面向移动终端的HTML5应用运行环境研究*
2013-02-19区洪辉梁柏青李蓉蓉
陆 钢,区洪辉,梁柏青,李蓉蓉
(1.中国电信股份有限公司广东研究院 广州510630;2.中国电信股份有限公司广东分公司 广州510081)
1 前言
移动智能终端应用形态主要分为移动Web应用和本地应用两类,移动Web应用是指运行在移动Web引擎上的应用,一般采用网页语言开发,本地应用是指运行在移动终端操作系统上的应用,一般采用Java、C等原生语言开发。比较而言,移动Web应用通过Web引擎调用终端能力,具有开发简单、跨平台适配等优点,目前由于Web引擎能力的限制,更多适用于一些游戏、阅读等信息类、内容类应用;而本地应用能够直接调用终端能力,具有交互方式丰富、运行效率高等优点,其应用范围更广。长期以来,移动Web应用作为本地应用的重要补充形态,由于其开发门槛低,受到广大草根开发者的欢迎。
当前移动互联网的最新趋势就是HTML5所引发的技术变革,Strategy Analytics分析师表示:“预计全球支持HTML5的手机将由2011年的3 360万部增长为2013年的10亿部”。该增长主要由北美、欧洲和亚洲的硬件供应商和软件开发者所推动,他们希望在多种平台上开发富媒体业务,包括像Adobe、苹果、谷歌和微软这样的公司。应用开发商Appcelerator和市场调研机构IDC联合发布了新的移动行业趋势季度报告,其数据显示,移动开发者对HTML5的兴趣大幅提高。
可以看到,HTML5丰富了Web应用的多媒体呈现能力、交互能力、云端服务集成能力与本地处理能力,降低了移动互联网应用的开发门槛,对移动设备的本地应用形成了巨大的挑战。由于具备良好的用户体验、丰富的多媒体内容、优异的跨平台和跨终端等特性,基于HTML5的移动Web应用正在成为下一代移动互联网应用的主流趋势。而HTML5应用运行环境作为移动Web应用的重要载体,在产业生态链中具有核心位置,其技术先进性和产品成熟度决定了移动Web应用未来的发展前景。
2 移动Web应用的现状和发展
移动Web应用大致经历了以下3个发展阶段。
(1)网页应用阶段
基于浏览器运行的网页小程序,采用JavaScript编写或需要浏览器插件支持,由于需要依赖浏览器能力并且需要下载插件,应用体验不佳,因此只是作为网页的补充,并没有形成较大的产业规模。
(2)Widget应用阶段
移动互联网发展初期,考虑到开发本地应用的复杂性以及浏览器的限制,设计了Widget引擎,扩展了对终端能力的调用,其应用形态接近原生应用,但后期由于标准不统一且产业链不成熟,同时受到操作系统原生应用的冲击,因此发展受限。
(3)HTML5应用阶段
随着HTML5标准的发布以及产业链厂商的支持,移动Web应用从目前的发展形态逐步过渡到HTML5应用,其依托于HTML5应用运行环境,应用体验接近原生应用,目前是业界的发展热点。
可以看到,移动Web应用正在向支持HTML5标准的移动Web应用形态发展,其形态由移动Web应用运行环境决定,目前来看主要有以下几种类型。
(1)基于支持HTML5浏览器的移动Web应用
浏览器作为移动Web应用运行环境,浏览器厂商主推。目前如Chrome、Opera、UC等都推出了支持HTML5标准的浏览器,并且发布了基于浏览器的应用商店,已经可以支持移动Web应用的下载和运行。
(2)内嵌Web引擎的移动Web应用
客户端作为移动Web应用运行环境,应用开发商主推。此类应用一般采用客户端内嵌Web引擎扩展的方式,客户端上可以运行一个或多个移动Web应用,应用体验和原生应用基本一致,现阶段的一些企业信息化应用以及定制Web桌面都采用了此种方式。
(3)基于操作系统Web引擎的混合类应用
操作系统内嵌移动Web应用运行环境,操作系统厂商主推。此类应用利用操作系统提供的Web接口,如Android的Web View对象,主要采用网页编程语言,同时结合原生语言开发,无需依赖浏览器运行,应用体验和原生应用基本一致。
