世界大学城资源有效组织方式
2012-10-18黎浩宏
黎浩宏
(浙江工贸职业技术学院 信息传媒学院,浙江 温州 325003)
世界大学城资源有效组织方式
黎浩宏
(浙江工贸职业技术学院 信息传媒学院,浙江 温州 325003)
本文介绍了在世界大学城中使用表格方式结合超链接技术组织管理资源以及发布非flv格式视频的方法,能够有效地管理和组织好个人空间资源,使用户能快速找到对应的资源,高效地利用了资源。
云计算;资源;XHTML;世界大学城
一、引言
世界大学城是一座网络虚拟城市,采用强大的Web 2.0 技术,以 BLOG、RSS、Wiki、SNS、P2P、IM 等为核心,结合基于云计算的远程软件服务、远程平台服务、远程基础逻辑架构服务、远程在线大数据存储和移动应用服务,是国内目前最大的云计算公共服务平台。世界大学城中包含了全球丰富的文章、视频、音乐、课件、教案等海量资源,是人们终生学习的最佳平台,越来越多的院校引进世界大学城作为日常教学的新平台,打破了教师和学生在教室中45分钟教学学习的时间和空间的限制,使师生能够通过世界大学城这个平台随时随地沟通、学习、反馈,很多院校的教学实践证明,使用世界大学城进行教学能够取得更好的效果。
二、相关技术
1.云计算
云计算是指IT基础设施的交付和使用模式,指通过网络以按需、易扩展的方式获得所需的资源(硬件、平台、软件)。提供资源的网络被称为“云”,“云”中的资源在使用者看来是可以无限扩展的,并且可以随时获取,按需使用,随时扩展,按使用付费。这种特性经常被称为像水电一样使用IT基础设施。
2.动态网站运行机制
动态网站采用的是请求响应机制,当用户从客户端浏览器中输入网址时,通过网络发送一个请求给网址对应的服务器,服务器处理请求后,将后台服务器通过http协议将动态产生的HTML代码回送给客户端,浏览器解析HTML代码,将界面显示给用户。
用户发表博客时,世界大学城使用的是网页编辑器,在网页编辑器中输入的HTML代码,网页浏览器能够解析HTML代码,正常显示出来。在建设个人空间时,用户可以用Dreamwaver等网页编辑器设计好要显示的网页的内容和样式,再复制粘贴到发布博客内容的编辑器中,即可发布富有个性的博客内容,博客内容可以包含网页中含有的任何元素,如图片、视频、音乐、文字等信息。
3.XHTML
XHTML是The Extensible HyperText Markup Language(可扩展超文本标识语言)的缩写。XHTML基于可扩展标记语言(XML),是一种在HTML基础上优化和改进的标记语言,目的是基于XML应用与强大的数据转换能力,适应未来网络应用更多的需求。在XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS(Cascading Style Sheets,层叠样式表)的方式实现各种定位,采用该技术,可以实现网页页面数据与网页显示相分离,如常见的各种网页显示模板,就是用DIV+CSS实现的。
三、世界大学城资源组织
上课前,教师都要设计和创建好自己空间的左侧栏目,将做好的各类资源上传到课程栏目下的案例库、图片库、影像库、习题库等相关子栏目中,随着上课时间的推移,空间中的资源将越来越多,有效地管理好个人空间中的上传资源,是每个世界大学城居民迫切要解决的问题。
笔者通过对世界大学城发布博客内容的实践探索和研究,总结出了通过发布HTML代码博客内容的方式来组织上传资源以及设置博客发布视频方法,下面将分别介绍设置方法。
1.表格化组织资源
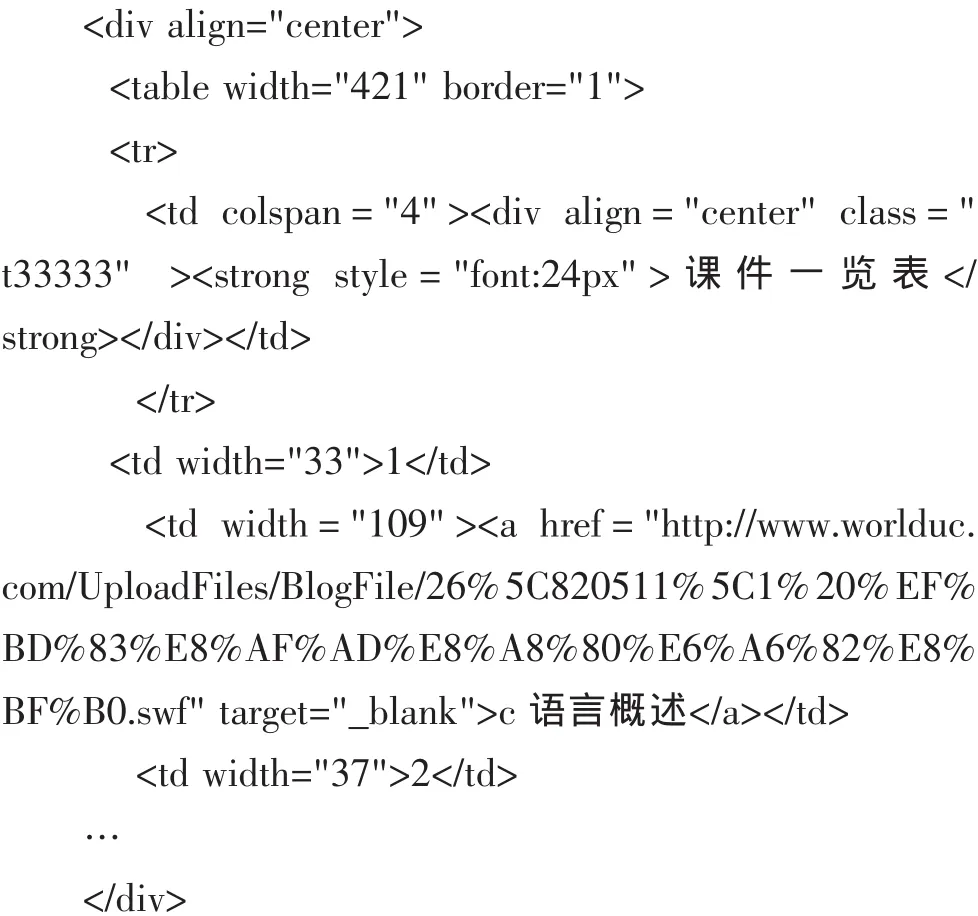
在每个子栏目中都用DIV+CSS结合HTML代码创建表格形式,同时将该栏目中的所有资源的网址都链接到这个表格中,要查找该栏目中的资源时,只需单击这个表格对应的超链接文字信息,即可快速找到并打开相应的资源,省去了一个一个查找资源的时间。下面代码是汇总字眼表格对应的HTML代码。

