视觉优化的移动三维图形自适应重构技术研究
2013-09-11刘思远
温 颖,刘思远,张 玲
(1.杭州职业技术学院 信息电子系,浙江 杭州310018;2.浙江工业大学 计算机科学与技术学院,浙江 杭州310023;3.浙江省可视媒体智能处理技术研究重点实验室,浙江 杭州310012)
0 引 言
渐进编码传输技术[1]、可视掩码计算算法[2]、适用于移动设备的模型简化和渐进传输方法[3,4]以及文献 [5]提出在服务端完成并删除耗时的本地重组计算,极大减少三维模型在客户端的绘制等待时间的方法,上述这些面向移动终端的模型简化、传输和绘制技术,能较好地实现三维图形在移动终端上的可视化,但这些方法没有考虑移动终端的跨平台特性[6,7],没有综合考虑视觉感知、图形本身复杂度的动态性、移动终端系统资源及占用可能性,使得生成图形的时间不均衡,视觉感知效果比较差。因此在三维图形的信息动态重组与自适应可视化技术方面,系统应综合考虑当前的资源状况和计算能力,采用简略的计算方法和数据降低对计算质量的要求,保证计算在指定时间内完成,才能获得良好的视觉效果。本文通过对象重要性计算,对不同级别细节层次模型的分布比例进行跨平台自动调整,从而生成视觉效果较为满意的三维场景,为移动图形绘制成本和视觉效果寻求一种折中方案。
1 视觉优化的移动三维图形自适应重构系统的架构
由于移动终端屏幕尺寸较小,存储量有限,若所有对象都采用精度高的场景模型显示将对移动终端存储的占用量和网络传输带来巨大压力,但若全部采用精度低的场景模型,视觉效果又无法得到保证。因此要采取分层次模型显示策略。
一个物体有了不同的细节层次后,选择该物体的一个用于绘制的细节层次的方法就是LOD (level of detail)选择方法。选取LOD常用的两种方法是根据视距来选择合适的模型[8]和基于投影面积的LOD选取方法。但是,对象重要程度除了和视点位置、对象大小等影响视觉重要度的因素有关外还应考虑观测者的感兴趣程度、对象的颜色等因素,因此要建立对象视觉重要度、对象颜色、对象大小、视点位置等综合因素的对象重要度模型。此外,由于移动终端软硬件环境不尽相同,采取固定的显示策略无法适应所有移动终端,因而需要根据不同终端对显示策略进行调整,按照新的显示策略进行图形重构。
本文提出的视觉优化的移动三维图形自适应重构技术主要实现不同移动终端上的自适应绘制,即自动适应不同用户要求和软硬件环境生成满意的可视化结果。该技术主要完成3个步骤:①结合对象的运动过程,估算对象的重要度;②根据对象重要度来选择合适的可视化模型,确定哪些级别的LOD模型被用来进行绘制;③根据移动终端的平台类型、移动终端的配置参数和性能等,对选择的层次细节模型再进行适当调整,使场景生成时间满足限时要求,且较为均衡,达到最佳视觉效果。如图1所示。

图1 系统结构
2 对象视觉重要性的计算方法研究
对象重要性的计算是实现自适应重构的一个关键问题,它是是否可以降低模型精度的重要依据。文献[9]对视觉显著度和视觉重要度进行了量化分析,得到如下结论:当观测者在观察感兴趣的目标时,他们的视线并不会分布于该目标的所有区域,仅仅是目标中特定的某几个区域吸引了绝大多数的视觉注视点。这些区域定义为视觉重要度区域,且该区域和区域内的对象大小、面积无关。对视觉显著图的计算,文献[9]是基于这样的假设:当人类的视线落在某一点上时,该区域受到的视觉的强度,是以该点为中心的高斯分布。文献[9]假设观察者眼球距离屏幕的距离为1575像素 (约41厘米),而人类视网膜中央凹的宽度大约在1°左右,如图2所示。