(4)基于Web OS的应用
操作系统就是移动Web应用运行环境,下一代网页操作系统厂商主推。其是移动Web应用发展的终极阶段,操作系统可以支持或者只支持网页类应用开发方式,如阿里云手机、Firefox OS都采用了这种方式。
以上几种方式目前来看都还处于探索和发展阶段,究竟哪种方式会成为主流还有待观望,但可以肯定的是,基于HTML5的移动Web应用已经成为业界的发展方向,以上几种方式的移动Web应用运行环境都在向HTML5应用运行环境演进。
3 HTML5应用运行环境功能架构设计
HTML5标准采用增量发展的策略,除去HTML5的基础规范外,其他功能都单独制定规范。整个HTML5体系结构如图1所示。
研究图1中的标准可以看到,HTML5带来的变化主要体现在以下几个方面:
·结构化的内容模型和简化的标签;
·智能表单,提供日历、邮件等模板开发;
·对离线存储有更好的支持;
·增强的多媒体能力和原生的音/视频支持,如canvas、audio、video;

图1 整个HTML5体系结构
·增强的网络通信能力,提供全双工、多线程的支持;
·设备API的提供,支持调用定位、文件、传感器。
根据移动Web应用形态需求,结合HTML5标准带来的变化,设计了如图2所示的HTML5应用运行环境,运行环境主要包括以下三大功能层。
(1)HTML5应用展现层
HTML5应用运行环境的门户,在移动终端上以应用桌面或应用管理器的形式呈现,是用户发现、下载、管理HTML5应用的入口,也是HTML5应用运行环境的重要组成部分。
(2)HTML5引擎
HTML5应用运行环境的核心,主要包括管理、内核、终端能力、终端适配、运营商网络能力等功能模块,提供HTML5应用的运行解析、逻辑处理、界面展现和用户交互等功能。
(3)操作系统层
提供HTML5引擎运行所需的计算存储能力,在Web OS应用形态下,操作系统层需要具备HTML5引擎层提供的功能。
为了实现图2所示的功能架构,需要在现有移动Web应用运行环境基础上对应用逻辑、图形、网络、音/视频、数据存储、本地资源、安全、插件等关键技术进行重点研发。

图2 HTML5应用运行环境功能架构
4 HTML5应用运行环境关键技术
对现有Web引擎或浏览器关键技术的改造实现要点如下。
(1)应用逻辑能力模块:支持HTML5的新增标签、属性和结构以及对JavaScript性能的提升
Web内核布局渲染引擎的核心是一棵称为Render树的结构。它的核心作用是提供一个通用的规划页面布局和渲染机制,利用它不仅可以绘制HTML页面,也可以绘制SVG页面,甚至其他格式的页面。Render树与DOM(文档对象模型)树相互关联,相互补充。Render树是对DOM树的更进一步描述,主要与布局渲染等CSS相关属性(如width、height、color、font)有 关,用 于 描 述DOM树 的 布 局 渲染特性。HTML5标准要求可以通过理解和定制布局渲染引擎达到提升用户体验的效果,提供布局排版的灵活性改进,能够根据终端屏幕大小,自适应调整页面内容的布局效果,避免滚动区域过大、渲染特效增强,结合合适的图形引擎,增强视觉效果。可以认为,HTML5应用运行环境的核心功能是以DOM树和Render树为核心的功能强大、扩展性良好的通用渲染机。
DOM是整个Web内核的基础,它遵从W3C的DOM Level1、Level2和Level3标准实现并进行的自扩展。互联网内容的解析、布局、下载和数据交互都是通过DOM完成的。它包括页面节点管理和事件分发两大技术:Web内核对 解 析 标 签 语 言 (HTML、SVG、XML、CSS)的 设 计 符 合HTML DOM、SVG DOM、XML DOM和CSS DOM,实现了DOM方式的节点管理,采用树状结构管理页面的元素和属性节点,为JavaScript脚本动态操作控制页面元素提供方法;事件的分发处理模型,它是实现动态交互的方法,事件模型遵从于W3C DOM Event标准,将事件的分发处理分为捕捉、处理和冒泡3个阶段。在基于DOM节点的管理框架下,使得Web内核扩展对标签语言的支持更加便利。
