基于天地图的多尺度Web要素服务研究
2012-12-11廖明伟钱新林
廖 明,廖明伟,钱新林
(1.江西省基础地理信息中心,江西南昌330046;2.武汉大学遥感信息工程学院,湖北武汉430079;3.武汉大学测绘遥感信息工程重点实验室,湖北武汉430079)
一、引 言
地理信息规模化公众应用是地理信息产业大发展的必要前提和必然趋势。天地图作为面向大众的互联网地理信息公共平台,快速扩展其社会化应用是目前的工作要点之一。在Web2.0的网络时代,用户参与创建已经是互联网应用流行的最大推动力,微博、社交网络的风靡就是最好的例证。手持智能设备(智能手机、平板电脑)的普及,移动互联网(3G、4G)的迅猛发展,更是让用户能随时随地接入互联网应用。一个发展趋势是:地理信息从部门与部门之间共建共享,扩展到公众之间的信息共享;让公众在使用地图浏览和要素查询的同时,还能参与天地图的地理信息数据创建,从而激发用户热情以推动天地图的流行;用公众头脑中丰富而及时的地理知识来弥补基础测绘数据库更新速度和社会经济属性缺少的缺陷;改变公共版数据集的生产模式,将测绘专业人员从“作者”变为“编辑”——从以数据生产为主,转变为更多地进行地理信息的汇总、审核、挖掘工作。
当代GIS从系统演变为服务,云计算技术的提出,使Web Service平台可方便地实现与包括智能手机在内的传感器网相连[1]。云计算方案解决了服务端计算和存储能力的问题,然而网络传输速度和客户端性能的限制依然存在。目前天地图提供的主要是基于栅格瓦片的地图服务和影像服务。栅格技术简单成熟,能快速响应可视化,但呈现出很大的局限性,在高交互性环境[2]、Web 制图[3]、自发地理信息(VGI)[4]等很多应用环境中并不适合。而天地图目前提供的Web要素服务主要执行OGC WFS规范,缺乏类似瓦片数据的分级分片机制[5],随着全省数据的建库拼接与实体化,大区域矢量数据的网络传输以及在客户端(浏览器、移动设备)交互的性能难以提供良好的用户体验。天地图·江西手机版即将推出,移动手持设备环境中的无线网络速度、硬件绘图性能、显示屏幕的大小比普通互联网用户的条件更加受限,类似的矛盾将更加突出。本文提出了一种多尺度Web要素服务,其具备类似栅格瓦片分级分片的数据表达结构,满足全省大区域矢量数据的在线浏览请求的快速响应的优点;同时又弥补了栅格瓦片的静态缺陷,允许用户以矢量数据的形式进行符号的个性化定制,以及对数据进行在线编辑维护。
二、多尺度Web要素服务
1.数据库要素集特点
传统的数据生产中,地理空间数据库由多幅文件数据通过无缝拼接、拓扑检查等处理而生成,其特点有:①数据集总量很大,覆盖的区域范围可以很广;②存在横跨大区域的大几何要素,这种要素所含顶点数很多。例如1∶10 000江西省地级市界数据,总顶点数为300多万,其中表示地级市行政区的一个多边形对象,顶点数少则有10万,多则有40万。全球高分辨率海岸线数据(GSHHS),其顶点总数为1000万级别,最大的多边形顶点数达100万级别。无限的数据集的增长与有限的硬件性能之间永远存在矛盾,这一矛盾在新地理信息时代[6]Web2.0环境中表现得更加明显。例如在VGI应用中,地理要素的几何对象随着持续性的多用户分布式编辑变得愈加详细而复杂[1],细节丰富程度具有不断增加的趋势。由于图面表达、渲染性能和网络传输的限制,整个数据集的一次性提供,甚至是单个大要素的一次性提供,将难以支持用户高交互性体验。有必要让用户根据自己的可视化条件来调整服务请求所返回的要素结果集大小。
2.用户可视化条件
从用户可视化条件和需求来看:①当前屏幕的可视范围一般在一个窗口范围中,范围之外的不可见要素一般并不是用户在当前视图下所关心的内容;②用户的眼中没有比例尺的概念,随着视点向地面的靠近,观察者希望看到逐渐清晰的地表细节;反之,随着视点的远离,将会看到不断抽象的地形表面,这是人用眼睛观察时的自然规律。在栅格化输出的显示设备中,随着显示比例尺的缩小,原来分离的顶点在屏幕上的间距将缩小,当其间距低于屏幕分辨率时,人眼将不能区分,重合的多点显示将失去意义;③用户希望能根据网络传输速度和浏览器端的软硬件性能来自定义调整返回数据集的大小。图形渲染性能好、网速快的客户端环境,可以返回细节更为详细的要素集;反之则可以选择适当牺牲细节程度来保证执行性能。
3.尺度参数定义
多尺度表达的Web要素服务中需要定义与尺度相关的请求参数。在GIS相关学科的应用中,尺度一般有3种含义[7]。在制图中的尺度意义为比例尺。对于数据集,尺度的意义指数据区域的范围(Extent)和数据的分辨率(Resolution)。矢量数据的分辨率定义则有较多含义,尤其是对于面状区域。一般有4种形式:边界线最小宽度、边界线顶点采样密度、区域内同质性变化限值、区域面积尺寸。
本文选择3个与尺度相关的指标参数,便于用户根据自身可视化条件进行服务请求。
1)EXT(Extent),表示用户兴趣区域范围的最小外接矩形。例如,实际应用中可表示为用户当前屏幕可视范围映射的地面区域。
2)RES(Resolution),表示用户可容忍的数据分辨率。例如,某个显示比例尺下屏幕分辨率对应的地面距离。
3)VNUM(Vertice Number),表示返回结果集的顶点数上限值。因为大几何要素的存在,要素的数目难以作为数据集大小的衡量指标。对于某一种几何类型要素,顶点数目可较为直接地反映要素集的大小,以及客户端图形渲染的需求。
三、服务实现方案
1.方案分析
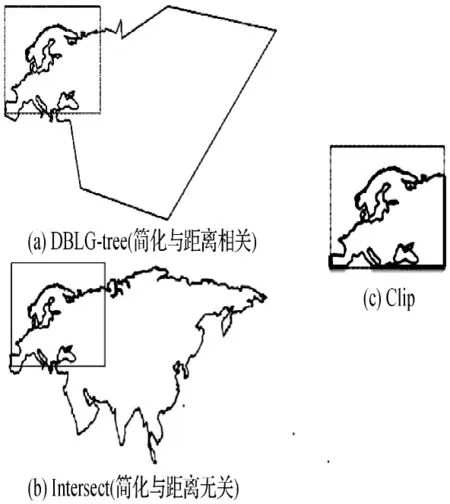
数据集尺度包括范围与分辨率两方面,因此多尺度表达主要表现为截窗查询和多分辨率查询。目前,地理数据库能够利用空间索引高性能地处理海量几何数据集的截窗查询。但从用户视角和数据冗余处理出发,在保证要素满屏可视化的条件下,可分为Intersect操作和Clip操作。两者区别在于跨窗口边界处要素的处理方式,Intersect方式将与边界有交集的要素整个部分都选入结果集(如图1(b)所示。通过前面分析可知,当存在大几何要素只有小部分在窗口范围内的情形时,要素在外部的顶点严重多余的。Clip方式用窗口矩形对边界要素进行裁切,避免了上述问题,但是会产生语义上的变化。如文献[8]中所述,一个几何对象被分割成了多个;而且对于多边形对象,边界要素不利于进行顶点编辑,因为窗口边界线部分成为了多边形的边线,而它并不是原始边,不宜参与编辑,如图1(c)粗黑线所示。总之,缺乏对查询结果集进行综合与简化的细粒度控制,需要多尺度表达的数据结构来改进。

