基于AJAX的动态树状菜单的设计及实现
2011-05-21陈青华
李 祁,李 瑛,陈青华
(海军航空工程学院 兵器科学与技术系,山东 烟台 264001)
树形菜单在web应用系统中十分常见,它可以直观地描述内容层次结构,方便用户通过导航菜单查找结点内容。传统的树形菜单有两种数据加载方式:1)将所有数据一次加载,这样对数据的展开、折叠等操作均在客户端完成,响应速度快,但是存在的问题是,当数据层次复杂且多半数据并没有被使用时会出现延时;2)根据用户操作动态加载数据,分类树会随着页面数据操作不断刷新整体页面,造成资源的浪费[1]。本文给出了一种比较理想的树形菜单实现方式,数据动态加载而不致整个页面刷新,只需更新展开结点部分内容即可,提高菜单运行效率,节省网络资源。
1 Ajax概述
1.1 Ajax定义
Ajax是异步JavaScript和XML的简称。当用户浏览器在执行任务时即装载了一个用JavaScript语言编写的Ajax引擎,该引擎位于一个隐藏框架中,负责用户界面与Web服务器之间的交互。通过用JavaScript调用Ajax引擎来产生一个Http的用户请求,页面导航、数据验证等操作不需要重新加载页面。从本质上说,Ajax是应用于客户端的几种技术的结合,主 要 包 括 :JavaScript、XHTML 和 CSS、DOM、XML 和 XSTL、XMLHttpRequest等技术。其中,主要技术功能如下[2]:
1)JavaScript代码 一种基于对象和事件驱动并具有较高安全性能的脚本语言。是运行Ajax应用程序的核心代码,将其他技术绑定在一起,帮助改进与服务器应用程序的通信。
2)XMLHttpRequest对象 是Ajax异步处理的核心。使用该对象可以使用异步方式将数据传递给服务器,并从服务器中获取返回结果,该处理过程实现了真正意义上的无刷新页面的功能,从而减轻服务器负担和带宽压力,提高了响应速度。
3)文档对象模型DOM 是提供给HTML和XML使用的一组API,用于处理HTML结构和服务器返回的XML。
4)XML 可扩展标记语言,用来规范定义结构化数据,是网络传输数据和文档的统一标准,在应用Ajax技术时,XMLHttpRequest对象可以选择使用XML作为与服务器端通信数据格式。
5)CSS层叠样式表 为Web页面元素提供一种可重用的可视化样式的定义方法。方便统一修改用户的界面样式。
1.2 Ajax技术实现树状菜单工作原理
由于传统的Web应用采用同步交互过程,都要经过“请求-处理-响应-刷新”过程[3]。当服务器正在处理树状菜单操作事件时,用户一直处于等待状态亦或随着操作事件被处理,页面不断被刷新,一方面影响了用户人性化Web的体验,另一方面,完整的页面传输会加重网络负荷和服务器的工作量。
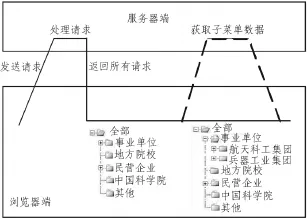
基于Ajax技术的树形菜单采用异步交互方式,有效地解决了以上问题,其工作原理:当客户端发送请求后,由服务器处理请求并返回该菜单所有数据,当展开某一菜单时再发送请求,服务器端接受浏览器端的请求并处理后,只返回该菜单下的子菜单数据,利用JavaScript将数据显示到客户端,所有数据获取和处理都在后台完成[4],工作原理如图1所示。

图1 基于Ajax技术的树形菜单工作原理Fig.1 Treelike menu works based on Ajax
2 树状菜单的设计及实现
本文以某大型企业管理系统中合作单位管理模块为例,通过树状菜单显示该企业的兄弟合作单位列表。该系统建立了基于Web Service的数据服务接口,保证了系统安全的数据交换和接口调用,在VS2008平台上实现客户端页面架构,数据库使用Oracle 11,服务器端在MyEclipse6.5环境下,利用Java语言编写服务,构建树服务tree_CXFService,主要功能是:1)为web端的AJAX树控件提供xml文件格式的树型结构,树存放于服务端,文件名定义为treeName.tree.xml;2)为web端的TreeView控件提供格式为xml字符串流格式的树型结构。
2.1 服务器端方法
服务器端创建树服务,定义方法createTreeFromTb(tableName,IDFieldName,ValueFieldName,depth,condition),功能是用户根据数据来源表的数据自定义创建树。参数tableName生成树的表名,IDFieldName编码字段名,ValueFieldName值字段名,depth树的繁茂度(最小值为1,越大越繁茂,最大值为编码字段的编码结构段数,-1也代表最大值),condition查询条件,可以为空。以字符串形式成功返回xml形式的字符串流,失败返回错误异常信息。
