浅谈基于可视化工具VisualEyes的教学案例的设计
2012-12-14李婧
□李婧
浅谈基于可视化工具VisualEyes的教学案例的设计
□李婧
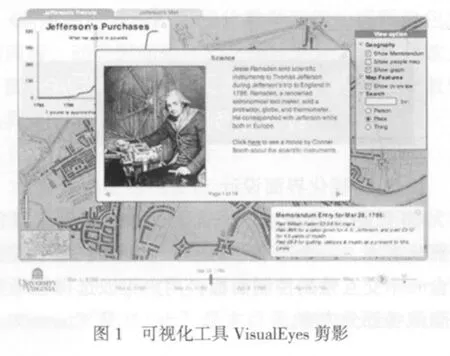
随着网络技术的进一步普及与发展,在线的可视化工具应用到教学中已成为一种趋势。VisualEyes是一种性能良好的网络可视化工具,它对教师的编程能力要求较低,易于呈现随时空变化的教学内容,极具教学应用价值。本文在介绍该工具的基础上,分析了使用该工具进行教学案例设计的过程与方法,并对其在教学实验中的应用做了展望。
可视化工具;VisualEyes;教学设计
在当今的教育领域中,教学方法不断变革,将可视化技术应用到教学中以辅助教师教学已被广大教育专家认可。对于教授和学习那些抽象的概念以及程序性的知识,借助于可视化技术就显得尤为重要。可视化教学已经成为教育技术领域发展的新趋势与重要研究方向。
一、可视化工具VisualEyes概览
(一)可视化工具VisualEyes的由来
VisualEyes项目由美国弗吉尼亚州数字历史中心于2007年创建,并由美国弗吉尼亚大学科学、人文、艺术与技术创新网SHANTI(Sciences,Humanities&Arts Network of Technological Initiatives)投资和维护的一个支持中文输入的可视化在线编辑工具。VisualEyes本身由Adobe Flash的脚本语言Actionscript3.0创建,它可以提供Flash环境并具备很好的兼容性。[1]

(二)VisualEyes的项目设计理念
乐高积木作为世界公认的智力玩具品牌早已风靡全球,如今它已不仅仅是少年儿童的游戏工具,其设计理念已被国际上的顶尖教育专家认可,并广泛地应用到教育领域。可视化工具VisualEyes正是采用了乐高积木“虚拟搭建”的设计理念,即没有固定的设计模板,完全凭借个体的想象力与创造力,设计、搭建出自己的结构化产品,并且最终的产品可修改、可再生。
可视化工具VisualEyes是一个开放性的在线编辑平台,设计者可以按照自己的需求,将网络上各种类型的资源链接到平台上,这些资源可以是图片、地图、视频、音频以及数据库等,再辅助一些简单的脚本。VisualEyes的Flash网络应用程序会阅读用户的项目脚本语言,进而执行任务,这一过程类似计算机阅读Word程序。最终,VisualEyes会将它们整合为一个无缝的交互性视图。这种设计理念不仅可以培养设计者的结构化思维,还能有效提高设计者的创新能力。[2]
