基于Web的多媒体CAI课件的设计与开发
2011-10-26王薇杨鑫坤解放军信息工程大学
王薇 杨鑫坤 解放军信息工程大学
基于Web的多媒体CAI课件的设计与开发
王薇 杨鑫坤 解放军信息工程大学
基于Web的多媒体CAI课件是多媒体CAI课件与Web技术的结合,它将成为网络教学多媒体CAI课件的主要形式。本文结合一个实例,详细探讨了基于Web的多媒体CAI课件的设计与开发,并提出了其面临的主要问题及解决方案。
CAI课件;Web课件;优化
Internet的产生和发展给现代教育带来了深远的影响,传统类型的课件或者由于投资成本大(如基于编程为主的整体式课件),或者由于升级更新困难(如基于CDROM的多媒体课件),已不能满足日益发展的需要。为了解决以上矛盾,伴随着Web的出现和Web技术的发展,基于Web
的多媒体CAI课件(简称Web课件)应运而生,并得以迅速发展。
一、Web课件概述
(一)CAI课件
所谓CAI即计算机辅助教学(Computer Assisted Instruction),CAI课件又称课程软件,是设计用来做教学用的教育方面的软件,是在计算机上运行的教学辅助软件,主要分布演示、灵活查询、仿真教学和模拟实验等功能。
CAI课件具有教学生动、形象、直观的特点,其优点主要表现为:
1、采用动态视频图像进行完整演示、分解慢放、重新回放的教学手段,便于学习者通过感官接收教育信息,加深理解。
2、具有CAI教育观念和教育策略的特点,将学习者置于构件好的教学环境中,提供大量的知识和教学信息资料,可在校园网上运行或进行远程教学,不受时间和空间限制。
3、采用发现式教学策略,使学习者真正参与到教学中,成为教学的主体,最大限度地发挥他们学习的能动性。
(二)Web课件
Web课件即基于Web的多媒体CAI课件,它以Internet技术为根基,将分布于不同地点的教师、学生和多媒体CAI课件联结在一起,其本质是一种Web应用程序。
Web课件的优点主要表现为:
1、作为Web课件这种全新类型课件的平台,Web本身具有统一的协议标准,良好的跨平台特性和前所未有的广泛的覆盖性的优点。在其上开发出来的软件有着统一的良好的GUI界面,能够支持多种多媒体格式,可提供高度的交互性,与其他的应用程序有着方便良好的接口,特别是本身便以超链接作为组织形式,因此其非常合适作为课件开发平台。
2、用以开发、维护基于Web的软件的工具大多可以免费获得,基于Web的课件对运行的软硬件平台也没有什么很高的特殊要求,这使得基于Web的CAI课件的开发维护费用相对低廉;目前种种“所见即所得”的全图形化的开发和维护工具也使得对开发维护人员的技术水平要求相对降低;由于各网页之间相对独立,因此可以十分容易的对课件进行升级更新。另外在网络教学中,基于Web页的课件可以以网页为单位在网络中传输,具有较快的传输速度,在目前较低的带宽下具有较好的应用前景。
二、Web课件的设计
(一)Web课件的设计原则
为使Web课件更好地展示信息,传播知识,在设计课件时应注意以下原则:
1、交互性原则:软件要有良好的交互性,及时对学生的学习活动作出相应的反馈。
2、界面直观友好原则;软件界面要美观,符合学生的视觉心理;操作要简单,不需要大量的预备技能:提示信息要详细、准确、恰当;要为使用者提供导航辅助。
3、创新能力培养原则:软件应采取多种教学策略,充分体现学生的认知主体作用,使学生进行积极的思考,从而在培养创新能力和增强信息化素养方面发挥应有的作用。
4、科学原则:软件中所要表达的知识要具有科学性,措辞要准确,行文要流畅。
5、协作性原则:网络教学软件要充分发挥协作学习的优势,提供协作学习和协同工作的工具和网络空间。
6、教学设计原则:要重视教学设计。注意分析学习者的特征、教学目标和教学内容的结构、设计符合学生认知心理知识的表现形式,设计能够有力促进主动建构知识意义的学习策略。
(二)Web课件的交互功能的设计
Web课件可分为多种类型,如问题解决型、个别指导型等。各种类型的课件虽有各自不同的特点,但其都具有一共同的特性,即实时交互性。课件的交互性是课件设计的关键。实现课件的交互功能可以有以下方法:
