“任务驱动”教学法在《网页设计与制作》课程中的应用
2012-04-29鄂晶晶庄新妍
鄂晶晶 庄新妍
摘要:《网页设计与制作》课程是提高学生网站开发能力的必修课之一,如何学好这门课程并能灵活的应用是学生学习的重点和难点。教师在讲授这门课程中使用任务驱动教学法把创建网站分解成多个任务,再将每个任务分解成多个小任务,直到任务能执行,这种教学法能收到更好的学习的效果。
关键词:任务驱动;网页设计与制作;教学法的应用
中图分类号:G642文献标识码:A文章编号:1009-3044(2012)01-0237-02
The Application of Task-driven Method in the" Web Design and Production" Course
E Jing-jing, ZHUANG Xin-yan
(Computer Science and Technology Institute of Hulunbeier College, Hulunbeier 021008, China)
Abstract: "Web design and production" course is a required subject that is to improve the site development ability of students . How to learn this course and applicate it flexibilitily is important and difficult to students. When Teachers teach this course, they use task-driven teaching method to create a site into multiple tasks and create each task into several small tasks again until tasks can be done finally. Task-driven teaching method can receive better learning results.
Key words: task-driven; web design and production; application of teaching method
《网页设计与制作》课程作为计算机专业学生必修的课程,它为学生进行网站开发奠定了理论和实践基础。教师想讲授好这门课程需要使用很多的教学法,其中,任务驱动教学法在授课过程中起到非常重要的作用,它能明确我们的教学目的和学习目的,它是实施探究式教学模式的一种教学方式。对于学生来讲是一种学习方法,任务驱动教学法也被称为“单刀直入法”或“黑箱方法”。
1务驱动教学法的特点
任务驱动法就是在学习的过程中,在教师的帮助下,学生围绕一个共同的任务活动中心,在强烈的问题动机的驱动下,通过对学习资源的积极主动应用,进行自主探索和互动协作的学习,并在完成既定任务的同时,引导学生产生一种学习实践活动。教师的教学与学生的学习都围绕着同一个目标、基于几项任务来完成的,适于培养学生的自学能力和相对独立分析问题、解决问题的能力,尤其适用于《网页设计与制作》课程的教与学。
2务驱动教学法在《网页设计与制作》课程中的应用
在讲授这门课程时学生的动手操作占重要的部分,每节课以完成教室布置的任务为目标来学习,使用驱动法更容易让学生理清思路,明确学习目标与任务,现将授课过程中应用任务驱动法的具体情况介绍给大家。
2.1创建学习环境,激发学生学习兴趣
任务驱动法教学首先要创建学习环境,《网页设计与制作》时一门操作性强的课程,因此教师在设计任务时从学生的实际水平出发,充分考虑学生的现有知识结构,兴趣,操作能力等特点,给学生创建合理的学习情境,让学生带着任务去学习。例如教师在讲授“网站设计与规划”这部分知识时可以创建情境如下:同学们都爱上网吧,喜欢登录哪些网站呢?那么想不想学会自己做网站啊?那么,从今天开始我们就学习如何制作个人网站。通过这样的情境学生们自然好奇本门课程所要学习的内容,调动了学生的兴趣,为以后的教学工作奠定了良好的基础。
2.2教师提出任务
根据《网页设计与制作》课程的教学大纲和实验大纲确定学生学习的目标,任务,重点,难点,我们选择有代表性的,合适的,可操作的内容来进行讲解。教师把总目标分解为一个一个的小目标,通过这些小目标的实现来完成学习任务。例如,教师提出如何制作个人网站的大任务让学生来思考,根据学生的知识水平和结构,教师把这个任务分解如下:
任务1:网站是由多个网页组成的,那么如何制作一个网页呢?例如,网站的首页任务2:教师带领学生浏览具有代表性的网站的首页,提出网页上都有什么呢?任务3:学生回答:有文字,图片,动画,广告,音乐,电影,教师再问:如何把这些信息放到网页中去啊?
任务4:首页做好后,子页怎么做啊?首页和子页是怎么联系的呢?任务5:所有的页面做好后由谁来管理它们啊?
