基于HTML5的移动终端地理信息应用设计
2013-01-05陈新泽仲维亮
陈新泽, 杨 斌, 仲维亮
(西南交通大学信息科学与技术学院,四川成都610031)
0 引言
随着移动智能终端的大量普及,基于地理信息共享的移动终端应用也越来越多,实现的功能大致有:显示对象之间的相对距离,如微信;通过地图精确标注目标位置,如陌陌,等等。由于主流移动终端采用的操作系统不尽相同,例如有苹果公司的iOS,谷歌公司的Android,微软公司的Windows Phone等,这些系统提供的开发接口也不相同,开发出来的应用程序无法实现各个平台间的兼容,为了使得地理信息应用可以运行在各个终端系统,开发者需要进行大量重复性工作,影响了开发效率。
HTML5[1]作为下一代互联网技术标准,虽然其正式版本需要到2022年左右才正式发布,但目前的草案规范涉及的许多新特性和新功能,已经为大多数浏览器厂商所接受和支持,如Chrome、Safari等,而且目前主流移动终端操作系统对HTML5的支持程度也在逐步提高,例如iOS、Android 4.0等[2]。HTML5提供的最新特性可以很容易地实现网络通信、图形渲染和地理信息等应用,而且采用HTML5标准实现的应用可以跨平台使用,实现平台间的最大程度兼容,提高开发效率。
因此,将分析研究目前主流移动终端操作系统所支持的HTML5关键技术,并利用这些技术进行针对移动终端的地理信息应用的设计及实现工作,最后进行测试并得到相关结果。将在第一部分研究针对地理信息应用的一些HTML5关键技术,而第二部分主要介绍利用HTML5关键技术设计及实现的地理信息应用,第三部分将对应用进行测试分析。
1 地理信息应用的HTML5关键技术研究
1.1 HTML5 Geolocation
设备地理信息的获取是地理信息应用最基本的能力,由于HTML5提供了Geolocation[3]技术,利用它可获取设备定位信息。通常设备可使用的定位技术主要有:IP地址、GPS、WiFi及手机基站等,各种技术的定位精度也各不相同。HTML5 Geolocation不指定设备使用哪种底层技术定位,因此只要设备支持这几种定位技术之一,就都可以使用HTML5 Geolocation,然而它并不保证获取到的数据都是精确的,使用时可以根据返回的精度值进行过滤,从而获取精度合适的地理数据。HTML5 Geolocation规范提供了一套保护用户隐私的机制,除非浏览器得到用户的明确许可,否则浏览器不可获取用户的当前地理位置数据。HTML5 Geolocation提供的接口使用非常容易,目前提供了两种定位请求接口:
(1)单次定位请求,可使用getCurrentPosition()接口函数,使用该函数只会进行一次定位处理;
(2)重复位置更新请求,可使用watchPosition()函数,使用该函数后,只要用户位置发生变化,就会返回当前地理数据。