上述代码,必须按下发布博客网页上的内容对应的网页编辑器中“HTML代码”按钮(最左侧),再将代码粘贴上去,否则显示时将源代码显示,出现不了效果。
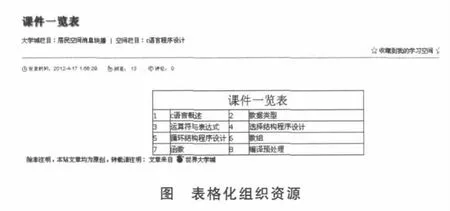
世界大学城中对应的网页浏览界面如图所示。

2.发布视频
由于世界大学城只能上传flv格式的视频,要播放其他格式的视频,必须找到视频资源的真实地址,然后通过嵌入到HTML的代码格式进行发表,当其他用户浏览包含视频代码的页面时,浏览器将以视频的形式显示出来。这里以设置土豆网站的视频为例,详细说明实现视频播放的操作方法。在播放土豆视频的页面中,单击视频下方的“更多”按钮,然后在展开的界面上单击“复制HTML代码”按钮,就能将该视频的相应HTML代码取到。
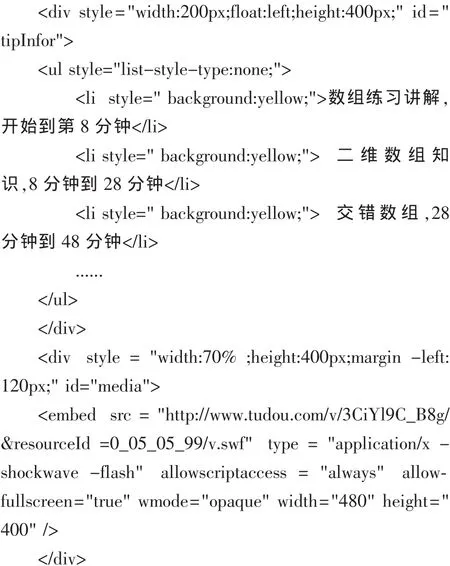
使用视频学习具有很多优点——直观、易于接受,可以边看边操作。由于高职教育更偏重于培养学生的应用技能,视频学习是高职生学习知识的一个重要途径。然而在日常教学过程中,对高职学生调查显示,很少学生有耐心认真从头到尾一步步操作视频,所以给出视频对应的操作文档是很有必要的,在发布视频内嵌代码时,推荐再通过附件的方式附加相应的操作文档,操作文档要有文字和对应的视频截图描述。这样,绝大多数学生都会依照操作文档进行一步步操作,能够增强学生的学习兴趣和热情。为了让访问用户快速了解视频的内容信息,可以用DIV+CSS技术实现视频和提示信息的布局。下面的代码是发布博客时编写的包含视频的HTML代码。

其中<embe>标签中,属性src后的值为播放视频的真实地址,type属性说明的是视频类型,allowfullscreen表示是否允许全屏播放,要控制视频的宽和高只要修改width和height属性的值即可。
[1]http://www.stdaily.com.
[2]M.Armbrust,A.Fox,R.Griffith,et al.Above the Clouds:A Berkeley View of Cloud Computing.February 10,2009.
[3]刘洪宇.空间革命——高职院校开放发展的新起点[J].长沙民政职业技术学院学报,2011(1).
[4]叶春林,吴武英,王华.职教新干线在高校辅导员工作中的作用研究[J].企业家天地(下旬刊),2010(11).
(编辑:王天鹏)
G434
B
1673-8454(2012)09-0070-02