图2 计算点扩散函数
通过三角函数R=1575像素×tan0.5°≈14pixels,便可以算出,所需使用的高斯函数,其宽度约为28个像素,得到直径为28像素的圆形区域,即为1个注视点下的视觉重要度区域。
此外,在日常生活中,人们常常可以体验到在视距相等的情况下,有些颜色显得比实际距离近,而有些颜色显得比实际距离远[10],色彩的不同会造成空间远近感不同[11]。
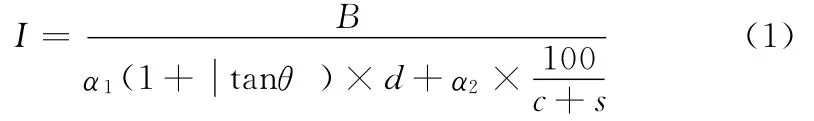
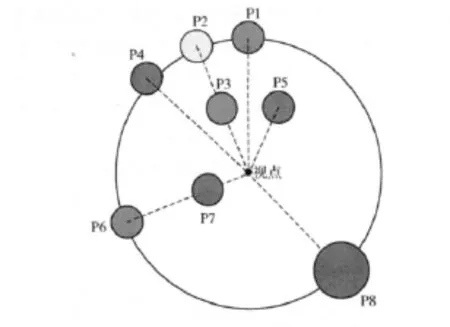
基于以上研究成果,本文综合考虑视觉重要度区域、视线方向、对象颜色及大小对视觉效果的影响,如图3所示,把圆心作为视点,垂直视线方向上距离圆心最远的对象作为基准对象,引入一个与视线方向相关的因子factor,取factor=tanθ,d表示某对象到圆心的实际距离,s表示对象的投影面积,c表示对象的颜色,得到改进后的重要度度量公式为

式中:α1,α2——权重系数,B——重要度基准值,它的值由处于重要度临界位置的某对象 (称作基准对象)计算得到,则,其中,θ0表示该基准对象的视角,d0表示基准对象到视点的距离,s0表示基准对象的对象大小,c0表示基准对象的颜色。I的值越大,表示某对象的重要度值越大。颜色按照红、橙、黄、绿、青、蓝、紫分别赋值7、6、5、4、3、2、1。图3中,P1、P3、P6处的对象为绿色,P2处的对象为黄色,P4、P5、P7处的对象为红色,P8处的对象为紫色。
以上对象重要性判断主要针对视觉重要度区域之内的对象,对于重要度区域之外的部分,随着圆半径的逐渐扩大,根据对象和圆心之间的距离,可以利用线性关系逐步降低对象重要性,在此不再展开论述。