图1 窗口与采样查询
2.多尺度表达数据结构
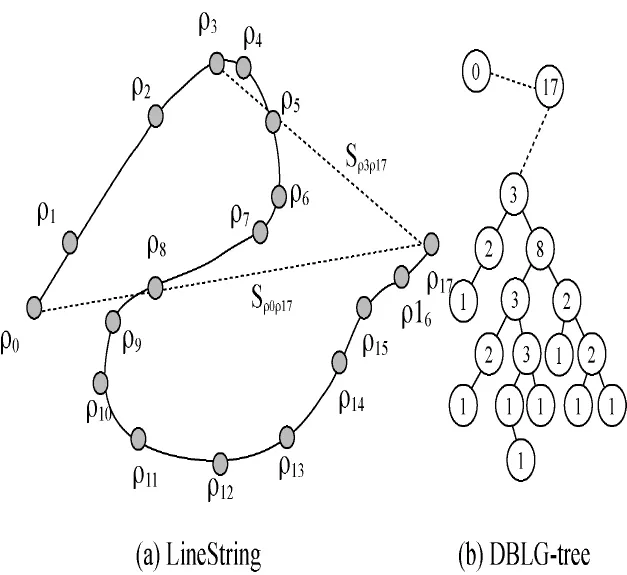
多尺度表达数据结构DBLG-tree采用DP算法构建,保存顶点与基线的偏移量,将线顶点由线性存储转变为树形结构存储(如图2所示)。