2.3教师和学生分析任务,让学生展开学习
教师提出任务后,后面的教学过程我们分以下几个步骤来展开教学。1)分析任务
任务1:网站的首页用Dreamweaver 8.0来创建HTML页。
任务2:网站上需要录入文字,搜集图片,动画,广告,音乐,电影。
任务3:在网页中把保存好的图片,动画,广告,音乐,电影插入到首页中去。
任务4:子页是用Dreamweaver 8.0来创建新的HTML页,再把首页和子页进行超级链接。
任务5:在根文件夹中创建子文件夹,并创建站点来管理网页。
2)再次分解任务
任务1:如何用Dreamweaver 8.0来创建HTML页。
任务2:搜集到的图片,动画,广告,音乐,电影如何保存起来。
任务3:网站上如何分别录入文字,插入图片,动画,广告,音乐,电影。
任务4:如何用Dreamweaver 8.0来创建新的HTML页,如何把首页和子页进行超级链接。
任务5:如何创建根文件夹和子文件夹,如何创建站点。
3)执行任务,展开学习
任务1:启动Dreamweaver 8.0,选择基本页中的HTML。
任务2:将网页中用到的图片,动画,广告,音乐,电影等对象保存到计算机中。
任务3:在网页上直接打字,并通过属性面板设置文字的格式。使用插入菜单中的图像命令,flash命令,shockwave命令,超级链接命令来在网页上插入图片,动画,广告,音乐,电影等对象。
任务4:文件菜单中得新建命令,选择HTML页作为一个子页,选择首页中的文字或图片等对象,利用插入菜单中超级链接命令实现首页和子页的链接。
任务5:在计算机的硬盘新建一个文件夹,再在其中创建子文件夹,在Dreamweaver 8.0中的站点菜单中选择新建站点,根据新建站点的步骤来完成站点的创建。
通过这种方式,教师把问题一级一级的简化,学生一步一步的完成任务,不但达到了教学目标,还让学生有了一种胜利感,觉得自己可以做一些东西,而不是原来填鸭式教学让学生感到无趣和晦涩难懂了。学生投入到学习的氛围中,提高了教学效率,收到了很好的学习效果。
2.4学生协作学习,相互交流
协作学习是再个人自主学习的基础上,通过同学之间的交流,讨论,协商,总结来进一步深化对主题意义的建构。通过协作和交流,学生可以看到问题的不同方面和不同骄傲度的解决途径,拓宽了学生的解决问题的思路,对知识有了新的认识和理解。难度大和复杂的综合性任务需要更多的协作学习方式。例如,在完成任务2时,可以几个同学一组,在完成录入文本的基础上,协作完成图片,动画,音乐,视频等对象的插入。教师在学生独立完成自己的任务后鼓励同学之间相互学习,讨论,交流意见,提出建议来巩固知识点。通过交流,不同的执行步骤和方法,补充和说明问题的解决方案,来达到相互启发,相互激励,相互促进,共同提高能力的目标。

3任务评价
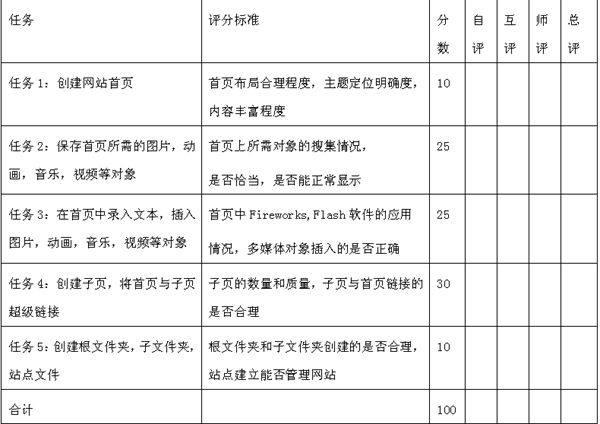
任务评价是任务驱动的一个重要环节,在评价这个环节中,评价对象从面相知识转向面相能力,学生能确定自己的学习情况,分析问题和解决问题的能力和不足,进一步启发学生学习的侧重点,完善学习的知识结构体系,弥补自己的不足,提高自己的处理问题的综合能力。在“制作个人网站”评价环节中,采用教师评价,学生自评,学生互评想结合的方式,当学生完成任务后,根据教师公布的评价量规(如表1所示),对自己制作的网站的进行自我评价,学生互评,教师评价。
4总结
任务驱动教学法是教师与学生都参加的学习活动,教师设计情境,提出任务,师生分析任务,学生完成任务。通过这中方式学生明确了学习的目的,理清了学习的思路,完成了学习的任务,师生互动达到了教与学的目标,体现了学生的操作技能,提高了学生的处理问题的能力,培养了学生的进取心和成就感。
任务驱动教学模式时计算机教学中得新型模式,有效的应用该教学法就爱那个有利于教师围绕教学目标进行教学,有利于培养学生的创新能力和创新思维,更有利于完成《网页设计与制作》课程的讲授。当然,实施“任务驱动”教学法还需要特定的教学环境,教学设备,教学资源,切实做好这些准备为“任务驱动”教学法的应用提供了物质保障。
参考文献:
[1]王洪.计算机与现代教育[M].北京:电子工业出版社,2005.
[2]陈建平.数据库金傲雪选材与教学策略[J].肇庆学院学报,2005(2).
[3]吴秀兰.任务驱动教学牧师的构建及英语教学实践[J].喝衡学院学报,2006(3).
[4]黄欣.计算机网络技术课程中应用任务驱动法教学[J].软件导刊,2009(3).
[5]韩献芬.谈快乐教学法[J].科技信息,2009(12).
[6]庄巴朗.<计算机应用基础>任务驱动教学与实践[J].广西教育学院学报,2011(3).
