编解码转换工作。比如,Chrome浏览器支持音频编解码iSAC/iLBC/G.711和视频编解码VP8,而IMS要求支持音频编解码G.711/G.723/G.729和视频编解码H.263/H.264,一般情况下需要实现浏览器到网络编解码的转换。
·媒体转发(media forward,MF)模块主要完成 IMS及RTCWeb客户端之间的RTP/SRTP媒体接收、发送及解析,如果需要编解码转化需要先将RTP分组发送给CT处理。

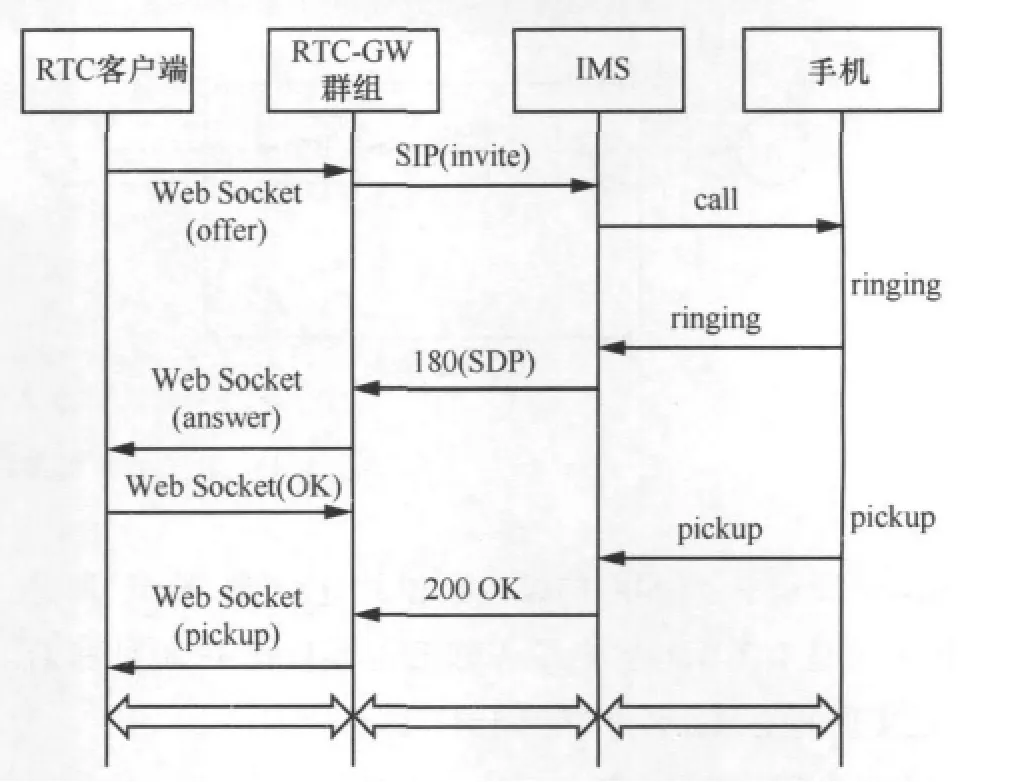
图9 RTCWeb用户与传统手机用户之间的呼叫流程
4.2 关键流程
4.2.1 RTCWeb用户与传统手机用户之间的呼叫流程
RTCWeb客户端通过RTC-GW群组系统接入IMS,所以RTCWeb客户端与RTC-GW群组系统之间的交互基于Web Socket承载的RTCWeb信令,而RTC-GW群组系统与IMS之间采用SIP信令。如图9所示,在RTCWeb用户呼叫传统手机用户的信令流程中,RTC-GW群组系统负责在RTCWeb客户端和IMS网络之间传递呼叫、振铃及摘机等操作。