图2 线的DBLG-tree表示
DBLG-tree具备以下优点:①支持要素的多尺度表达的结构;②支持大几何对象的低冗余的截窗查询,查询结果如图1(a)所示;③支持几何对象编辑;④能通过算法自动同步重构几何对象的多尺度结构,保证编辑后多尺度表达的一致性;⑤支持大几何对象的局部多尺度重构,而不仅仅是整体重构;⑥能保持要素拓扑和语义信息。
3.顶点数量控制
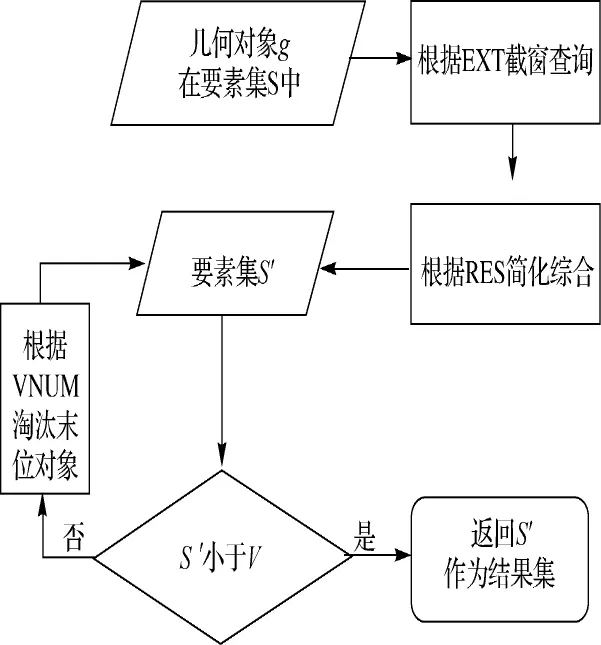
从用户的视角来看,范围、分辨率和顶点数3者是具有内在相关性的。顶点数与范围、分辨率成正比关系。顶点数与客户端执行性能直接相关,在既定范围和分辨率条件下,顶点数超标时,需要对次要对象进行舍弃。流程见图3,定义原始要素集为S,过程要素集为S',单个要素的几何对象为g,查询范围为EXT,分辨率为RES,顶点数上限为VNUM。
在要素取舍时,可依据重要性对几何对象进行排序,然后实行末位淘汰制。考虑制图综合的精化原则,在结果集中选择出重要的几何对象,同时控制结果集大小与对象分布的均匀性。可采用顶点直方图选择算法[1]。

图3 多尺度要素服务实现方案流程
四、原型系统
1.系统设计
试验数据为“全球高分辨率海岸线数据”(GSHHS),数据集顶点总数为10348493,最大顶点数多边形(亚欧大陆海岸线)顶点数为1 181 126。计算机硬件配置:Intel CORE i3 2.53GHz处理器,4GB DDR3 1067 MHz内存,Nvidia Geforce 310Mx显卡(512 M显存)。系统架构见图4(图中方框内右下角的斜体部分为该模块的实现技术)。服务器端使用Java Servlet实现GetFeatureWithScale接口,用Apache-Tomcat进行发布。服务器与浏览器之间的通信使用AJAX异步请求,一个请求实例为

其中,EXT参数值为SVG窗口在当前视图下对应的地理坐标值;RES参数值为屏幕1个像素分辨率在当前显示比例尺下对应的实际地面长度;VNUM参数值为输出结果集的顶点数上限。
浏览器端通过JavaScript脚本将JSON编码解析成SVG文档,对二维矢量图形进行可视化;JavaS-cript代码完成SVG消息事件相应,以实现用户交互(视窗缩放、平移、结点编辑等);底图调用天地图提供的Web地图服务或Web栅格服务进行匹配,以方便验证数据集的可视化效果。