1、鼠标的交互作用。为更多地发挥鼠标的交互作用,可以利用JavaScript脚本语言对MouseOver事件的处理功能,实现在课件中产生鼠标触摸的交互效果。如果我们感到Web状态栏的提示不足以引起学生的重视和注意,还可以将OnMouseOver的处理定义成“window.alert”的控制方式,在Web的正中弹出消息窗口。Alert消息窗口将windows应用程序的工作焦点紧握在手,学生必须选择窗口的确认按钮后才能继续他们的学习。
2、ActiveX技术。采用ActiveX技术在Web页面插入学习控件的工作窗口,且在设计这个控件时充分利用多媒体人机交互的特性,可实现HTML达不到的教学效果。
3、Internet的远程通讯功能。可以是同步的应用形式,如:讨论板、白板、软件共享、网上电话、网上CHAT等;也可以是异步的应用形式,如:电子邮件、BBS、网上查询等。这些应用为Web课件实现讨论学习模式、集中授课模式、探索学习模式等奠定了基础。
(三)Web课件的基本结构设计
根据网上教学的特点和人才培养的需要,结合基于校园网的多媒体CAI课件实例,Web课件的基本结构设计之解决方案如图1所示。
(四)Web课件的导航设计
由于Web课件信息量巨大,内部信息之间的关系可能异常复杂。为避免学生迷失方向,除了要求在信息结构上要合理设计外,对信息的导航策略要求也十分重要。

图1 Web课件的设计流程
导航策略用于Web课件,实际上是教学策略的体现。这是一种避免学习者偏离教学目标,引导学习者进行有效学习,提高学习效率的策略。在Web课件设计中,导航手段通常包括:检索表单、索引表、帮助、线索、导航条、演示控制、书签、框架结构。
主框架可以是学习区,副框架则可用作动态导游图,以显示当前的学习进度,并可以点击导游图直接到达某个进度;常见的导航界面技术有以下几种:菜单、按钮、宇体与颜色、图像、动态表达。
三、基于校园网的Web课件的开发
下面结合基于校园网的多媒体CAI课件实例,探讨Web课件的开发。
(一)开发技术

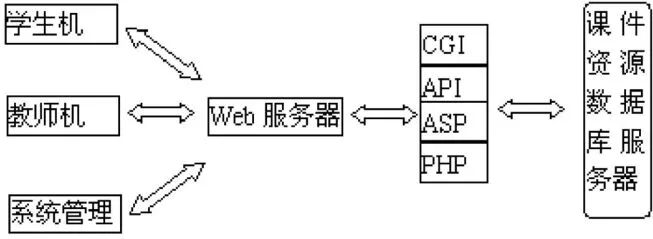
图2 基于Web的B/S方案
目前基于Web的课件开发广泛使用了B/S方案,如图2所示,其关键技术主要包括W eb数据库访问技术、动态页面制作技术、多媒体信息传输技术、虚拟实现技术等。该方案由客户端(Web浏览器),Web服务器、课件数据库服务器三层分布结构组成,结构的核心部分是Web服务器,通过CGI、API、ASP、PHP等几种技术方案与课件资源数据库服务器传递信息。
CGI(Common G ateway Interface)技术规范一度成为访问数据库的通用标准,但缺点是:当站点访问人数激增时,速度慢与效率低。为此出现了Web服务器技术API。API技术在速度上提升很大,但程序编写复杂、数据库功能弱,且只用于特定的Web服务器。新一代的ASP技术运行速度快、数据库操作功能强大,不足是只能运行于个别平台。PHP(Pesonal Homepage)作为一种跨平台(可在UNIX、LINUX或 Windows上运行)的网页制作技术,其最大优点是对数据库层操作的功能强大,且操作简单。
W e b课件的开发需要课件资源数据库,因此W eb服务器与课件资源数据库服务器之间的连接是开发Web课件的关键技术。
(二)开发工具
1、框架设计软件
框架设计一般使用Front Page、Dreamweaver等软件。FrontPage重视网页的开发效率、易学易用;Dreamweaver有强大的网页控制、设计能力及创意的完全发挥;Authorwware是多媒体创作工具,简便易用,功能完善,可对其作品进行网络打包,创建网络课件,以流方式进行网上传送;Director主要用于多媒体项目的集成开发;还可以使用PowerPoint、W ord等软件制作网页。
2、图像处理软件