这两个函数获取到的数据结构都包括了经度、纬度、海拔、精度、时戳等成员。在具体地理信息应用开发中,可以灵活使用这两种方法,获取所需要的数据内容。
1.2 HTML5 Web Storage
地理信息应用通常需要在应用端大量存储地理信息数据,这时可使用HTML5 Web Storage技术。Web Storage是HTML5最新提供的用于浏览器端的数据存储,它是以键/值对形式表示[4]。Web Storage与传统的cookie存储形式相比,最主要优势在于存储空间更大,cookie方式最大存储容量只为4KB,而Web Storage存储空间可达到5MB,而且提供了更多易用的接口,使得数据操作更为简便。Web Storage共有Local Storage和Session Storage两种实现方式。Local Storage可永久保存数据,而Session Storage只在当前的会话中可用,一旦用户关闭窗口后,数据将被清除[5]。因此,在构建地理信息应用时,可将需要永久保存的地理信息数据采用Local Storage进行保存,而一般数据则采用Session Storage保存。
1.3 HTML5 WebSocket
构建地理信息应用不可避免地要与其它设备或服务器进行数据的共享与交互,除了设备需要具备网络接入的能力外,还需要采用合适的网络传输协议,HTML5提供的WebSocket技术可发挥重要作用[6]。WebSocket是HTML5中最强大的通信功能,它基于同一底层TCP/IP连接,提供了一个全双工通信信道。传统上的HTTP通信主要有Comet和Ajax的Polling、XHR long-Polling以及streaming,这些方式不仅报头数据量大,还容易造成传输延迟。相反,WebSocket大幅削减不必要的网络流量和时延,它的每个消息都是一个WebSocket帧,只有2B的开销,而非XHR-Polling的871B[7]。移动终端的网络流量通常比较有限,而且网络环境也相对不太稳定,这时采用WebSocket可以有效节约用户网络流量,并且能尽量缩小时延以达到尽量实时的目的。
1.4 HTML5 Canvas
对于地理信息应用来说,需要探索如何提供良好的地理信息共享形式,使得用户感知效果更佳。HTML5 Canvas在这方面可发挥重要作用。Canvas提供了使用JavaScript在网页上绘制二维图像的能力,画布是一个矩形区域,可以控制其每一像素,Canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法,利用它可以绘制出需要的图像[8]。然而,HTML5 Canvas也存在缺点:一是开发困难,它缺少封装好的图形类和强大的设计工具;二是动画实现比较繁琐,三是缺少完整事件体系。因此,可以使用第三方的基于Canvas的JavaScript库,例如EASELJS等简化实现。
2 应用整体设计