图3 对象重要度

表1 重要度信息表,α1=0.6,α2=0.4
3 基于视觉优化的移动三维图形重构策略研究
按需动态分配LOD模型适合于资源有限条件下的三维模型重构。现有方法多数以虚拟对象的几何属性作为模型等级选择的重要依据[12],未考虑绘制时间限制,对虚拟对象在环境中所具有的其他属性也极少考虑。
在自然图形绘制过程中,由于时间限制不能将所有的模型都按照最高细节层次绘制,尤其是移动终端,全部按照每个对象的LOD最高层次来传输,将对网络造成较大压力,且会增加移动终端的能耗,因此需要对各个对象的绘制层次作出选择。以LOD模型为数据源,对所需模型按照对象重要性进行层次选取和绘制,从而降低数据量来满足视觉的实时性要求,适合于移动终端的计算环境。
假设场景中每个对象有n个模型,模型按细节层次从高到低依次为LOD1,LOD2,…LODn。为满足限时计算和视觉优化的需要,将对象重要度从高到低排序,重要度越高,就选取层次越高的模型来显示,设置不同层次模型的分布比例参数K。假设视觉重要度区域中有m个对象,num (LODi)表示第i层次模型的总数 (i=1,2,……,n),LOD模型的相应级别所占的百分比依次为K1,K2,…Kn,Ki=num (LODi)/m,Ki>=0 (i=1,2,……,n),且K0+K1+K2+…+Kn=1。
根据限时要求,按照对象重要性在场景数据库中重新选取对象的细节层次。重构策略的关键就是根据移动终端的性能,不断调整不同层次模型的分布比例参数K,以满足限时要求。
重构包括3个步骤:
首先识别终端类型,根据终端类型选择不同层次模型分布比例参数K= {K1,K2,…Kn};
然后根据对象重要性选取待可视化对象。在视觉重要度区域内形成可视化对象集Soi= {Oi;i=1,2,…,n},然后计算每个对象的重要性Ioi,并根据对象重要性从高到低排序,得到有序可视化对象集:So'i= {Oj;Ioj>Ioj+1,j=1,2,…,n-1};
最后,计算So'i中的LOD层次,并进行调整。根据不同层次模型分布比例参数K,确定LOD级别计其数量,使重要度性的对象选取高层次的LOD模型。此时待可视化对象对应的层次模型集合为:
Loi=Oi ∈ So'i,l= 1,2,3,…,n,num(li)=m*Ki,i=1,2,3,…,n},其中L为LOD模型,l为对象的LOD层次,num (li)为第i层次模型的数量,m为对象个数,n为层次模型个数。
计算完成后,要根据绘制时间自适应地调整可视化模型,保证在限定的时间内将数据绘制完成,一般采用降低LOD级别的方法,对已选取的LOD层次要进行调整,通过减少高层次的数据传输量来降低移动终端能耗。若绘制时间在限定时间的合理范围内时,则直接进行绘制;若估算的绘制时间小于限定时间的合理范围,则按照对象重要性由大到小的排列,增加对象的模型级别,直到在估算的绘制时间接近限定时间或者所有对象的LOD级别已经达到最高等级为止;反之,则依次降低当前对象的模型级别,直到不能降低模型级别为止。
考虑到移动终端资源有限,可以从比较低的分辨率的模型开始选择,通过逐步增加高层次模型来提高视觉显示效果。
4 实验结果
为验证本文提出的方法,进行了3个实验,实验环境为:CPU为Intel(R)Core (TM)i3CPU 550@3.20GHz 3.19GHz,内存为2048MB(DDR2SDRAM),显卡为ATI Radeon HD 4550的PC机一台、分辨率为640×480像素的HP iPAQ hx4700型PDA一台、iphone手机一台。实验前在PC建立场景数据库,并采用层次树的方式为场景中每个对象组织各自的层次模型。在PAD端初始时采用二维图片方式展示场景和对象,操作者通过点击某处作为当前注视点,并将此作为视觉重要度区域的圆心,把直径为28像素的圆形区域作为视觉重要度区域。通过使用PAD进行漫游,在运行中,PC机根据视觉重要度区域传输不同的层次模型供操作者进行交互。
图4为本文实验所用到对象的10个级别的LOD模型,其中标题显示的是对应LOD模型的面片数量。图4(a)的LOD模型最为精细,面片数量为5840个;图4(j)的LOD模型最粗糙,面片数量仅为60个。

图4 不同细节层次的LOD模型
实验1 对使用区分优先层次策略和未使用区分优先层次策略两者的仿真时间对比。
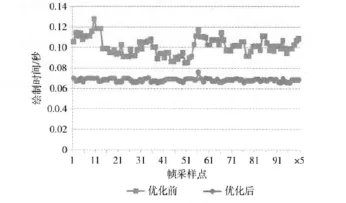
图5为两者的仿真时间的变化情况。显示同一个场景,采用相同的路径进行漫游,漫游路程为100帧,每隔5帧采样一点,期望响应时间为0.068s。蓝色曲线表示使用区分优先层次优化策略前的仿真时间变化,红色曲线表示使用区分优先层次优化策略后的仿真时间变化。可以发现,使用区分优先层次策略后,场景的仿真时间降低,且场景的仿真时间更加稳定且接近于预先设定的期望响应时间。

