试论色彩在网站设计中的运用
2009-10-26刘乾
刘 乾
[摘要]色彩的合理搭配在网站设计中起着非常关键的作用,很多网站以其成功的色彩搭配令人过目不忘。色彩作为网站设计的第一视觉要素,有持久的艺术魅力,备受设计师的重视。对于网站设计者来说,怎样驾驭好网页的颜色搭配,是一个有待于研究的课题。介绍网站色彩的理论知识,着重论述网站设计中色彩搭配应该注意的几个问题。
[关键词]设计色彩网站
中图分类号:TP3文献标识码:A文章编号:1671-7597(2009)0710111-02
随着时代的进步,科学的发展,人们对美的追求逐步提高,色彩则是组成美的重要因素。掌握色彩的艺术规律和自然规律,最终体现在作品中的色彩关系,应该是科学与艺术完美的结合。对于网站来说,页面中刺激记忆最初、最持久的元素就是色彩搭配。网页的背景、文字、图标、边框、超链接……应该采用什么样的色彩,如何进行搭配,才能最好地表达出预想的内涵,这都是我们要面对的新课题。事实上运用色彩、进行色彩搭配几乎是大部分设计师感到最棘手的问题,笔者将根据多年来的平面设计和网站设计经验,来阐述色彩及搭配中的相关问题。
一、有关网站色彩的理论知识
(一)基于web网页安全色的应用
web网页安全色是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的颜色集合(调色板),也就是说这些颜色在任何终端浏览用户显示设备上的现实效果都是相同的。使用216网页安全色进行网页配色可以避免原有的颜色失真问题。这对于一个网页设计师来说是必备的常识,利用它可以拟定出更安全、更出色的网页配色方案。基于web应用的颜色可以用16进制的数值进行描述,例如标准的红色可以描述为#FF0000。
(二)色彩的三原色
人眼所见的各种色彩是因为光线有不同波长所造成的,经过实验发现,人类肉眼对其中三种波长的感受特别强烈,只要适当调整这三种光线的强度,就可以让人类感受到几乎所有的颜色。现实中的三原色为红黄蓝,但是网站色彩和现实生活中的色彩还是有区别的,电脑屏幕的三原色是红(red),绿(green),蓝(blue)。网页设计中的所有颜色均可用红绿蓝三种颜色调和而成,因此计算机里头就用RGB三个数值的大小来标示颜色。例如标准的红色可以用R:255、G:0、B:0表示。
(三)色彩的三要素
自然界中的颜色可以分为非彩色和彩色两大类。非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。任何一种彩色都具有明度、色相和彩度三大属性。
1.色相
色相,指色彩的基本相貌,它是颜色彼此区别的最主要、最基本的特征。色相体现着色彩外向的性格,是色彩的灵魂。同类颜色色系中,也可以分为几种色相,其中的红色可以分为橘红、大红、土红等,绿色系列则可以分为粉绿、淡绿、翠绿等。

2.明度
明度指色彩的明暗程度,也可称色彩的亮度、深浅度。明度层次一般分为:低明度色、中明度色、高明度色。明度关系可以说是色彩搭配的基础。如果在设计中掌握好色相的明度,就能形成一种雅致、和谐、柔和、耐看的视觉效果。
3.彩度
彩度是指色彩的鲜艳程度,即饱和度。彩度越高,色相感越强。任何一个色彩加白、加黑、加灰都会降低它的彩度。
(四)色彩的冷暖
在网站设计中,对冷色与暖色的把握是很重要的。冷暖是依据心理感觉,对色彩的物理性进行分类的结果。在色环中,红、橙、黄属于暖色,绿、紫、蓝属于冷色。暖色能给人一种温暖的、有激情的感觉,是一种能激励人、使人兴奋的色彩、暖色是前进色;冷色能给人一种平静的、寒冷的、清爽的感觉,冷色是后褪色。网站色彩的基调很多,冷色调与暖色调都是经常用到的。例如,在设计喜庆、体育、喜事等内容的网站时,可以考虑采用情绪兴奋冲动的暖色调,以便达到我们的视觉传达效果。