HTML5的一些关键技术可以用来实现针对移动终端的地理信息应用,为了研究通过这些技术实现的地理信息应用的性能及效果,设计了针对移动终端的地理信息共享应用,与以往简单的提示好友之间的相对距离和地图标注等特点不同的是,它的主要特点是可以根据设备地理信息及设备朝向,用户可从显示界面上直观地查看好友们的相对方位、相对距离和相对海拔等信息,并且这些信息是动态更新的,这也是针对地理信息应用场景的探索方向。
2.1 整体架构
为了实现上述目的采用了C/S模式,客户端采用HTML5关键技术构建,而服务器采用Node.js[9]框架实现,并采用MySQL和Redis[10]作为后台数据库,网络通信协议则采用HTML5 WebSocket。整体架构如图1所示。
图1中,客户端之间不直接进行通信,都通过服务器进行转发,而且当客户端获取到最新的地理信息后,只向服务器发送数据,而后服务器根据该用户当前在线好友列表向所有好友“推送”该用户的地理数据。这主要有两大好处:一是简化了客户端的实现,二是能有效节约该客户端的上行流量消耗。

图1 整体架构图
2.2 客户端设计
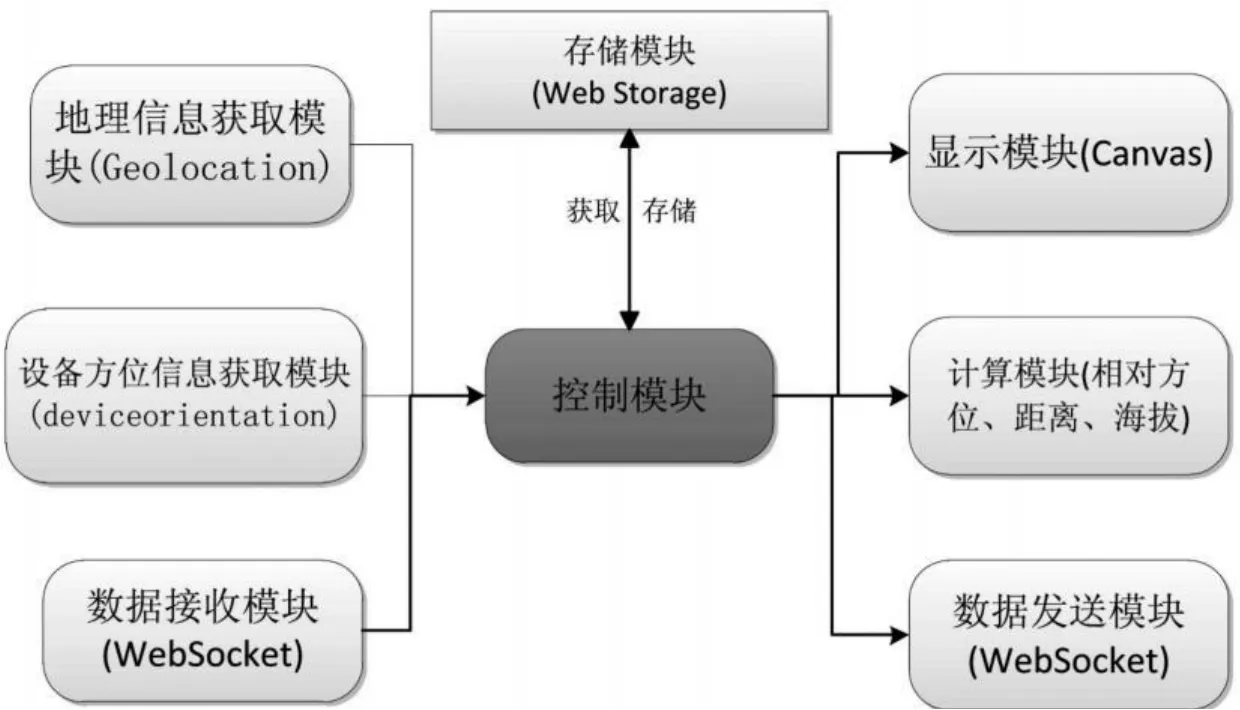
客户端由控制模块、存储模块、地理信息获取模块、数据发送及接收模块等模块组成,如图2所示。

图2 客户端模块图
控制模块:是客户端中最重要模块,用于与其他模块交互。控制模块接收的输入主要有地理信息获取模块、设备方位信息获取模块、数据接收模块。一旦接收到输入,则会通知计算模块进行相对位置的计算,并将计算结果通过显示模块进行显示更新,如果需要将数据发送到服务器,则通知数据发送模块进行数据发送。
存储模块:采用了HTML5 Web Storage技术,用于保存和获取用户及好友的地理信息数据。
地理信息获取模块:采用HTML5 Geolocation技术,用于获取设备当前最新的定位数据。
设备方位信息获取模块:采用的是HTML5的deviceorientation事件进行设备方位数据获取,如果要在显示界面上正确显示好友的相对方位,需要考虑到设备目前的朝向,由于HTML5支持方向传感器,如指南针等,而且使用时只需要简单地注册deviceorientation的事件处理函数,因此对于该应用来说,HTML5提供了非常实用的接口。
数据发送及接收模块:采用了Socket.io库作为HTML5 WebSocket协议的实现,因为它支持客户端和服务器。在该模块中,数据的发送及接收都是基于事件的,可以通过注册相应的事件处理函数用于数据接收,而当发送数据时,可以触发相应的事件。
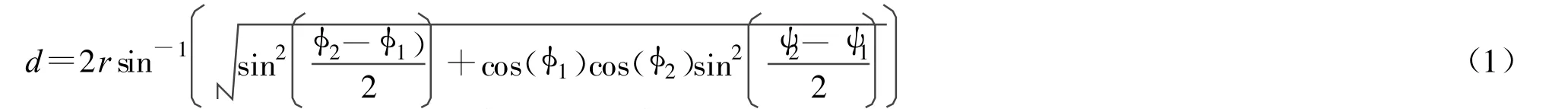
计算模块:主要根据用户设备及好友设备的地理数据,并且结合目前设备的朝向进行计算,用户与好友之间的相对距离计算可根据Haversine公式计算

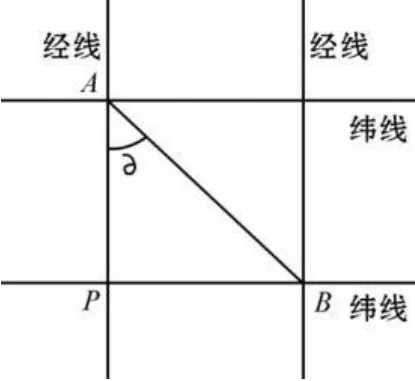