图5 使用区分优先层次策略前后的仿真时间比较
实验2 使用自适应优化方法和未使用自适应优化方法的LOD分布对比。
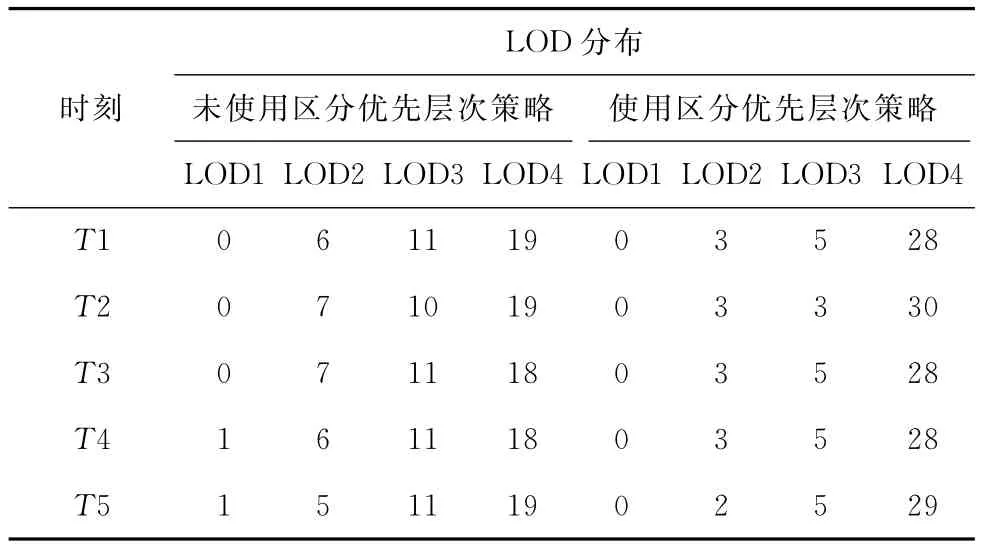
表2为使用自适应方法优化前和优化后的LOD分布,T1~T5为5个不同的时刻,视觉重要区域内平均有36个对象。如在T1时刻,在使用自适应优化方法前,LOD1和LOD2的数量较多,因而造成仿真时间过长;在使用自适应优化方法后,LOD1和LOD2的数量减少,且LOD4(纹理贴图)的数量增加,该优化方法降低了那些重要性相对较低的对象的模型级别,所以仿真速率也相应提高了。

表2 使用区分优先层次策略前后的LOD分布
实验3 不同网络带宽采取同一个分层策略的仿真时间对比。
图6显示了不同网络带宽采取同一个分层策略的仿真时间。实验场景中共30个对象,每个对象的LOD取4个层次,分别是LOD1,LOD2,LOD3和LOD4(采用纹理贴图),分 别 设 置 分 布 比 例 参 数 K1= {0.4,0.2,0.2,0.2},K2= {0.3,0.2,0.2,0.3},K3= {0.1,0.2,0.3,0.4}。从图中可以看出,由于平台不同,导致性能不同,采取同样的分层策略无法取得一致满意的结果。在网络带宽较为满意的情况下,按分布比例参数K3绘制时,能取得较满意的结果。

图6 同一分层策略在不同网络带宽下的仿真时间
我们分别在iPhone和iPad上进行了自适应可视化的应用,仿真场景实例如图7所示。通过应用表明,该方法能根据移动终端的类型和网络环境进行模型不同层次的分布比例参数的调整,实现三维场景的自适应可视化。
5 结束语