色彩中的冷暖并不是绝对的,而是相对的。色彩的冷暖是在画面上比较出来的,有时黄颜色对于紫色是暖颜色,而它和朱红相比,又成了偏冷的色。在设计色彩时,一定要灵活运用冷暖变化规律,而不是机械、简单地套用一些模式。
二、网站色彩的情感象征
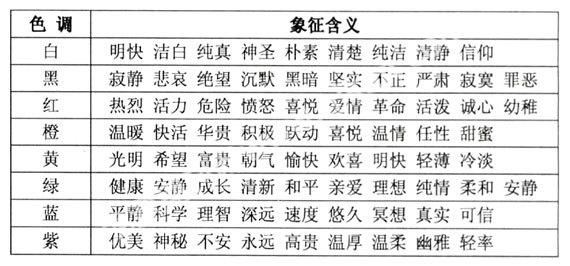
江淹《别赋》云:“春草碧色,春水绿波。送君南浦,伤如之何。”这春草的“碧”和春水的“绿”,成了诗人借以表现离情别绪的景色,明显地带有凄婉和感伤的味道。这种景色描绘,实际上就是诗人和作家主观上的感受和心目中的印象。既是事物的客观现实的色彩,同时又是主观情感化了的色彩。色彩具有不同的情感特征,色彩运用最终的目的是表达和传递感情。设计网站色彩,除注意色彩的科学性之外,应充分认识色彩的感情作用,即对色彩的反映。色相的一般特性为:
此外也和人的年龄、性格、素养、民族、习惯分不开。人们对色彩的这种由经验感觉到主观联想,再上升到理智的判断,既有普遍性,也有特殊性;既有共性,也有个性;既有必然性,也有偶然性。因此,我们在进行选择色彩作为某种象征和含义时,应该根据具体情况具体分析,需要反复推敲、惨淡经营,才能配出好的色彩关系。
三、网站色彩的搭配
色彩的合理搭配在网站设计中起着非常关键的作用,很多网站以其成功的色彩搭配令人过目不忘。对于网站设计者来说,怎样驾驭好网页的颜色搭配,是一个有待于研究的课题。
(一)无彩色和彩色搭配
无彩色与彩色进行搭配是常用的配色形式。网站采用多种不同色相时,或画面中含有过于强烈的对比色彩时,都可以加入黑色进行调和。黑色可以稳住跳跃的色彩,使画面和谐,利于达到统一的视觉效果,同时黑色给人以稳重的心理感觉,常与其他的色彩搭配。在网页上,白色和灰色常用来做背景色,它们明视度低,对视觉没有刺激,适合阅读。白与灰可以谐调各种色彩关系,分割色彩,使对比弱化,使网站整体色彩在视觉上达到统一。
(二)特色鲜明
网站设计的色彩运用,必须要有自身独特的风格,使网站个性鲜明,才能给用户留下深刻的印象,在众多的网站中脱颖而出。在Microsoft.com
页面中,只采用了一种色相蓝色。在色彩表现上采取了多种渐变手法,铺垫到信息格局的背景里,在页面顶部增加层次感。如果用多种色相调配着一起使用,对于那些健康类、儿童类、游戏类等网站比较适合,但对于Microsoft.com这样的想要表达出“一种声音”的网站来说,单一色相可以给人一种清晰悦目的感觉,整洁、统一反而会加深印象,给人留下深刻的感受。所以,在网站用色上不能千篇一律,跟着感觉走,要有自己的特色。
(三)确立网站的主色、辅助色、背景色
确立网站色调的过程:1.决定主色;2.选择辅助色;3.选择背景色。
主色是指页面中相对较大面积使用的色彩,反映着整个网页的风格。主色的视觉形象是靠协调的色彩来体现,色彩的搭配不仅体现着美学的诉求,而且是一种可以强化的识别信号。所以,主色一经确定,要保持一定的稳定性,用这种色彩来帮助受众对网站的识别。比如说可口可乐公司网站主色采用红色调,配以灰色来衬托,取得了很好的视觉效果。不但感觉和谐,而且非常时尚,传递着热烈、激动、健康时尚的信息。对于识别和强化网站的产品信息起了很大的作用。再如有关药业题材的网站,主色可以采用绿色,因为绿色带有环保的意义,使网站看起来很有亲和力。
辅助色是指页面中相对较小面积使用的色彩。它是主色的衬托,在小范围内使用能起到突出主题,融合主色效果的辅助作用,使页面更加鲜明生动。通常应用于图标、文字、表格、线条、输入框及超链接等。可口可乐公司网站主色采用红色,辅助色采用蓝色、紫色、黑色。索尼公司的网站主色采用深灰色,辅助色采用黑色、蓝色、银灰色,具有很强的科技感和现代感;局部少量纯色的运用,为网站增添了时尚感。
