基于FLASH文本操作——电话簿的制作
2010-07-25邢素萍杨立力
邢素萍,杨立力
0 引言
Flash是Macromedia公司推出的一种优秀的交互式动画制作软件,具有体积小、交互性强、兼容性好的特点。在动画制作过程中,通过动作脚本可以对动画进行高级的逻辑控制,能帮助用户按照自己的想法更加准确方便的制作效果。基于现今信息的社会,人们通讯的需求不断增长,对于通讯信息的有效保管也显得尤为重要,因此笔者设想利用FLASH制作一个电话簿,不仅可以实现电话号码的记录,而且通过生动活泼画面的设计减少人们工作的压力与疲惫。
1 设计思想
先建立一个透明按钮,然后根据电话簿的各项功能,分成许多部分:添加记录,修改记录,显示记录等。然后根据需要,对每一部分逐个布置场景,通过编写按钮脚本代码,实现场景的功能。
2 界面的设计
2.1主界面及动作代码的设计
新建一个Flash文件。设置场景的大小为400px×400px。将“图层 1”更名为“界面”,在这层的第 2帧插入一个空白关键帧。选择文本工具,在【属性】对话框中选择文本类型为“静态文本”,输入文字布置开始界面(如图1)。新建一个按钮元件“按钮”,在场景中,新建一层“按钮”,同样在第2帧插入空白关键帧,从库中拖出按钮元件,并且拷贝。在每一个“确认”上覆盖一个按钮,再新建一层“code”,在第2帧插入空关键帧,并为这一帧添加如下脚本: stop();

图1
右击“添加记录”后面的按钮添加如下脚本:

2.2 功能界面及动作代码的设计
1、制作“添加记录”
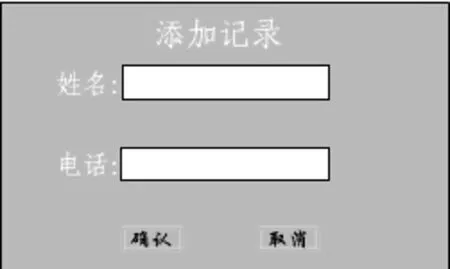
(1)在“界面”和“按钮”层的第 3帧,各插入一个空白关键帧。在“界面”层用静态文本,布置场景。在“界面”层,单击文本工具,然后在【属性】面板中,选择文本类型为“输入文本”,在场景中拖出两个输入文本框,在“按钮”层的第3帧,从元件库中把按钮元件拖到“确认”和“取消”字样上。单击选中“姓名”后面的输入文本框,继续在【属性】面板中设置文本属性,特别强调的是在【变量】栏中填写“newname”。同样的方法,对“电话”后面的输入文本框作类似的设置(如图2),【变量】栏中填写“tel”。给“取消”文本上面的按钮元件添加代码:


图2

图3
(2)在“界面”图层和“按钮”图层的第4帧分别添加空白关键帧,在“界面”图层的第4帧添加一个文本布置场景,在“按钮”图层的第4帧,从元件库中选取按钮元件覆盖在文本“确认”和“返回”上面(如图3)。同时选择“界面”图层和“按钮”图层的第4帧,单击鼠标右键,选择【拷贝帧】。分别在两个图层的第10帧上添加空白关键帧,同时选择“界面”图层和“按钮”图层的第10帧,单击鼠标右键,选择【粘贴帧】。把文本“添加成功”修改为“请输入正确的姓名和电话!”(如图4)。在“界面”和“按钮”层的第8帧插入空白关键帧,和上面的操作类似,使用文本工具,在场景中布置画面,“显示记录”中的文本框的属性都是动态文本,其中“姓名”栏下面的文本框【属性】/【变量】设定为“name1”~“name16”。“电话”栏下面的文本框【属性】/【变量】设定为“tel1”~“tel16”。在“按钮”图层的第8帧从元件库中把按钮元件拖出来覆盖在文本上面(如图5)。

图4

图5
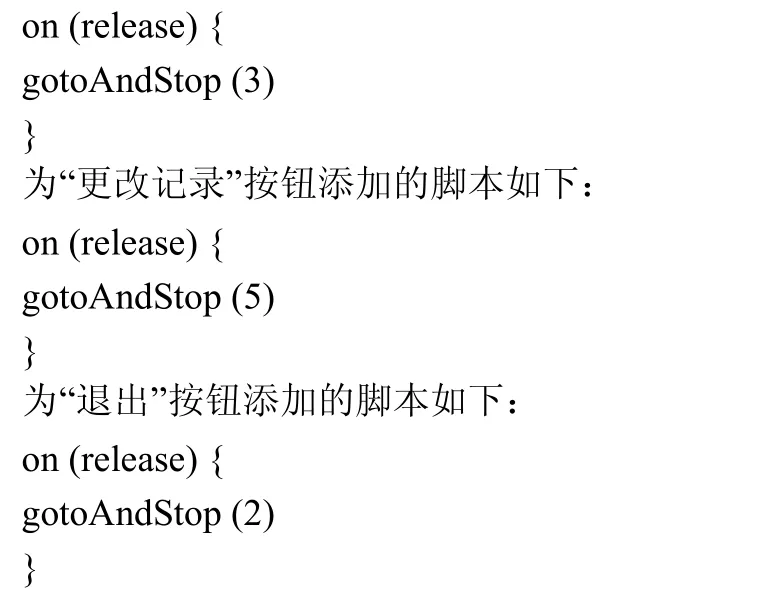
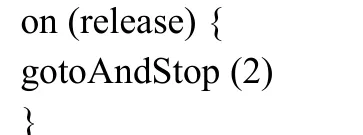
(3)为“添加记录”上面的按钮添加的脚本如下:

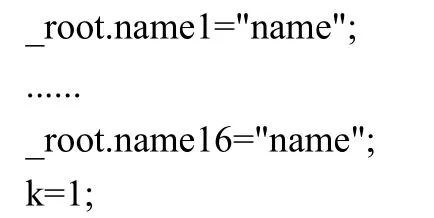
回到第1帧,为这一帧添加帧脚本如下:

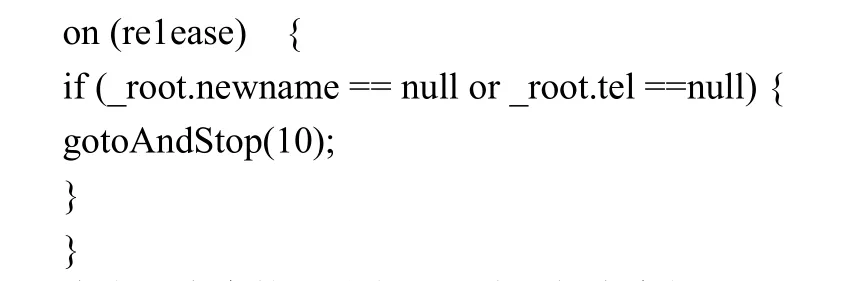
在第3帧,还没有对“确认”按钮编写脚本,现在就为这个按钮添加脚本,这是比较关键的一个脚本。首先添加一句脚本如下:

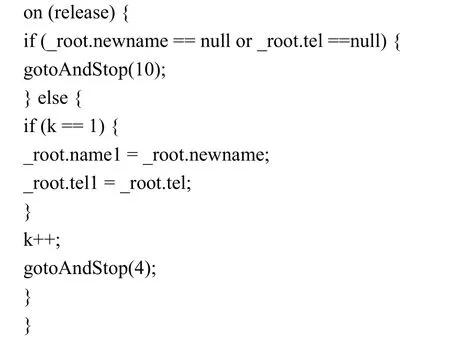
在上面脚本的基础上,继续添加脚本如下:

继续添写代码,只需要把其中的1改成2,3,4,…,16,类似地,代码都添写在k++;语句前面。
2、制作“更改记录”
(1)在“界面”和“按钮”层的第 5帧分别插入空白关键帧,选择静态文本,在场景中布置画面,并放置按钮。选择文本工具后,在【属性】面板中,选择文本类型为“输入文本”,在场景中拖出两个文本框(如图6)。

图 6“更改记录”场景
(2)选中上面的一个输入文本框,在【属性】面板中的【变量】栏中,填写“oldname”,同样地,选中下面的一个输入文本框,在它的【属性】面板中设置“Var”变量为“newtel”。
(3)鼠标选择“取消”按钮,在菜单中选择【窗口】/【开发面板】/【动作】命令,在打开的【动作-按钮】面板中,添加如下脚本:

(4)为“确定”按钮添加如下脚本:


继续添加脚本,使判断“oldname”与“name1”不同后,将其继续和“name2”进行比较。添加后的脚本如下:

类似的做法,添加脚本继续对“oldname”进行判断,直到判断到“name16”。在判断“oldname”与“name1”、“name2”直到“name16”都不同后,就控制动画跳转到第7帧,添加的脚本如下:

3、更改记录后的画面
(1)在“界面”和“按钮”层的第 6帧,各插入一个空白关键帧。在“界面”层用静态文本,布置场景,并在“按钮”层布置按钮(如图7)。
(2)为“继续更改”后的按钮添加如下脚本:

(3)为“显示记录”后的按钮添加如下脚本:

(4)为“退出”按钮添加返回初始界面的脚本如下:

(5)在“界面”和“按钮”层的第7帧插入空关键帧后,布置画面和按钮(如图8)。

图7

图8
(6)接着对两个按钮添加控制脚本。对于“否”按钮,让它响应后跳转到初始界面,脚本与退出按钮的脚本相同。
(7)对于“是”按钮,它的脚本与前面添加记录到电话簿中的“确认”按钮的脚本是类似的。只需将原来的“newname”替换成“oldname”,“tel”替换成“newtel”部分脚本的内容:

到此,整个电话簿的制作就全部完成了。其时间轴如图9。可以按Ctrl+Enter键命令,预览一下效果了。

图9
3 结束语
本电话簿的设计主要是利用Flash文本属性及Flash的动作脚本完成的,设计的功能要是对电话号码进行记录,并可以对记录进行修改,设计中还有不够完善的地方,在今后的工作学习中笔者也将继续加强电话簿设计的功能。
[1] “基于FLASH 技术的专业互动多媒体网络地图的构建”[J] 《武汉大学学报》.
[2] “用Flash动作脚本实现下雪特效的制作”[J] 《农业网络信息》2008(4).