互联网业务或内容的动态性和交互性,甚至视觉特效,都是由脚本语言完成的,使用最广泛的是JavaScript。它是当今互联网业务的控制和数据处理中枢。互联网内容越复杂,其内嵌的JavaScript脚本就越复杂,而对于解释型的脚本语言,复杂的JavaScript脚本会影响互联网业务的运行响应速度,影响用户体验。因此,HTML5 JavaScript引擎的执行效率已成为互联网引擎的一大性能瓶颈,其技术有待提升。
(2)图形、网络、数据存储、音视频能力模块:支持新标签和接口
引擎需要支持canvas应用编程接口(canvas application programming interface)提供的数十种方法或函数来绘制线条、弧线以及矩形,用样式和颜色来填充区域,书写样式化文本,操作图像和视频以及其他有趣的活动。
引擎需要支持Web GL,使程序员可以直接在网页上展示物体的3D形象,并且这种展现直接使用设备的图形处理器的处理能力,其绘图性能能够得到保证。
引擎需要支持Web Socket接口,支持页面使用Web Socket协议与远程主机进行全双工的通信。支持HTML5 Web Notification技术,为开发者提供一种可以跨越沙盒的通知(API),可以使用户无论在浏览什么网页,甚至在浏览器最小化的状态下,都可以收到来自Web应用的桌面通知。
引擎需要支持Web Storage、Indexed DB和Application Cache 3种存储方式,提供相关的机制和开放接口。
引擎需要支持新增的
(3)本地资源模块:定位、文件、音/视频等设备API或标签遵循HTML5的标准
引擎的另一个关键技术是对JavaScript引擎的扩展。对于类似Widget的业务基于标准JavaScript衍生扩展了一批新的JavaScript功能接口,需要在JavaScript引擎中进行功能扩展以及与Web内核中的其他模块建立交互流程。可采用外部注册接口类方式,也可以采用设计新的类接口在代码级中扩展的方式。扩展部分包括对W3C规范要求的device、multiMedia、telephony、PIM、messaging、applauncher、ui、filesystem、gallery、status、appconfig、geolocation、camera、commlog、pim等类接口的支持。
(4)安全模块:支持HTML5应用的安全管理
HTML5标准带来了引擎能力的提升,同时也带来了一系列的安全隐患,如HTML5隐私窃取、HTML5跨站脚本攻击、HTML5应用钓鱼等。对隐私窃取可以采用监控HTML5接口、接管HTML5接口的用户隐私授权功能、监控HTML5接口的本地存储的读取行为等方式增强安全功能;对跨站脚本攻击可采用审计浏览器所访问的URL、对截获的URL进行分析、分析HTTP请求所返回的内容等方式进行防范;对钓鱼行为可采用开启HTML5 iframe沙箱,在非信任网站的网页中所有的iframe网页都是不安全的,在iframe沙箱中的网页将强制禁止执行动态脚本,禁止提交表单的方式。开启HTML5 iframe沙箱后保护iframe沙箱内的网站不被钓鱼网页用作点击劫持和拖放劫持攻击,能够保护用户免受新型HTML5网页的钓鱼攻击。安全是一个系统功能,需要终端引擎配合后台服务器完成以上功能。
(5)插件扩展技术:支持第三方插件
Web内核采用插件机制,用来实现利用第三方程序库扩展外部功能的方法,如文档阅读器、Java小程序、媒体播放器等。Web内核插件机制将遵循NPAPI(netscape plugin application programming interface)标准,提供一组规定的API支持NP插件。