背景色是网页的底色,有时和主色是同一色彩,环抱整体色调,起到协调、支配整体的作用。设计背景色时,要考虑页面底色的深、浅。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。有些页面,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。我们常常遇到的问题其实主要是背景颜色和字体颜色的搭配问题:达到既不显得呆板,又不至于过于亮丽而造成过强刺激的视觉效果。
(四)要针对不同的主题来布置色彩
网站色彩的运用还要根据主题和内容来定。制作一个网站,如果把所有精彩的色彩都放在上面,那么往往会事与愿违,给人的感觉是没有主题。确定了主题之后,要选择一种适合主题内容的色调作为主色,来表现网站的内容。如果选择的色彩不适合主题内容,就会起到事倍功半的效果。举例来说,一个有关于环保的网站,若用大红色作为网页底色,不会有人联想到网页的内容是与环保有关。而快餐店采用大红色就比较适合现代的生活节奏,用色彩来吸引顾客,揽招顾客的回头率,这是设计师用色彩与受众进行心理沟通的方式。同样的道理,做新闻类的网站就要考虑到受众浏览网站的目的是摄入大量的信息,所以可用较为强烈的色彩组合,这样就能使读者快速的摄入信息,感受到信息的高速传递。把握好用色的技巧,是网页设计成功的一个方面。
当然,每个人的审美观不同,可能也会对颜色的代表性看法不同,但既然网站不只是写给某个人看的,就应该要顾及大多数人的审美取向和审美情趣,从大多数人的欣赏眼光出发来设计网页。网站的种类很多:企业的、新闻的、政府组织、体育组织、文化组织、个人主页等等,不同内容的网页在用色时有较大的区别,作为网页设计师,做到有针对性的用色是相当重要的,合理地使用色彩,把握色彩的情感象征以体现网站的主题及特色。
(五)网站中的“静态色彩”与“动态色彩”
静态色彩主要是结构色彩、背景色彩和表格色彩等带有特殊识别意义、决定网站色彩风格的色彩。打开网站时,给人的第一印象就是网页的框架色彩。如新浪网结构框架中的黄色。
动态色彩主要是插图、照片、广告等复杂图像和swf动画中带有的色彩,对于动态网站更新后,动态色彩就“消失”了。两种色彩各有用途,相互影响、相互协作。无论强调哪一种色彩,都要相应地处理好对比、调和等关系,才能使网站页面色彩达到统一和谐的视觉效果。
(六)讲究网站色彩的艺术性
凡经过设计的色彩都具有某种程度的艺术性,既符合实用要求,又符合美学原则,给人以美感,是对其艺术性的基本要求。一般来说,艺术性强的色彩更能吸引和感染人,给人以强烈和深刻的印象。网站色彩设计要遵循艺术设计的一般常规规律,这就要求设计师根据内容,要大胆的进行艺术创新,设计出高水平的艺术风格网站。
(七)注重网站色彩的平衡与整体规化
色彩的平衡主要表现在色彩的面积、色彩的位置、文字信息的排版和页面的其他元素的协调。网站所有页面的风格,色彩调子和色彩搭配都要保持一致。网站整体的色彩设计要有计划性,是设计师先理智后感性的思维过程。
四、结束语
互联网已成为人们生活中不可缺少的工具,页面设计日益被人们重视,在如此复杂的色彩环境中,我们对色彩要予以更多地关注,培育出丰富的、有规律的色彩文化。设计师不仅要具备网站制作的技术,还要具有很好的信息结构,对色彩的驾驭能力,这需要不断地思考、感受和实践。
参考文献:
[1]梁景红,网站设计与网页配色实例精讲[M].北京:人民邮电出版社,2004.
[2]郭永灿、孟凡奇、王军,网页美工设计[M].上海:上海交通大学出版社,2005.
[3]解勇,网页设计视觉形态[M].沈阳:辽宁美术出版社,2004.
[4]顾群业,网页配色密码[M].北京:清华大学出版社,2006.
作者简介:
刘乾(1981-),男,山东济宁人,从事装饰艺术设计专业教学。