(三)VisualEyes的项目结构

VisualEyes的在线编辑工具VisEdit为用户提供了两种编辑方式,一种是树状视图的元素搭建编辑方式,另一种是直接编辑XML语言的方式。对于编程能力较弱的用户可以直接采用结构化的“乐高积木”搭建方式。
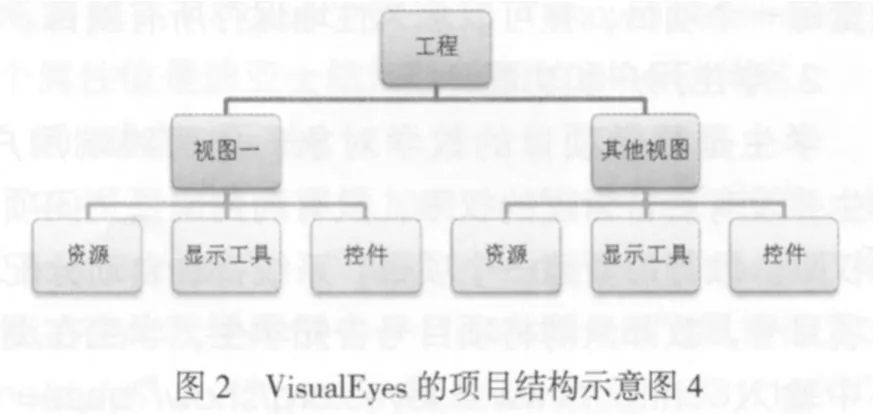
利用VisualEyes新建的每一个项目都称之为“工程”,用户可将它看做主文件夹或树干,它所包含的元素可以看做是子文件夹或树枝。每一个工程都可以包含若干个子文件夹——视图,每个视图都以独立选项卡的形式呈现在项目中。每个视图文件夹又包含资源、显示工具及控件等分支,用户可以设置它们的属性,还可以通过添加Glue脚本语言设置视图的行为,从而呈现动态的视图。
二、VisualEyes教学案例的教学分析
研究者选取了人民教育出版社出版的九年级上册《世界历史》的八个单元进行了教学案例的设计与开发,并以第四单元的教学内容《新航路的开辟》为例,介绍使用可视化工具VisualEyes设计开发教学案例的过程。
(一)角色及其功能分析
可视化工具VisualEyes是建立在通用的Internet基础之上的视图编辑平台。在丰富的网络资源的基础上,学科教师根据教学计划与教学目标,并结合自身的教学特色,利用VisualEyes服务器提供的编辑工具VisEdit,设计开发教学课件。研究者以九年级上学期的历史课为研究对象,以管理员的身份参与此次研究,学科教师负责配合管理员开发教学案例。
1.管理员用户和功能分析
管理员用户是可视化项目的后台编辑者,一般由学科教师担任,由于教师对该工具还不是很熟悉,在本研究中由研究者作为项目的后台管理员。首先,管理员要进入VisualEyes服务器上的VisEdit在线编辑工具,注册自己的账户。此后,管理员便可以随时使用已注册的账户登录VisEdit,在后台编辑、修改并预览每一个项目,并可以永久性地保存所有项目。
2.学生用户和功能分析
学生是教学项目的教学对象,作为终端用户,学生并没有后台管理的权限,只有利用网络访问项目的权限。教师每新建一个项目,系统都会自动分配一个项目号,教师只需将项目号告知学生,学生在浏览器中输入“http://www.viseyes.org/show/?base=项目号”,即可浏览该项目。
(二)项目界面及运行环境需求分析
1.界面需求设计分析