Fireworks或PhotoShop等可进行界面及艺术字的美观设计。Fireworks是专为网络图形设计的软件,简化了网络图形设计的工作难度,适用于专业设计家和业余爱好者。PhotoShop是目前PC机上最好的通用平面美术设计软件,它的功能完善,性能稳定,使用方便。ACDSee也是一款很受欢迎的图形浏览及图形简单处理软件。
3、动画制作软件
Flash是网页交互动画制作工具,它具有矢量描述、播放流畅、数据量小、色彩鲜明等特点。几何画板是优秀的演示工具,能准确、动态地表达及演示几何问题,还可打包成网页格式,Cool3D是专门制作文宇3D效果的软件。3Dmax是三维造型及动画制作软件,可制作AVI及FIC动画。
4、声音工具
Goldwave,及Soundforge是常用的音效处理软件,能对声音的格式转换和效果进行编辑。
5、访问数据库工具
通过CCI、API、ASP、PHP等技术可访问课件资源数据库服务器。
四、Web课件面临的主要问题及解决方案
由于目前Web技术发展的局限性,使基于Web的课件方案也存在一些不足,主要是面临网络带宽、网络传输速度、平台兼容性等问题的困扰。因此,在开发过程中必须对课件的页面及兼容性进行优化,使之能在Web上很好的运行,从而解决以上困扰。
(一)页面优化
页面优化的关键是页面下载速度的优化。课件页面下载速度可分成三部分:下载时间、渲染时间和可视性,应在这三者中找到一个平衡点,进而产生理想的下载。
加快课件页面下载的普遍原则是:
1、去除不必要的多媒体效果和内容;
2、减少各种多媒体元素的大小;
3、优先使用相同的图形或多媒体内容;
4、提供低带宽备用内容;
5、对不是所有人都有必要看到的大型多媒体文件另置一页。
对图形、表格以及其他多媒体元素作优化处理,可有效加快课件页面下载速度。
1、图形优化:减少图形文件大小,如减小图形面积、降低色彩深度、调整图像中的对比水平等;
2、表格优化:将一个单一的大表格拆成多个小表格门;适当使用width属性,定义的单元格宽度至少应与内容宽度一致,以避免浏览器对其进行两次渲染;尽量不要嵌套表格。
3、动画优化:对Direct或Authorware动画应尽量压缩帧数,并使用流式传输处理,对一般网页上常见的GIF动画、FLASH动画或JaveScript动画应尽量少用。
(4)背景音乐:优先选用midi格式,如需语音,尽量使用男声,这可以采用更低的设置。尽量将声音做成可选设置,优先选用流式声音传输格式。
(5)脚本程序优化:尽量将脚本嵌入页面中,而不使用SRC属性,因为这将引起对服务器的另一次情求,延长下载时间。
(二)兼容性优化
在兼容性问题上,既要考虑课件对各种操作系统和硬件平台的兼容性,更要考虑课件对各种浏览器的兼容性。
1、平台兼容性优化:Web本身的跨平台特性已使我们免于多次开发,但为了使课件能够在各种平台上正常显示,仍需要我们在定义潜在用户群时考虑许多细节,包括:显示器的分辨率和色深,对音频和视频的支持情况,各种平台上相同字体的差异,各种平台上显示调色板之间的差别等。
2、浏览器兼容性优化:浏览器版本不向后兼容性和各种浏览器不统一性,使课件开发者关心的问题是如何消除浏览器兼容性对课件开发的影响。目前Netscape和IE合计占浏览器市场的90%以上,所以开发时建议以IE为主,同时兼顾Netscap:对某些重要功能,则分别开发两个版本,由服务器对用户浏览器进行判别后分别下载。在脚本语言方面Javascript是唯一选择,因为大多数主流浏览器均支持。
五、结束语
基于校园网及Web的多媒体CAI课件即Web课件是未来多媒体课的主要形式,也是将来发展网上教学的一个资源基础。因此必须对这一有强大生命力的事物做深入的研究和开发,使其能够以多种渠道、多种形式为教学服务,为实现教育现代化服务。
[1]高尚,赵宏,常桂然.基于W W W的远程教育课件设计中若干问题的解决[J].计算机应用.1999,6
[2]周星,吴泽晖.开发基于web的CAI课件的实现技术[J].重庆大学学报.2000.11
[3]邵波,袁勤俭.基于W e b的多媒体教学系统的构筑和实现[J].现代图书情报技术. 2000,2
10.3969/j.issn.1001-8972.2011.12.122
