浅谈信息图形化的方法与其可用性测试
2012-02-27许园春
许园春

摘要:针对当前界面设计师将图标设计与图形设计混为一谈,在图标设计中过于强调设计师的绘画能力,并将过多的信息包含于图标中的非友好用户交互设计的问题,笔者阐述了自己的观点。文章介绍了信息图形化的方法,强调在信息图标中应放大主要信息,简化甚至删除不必要的信息。只有当信息简单化、图形清晰,用户才能最快速、最准确的获得设计师的想法。在文章的最后,笔者通过自身的实际案例,将自己的观点付诸于实践,并探讨其可用性,进一步阐明自己的理念。
关键词:图标设计;信息图标化;可用性
测试图形(Graphic),是指由绘、写、刻、印等手段产生的图画记号,是说明性的图画形象,有别于词语、文字、语言的视觉形式,并可以通过各种手段进行大量复制,从而达到传播信息的目的。
随着信息交流范围的逐渐扩展,不受语言和文化限制的图形符号被广泛应用,并创造出许多具有专业特点、功能与形式有机结合的,以及视觉效果新颖的图形符号,增添了信息传达的审美价值和乐趣。如何将信息转变成视觉信息图形主要有以下方法:
1信息符号的前期构思
前期构思就好比设计的孕育阶段,对设计中的各个环节有决定性的影响。前期构思主要包括对媒介载体、主题内容、界面风格、功能要求、目标群体等的了解与分析,这是一个整体工程。
在信息符號创作初期,需要认真地分析和研究有待表达的语言信息,对其进行相应的梳理,同时要注意在概念图形化转化过程中的准确表达。比如很多消防安全标识的箭头是水平的,意指在所指方向有安全出口。但是有的图形上出现了向下倾斜的箭头,很多人在没有通过专门培训前会认为,当遇到火情时,此标识是要求人们根据箭头所指方向趴在地上。其实,它是告诉我们箭头所指方向附近就有消防通道的出口,提醒人们不要跑过头。由此可见,信息的传达准确需要两方面的支持:一方面,所使用的视觉图形符号是否能够让受众通过观察其图形的特点,根据以往的生活经验,或者凭直觉就能清楚地判断出图形符号所传达的信息;另一方面,对于受众来说,特别是有关保障生命、防控重大事故发生等情况的图形符号的应用,要通过专门的培训,让受众知晓图形符号所传达的具体信息。
2信息符号图形的提取
当准确分析一个有待表达的信息概念之后,就需要借助相应的视觉图形将其表达出来,将文字概念进行图形化的转换。通常情况下,在设计信息符合是要避免或减少文字的使用。
在寻找到合适题材之后,需要对这个题材在概念和形式上进行概况、精简,保留最具辨识性的视觉特色部分,删去不必要的细节,从而使复杂的形式得到简化。由于写实类型图形的概况程度不一,形成的效果也是各异的,但总的来说视觉图形在经过提炼后,信息符号的形象所有表达的含义和题材的含义越相似,信息传递就越有效。在信息图形化以后,我们还要做一个可用性测试,以此判断该图像是否能准确被受众者所识别,获得准确的信息。
在Mac中曾经使用碎纸机图形的图标来表达“回收站”指令,事实告诉我们不是所有的用户明白碎纸机与回收站之间有什么样的联系,而且,人们通过以往接触到的系统程序早已熟悉回收站的“垃圾桶”形象了。
当前不少图标设计者忽略用户的需要,利用自身的美术特长,将图标设计视为绘画。这失去了最初用图标代替文字的愿望,反而使图标比文字更难理解,严重阻碍了用户的使用。图形在图标中使用的目的是减少用户感知的困难,减少用户理解记忆困难。在目前也有很多优秀的图标设计,既美观,又能准确传达信息。比如,Mac用户界面中的e-mail图标,该款设计采用了传统的邮戳和邮票形式,巧妙地把现实生活中的邮件概念和网络空间中的电子邮件的概念结合起来了。有意思的是,当这个图标为512×512像素时,我们可以看到其中邮戳的文字是“HellofromCupertino,CA”。Cupertino,CA正是苹果的总部所在地,可见公司创意无处不在啊!
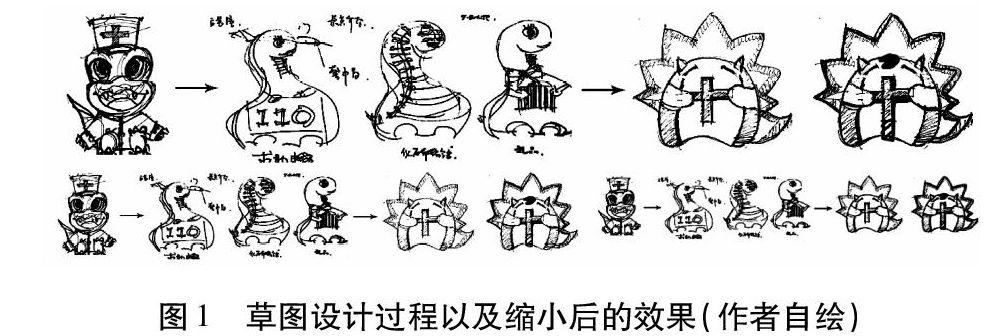
下面用一个笔者(图1)设计中华恐龙园的功能图标来进行可用性测试的说明:
图1草图设计过程以及缩小后的效果(作者自绘)设计初期我选择了暴龙形象,在图形处理过程中,保留了暴龙头部的五官,身体部分则突出它的四肢,身躯部分简化。为了突出图标的趣味性,在图形的表现手法上,我创意性的将动漫中cosplay的方式套入到图标设计中,来隐喻相关的信息,比如带护士帽的BOB代表医务救助,头戴厨师帽的BOB代表餐饮。由于需要在不同数字平台中使用,你必须还有考虑图标放大缩小后的效果。但显然由于细节过多,功能图形没有突出,降低了图标的识别性,测试者并不能获得有效星系,所以简化恐龙形象,强化功能图形势在必行。
在二次修改中,恐龙形象着力于是用简单的线条描绘恐龙的身躯,五官突出眼睛部分,在它的胸口位置则是放置功能图形。在绘制好线稿后,然后将它输入电脑缩放。缩小后的线稿恐龙身躯的轮廓较为明显。但在测试过程中发现在进行了多次修改,以及缩放后发现恐龙形象的趣味、卡通性较差,所以这个方案也最终被舍弃。
测试的过程和结果告诉我们,采用什么样的视觉图形来表现文字语言的概念,是在设计者独特、个性的表现手法和大众的普遍可辨认之间来进行权衡的,有时,甚至会呈现出一定的博弈。除此之外,设计者还必须考虑,用户是在什么样的环境下使用这些图标的。其中有一个重要的环节,就是对用户分类。比如,可以依据文化层次、生活环境、年龄、性别对其进行分类,帮助设计者掌握不同类别用户的特征,从而为设计者提供参考信息和依据。关于如何选择适当的图形来进行数字信息符号设计,在MacOSX的图标设计手册里面有这样的建议:“使用大众认可的图像表达图标含义,这样,人们才会更容易辨认出信息,从而避免将注意力集中在图标的次要元素上面”。