VisualEyes可视化工具开发的教学项目以网络浏览器作为用户界面,用户可以与计算机进行交互。可视化教学工具是连接教与学的枢纽,教师作为界面的设计者,应考虑到教学对象的年龄、喜好等因素,这样才有可能吸引学生的注意力、激发学生兴趣。本研究中,用户界面的设计遵循了以下原则:
1)用户界面要简洁大方、易于操作
VisualEyes教学项目主要是用于课堂教学,如果用户界面繁琐、花哨,一方面不易于操作,耽误课堂的宝贵时间,另一方面也不能吸引学生的注意力,从而失去了预期的教学效果。一个简单、操作便捷的用户界面是界面设计的首要原则。
2)用户界面的结构化与系统化
根据知识体系的逻辑性和前后关联性,用户界面应遵循结构化和系统化的原则。教师在设计用户界面时应该明确教学思路,按照教学设计的框架来设计每一个视图,从而理清学生的思路,便于学生的课前预习及课后复习。
3)界面交互的便捷性
由于VisualEyes教学项目不仅可以作为辅助教师课堂教学的手段,还可以用作学生课前预习和课后复习的工具,因此交互性控制面板的设计要求简洁、易操作,从而提高学生用户交互与思考的效率,减少学生对交互操作的疑问。
2.运行环境需求分析
由于可视化工具VisualEyes是基于网络的在线工具,因此首先需要网络浏览器的支持。VisualEyes最先是用Adobe Flash的脚本语言ActionScript2.0编写的,之后技术人员又重新用ActionScript3.0编写,因此,VisualEyes项目的浏览需要有Flash的支持环境,用户需要安装Adobe Flash 9.0或以上版本。
三、基于可视化工具VisualEyes教学案例的设计
(一)可视化界面设计
《新航路的开辟》这一课时的教学案例主要包括三部分视图,每个选项卡对应一个视图,每个视图都包含一个交互性的控制面板,用户可以选择性地显示或隐藏各部分内容。

在视图二“新航路的开辟”中,可视化工具用动态路径和动态时间轴分别显示新航路每个航海家的航海路线,用户可通过与控制面板和动态时间轴的交互,浏览各个航海家随时空变化的动态航海路线。
《新航路的开辟》可视化教学案例的视图除包括控制面板、动态时间轴和动态路径之外,还包括放大镜、图文阅览器和消息盒子等元素,符合可视化教学工具界面设计的需要。
(二)功能结构的设计
1.整体功能结构设计
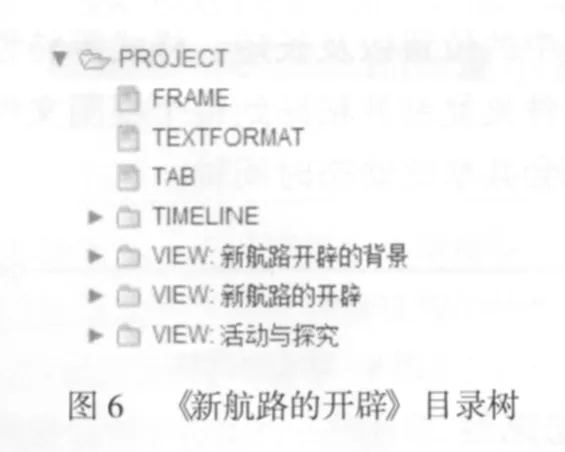