图7 仿真场景实例
为了自动适应不同平台移动终端的软硬件环境,保证虚拟图形可视化真实感的同时,保持三维交互虚拟图形绘制时间的恒定性,本文研究了一种视觉优化的移动三维图形自适应重构方法。该方法能根据不同移动终端的特点,通过对复杂图形中对象视觉重要性的评估,采用区分优先层次的策略生成可视化效果较为满意的虚拟图形。进一步的工作包括为不同计算能力的移动终端提供合理的初始层次分布比例,以缩短自适应调整时间,提高显示效率。此外还需进一步研究当移动终端在大范围漫游时,如何保证对象显示的仿真时间较为稳定。
[1]FU Xin,TANG Yan.3Dmodel transmission technology [C]//Chongqin:Computer Application Technology Exchange,2008:78-83(in Chinese).[付鑫,唐雁.三维模型传输技术 [C]//重庆:计算机应用技术交流会,2008:78-83.]
[2]Qu L J,Meyer G W.Perceptually guided polygon reduction[J].IEEE Transactions on Visualization and Computer Graphics,2008,14 (5):1015-1029.
[3]LUO Xiaonan,LIN Mouguang,JI Changbo,et al.A progressive geometry simplification method for mobile computing terminal [J].Journal of Computer Research and Development,2007,44 (6):1038-1043 (in Chinese).[罗笑南,林谋广,姬长波,等.面向移动计算终端的渐进几何简化方法 [J].计算机研究与发展,2007,44 (6):1038-1043.]
[4]MA Jianping,LUO Xiaonan,CHEN Bo,et al.A geometry simplification method for mobile 3Dgraphics [J].Journal of Computer Research and Development,2008,45 (8):1395-1401(in Chinese).[马建平,罗笑南,陈渤,等.一种面向移动3D图形的几何简化方法 [J].计算机研究与发展,2008,45 (8):1395-1401.]
[5]YANG Bailin,WANG Xun,PAN Zhigeng.Perceptually optimized model transmission and realtime rendering among wireless network [J].Journal on Communications,2011,32 (2):77-85(in Chinese).[杨柏林,王勋,潘志庚.无线网络中基于视觉优化的三维模型传输与实时绘制方法 [J].通信学报,2011,32 (2):77-85.]
[6]Johannes Behr,Yvonne Jung,Tobias Franke,et al.Using images and explicit binary container for efficient and incremental delivery of declarative 3Dscenes on the web [C]//Los Angeles,USA:Proceedings of the 17th International Conference on 3DWeb Technology,2012:17-25.
[7]Jingshu Huang,Brian Bue,Avin Pattath,et al.Interactive illustrative rendering on mobile devices [J].IEEE Computer Graphics and Applications,2007:48-56.
[8]Bao G B,Li H J,Zhang X P,et al.Realistic real-time rendering for large-scale forest scenes [C]//Singapore:Proceedings of IEEE International Symposium on Virtual Reality Innovation,2011:217-223.
[9]WANG Junle.The research of visual attention and quantifying the relationship between visual saliency and visual importance[D].Guangzhou:South China University of Technology,2010:1-67 (in Chinese).[王君乐.视觉注意机制相关研究及其中视觉显著度与重要度间关系的量化分析 [D].广州:华南理工大学,2010:1-67.]
[10]MA Aimei.Color based on color psychology,urban planning and design [D].Tianjin:Tianjin University of Science and Technology,2010:1-65 (in Chinese).[麻爱美.基于色彩心理学的城市色彩规划设计 [D].天津:天津科技大学,2010:1-65.]
[11]YANG Zhen.Research on technology of retinal projection display [D].Xian:Northwestern Polytechnical University,2011:1-59 (in Chinese).[杨震.视网膜投影显示技术研究[D].西安:西北工业大学,2011:1-59.]
[12]LIANG Xiaohui,ZHAO Qinping,HE Zhiying,et al.Mobile terminal-oriented real-time interaction point model drawing method [J].Science China Press,2009,39 (8):822-832(in Chinese).[梁晓辉,赵沁平,何志荧,等.一种面向移动终端实时交互的点模型绘制方法 [J].中国科学,2009,39(8):822-832.]