图4 系统架构图
2.可视化效果
在视图缩放过程中,将针对不同的范围尺度的请求数据,其可视化效果如图5所示。该组图依次为亚欧大陆海岸线在世界范围尺度、国家范围尺度、地区范围尺度的效果,直至能清楚辨析海岸线细节的尺度时,进入多边形顶点编辑状态(如图5(d)所示)。

图5 亚欧大陆海岸线的各个尺度
在视图移屏过程中(如图6所示),视图从View1位置移动到View2位置。在移动的过程中,黑实线区域仍然会有简化的图形填充;移屏结束后,该区域的细节部分再进行补充,与渐进传输效果类似。在整个移屏过程中,视窗内将不会出现空白区域,给用户较好的交互体验。

图6 移屏补偿效果
3.执行性能
在试验中,屏幕窗口大小为1280×768像素,顶点上限数20 000,分辨率为屏幕1个像素(使用时根据显示比例尺换算成数据集坐标单位的距离)。在对SVG视图进行缩放时,Servlet执行时间随窗口面积(请求的数据范围)而变化,变化的趋势如图7所示。可见,随着窗口范围的扩大,该方案在服务器端的执行时间持续下降且渐趋平稳。可认为该方案的执行性能具备与范围尺度无关的特性,执行的绝对时间在10 ms级别。

图7 Servlet执行时间和范围尺度的相关性
在浏览器端,Firefox、Safari、Chrome、IE9 目前都对SVG提供原生支持。Firefox由于SVG渲染效率太低,无法交互使用;Safari、Chrome、IE9浏览器对SVG渲染性能较好。试验经验表明:顶点数限制在20 000个点以内,Chrome浏览器端的SVG的绘制时间约为1 s左右。文献[9]中对 SVG、Flash、Canvas等几种Web矢量绘图技术在浏览器中的绘图性能评估显示,在其他条件相同的情况下,不同的浏览器其绘图时间差距能达到5倍。而这种差异性只是用户可视化条件差异的组成因素之一,这也从一个方面印证了用户在多尺度Web要素服务请求中根据自身条件定制顶点数、控制要素集大小的必要性。
五、结束语
扩展天地图应用领域,为Web2.0环境下基于矢量数据的应用提供了基础服务支持。从允许用户根据可视化条件定制数据集大小的需求出发,定义了多尺度Web要素服务,以及与尺度相关的3个基本参数(范围、分辨率、顶点数)。从数据库数据集的特性和Web应用需求出发,分析了支持多尺度表达的数据结构基本条件和要求。基于多尺度表达数据结构给出Web要素服务的一种实现方案。使用Java Servlet、Ajax和SVG开发了原型系统,该系统通过请求多尺度Web要素服务提供的数据集,支持了矢量Web地图可视化和顶点编辑应用。试验统计数据显示该方案在服务器端的执行性能具有与尺度无关的优良特性。同时用户通过对顶点数的定制,可在不同的可视化条件下实现及时的操作响应和良好的交互体验。
[1]李德仁,钱新林.浅论自发地理信息的数据管理[J].武汉大学学报:信息科学版,2010,35(4):379-383.
[2]ZHAO Haixia,SHNEIDERMAN B.Colour-coded Pixelbased Highly Interactive Web Mapping for Georeferenced Data Exploration[J].International Journal of Geographical Information Science,2005,19(4):413-428.
[3]CECCONI A,WEIBEL R,BARRAULL C.Improving Automated Generalization for On-Demand Web Mapping by Multiscale Databases[R].Berlin:Springer,2002:515-531.
[4]QIAN Xinlin,DI Liping,LI Deren,et al.Data Cleaning Approaches in Web2.0 VGI Application[C]∥Geoinformatics,2009 17th International Conference on.Virgirna:[s.n.],2009:1-4.
[5]李德仁,邵振峰.论新地理信息时代[J].中国科学(F辑:信息科学),2009(6):579-587.
[6]GOODCHILD M F.Scale in GIS:An Overview[J].Geomorphology,2011,130(1-2):5-9.
[7]ANTONIOU V,MORLEY J,HAFLAY M.Tiled Vectors:A Method for Vector Transmission Over the Web[J].Web and Wireless Geographical Information Systems,2009(5886):56-71.
[8]廖明,潘媛芳.WebGIS矢量地图绘制方法的性能比较分析[J].华东六省一市测绘学会第十一次学术交流会论文集,2009.