VisualEyes的项目编辑工具VisEdit采用树状视图编辑方式,下图为《新航路的开辟》教学案例的整体目录树。“Project”为项目的主目录,“Frame”、“Textformat”及“Tab”是主目录自带的元素,分别控制框架的大小、字体以及选项卡的属性。在主目录中添加三个视图元素,即呈现三个选项卡的视图页面。

项目的每个视图又有其子目录,以“新航路开辟的背景”视图为例,管理员用户又为该视图添加了图片、控制面板、图文阅览器、放大镜工具及动态时间轴元素等,从而丰富了视图内容。
2.主功能元素设计
1)控制面板
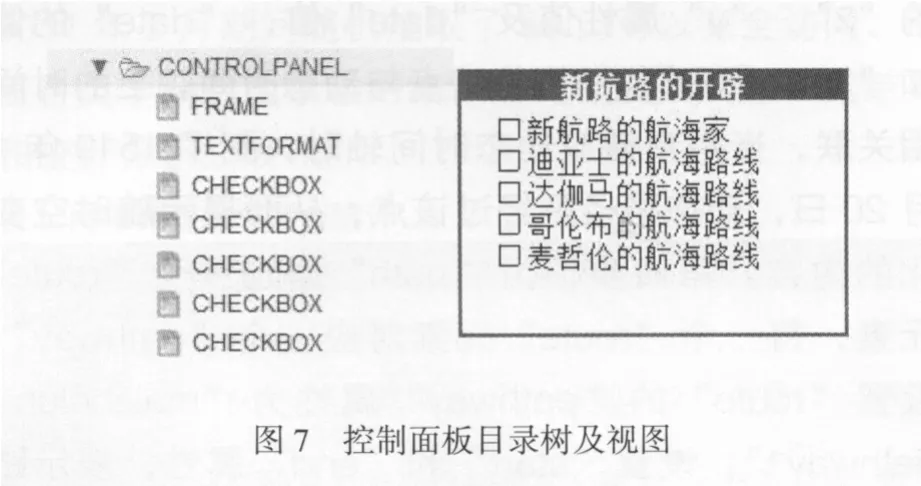
控制面板作为VisualEyes的交互工具,可以添加多种类型的元素,包括复选框、单选按钮、搜索框等。《新航路的开辟》案例中,研究者统一添加单选框元素,不仅使界面保持统一,操作也十分简便。

以视图二为例,首先利用向导为视图二添加一个控制面板,然后再为控制面板添加五个元素,元素类型“type”属性都选择为单选框。接着,为每个单选框元素添加“title”和“glue”两个属性,“title”属性值为每个单选框在控制面板中显示的标题;“glue”则选取该选项可激发的行为动作。以“迪亚士的航海路线”为例,“title”属性值为“迪亚士的航海路线”,“glue”则选择“showdiyashiroute”,这个属性值是迪亚士航海路线图的glue动作名。
2)动态时间轴
在视图文件夹里添加一个“timeline”控件,设置“dateformat”、“max”、“min”、“speed”等属性。在此教学案例中,“dateformat”属性选定为“mo/dy/yr”,“max”属性 设 为 “12/31/1522”,“min”属性设为“1/1/1487”,“speed”属性设为5,即添加了一个从1487年1月1日至1522年12月31日的动态时间轴。另外, 时间轴控件还包含一个“frame”元素,通过设定其属性值可以设置时间轴在视图中的位置以及长短、样式等特性。如果将该时间轴文件夹复制并粘贴到每个视图文件夹中,则每个视图都会共享此动态时间轴。

图8 动态时间轴
3) 动态路径
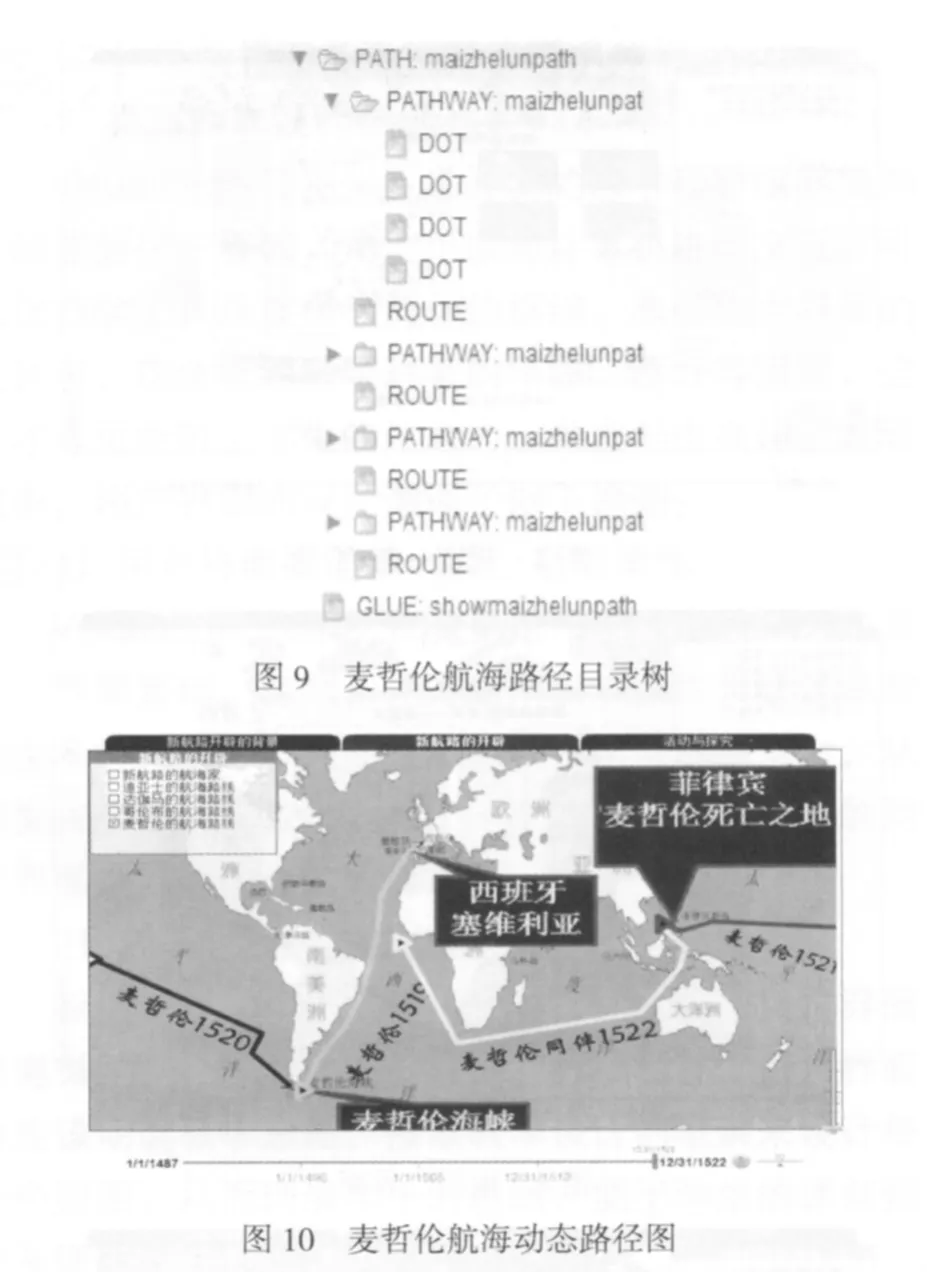