公式中两点的经纬度分别为(φ1,ψ1),(φ2,ψ2)。d表示两点间的相对距离,r表示地球球面半径。而方位的计算,可通过分别计算两点在经线和纬线的相对距离后,再根据反正切公式算出。如图3所示,假设有 A、B两点,P为两点在经纬度上的交叉点,要求出 A、B之间的方位,可先根据Haversine公式分别求出 A、P之间和B、P之间的距离,即可求出角度 ∂。此时求出的方位为假设 A目前朝向正北方向,如果要将好友位置正确显示在设备界面上,需要结合 A设备此时的朝向进行转换。
显示模块:一旦计算出好友的相对距离、相对方位及相对海拔后,显示模块会将这些数据转换为坐标数据,并将好友相关信息,如好友头像显示在相应坐标位置。为了简化HTML5 Canvas的使用,采用了称为 EASELJS的JavaScript库,它提供了一个完整的,分层的显示列表和核心交互模型。实现时首先需要创建Canvas标签,并指定画布的大小,然后利用EASELJS提供的Stage类创建属于该画布的对象,所有需要显示的对象都应该加入该Stage对象。为了支持多好友可以同时显示,利用Image类和Bitmap类,创建了属于每个在线好友的显示对象,显示内容为该好友头像,最后利用EASELJS提供的鼠标事件类MouseEvent定义了onMouseOver事件的处理函数,用于当鼠标或触摸屏悬浮于某个好友头像的上方时,可以显示出该好友的具体信息,包括相对距离,经纬度,精度等。当需要更新好友显示信息时,只需要针对该好友的Bitmap对象进行操作。
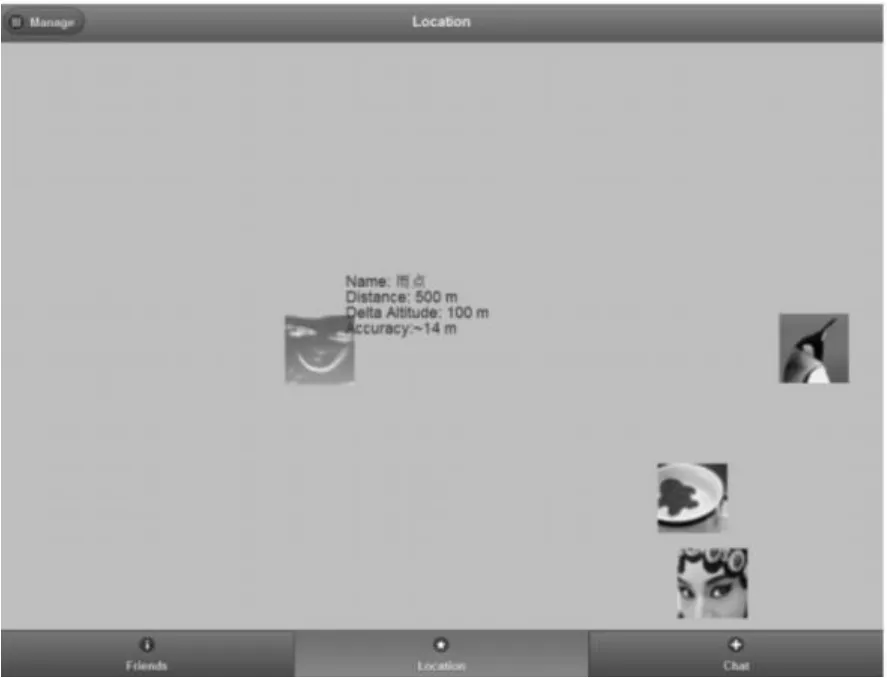
使用Canvas和EASELJS实现的地理信息显示界面如图4所示。显示界面可以较为直观地反映出好友的相对位置。

图3 A、B两点方位计算
3 应用部署及测试结果
3.1 应用部署
目前越来越多移动终端应用采用了云服务,为了增强服务器处理能力,将服务器部署到Cloud Foundry[11]云平台,使得服务器具备云端处理的能力,以更好地支持客户端的并行访问。
客户端硬件平台采用基于ARM Cortex-A9双核处理器的终端设备,设备配备有1GB的RAM 存储器,并配备了GPS和方向传感器等传感器,提供WiFi模块。软件平台采用的是Blackberry Tablet2.0操作系统,全面支持HTML5新特性。

图4 在线好友显示界面
3.2 测试结果
测试主要针对两方面进行:使用环境和在线好友数目的影响。
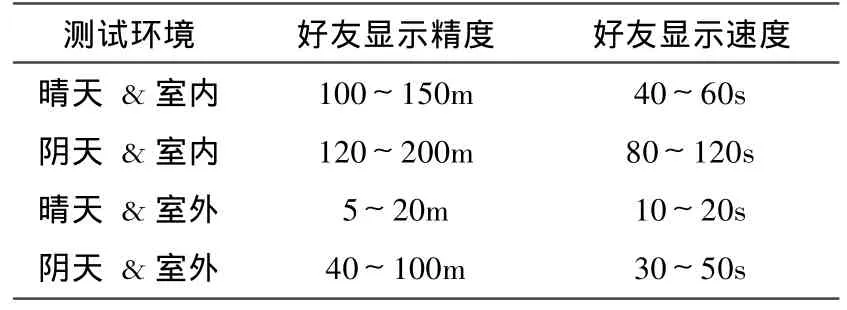
使用环境的测试,采用阴/晴天和室内/外环境分组对比测试,主要测试内容为好友在用户界面上位置显示的精度及速度,每组测试的在线好友均为5个,而且每组测试次数为10次。测试结果如表1所示,可以看出,晴天室外时测试结果最佳;而在室内或阴天时效果较差,主要原因在于,用于获取地理信息的GPS设备容易受到环境影响。
