浅谈精品课程网站的人机界面设计
2011-10-19林玲
林玲
(集美大学 教师教育学院,福建 厦门 361021)
浅谈精品课程网站的人机界面设计
林玲
(集美大学 教师教育学院,福建 厦门 361021)
基于精品课程网站建设目标和内容特点,本文着重从人机界面设计角度,以人脑信息处理模型为指导,讨论精品课程网站页面的设计思路。
精品课程;信息处理模型;人机界面;网页设计
一、引言
精品课程建设是高等学校教学质量与教学改革工程的重要组成部分。实施精品课程建设对于提高高等学校人才培养质量,改进学校育人环境,激发师生工作学习的积极性和创造性,有着重要的作用。[1]而作为一个提供开放式学习平台的精品课程网站,其人机界面的设计显得十分重要。拥有一个简洁、美观、易用的用户界面不仅能给浏览者带来视觉上的享受,更能够调动广大师生进行学习交流的积极性。
二、精品课程网站建设目标
精品课程网站建设旨在为高等院校的网上教学提供一种前所未有的交互、开放、易用的全新环境和丰富、高效的技术手段及开发工具,以达到共享优质教学资源,满足学生在线高效学习要求、实施个性化教学、提高教学质量。因此,精品课程相关网站的建设质量将直接影响精品课程优质资源的共享,也是影响精品课程建设工作绩效的重要因素。如何在网络环境中科学地组织这些优质教学资源,设计出适合广大师生进行学习交流的、和谐舒适的网站页面,可以从人机界面的角度进行深入地研究。
三、人机界面
人机界面(Human-Computer Interface,简写HCI)是人与计算机之间传递、交换信息的媒介和对话接口,指人和机器在信息交换和功能上接触或互相影响的领域或界面,包括人与机器的硬接触和软接触。人机界面是计算机科学与心理学、图形学、认知科学和人机工程学的交叉研究领域。[2]现阶段人机界面设计侧重以用户需求为主导,重视系统的可用性、用户体验,所以又称之为 “用户界面”。网站是一种典型的人机界面,因此,明确精品课程网站的用户群体,了解并遵循用户认知心理是进行课程网站设计的前提。
1.“以人为本”与用户定义
使计算机在人机界面上适应人的生理特性、心理特性,就是“以人为本”的设计价值理念,其设计思想主要来自动机心理学、认知心理学、符号学等。在设计人机界面时要求:
(1)适应人的行动基本特性,把握行动的动机因素;
(2)遵循人脑活动的特性,如记忆、思维、语言表达、交流理解等方面,减少认知负担,提高认知效率;
(3)把握符号(文字和图形)的构成、符号的主语义以及符号使用的基本特性,在设计中必须使计算机符号符合人的表达和交流习惯。
精品课程网站的用户群体十分明确,即本专业的广大师生具有一定的专业基础知识,访问网站的动机就是进行专业课程的学习与交流。同时,他们具有相对较高水平的记忆、思考与理解能力,并能较为熟练地运用语言符号进行交流。
2.基于人脑信息处理模型指导
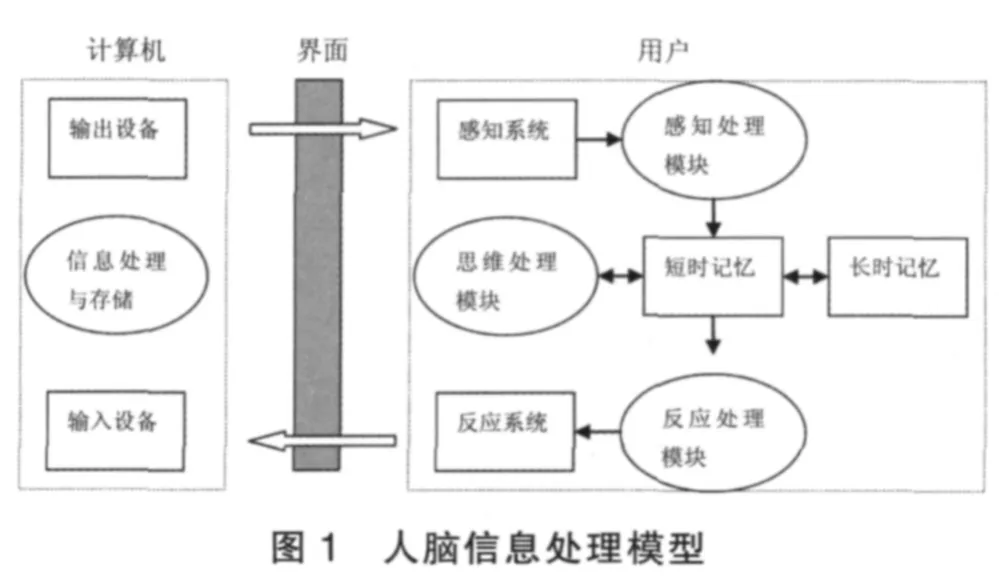
人机界面是人机交互的接口,在网站人机界面平台上进行高效的学习与交流,须建立在充分把握人脑信息处理模型的基础之上,其模型如图1所示。
人脑信息处理模型显示:人机交互系统中,人在接受刺激信息后通过感知系统、认识系统和反应系统进行信息处理并做出行动。[3]

(1)感知系统:用户的视觉、听觉等感知系统接收到计算机的输出信息后,传输到大脑感知处理模块。这些信号被短暂地储存并被初步理解,如果没有进一步的处理,这些信息会很快消失。因此,在网页界面设计中应当考虑到感知系统器官和感知处理器的特点。例如,页面格式和布局的设计应减少不必要的眼球移动,内容应易于浏览,并注意提供用户理解的上下文信息,适当提供扩展超链接等。避免感知的重要信息过早消失或被误解。
(2)认知系统:思维与记忆的协调工作完成认识过程。感知处理器处理后的信息会有选择地被送到短时记忆,短时记忆与思维处理协调工作,短时记忆中的信息会被有选择地送到长时记忆中。长时记忆中存储的与人所感知的信息关联度越强的部分内容越容易被发现和提取出来。