以麦哲伦的航海路线为例,设置动态路径的步骤为:第一步,为视图二添加一个“path”子目录,将其“id”属性设置为“maizhelunpath”;“res”属性意为路径的底图,属性值设置为“mazhelunroute”;“tweenlines”属性设置为“true”,表示显示两点之间的连线。第二步,为“path”添加一个“pathway”,“id”属性设置为“maizhelunpathway1”。第三步,为“maizhelunpathway1”添加7个“dot”点,每个点的x、y坐标值通过在底图上单击鼠标的同时按下 “Alt”键获得,设置每个“dot”的“x”、“y”属性值及“date”值,“date”的值如“1/20/1519”,即可将该点与动态时间轴上的时间相关联,当用户播放动态时间轴时,到了1519年1月20日,动态路径则经过该点,从而显示随时空变化的内容。第四步,为“path”添加一个“route”元素,每一个“route”元素对应一个“pathway”,设置“route”的“pathway”属性为“maizhelunpathway1”,设置“start”和“end”属性,表示路径所对应时间的首位值,还可以设置“col”属性值,设定路径的颜色。第五步,为“path”元素添加“glue”元素,设置“from”属性值为“maizhelunpath”,表示脚本命令来源于麦哲伦的航海路线,将“id”属性值设置为“showmaizhelunpath”。
按照以上步骤,可以添加任意条路径,并与动态时间轴上的时间相关联,从而显示随时间变化的动态路径图。
四、结束语
VisualEyes是一种性能良好的网络可视化工具,它对教师的编程能力要求较低,易于呈现随时空变化的教学内容,并且易于二次开发,极具教学应用价值。在可视化工具网络化的发展趋势下,鉴于VisualEyes优良的性能,它从众多的可视化工具中脱颖而出。本文旨在抛砖引玉,希望有更多的研究者将其投入到教学实验中,探究该工具在教学中的实用价值,并对其做出可靠性的评价。

[1]VisualEyes User Guide[OL].[2010-9-10].http://www.viseyes.org/InsideVisualEyes.pdf.
[2]李婧.可视化工具VisualEyes及其在教学中的应用初探[J].现代教育技术,2011,(01):125-128.
[3]VisualEyes Tutorial[OL].[2010-9-10].http://www.viseyes.org/VisualEyesTutorial.pdf.
G40-034
A
1009—458x(2012)04—0087—04
2011-12-15
李婧,解放军南京政治学院教育技术中心(210003)。
责任编辑 柯 南