2.2 实现树结构的数据库设计
合作单位数据表结构如表1所示。

表1 合作单位数据表结构Tab.1 Data table structure of cooperation institutions
其中,“ID”为系统自动分配的ID,每条记录ID唯一。层次码来源于单位字典,用来显示单位层次级别,标识码是系统为了区别合作单位,记录合作关系,并对合作单位信息归档管理的标识号。
2.3 Ajax工作流程
利用Ajax实现树形目录的业务逻辑如下:
1)前台浏览器捕捉用户操作事件,如果要展开节点则通过XMLHttp异步调用服务器端服务,并将所要展开树的相关参数传递到服务器端。
2)后台服务器端根据客户端传送的参数求取所有子节点参数,包括相关联的跨表数据参数提取以及建立叶子节点信息。
3)将获取数据通过response写回去,客户端接受服务器端数据,将子节点参数添加显示到展开节点下面。
客户端主要工作是处理服务器返回的结果,同时更新页面。为了满足功能要求该模块使用FrameSet框架显示页面区域,主要为3个小视窗。左端以树状菜单形式显示所有合作单位,右边分为上下两部分,上半部分根据设置检索条件进行单位检索,下半部分显示单位检索结果。左端树状菜单显示区域增加2个<div>对象,分别用来显示标题和树状目录,树状目录<div>中通过JavaScript脚本实现目录的动态加载。
在HzdwGL_List.aspx(合作单位管理)页面中显示树状目录使用TreeView控件,由于该控件的初始化比较复杂,因此定义类tree专门处理TreeView控件,其中类tree中定义方法创建树、创建树的子节点等。当单击TreeView控件图标或者节点标题时,需要显示当前选择节点的信息,该事件定义为TreeView1_NodeSelected。同时在aspx页面定义CSS可视化样式,用于设计树形菜单及页面外观[5]。
具体实现过程:
1)客户端创建XMLHttp对象调用服务器,并发送Http请求。主要代码如下:
If (window.XMLHttpRequest) //根据 XMLHttpRequest对象是否存在使用不同创建方式
{xmlHttp=new XMLHttpRequest;}else{xmlHttp=new ActiveXObject(“Microsoft.XMLHTTP”);}
return xmlHttp;
2)定义对象,调用树服务 treeSrv.tree_CXFService tree=new treeSrv.tree_CXFService();
其中treeSrv是Web引用名。主要程序代码如下:
string TreeXml="";
try{
TreeXml=tree.createTreeFromTb ("HzdwTable", c, "ccm","hzdw", 3, "");
StringReader zbsr=new StringReader(TreeXml);
doc=new XPathDocument(zbsr);
nav=doc.CreateNavigator();
XPathNavigator nod=nav.SelectSingleNode("//root");
treestr=nod.OuterXml;
XmlDocument xld=new XmlDocument();
xld.LoadXml(treestr);
TreeView1.DataSource=xld;
TreeView1.DataBind();}
catch (Exception ex)
{
ScriptManager.RegisterStartupScript(this, this.GetType(), "提
示", "alert('构造树节点时失败!');", true);
}
根据“合作单位”数据表中层次码构建树状目录,调用服务获取该表XML文件,从根目录筛选XML文件中数据,根据筛选结果构建目录节点,并将数据绑定于TreeView控件。TreeView1_NodeSelected事件实现代码如下:protected void TreeView1_NodeSelected
(object sender, ComponentArt.Web.UI.TreeViewNodeEventArgs e){
ccm=TreeView1.SelectedNode.ID.ToString();