图10 RTCWeb用户之间呼叫流程
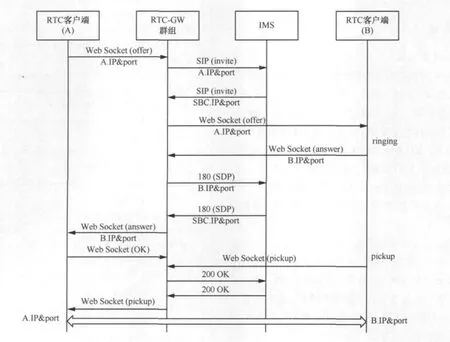
4.2.2 RTCWeb用户之间的呼叫流程
SBC作为IMS的信令和媒体的入口点,将造成两个RTCWeb客户端之间通信媒体的迂回。希望在无需合法监听的情况下,RTCWeb客户端之间的媒体交互能够以P2P的方式进行。这个问题可以通过RTC-GW群组系统来实现。如图10所示,RTC-GW群组系统在媒体协商Offer/Answer交互中,将SBC的媒体面IP地址和端口隐藏,取而代之的是RTCWeb客户端A和B的媒体面IP地址和端口,实现RTCWeb客户端之间的媒体直传。
RTC-GW群组系统如何将SBC的媒体面IP地址和端口替换成RTCWeb客户端的媒体面IP地址和端口,实现方法有很多,图11列举两种方式仅作参考:第一种方式,RTC-GW A和B分别为RTCWeb客户端 A和B提供服务,RTC-GW A和B直接交换媒体面信息,将SBC的媒体面信息换成对端RTCWeb客户端的媒体面信息;第二种方式,RTC-GW A和B分别为RTCWeb客户端A和B提供接入,并将信令转发给同一个RTC-GW提供服务,这样同一个RTC-GW便直接将SBC的媒体面信息替换成不同的RTCWeb客户端的媒体面信息。

图11 RTC-GW群组系统实现媒体地址替换
5 结束语
RTCWeb技术成为推进Web实时通信的优选方式之一,它具有传统客户端无法比拟的优势,如操作便捷性、开发灵活性及平台无关性等。本文首先对RTCWeb通信模型及关键技术进行介绍及分析;在此基础上,提出了采用RTCWeb技术实现IMS免插件Web客户端的想法,并提出相应的RTCWeb与IMS的融合方案;方案细化了IMS RTCWeb客户端和RTC-GW接入网关的实现方式;通过本文建议的RTCWeb和IMS融合方案,可进一步丰富IMS的终端形态,简化IMS客户端部署方式,提升用户体验。
此外,关于RTC-GW群组实现方式,可以结合云计算技术形成一个RTC-GW云。通过云计算技术使RTC-GW群组具有低成本、易扩展、易管理等优点。RTC-GW云系统保证RTC-GW功能实体之间相互协作,实现负荷分担,对外实现拓扑隐藏,使用了数据多副本容错、同构可互换等措施来提升可靠性。RTC-GW云还可以对外提供云服务,如 SaaS(software as a service,软件即服务),可能包括RTC-GW的功能或者其子功能,如会话控制、协议适配或编解码转化甚至NAT穿越等;PaaS(platform as a service,平台即服务),可能提供RTCWeb开发平台,即系统可以对外提供JavaScript开发包供第三方网站或者软件进行调用。
1 Open web platform.http://www.w3.org/wiki/Open_Web_Platform
2 HTML5.http://www.w3.org/TR/html5/
3 Facebook.http://www.facebook.com/
4 GoogleTalk.http://www.gtalk.com.cn/
5 Gmail.http://mail.google.com/
6 iGoogle.http://www.google.com/
7 Alicall.http://www.alicall.com/
8 FlashVoIP.http://www.alicall.com/
9 RTMP specification.http://www.adobe.com/devnet/rtmp.html
10 W3C WebRTC working group.http://www.w3.org/standards/techs/webrtc#w3c_all
11 IETF RTCWeb working group.http://datatracker.ietf.org/wg/rtcweb/
12 Alvestrand H.Overview:Real Time Protocols for Brower-based Applications.W3C,June 20,2012
13 WebRTC 1.0:real-time communication between browsers.http://www.w3.org/TR/webrtc/
14 Jennings C,Rosenberg J.RTCWeb Offer/AnswerProtocol(ROAP).IETF,October 30,2011
15 Uberti J,Jennings C.Javascript Session Establishment Protocol.IETF,June 4,2012
16 sipML5.http://www.sipml5.org/
17 RFC6455.http://tools.ietf.org/id/draft-ietf-hybi-thewebsocketprotocol