5 HTML5应用运行环境实现方案
HTML5应用运行环境根据形态的不同有多种实现方案,下面针对Android平台探讨两种实现方案。
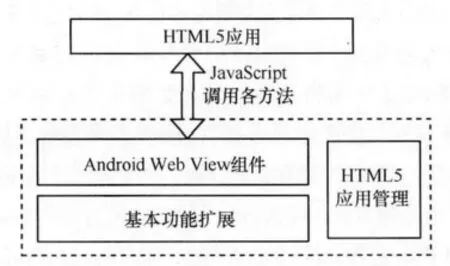
(1)扩展Web View组件为HTML5应用运行环境
Android平台对Web应用开发者提供了Web View对象封装Web应用开发接口,由于Web View组件提供给上层Web应用的API能力有限,所以需要对其进行扩展来完成一些应用的构建。当前一些移动中间件 (如PhoneGap)已经对一些基本功能做了扩展,但终端资源能力支持得并不好,所以需要进行扩展。如果移动应用需要扩展基于Web View的移动应用SDK,可以借鉴PhoneGap的功能扩展模式(扩展插件形式)或者在PhoneGap的基础上进行一定的扩展,增添更多的功能。
如图3所示,扩展Web View组件后的移动中间件与PhoneGap的工作原理十分类似,开发人员使用该移动中间件时,全部使用Web技术即可完成移动终端应用的开发。与PhoneGap不同的是,需要扩充一些运营商特有的业务(Java代码实现)。

图3 Web View组件扩展为HTML5应用运行环境
(2)扩展Webkit为HTML5应用运行环境
Android操作系统内置Web引擎是基于Webkit这一开源内核进行开发,考虑到基于Web View对象开发还存在局限,因此深度定制的HTML5应用运行环境可采用开源Webkit内核开发扩展。Webkit包括基本的Web Core排版引擎和JavaScript Core引擎,并且还在不断地按照HTML5标准进行增量开发。
如图4所示,需要对Web Core模块和JavaScript Core模板按照第4节中提到的关键技术进行定制开发,以支持HTML5的新特性,并提升运行环境的性能。

图4 Webkit组件扩展为HTML5应用运行环境
比较而言,第一种方案开发难度较低,可以扩展JavaScript API支持补充设备、网络或资源API能力,但无法涉及Web应用运行环境核心功能,并存在一些功能和性能上的瓶颈;而第二种方案开发难度较大,需要涉及Webkit核心代码的修改,但是定制化程度高,可以为HTML5应用提供更加完善的运行环境。
6 结束语
按照W3C构想,HTML5标准制定工作将于2014年完成,随着其产业环境的不断成熟,可以看到在未来1~2年时间内,HTML5应用市场将有一个井喷式的增长。在传统移动互联网应用市场,苹果(依托iOS)和Google(依托Android系统)占据了垄断地位,而目前HTML5技术的出现,将使移动互联网应用市场面临着一次重新洗牌的机会。移动终端HTML5应用运行环境在移动Web应用产业链中的地位犹如操作系统在原生应用中的位置,其核心价值不言而喻,因此目前各大厂商都在这一领域依托自身优势积极谋略,希望构建HTML5应用产业链。如文中指出,现阶段移动终端HTML5应用运行环境还存在性能和功能上的局限,标准也在完善过程中,因此有必要加大对这一领域的研发工作,推进我国移动互联网产业发展。
1 李慧云,何震苇,李丽等.HTML5技术与应用模式研究.电信科学,2012,28(4)
2 工业和信息化部通信行业职业技能鉴定指导中心,中国移动互联网基地.移动应用开发技术.北京:机械工业出版社,2011
3 Damon O,Sebastien B.Pro Android Web Apps∶Develop for Android Using HTML5,CSS 3&JavaScript.Berkeley∶Apress,2010
4 W3School.HTML 5参考手册.http://www.w3school.com.cn/html5/