ScriptManager.RegisterStartupScript (this.UpdatePanel1, this.GetType (), "startup", "parent.document.getElementsByName('MainFrame')[0].src='HzdwGL_List.aspx?ccm='"+TreeView1.SelectedNode.Value.ToString() +"'", true);
BindGridHzdw();
}
节点选择依据合作单位的层次码ccm查找对应记录ID,并将数据绑定于“合作单位代码列表”的GridView中。
3)客户端通过XMLHttp.responseXML接受服务器端返回的数据并用DOM解析,从而更新HTML页面中相应位置的数据。
4)针对数据量大一次提取完整树结构时消耗资源多,响应时间长的问题,也采用动态加载方式。每次执行某一节点展开操作时,先判断是否已经加载此节点数据,如果已加载则不需发送Http请求,直接获取数据,执行下一步操作;若未加载则通过Ajax的 XMLHTTP组件XMLHttpRequests对象异步发送请求,连接服务器获取节点数据[7]。
3 应用效果
在该大型企业管理系统中,树形菜单结构在多个页面使用。如本例中合作单位管理模块中,用户在客户端页面选取树节点则显示相关单位信息,后台数据库数据关联关系为层次码,如0012为“地方院校”层次码,在该节点下以0012开始编号的层次码均属于下一级结点,关联关系显示为树状目录并在用户选取节点时能够无刷新动态显示。合作单位管理模块实现效果如图2所示。

图2 合作单位树状菜单实现效果图Fig.2 The achieved rendering of tree menu
根据左列树状菜单,选取结点,右侧下半部分列表显示结点对应所有数据,并可进行添加信息、归档、删除以及撤销归档操作。选取某条记录在对应行尾可以修改数据或查看该条记录明细。
4 结束语
本文研究了Ajax技术在客户端树形菜单中的应用,在底层数据库基础上,利用Web Service接口创建服务,提供客户端树节点的初始化、数据层次关联等服务,在表现层页面处理时通过XMLHttp异步调用服务器端服务,并将所要展开树的相关参数传递到服务器端,客户端调用服务器端服务处理相关参数,并获取返回数据将子节点参数添加显示到展开节点下面,实现了树形菜单的无刷新动态加载数据,该方法具有通用性和扩展性。实现过程中,合理的数据库设计与服务端服务的编写都起到了有效的支撑作用。从应用结果来看,满足页面人性化设计要求,并有效减轻服务器负担,提高了系统性能。
[1]施伟伟,张蓓.Ajax Web2.0快速入门与项目实践(.net)[M].北京:人民邮电出版社,2007:89-97.
[2]陈悦.面向Ajax框架web服务的攻击和安全防御[D].上海:上海交通大学,2006:4-9.
[3]许川佩,张民,张婧.基于Ajax的J2EE安全应用框架[J].计算机工程,2010,36(4):110-111.XU Chuan-pei,ZHANG Min,ZHANG Jing.Ajax-based J2EE security application framework[J].Computer Engineering,2010,36(4):110-111.
[4]Liberty J,Hurwitz D.Programming ASP.NET 3rd edition[M].Beijing:Publishing House of Electronics Industry,2008:60-80.
[5]马军.精通ASP.NET2.0网络应用系统开发[M].北京:人民邮电出版社,2006.
[6]郜亚丽.基于Ajax动态web树状菜单的设计与实现[J].制造业自动化,2010,33(12):178-180.GAO Ya-li.The work principle of WEB treelike dynamic menu obtaining by using ajax[J].Manufacturing Automation,2010,33(12):178-180.
[7]吴伟信,冯义东.基于AJAX的Web课件动态目录树的设计与实现[J].海南师范大学学报自然科学版,2010,23(3):259-263.WU Wei-xin,FENG Yi-dong Development of dynamic tree for the web courseware based on AJAX[J].Journal of Hainan Normal University:Natural Science,2010,23(3):259-263.