人的短时记忆与长时记忆的特点为课程页面设计提供了一些设计准则。例如,为了不超过短时记忆的能力范围,在页面设计中应尽量将信息按照相互关系分类组织起来,这样短时记忆在任何时刻只需要处理总体信息的一小部分。同时,用户界面的设计还应该简单明了。较复杂的界面功能可以考虑拆分为不同的部分或步骤来实现,在网页设计中,站内的内容可以按模块分页组织,需有清晰的网站地图和分类导航。为了提高长时记忆的信息存储和提取的效率,页面设计中也应当科学地使用图符,使得信息的结构清晰易懂,并可适当地为各个信息点提供扩展超链接。
(3)反应系统:人机界面设计应当尽可能减少键盘和鼠标之间过多的切换,页面布局设计应分模块清晰呈现,减少不必要的眼球转动,还应为用户提供友好快捷的反应交互模块。在网站设计中,各个栏目与模块组要有条理,层次分明,同时还须提供问题交流模块。
四、精品课程网站人机界面设计
在网页设计中,浏览者通常根据心理偏好与网站所提供的交互方式进行浏览,精品课程网站应深入研究人机界面设计原理,始终从用户角度思考问题,从网站版面结构、栏目导航设置、页面配色及整体风格的设计,考虑如何提供和谐界面和良好交互性。
1.网站定位与整体风格
精品课程网站属于教学类网站,课程体系一般包括教学计划、教学大纲、课程文本、网络教程、实习教程、授课教案、授课课件、课堂录像、专题课件、形成性练习、双语教学、模拟考场 (在线考试)、互动交流 (学生反馈BBS)、教学资源库、参考资源等,其构成符合现代学习理论的多层面学习架构,主要内容与链接结构简单。作为提供在线学习的教育类网站,页面版式设计要规范、严谨,整体风格简洁大方,突出清新舒适的视觉特性,并且注意栏目风格一致,细节图案的适当配合运用必须为主体内容服务。
2.网页布局
内容来源于需求,从人机界面设计的角度来看,网页排版布局必须首先尊重用户浏览习惯,然后再根据模块之间的联系进行合理编排。精品课程网站的主要内容相对固定,因此通常可选择拐角型布局模式,这种布局与“国”字型布局比较相近,上面是标题及广告横幅,接下来的左侧是一窄列链接,页面下方是一些网站的辅助信息。在文字内容较多的页面上,也可以考虑在页面侧边用上浮动扩展链接模块,方便建立相关内容之间的快速链接。基于学习类课程网站,精品课程网页布局应该把握几个注意事项:
(1)逻辑性
网页的布局和视觉效果设计是为网页的目的和内容服务的,网页内容之间的逻辑关系是设计的根本依据。页面栏目组是课程网站的大纲索引,在制定栏目组时要明确教学资源各个模块之间的关系,合理有序地安排好各个栏目,并且使相关内容之间链接跳转方便,从而增强网站的易用性。
栏目组通常放在较显眼的位置,页首或侧面,在广告横幅下方可以设置导航或卡片式栏目组。从用户角度出发,方便用户查找与浏览,尽可能把课程最有价值的内容条理清晰地展现给用户。
各个主题可以考虑用图表、线面结构的形式来组织呈现,使得内容组织条理清楚,层次分明。正文可用字体大小、颜色、缩进等方式表达内容之间的从属关系。如,为课程的每一章节标题层次选用不同字体大小与颜色,但同时还得兼顾用户视觉的舒适、字体类型、大小及颜色要适合阅读。
(2)一致性
具有高度一致性的网站给用户以清晰和整体感,精品课程网页设计风格要保持高度的一致性。包括:
1)结构的一致性:网站结构是网站风格统一的重要手段,包括网站布局、文字排版、装饰性元素(如Logo)出现的位置、导航的统一、图片的位置、联系信息等。
2)色彩与字体的一致性:人的视觉对色彩要比布局更敏感,更容易在大脑中形成记忆符号。保持站点主体色彩的一致,会给人留下很深刻的印象。精品课程网页可以考虑只选一到两种主要色彩,保持页面的和谐,所有的页面字体风格也必须保持统一。
3)导航与浏览机制的一致性:导航是课程网站的一项重要组成部分,用户在课程网站中某一栏目使用的浏览方式应类同于其他栏目的浏览方式。主浏览条上的类别内容要始终保持一致,以免让用户产生迷惑。
4)特别元素和背景的一致性:页面设计中个别具有特色的元素(如标志、象征图形等)重复出现,会给用户留下深刻印象。网站所有页面中的重要链接都应当使用同样的图形进行标识。在不影响下载速度的前提下,各个页面宜选用一致的浅色背景颜色与图案。