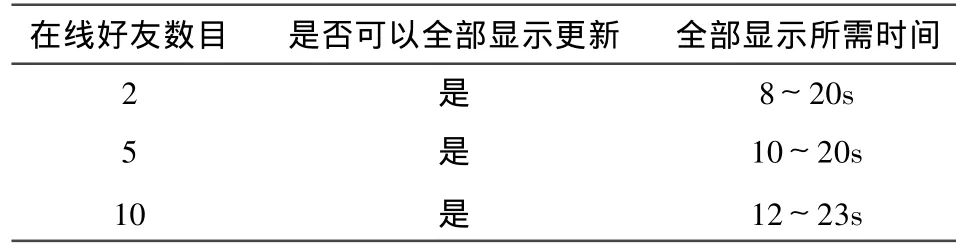
在线好友数目影响的测试,采用不同数目的在线好友分组对比测试,主要测试内容为在晴天室外时不同数目的在线好友是否都可以显示出来,和全部显示所需时间。测试结果如表2所示,总共进行3组测试,每组测试次数为10次。每组在线好友数目分别为2,5和10。结果表明,即使在线好友数目为10个,都可以显示全部在线好友,而且所需时间相对比较接近。这说明在网络和GPS设备正常情况下,采用HTML5关键技术实现的地理信息应用可以满足实际应用需求。

表1 “使用环境”测试结果

表2 “在线好友数目”测试结果
4 结束语
主要研究了移动终端地理信息应用所涉及的HTML5关键技术,根据地理信息应用的特点,设计并实现了基于HTML5关键技术的移动终端地理信息应用,并进行了相关测试,测试结果表明采用HTML5技术实现的地理信息应用可以满足实际需求。在下一步的研究中将研究HTML5与WebGL结合的三维显示技术,增强地理信息应用的显示效果。
[1] WHATWG工作组.HTML5标准[S/OL].http://whatwg.org/html,2011-1-17.
[2] 李慧云,何震苇,李丽,等.HTML5技术与应用模式研究[J].电信科学,2012(5):24-29.
[3] W3C.Geolocation API Specification[S/OL].http://dev.w3.org/geo/api/spec-source.html,2012-5.
[4] William West,S.Monisha Pulimood[J].Analysis of privacy and security in HTML5 web storage 2012,(3):80-87.
[5] Peter Lubbers,Brian Albers,Frank Salim.HTML5高级程序设计[M].北京:人民邮电出版社,2011:113-120.
[6] 李代立,陈榕.WebSocket在Web实时通信领域的研究[J].电脑知识与技术,2010,(28):7923-7925.
[7] 刘华星,杨庚.HTML5——下一代Web开发标准研究[J].计算机技术与发展,2011,(8):54-62.
[8] 吴磊,张福庆.基于HTML canvas的WebGIS客户端技术研究[J].地理信息世界,2009,(3):78-82.
[9] Joyent,Inc.node.js规范[S/OL].http://nodejs.org/,2012-7.
[10] Vmware.Redis开源项目[S/OL].http://redis.io/,2012-7.
[11] Vmware.Cloud Foundry开源项目[S/OL].http://www.cloudfoundry.com/,2012-7.