(3)交互性
精品课程网站应具备师生互动模块,教师可通过答疑系统、论坛等形式,为学生答疑解惑,这也是课堂教学的延伸和必要的补充,同时也为学生的自主学习提供了平台。交互系统设计应充分考虑用户的需求和使用习惯。如,可对用户群进行分类,注册用户与游客分别设置不同权限,游客身份的用户只能浏览,注册用户可以实时参与交互。同时为保证信息的同步,应对页面进行及时刷新。交互系统的建设与运行的状况,直接影响精品课程网站教学的效果。
3.色彩搭配
色彩是整个网站风格设计的“灵魂”,它既是艺术表现的要素之一,又是一种对学习者有强烈情绪影响和心理暗示作用的视觉因素,它可以传达信息、激发情感、产生联想。在精品网站设计过程中除了把握一般网站页面配色的基本原则(色彩的鲜明、独特、合适、联想)以外,还得从用户群的心理特征与专业课程特点出发,针对性地使用颜色。
(1)主色调的选择
精品课程网站作为教育类网页主色调可以蓝、绿或橙色为主。蓝色给人以清爽、专业的感觉,与绿色、白色搭配使网页清新、干净;绿色呈现朝气、健康、青春;橙色可以与多种色彩进行搭配而营造出不同的氛围。
从用户心理角度分析,根据调查研究发现,大学生年龄主要分布在18至24岁之间,而不同学科性别比例不同。理工类男生占比例较大,而文史类女生比男生多。而从心理学角度看,男性偏爱冷色调,因此在理工科专业课程的精品网站可考虑多使用蓝、绿等为主色调。[4]这种色调会让浏览者情绪安静,大脑逻辑思维活跃;而文史类可适当考虑使用具有适当饱和度和明度的暖色调,可让浏览者情绪兴奋,激发想象力。
(2)网页构成要素的色彩搭配
网页中的几个关键要素,如网页导航与小标题、网页Logo与Banner(横幅广告)、网页背景与文字,以及链接的颜色应该如何协调,是所有网页配色时需要认真对待的问题。
1)导航与小标题
导航与小标题在页面中起着导航、指引的作用。学生要在网页间跳转,要了解网站的结构、网站的内容,都必须通过课程网页中的导航或者一些小标题,因此,这些元素可以使用稍深点或有点跳跃性的色彩,吸引学生的视线,让他们感觉网站清晰、明了、层次分明。
2)Logo与Banner
Logo与Banner是宣传网站最重要的工具之一,课程网站的Logo一般是学校的徽标。可以将两部分做得鲜亮一些,也就是色彩方面跟网页的主题色分离开来,使得它们在页面上脱颖而出。
3)背景与文字
精品课程网站中的背景颜色会对整个网站的形象产生影响。背景颜色的选择要特别注意把握底色与前景内容色的关系,影调要与前景内容色有一定的对比。课程网站内容以文本居多,所以要充分考虑用户阅读时的视觉舒适度,可以选择纯度或者明度较低的色彩,文字用较为突出的亮色,让人一目了然。
4)链接
文字与图片的链接是网站中不可缺少的一部分。精品课程网站中需要注意的是页面文字内容的链接,通常在部分文本中,需要设置某些内容的互相关联,或专业术语的详细解释。链接区别于文字,所以链接的色彩不能跟文字的色彩一样,应该设置相对易于辨别的链接色彩,方便用户查找相关内容,高效学习,彰显课程网站网状内容组织形式,突出优势。
五、结束语
网站的页面设计是人机界面设计研究领域中的热点之一。精品课程网站是教育学习类网站,页面的设计应该明确定位与设计目标,从用户需求角度出发,把握用户群体的思维特性和行为特性,在人机界面设计的指导原则下,结合人脑信息处理特点,科学地规划设计网页,使得浏览者在和谐舒适的视觉环境下高效地学习。☉
[1]刘志颖.浅谈精品课程网站的建设[J].东北电力大学学报,2007(5).
[2]李乐山.人机界面设计[M].科学出版社,2004.8:12-15.
[3]董建明.人机交互以用户为中心的设计和评估[M].北京:清华大学出版社,2003.9:11-13.
[4]李寿财.国家精品课程网站色彩调查与分析[J].网络教育,2009(3).
[5]廖宏勇.数字界面设计[M].北京:北京师范大学出版社,2010.6:145-172.
(编辑:杨馥红)
TP393.092
B
1673-8454(2011)17-0088-03
